
すぐ使えるXD Tips vol.4 - テキストアニメーションをデザイン編
Adobe XDの「自動アニメーション」を利用し、背景が透けて見える無限ループテキストアニメーションを作る方法を、動画で解説します。
使用している画像素材と完成形のXDファイルは、こちらからダウンロードできます。
・background.jpg / 画像素材
・text_animation.xd / 完成形のXDファイル
動画をご覧いただくのが分かりやすいと思いますが、下記に作業の流れを記載します。
テキストを入力する
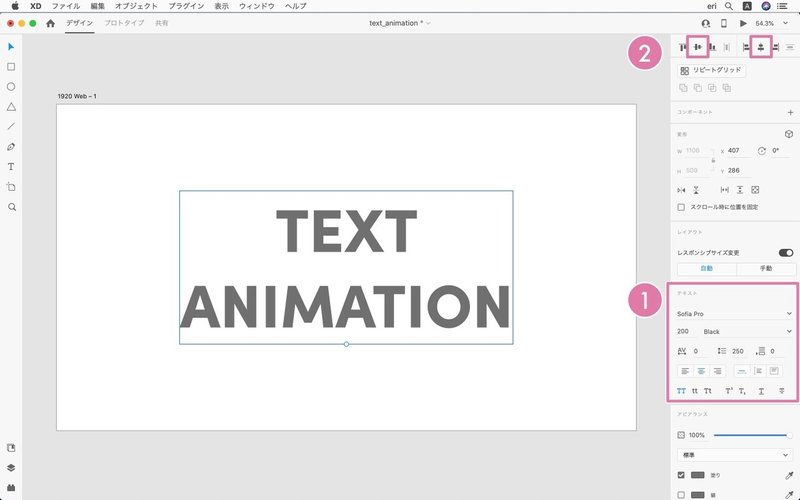
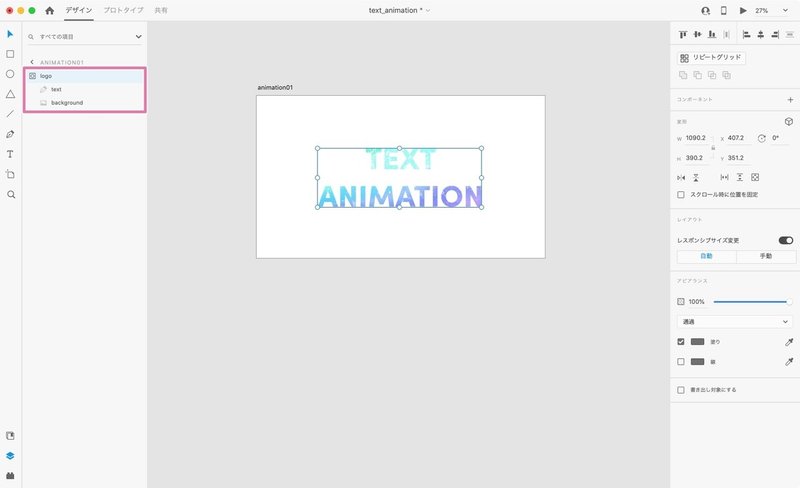
①好きな文字を入力します。

テキストの設定は今回このようにしています。
・フォント:Sofia Pro
・フォントサイズ:200(px)
・フォントスタイル:Black
・行送り:250(px)
・行揃え:中央揃え
・全て大文字
②アートボードに対して整列します。
・中央揃え(垂直方向)
・中央揃え(水平方向)
テキストをパスに変換する
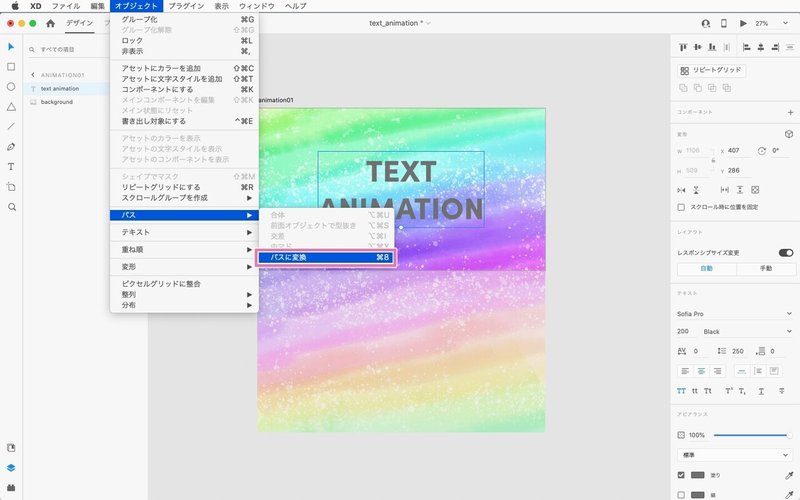
次の工程でマスクを行うために、テキストをアウトライン化します。
Mac:
メニューバー[オブジェクト]→[パス]→[パスに変換]
or
⌘ + 8
Windows:
右クリック→[パスに変換]
or
control + 8

