OBSのバウンディングボックスの使い方
OBSを使用する上で覚えておくとちょっと便利な機能「バウンディングボックス」の紹介です。
なお、Streamlabs OBS / N Airにバウンディングボックスは実装されていません。
バウンディングボックスとは
バウンディングボックスは、指定した範囲に合わせてソースを拡大/縮小させる機能です。
よく分かりませんね。実際に見てみましょう。
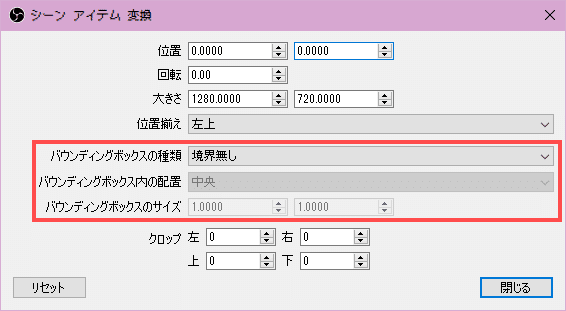
まず、ソースを右クリックして「変換」→「変換の編集」と進みます。

このメニューの「バウンディングボックスの種類」を「境界なし」以外に設定するとバウンディングボックスが有効になります。
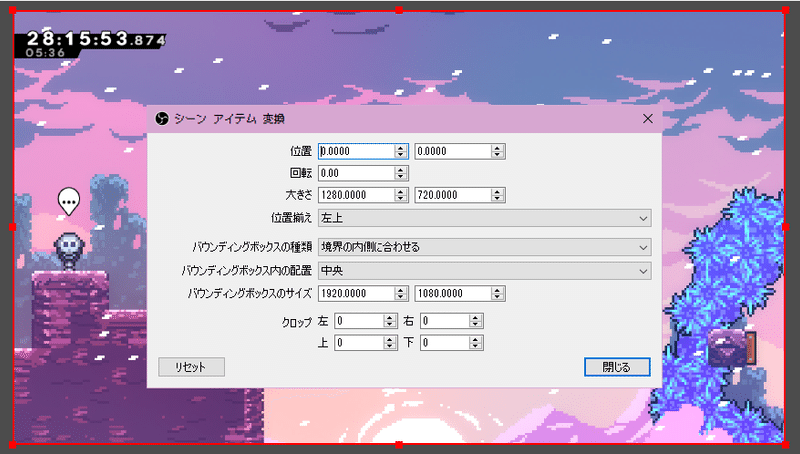
試しに「バウンディングボックスの種類」を「境界の内側に合わせる」に、「バウンディングボックスのサイズ」を「1920x1080」にしてみましょう。

全画面で表示されていますね。
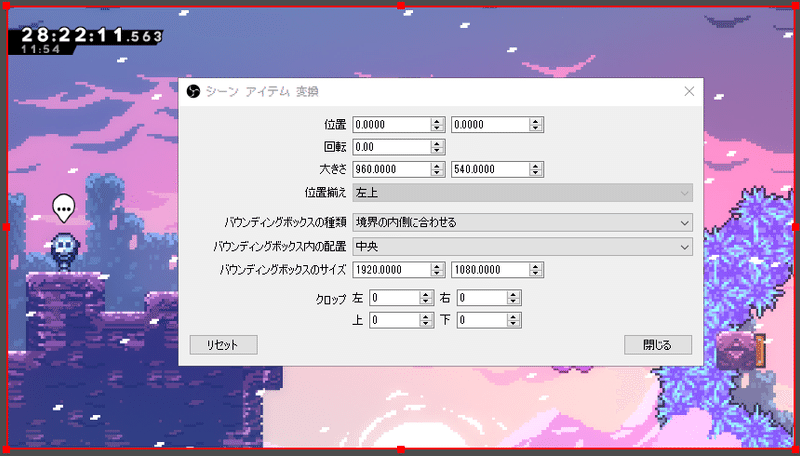
現在このゲームは720pで動かしていますが、この状態でゲーム側の解像度を変えてみましょう。

ゲームの解像度を960x540に変更してみましたが、全画面で表示されていますね。
これは、バウンディングボックスのサイズで設定した大きさに合わせて自動的に拡大/縮小されたからです。
これがバウンディングボックスです。
バウンディングボックスの種類
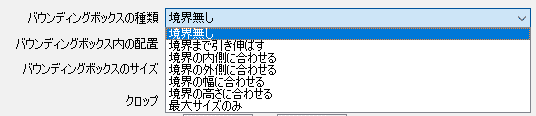
「バウンディングボックスの種類」を選択することによって、拡大/縮小の挙動を変更することが出来ます。

