
チームを強くするリアルタイム映像分析アプリケーションFL-UX(フラックス)#1日1サイトレビュー
【概要】
▷チーム強化の映像分析アプリ販売・登録サイト
【ターゲット】
▷スポーツチーム
▷プロ
▷学生(部活動)
【目的】
▷FL-UXについて知ってもらう
▷特徴と機能性について知ってもらう
▷試しに使ってもらう
▷アプリの契約
【構成】
ホーム→紹介→事例→選ばれる理由→料金プラン→登録→SNS
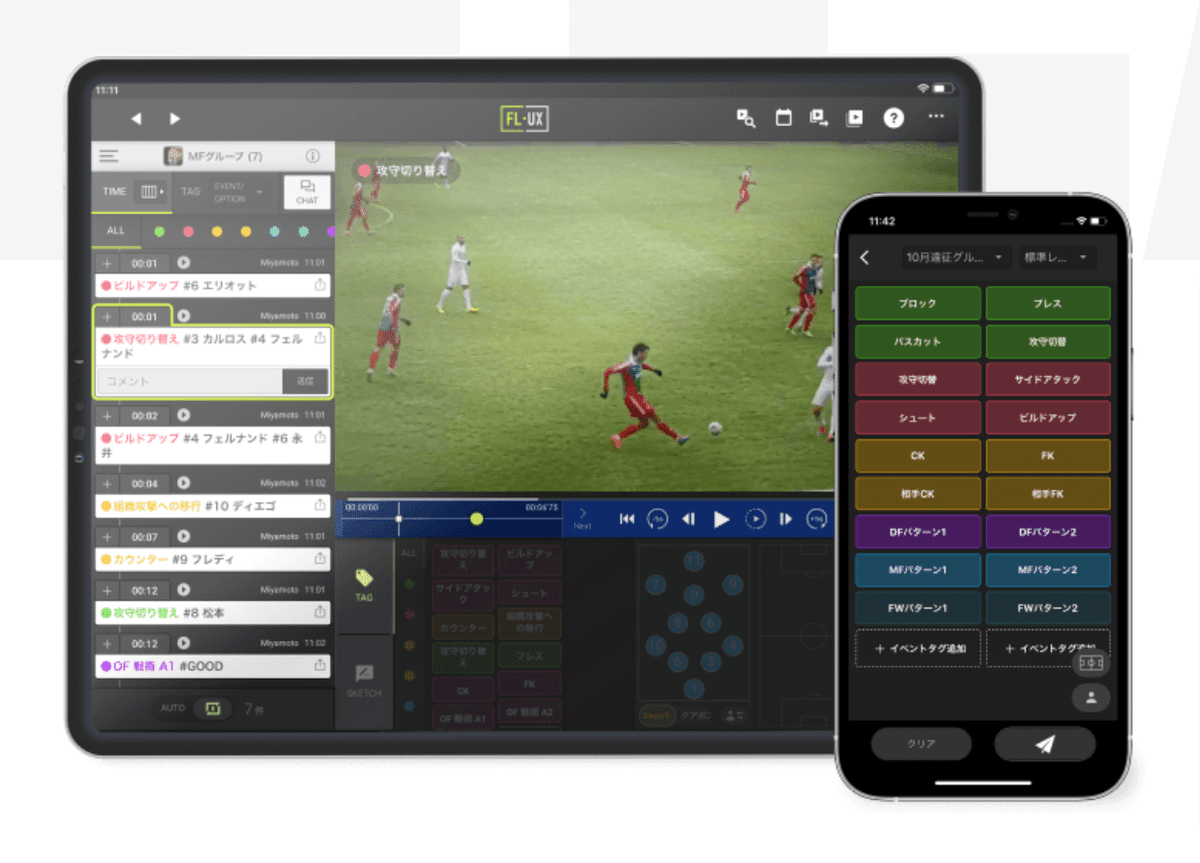
▷スライド写真を背景に中央にタイトルとロゴを設置。スポーツ関連のサイトだと認識。
▷ボタンを触ると色が変わる。

▷モックアップでイメージを伝える。画面が変わるのがわかりやすい。




▷詳しくはYouTubeにリンク。

▷画像配置が右にずれているのと、横にスクロールしないといけないところで少し見にくさを感じた。

▷しっかり整列されていて、グループ化になっているが少しグループ同士の文字感覚が近く感じる。
細めの白い線でそれぞれ囲ったらグループがもっとはっきりして見えそうだけどごちゃごちゃして見えるのかな🤔

【色】
ベース→黒
メイン→白
アクセント→蛍光色の黄緑
▷白黒のモノトーンの配色でカッコいいイメージ。
▷蛍光色のアクセントカラーが映える。
【フォント】
・Noto Sans
▷フォントが統一されている。
▷タイトルなど太めのフォントでずっしり感。
【感想】
▷・スポーツ=カッコ良さ
・写真男性多め=男性的配色=黒でかっこよく
・スポーツシューズで蛍光色が多い印象(ナイキとか)
=アクセントカラー 蛍光色の黄緑
などから作成されたのかなと思った。
濃いめの青と白ベースで爽やかさを感じるサイトでもスポーツ感があるサイトになりそう🤔(スポーツ飲料水イメージからの連想)
▷黒でカッコ良いイメージだけどずっしり重たい印象もあり、少し読みずらさを感じた。
おわりっ!⚽️
この記事が気に入ったらサポートをしてみませんか?