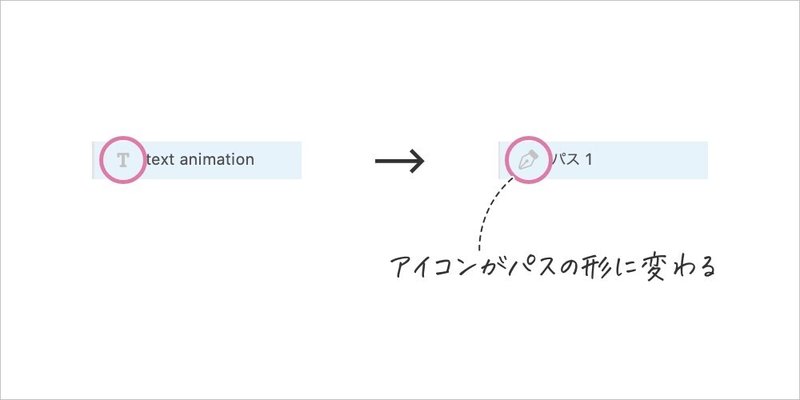
テキストをパスに変換すると、レイヤーのアイコンの形状が変化します。

画像をシェイプでマスクする

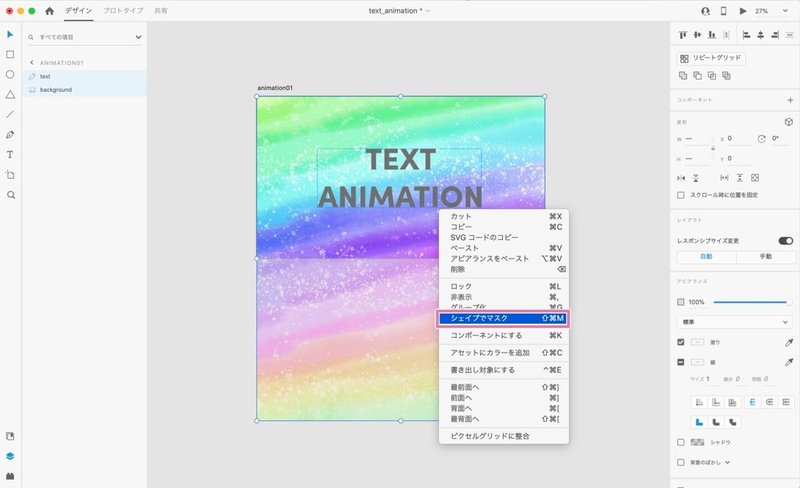
画像とテキストを選択して右クリック→[シェイプでマスク]をクリックし、画像をテキストの形にマスクします。
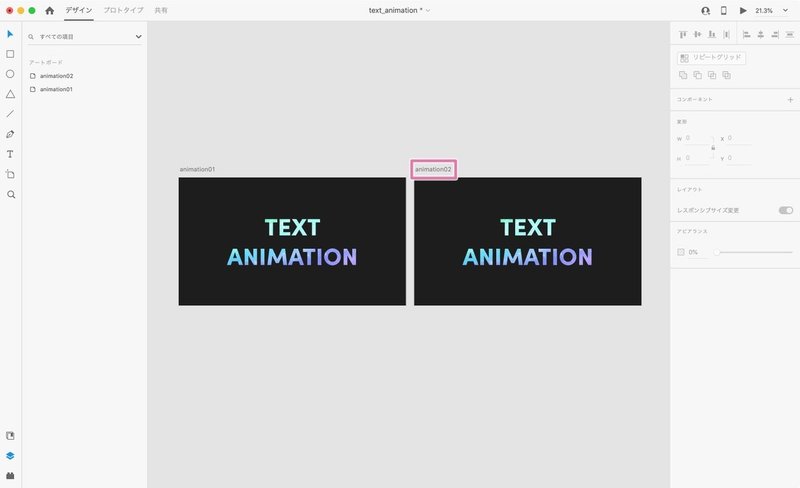
レイヤー名を変更する