順番に見ていきましょう。
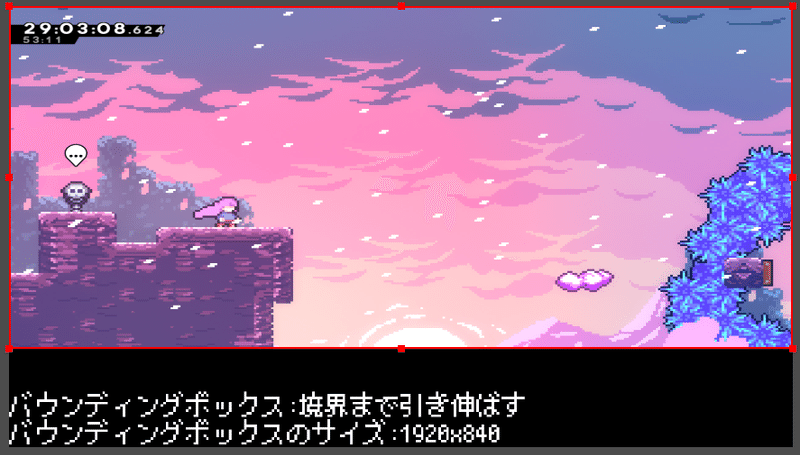
「境界まで引き伸ばす」を選択した場合、「バウンディングボックスのサイズ」で選択したサイズまでソースが引き伸ばされます。アスペクト比は無視されます。

「境界の内側に合わせる」を選択した場合、「バウンディングボックスのサイズ」で選択したサイズに収まるように拡大/縮小されます。アスペクト比は維持されます。

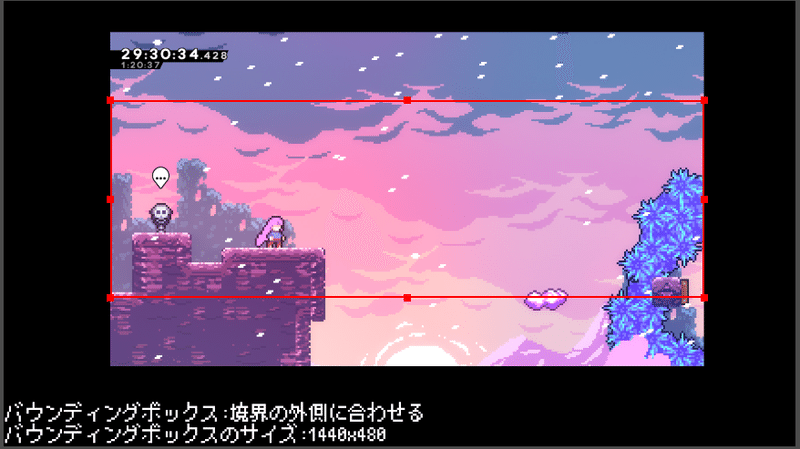
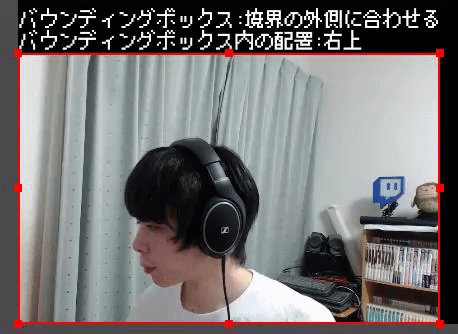
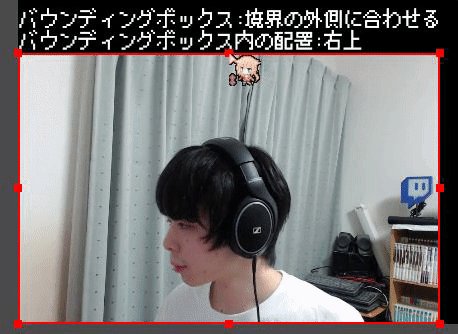
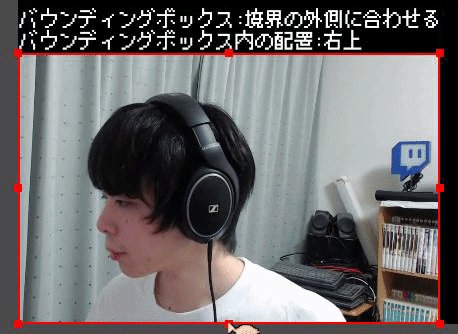
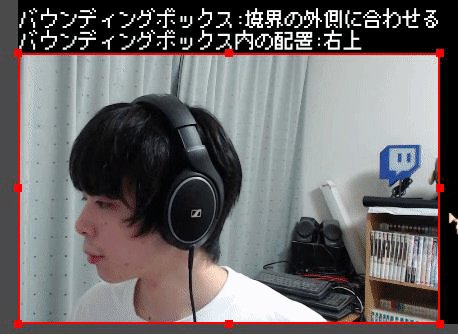
「境界の外側に合わせる」を選択した場合、「バウンディングボックスのサイズ」で指定した範囲を埋め尽くすように拡大/縮小されます。ソースとバウンディングボックスのアスペクト比が異なる場合、バウンディングボックスの外側まではみ出します。アスペクト比は維持されます。


