
photoshopでフォント制作
概要
定期的に訪れるフォント作りたい欲を遂に実行した記録。
基本photoshopでどうにかしたい私向け。
BOOTHで販売中
https://s-mynk.booth.pm/items/2416808
事前に下調べした記録はコチラの記事
おおざっぱな計画
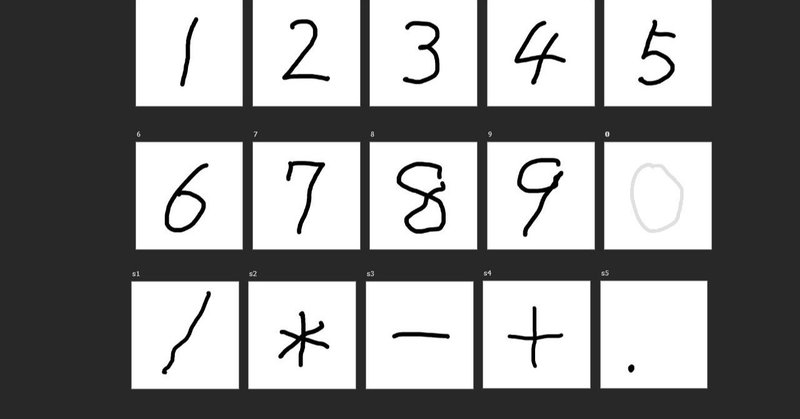
・数字10字(1234567890)と記号5つ(/*-+.)
・気軽に作れるフォントデザインにする
いきなり凝ったデザインのひらがな50音とかはハードルが高すぎるので、ひとまずテンキー部分の数字10字と記号5つで作ってみる事にしました。
途中で挫折するといけないのでフォントデザインは気軽にやれそうな「手書き」で。
特徴は「利き手じゃない方の手書き文字」です。
右利きなので左手で書きました。
探りを入れる
最初に適当な記号を1つ作成して、フォントとして機能するものが作れるか試してみました。
少ない字数とはいえ全部画像データ作ってからそもそも私の作業環境ではダメだったとわかると悲しくなるし、あとは手順とかの確認も含めて。
その適当な記号の画像でttfデータを作って、自分のPCにインストールして、試し打ちしてみました。
メモ帳とphotoshopで使ってみて問題なさそうだったので本制作に移ります。
※全データ削除しちゃったので画像とかはありません。
本制作
1、テンプレートづくり
アートボードを15個作って並べる
1アートボードに1レイヤー
一括処理のアクションを作るならレイヤー名をちゃんとつける
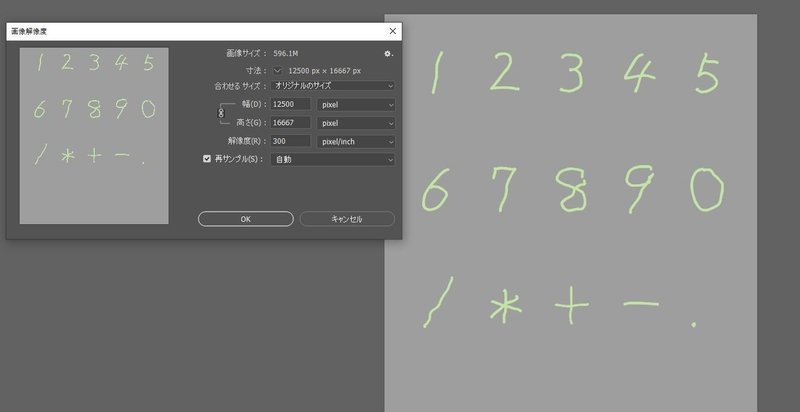
2、字を書く
3、パスの生成(アクションづくりをしながら)
4、パスの塗りつぶしレイヤーを作る(アクションづくりをしながら)
5、「2、」の描画レイヤーを非表示にする
6、画像アセットでSVGファイル書き出し(作業中に画像アセットを使うと超!楽!という事を知りました。)
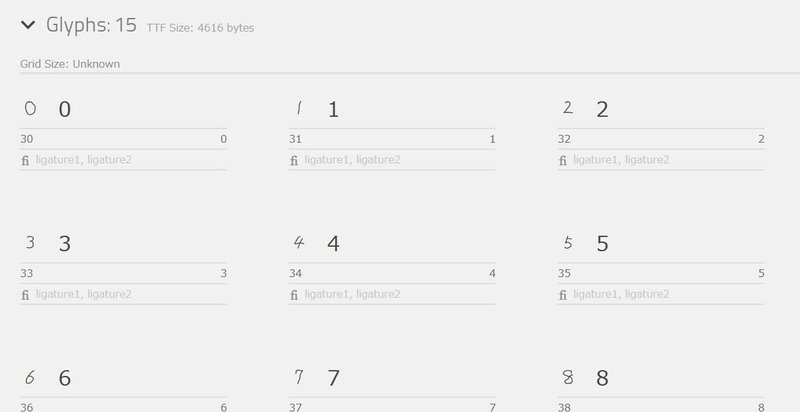
7、IcoMoon でttfデータを作る