アートボードの背景色を変更する
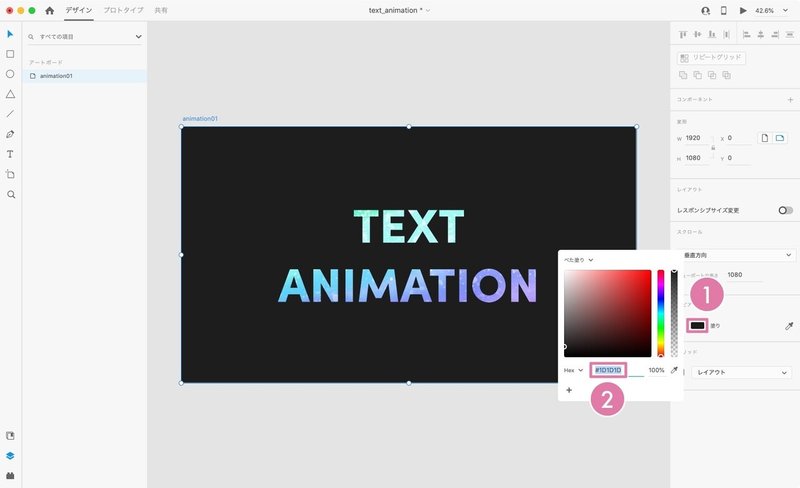
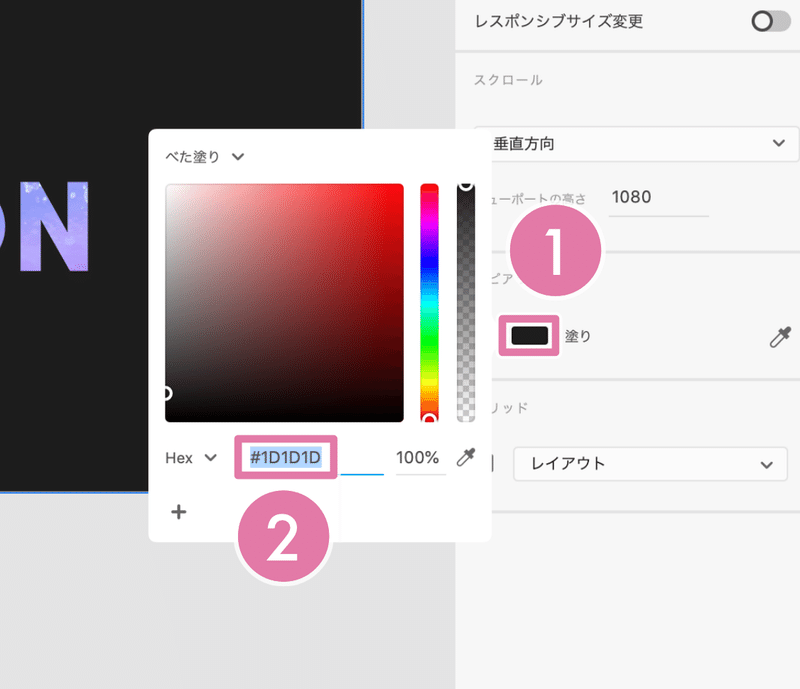
①アートボード「animation01」を選択し、プロパティインスペクターの「塗り」の左のカラーチップをクリックします。
②「#1d1d1d」と入力します。


アートボードを複製する
アートボード「animation01」を選択して複製し、アートボード名を「animation02」に変更します。
複製:
Mac:⌘ + D
Windows:control + D