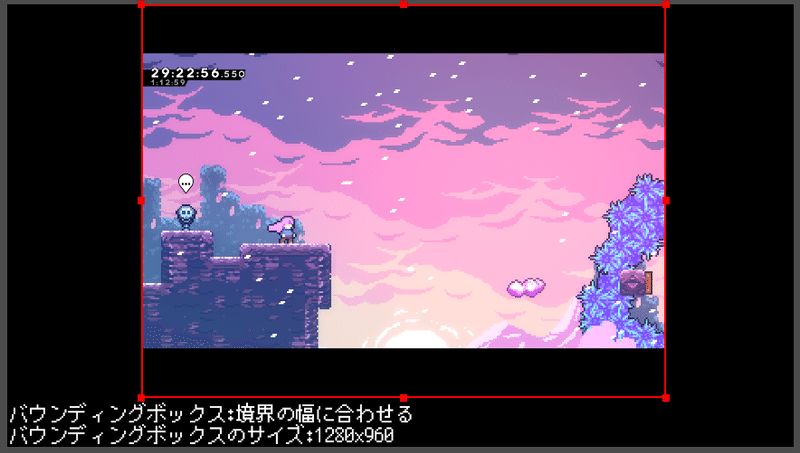
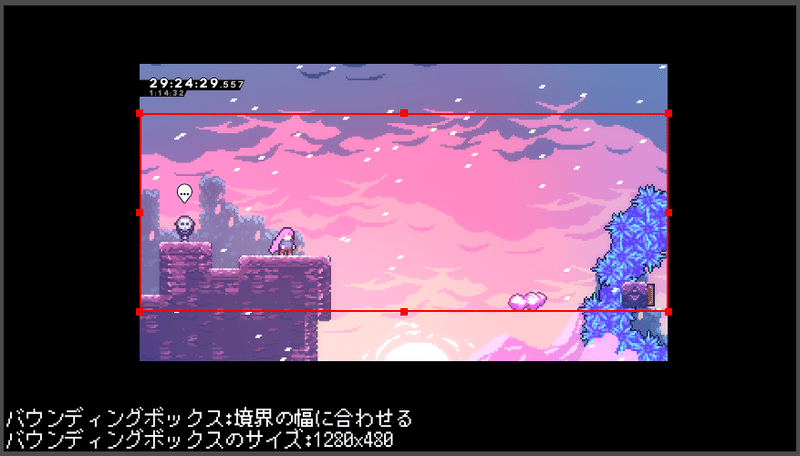
「境界の幅に合わせる」を選択した場合、「バウンディングボックスのサイズ」で指定した幅に合わせて拡大/縮小されます。サイズによってはバウンディングボックスをはみ出します。アスペクト比は維持されます。


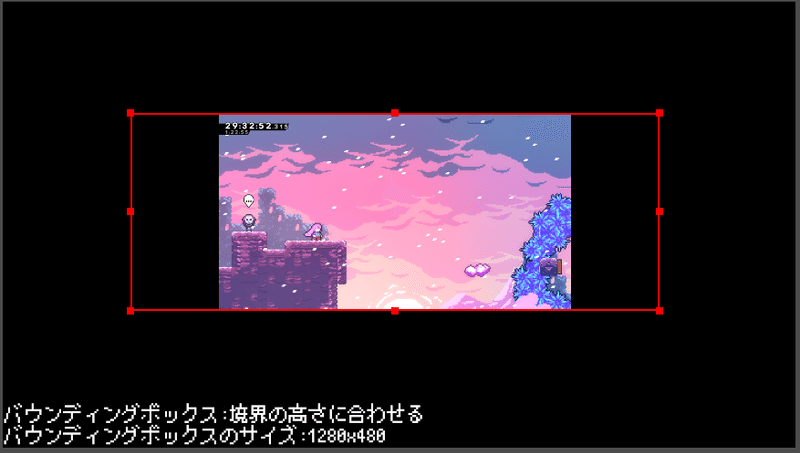
「境界の高さに合わせる」を選択した場合、「バウンディングボックスのサイズ」で指定した高さに合わせて拡大/縮小されます。サイズによってはバウンディングボックスをはみ出します。アスペクト比は維持されます。


「最大サイズのみ」を選択した場合、「バウンディングボックスのサイズ」で指定したサイズに合わせて縮小されます。拡大はされません。縮小される場合の挙動は「境界の内側に合わせる」を選択した場合と同様です。

バウンディングボックス内の配置
バウンディングボックスを使用する際、どの位置を起点に拡大縮小をするかという設定です。
触ってみれば分かります。
具体的な使用例
一般的な使い方は先程紹介した物で、ゲームの解像度が変わっても同じ範囲に表示させることが出来ます。
私が個人的によく使っている使い方は、配信の左下に表示しているカメラの調整です。

この設定でAltキーを使用してクロッピングをすることにより、簡単にカメラの表示範囲の調整をすることが出来ます。
使い方次第で様々なことに使えます。ぜひバウンディングボックスを活用してみて下さい。
