#7 ナゼナニ ディスプレイ表示
今回は普段使っているPCやスマホが、どうやって画面を表示させているのか。その仕組みや考え方について、OSの勉強で学んだことを書いていきます。
テキスト
いつものMikan本。今回ここに書くことは、これから学んだことを自分なりに解釈したものなので、しっかりと勉強したい人は是非かってみてください!なぜコンピュータが動くのか気になる人は、必読の一冊だ!。
書籍情報
内田公太, 「ゼロからのOS自作入門」, 株式会社マイナビ出版, pp1-743
1. PCてどうやって画面を表示させているの?
早速タイトルにある、ナゼ・ナニに答えていきましょう。その前に一つ質問。あなたの使っているPC・スマホはどうやって画面を表示させているでしょうか?
ここで思い出してほしいのは、「光の三原色」です。小学生の頃に理科で勉強したのでは? 光は赤(Red)・緑(Green)・青(Blue)の三色(以下、RGB)の組み合わせで、すべての色を表現できるというものです。ディスプレイも光って内容を表示しているので、当然光の三原色を使います。
つまり画面表示において考えなくてはならないのは、「どうやって画面にRGBの値を指示するか?」ということになります。これを実現させるのが、「フレームバッファ」です。
フレームバッファとは?
フレームバッファとは?テキストから引用すると
「フレームバッファ」というと普通はディスプレイと接続された(そこに描いた内容がディスプレイに表示される特殊な)メモリ領域のことを意味します。
と書かれています。この理解で十分だと思います。と、いうかこれ以上の理解を私ができていないので、ここに記すことができないのですが。
付け加えるならば、「どうやってメモリ領域とディスプレイを接続しているのか?」という部分でしょう。これに関しては、UEFI(OSより先に起動して、ハードウェアを制御するプログラム)が担当しています。
UEFIの「GOP(Graphics Output Protocol)」と呼ばれる機能が、これを担当しています。GOPは、フレームバッファ内容からグラフィックカードに指示を出し、画面を描画させています。
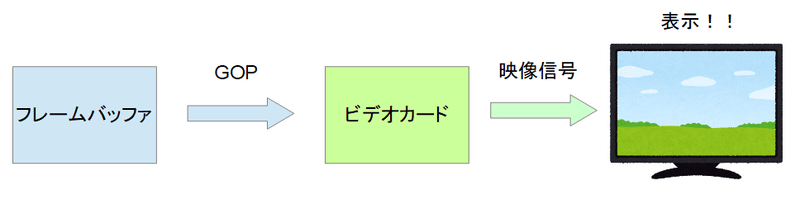
つまり、以上の流れをまとめると

となります。ビデオカード内の処理については、OSの管轄ではないので、ここでは記述しません。私もまだまだ勉強不足ですし。
2. 実装はどうやるの?
さて前述の通り、フレーズバッファというメモリ空間を使うことで画面表示をすることがわかりました。では実装はどうやるのでしょうか? フレーズバッファを連続したメモリ空間です。プログラムで連続するメモリ空間を表すものといえば…そう配列です。
蓋を変えてみれば簡単な話で、R・G・Bの値を持つ構造体を配列でフレーズバッファ上に保持すれば、あとはUEFIが描画処理を引き受けてくれます。
3. 重ね合わせも考えてみる
1~2の流れで、ピクセルを指定して好きな絵を画面に描くことができるようになりました。しかし、これだけでは十分な機能とは言えません。というのも現状の実装では重ね合わせの処理が非常に面倒くさいです。
今の状態で重ね合わせを表現しようとすると、条件分岐で記述するしかないでしょう。「ここはタスクバー、ここにはマウスポインタが、あそこには文字が」といった感じに処理を書かないといけなそうです。これでは困ります。そもそも、ユーザーが想定にない新しいアプリを立ち上げたりしたら全く対処ができないのです!
これを解決するために、「レイヤー」と「ウィンドウ」というものを導入します。レイヤー(Layer)とは、英語で層という意味の単語で、字の如く画面を層状に管理します。1層目にはタスクバーを描く。2層目には文字を描く。3層目にはマウスポインタを描く。とこのように管理して、実際に書き込む時には1層目から描き込み、次の層は前の層を塗り重ねるように描画していきます。こうすることで、手前の表示内容が奥の表示内容を上書きし、重ね合わせを表現することができます。
ウィンドウ(Window)とは、任意の四角形の描画範囲のことです。タスクバーの描画範囲の四角。マウスポインタの描画範囲の四角。文字の描画範囲の四角。これらをすべてウィンドウという四角形で考えることで、描画内容の移動が非常にラクになります。
というのもウィンドウは四角形で範囲を管理するので、左上の隅の座標さえ分かっていれば、描画の場所を決めることができます。普段は左上の座標を管理して、いざ描く時には左上の座標から順に配列の内容をフレーズバッファに書き込めばいいのです。
この二つを掛け合わせ、各レイヤーに表示したいウィンドウを貼り付け、描画するときに順番にレイヤーを描く。こうすることで、重ね合わせの描画を実現させます。
以上が「PCは画面表示をするのに何をしているのか」、の概要です。ちゃんと知りたい、詳しく知りたいという人は、ぜひ自分で本を購入してチャレンジしてみてください。めちゃくちゃ楽しいですよ!!
この記事が気に入ったらサポートをしてみませんか?