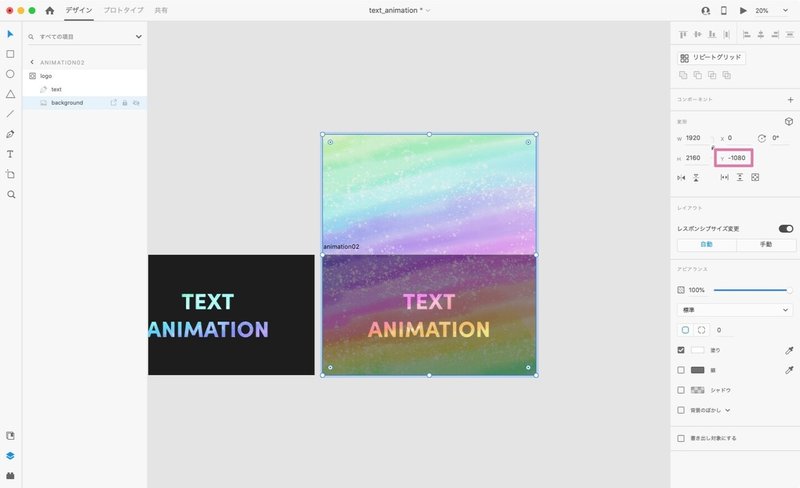
画像を上に移動する
レイヤーパネルで「background」を選択し、[Y]の値を「-1080」(=画像の高さの1/2)に設定します。

アートボード1から2へのインタラクションを設定する
①プロトタイプモードに切り替えます。

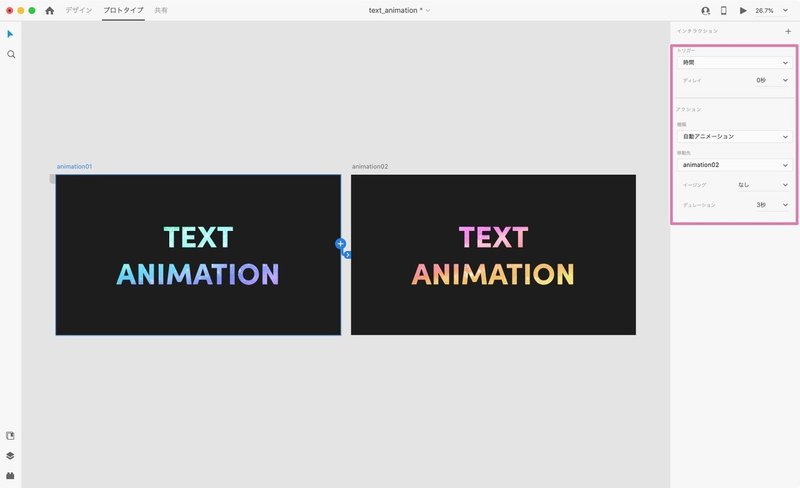
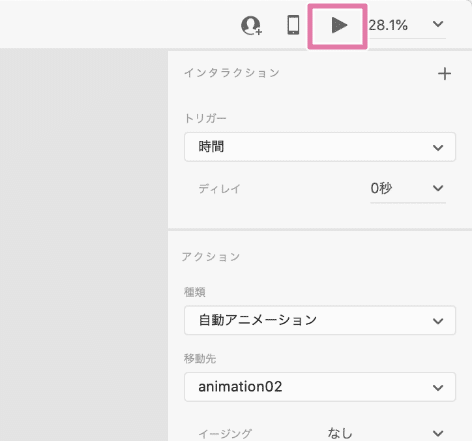
②アートボード「animation01」を選択し、アートボードの右に表示される矢印をドラッグしてアートボード「animation02」の上で離し、インタラクションパネルで次のように設定します。
・トリガー:時間
・ディレイ:0秒
・種類:自動アニメーション
・移動先:animation02
・イージング:なし
・デュレーション:3秒

デスクトッププレビューでここまでの動きを確認しておきましょう。

マスクをグループ解除する
①デザインモードに切り替えます。

②アートボード「animation02」を複製してアートボード名を「animation03」に変更します。
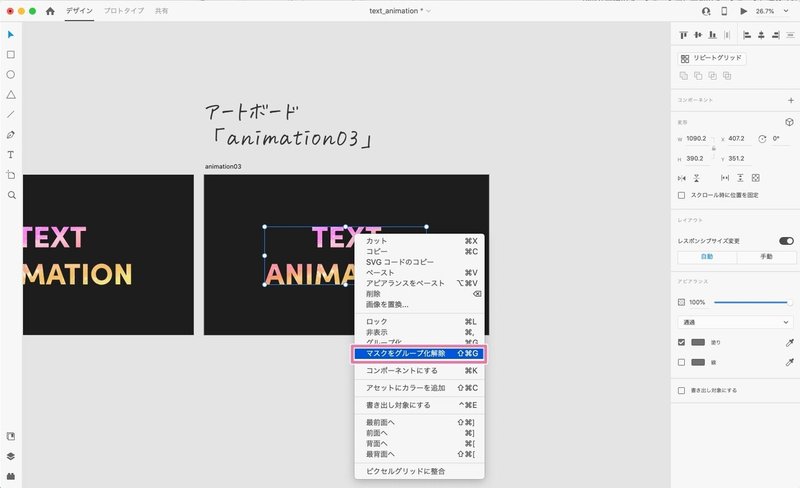
③テキストを右クリック→[マスクをグループ解除]をクリックします。