成果物



わーい^^
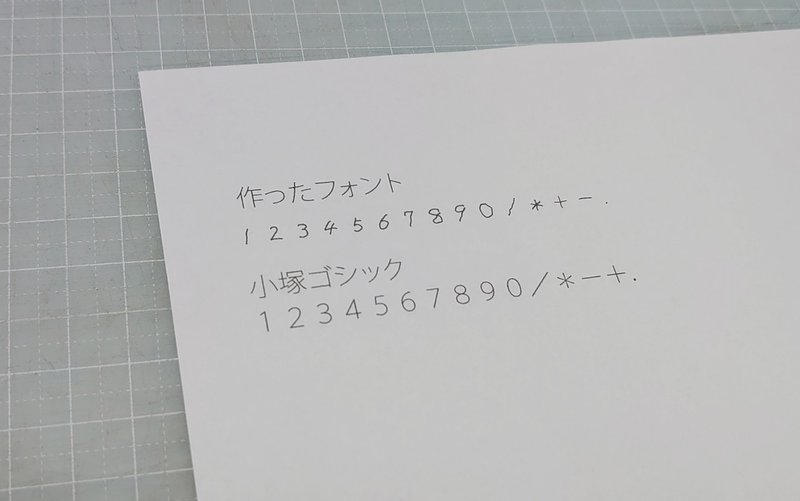
無事にインストールして使用することができました。
因みに今回は全角だけです。
あとで半角も追加したいし、他の文字も増やしていこうかな。
※上の画像:メモ帳、真ん中の画像:photoshop、下の画像:印刷
今回の制作に関係あったりなかったりするメモ
・「/」などファイル名に使用できない文字をアートボード名に使用していると、そのアートボードの画像だけ出力されない
・アクションは一括で全アートボードに反映できない(そりゃそうか…)
(「全アートボード選択→アクション再生」で一気に反映してくれないかなって思って…)
・アクションを制作するときはレイヤー名に留意が必要な場合がある
・パス生成用の描画レイヤーは消さなくてok(ただし非表示にする)
・1アートボードで1SVGファイルが作業しやすい
・「書き出し」で保存する場合は個別レイヤーでSVGで保存できない
・画像アセットを使う場合は個別レイヤーでSVGで保存できる
感想
・たのしかった
・テンプレートとアクションを最初に頑張って作れば次回以降は結構楽できそう
・全レイヤーに対応させるアクションつくるのはかなり大変(とてもまろやかな表現)
・でも思い通りの挙動をするアクションが完成すると非常に興奮する
・pngで出力して外部サイトでSVGに変換した方が手っ取り早い気がする
(自力でパス作ったりする作業がないので)
・ただあとから細かい修正を加える可能性があるならphotoshopで全部やれた方が便利かも?
個人の作り方とか環境とかによるかなという感じ。
・画像アセット超便利
時と場合によりけりですが、こういう作業には向いているように思います。
もっと早く出会いたかった…!
adobeに詳細でわかりやすいマニュアルがあるので気になった方は調べてみるとお得かもしれません。
追記
(2020年11月29日)
・コードはU+。多分UTF-16
・photoshopやメモ帳では問題なく使用できるけどWordでは平仮名など全角文字が使えない。半角はいけた。
この記事が気に入ったらサポートをしてみませんか?
