【WP】テキストの装飾がきれいにできない!
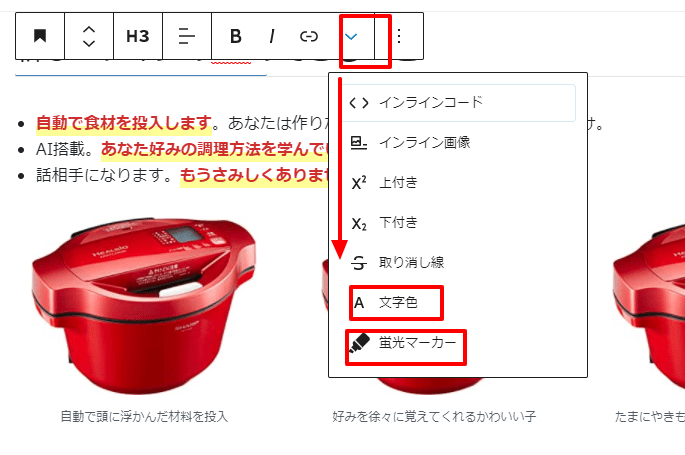
文字色と蛍光マーカーをダブル使いしてみる。
しかもボールドつきで!笑

簡単に設定できます。
でも、HTMLはどうなってるの!?
のぞいてみる。
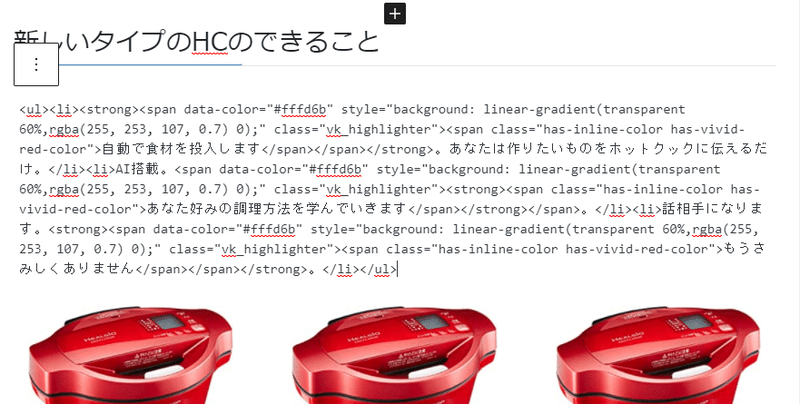
文字装飾のHTMLは汚かった

spanの入れ子。しかもstrongの入れ子具合がバラバラ。
(どっちが中に入るかがイマイチわからず・・。どっちを中にしても文法的には問題ないようです。)
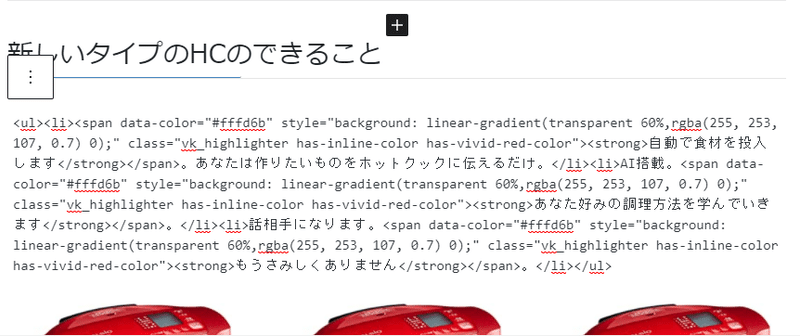
spanをまとめてみた

若干すっきり。自己満足の世界。
sytle要素もなんとかしようとすると、ものすごく手間がかかっちゃうね。
Gutenbergのウリ「執筆に専念」ではなくなりそうです。
結論 HTMLを書きなおすか?
書き直さないことにします。
気にすんなってことね。
というか、ボールドして、redにして、マーカーって使い方が間違えているかもしれない。笑
とはいえ、今回はひとつの事例だけど、こういうことが積み重なるとだんだんゴミが増えて重いサイトになっていくのかな。
・パターン化できるものは綺麗にして、再利用ブロックとして使う。
・TinyMCE Advancedを入れて、クラシックブロックで利用する(やらないかなー)
・よく使う装飾はGutenbergの機能は使わずCSSにする。装飾する時にHTMLを開く。(これかなー)
投稿で文字多めのブロックは、テキストエディタ(Sublimetextなどhtml補完機能があるもの)を使うなどして、Gutenbergのエディタと併用って感じになるかと思いました。
今後もっといい方法模索していきます!
この記事が気に入ったらサポートをしてみませんか?