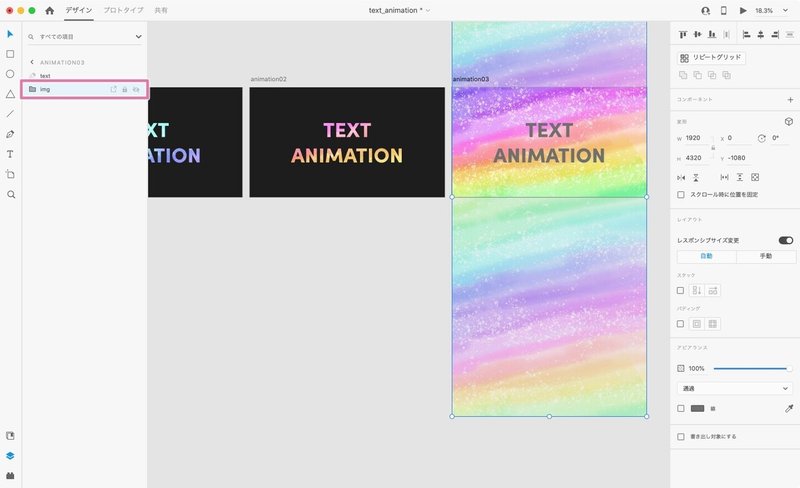
画像を移動複製する
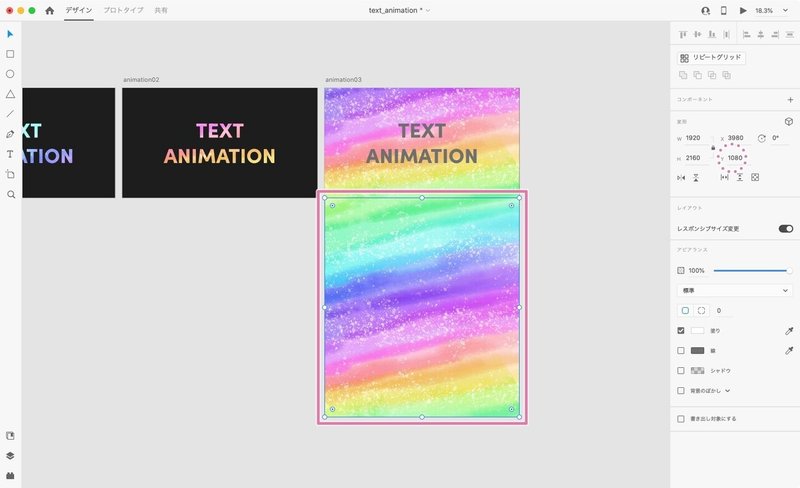
①アートボード「animation03」のレイヤー「background」を真下に移動複製します。
Mac:option + shift + 下にドラッグ
Windows:alt + shift + ドラッグ

②[Y]の値が「1080」になっていることを確認します。

画像2枚をグループ化し、レイヤー名を変更する
2枚の「background」をグループ化し、レイヤー名を「img」に変更します。

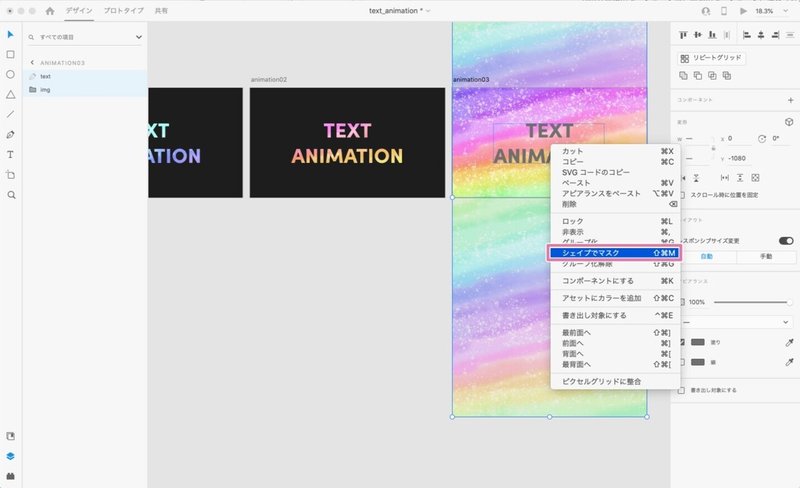
シェイプでマスクする
①「text」と「img」を選択し、右クリック→[シェイプでマスク]をクリックします。

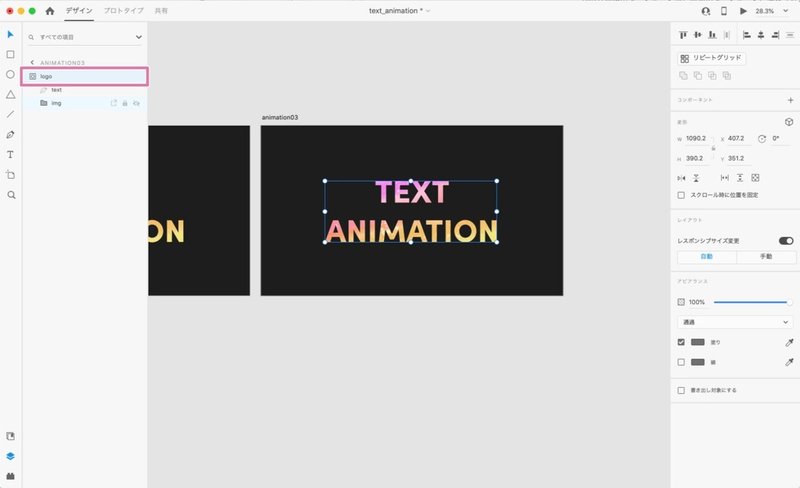
②マスクグループの名前を「logo」に変更します。

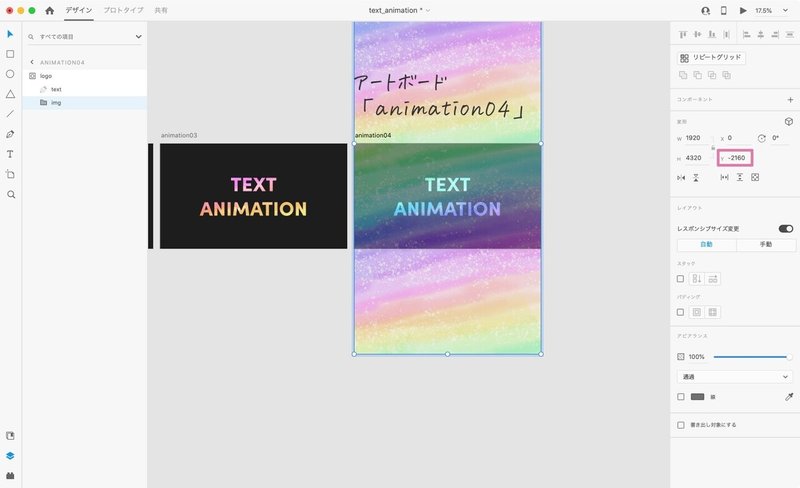
アートボードを複製し、画像を上に移動する
①アートボード「animation03」を複製し、アートボード名を「animation04」に変更します。
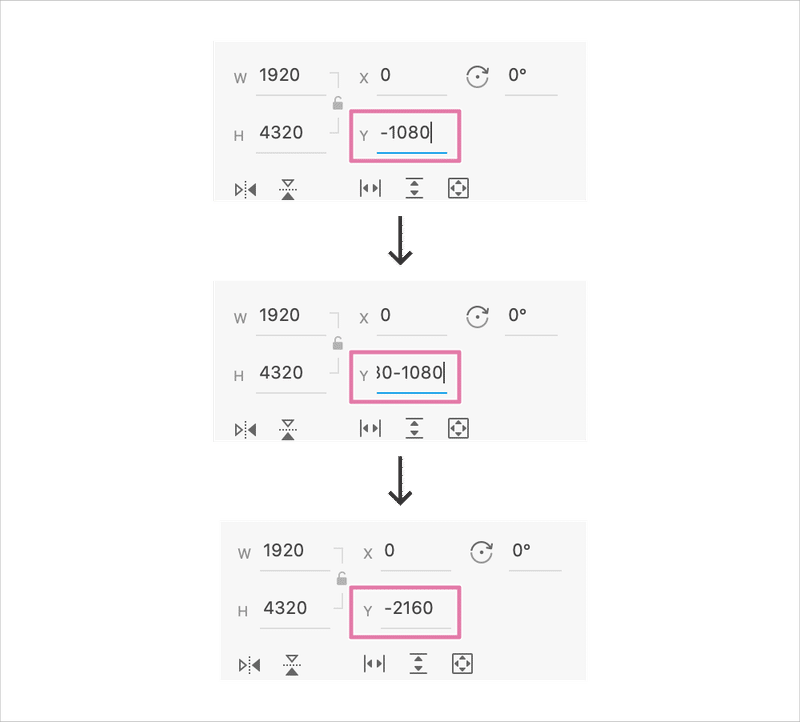
②アートボード「animation04」の、レイヤー「img」を選択すると、[Y]の値は「-1080」になっています。その後ろに続けてさらに「-1080」と入力します。


[Y]の値は「-2160」になります。
アートボード3から4へのインタラクションを設定する
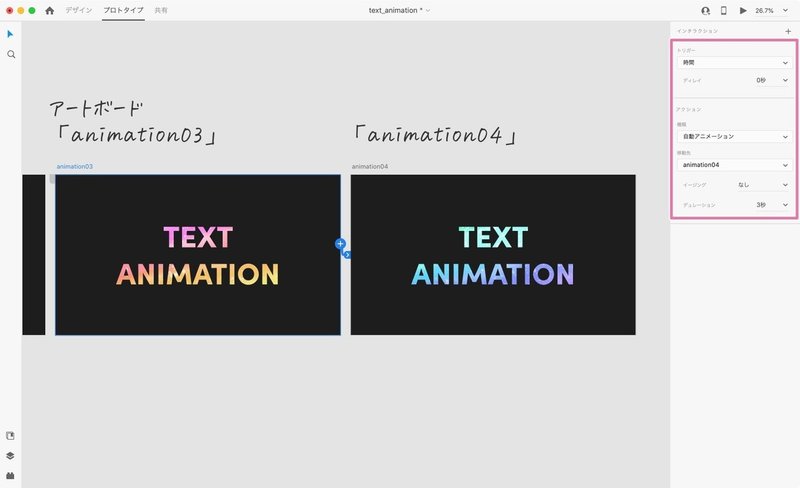
プロトタイプ モードに切り替え、アートボード「animation03」を選択し、アートボードの右に表示される矢印をドラッグしてアートボード「animation04」の上で離し、インタラクションパネルで次のように設定します(「animation01」→「animation02」と同じ設定です)。
・トリガー:時間
・ディレイ:0秒
・種類:自動アニメーション
・移動先:animation02
・イージング:なし
・デュレーション:3秒

アートボード2から3、4から1へのインタラクションを設定する
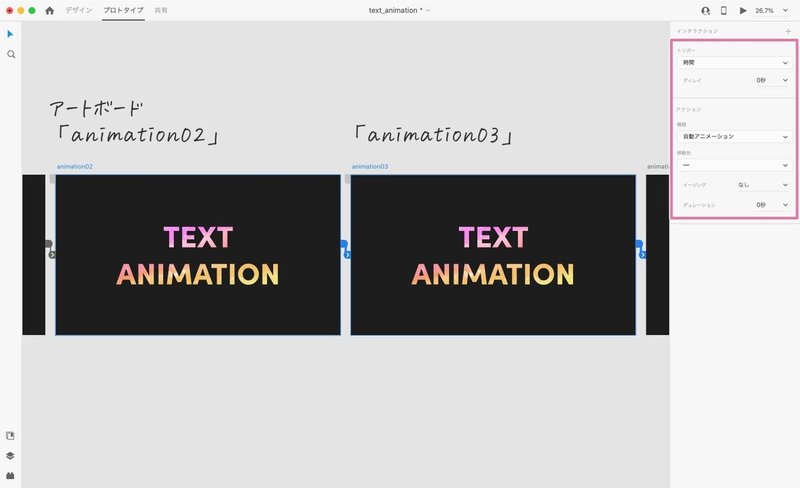
「animation02」→「animation03」、「animation04」→「animation01」は一瞬で切り替わるように、インタラクションを下記のように設定します。
・トリガー:時間
・ディレイ:0秒
・種類:自動アニメーション
・移動先:animation02
・イージング:なし
・デュレーション:0秒


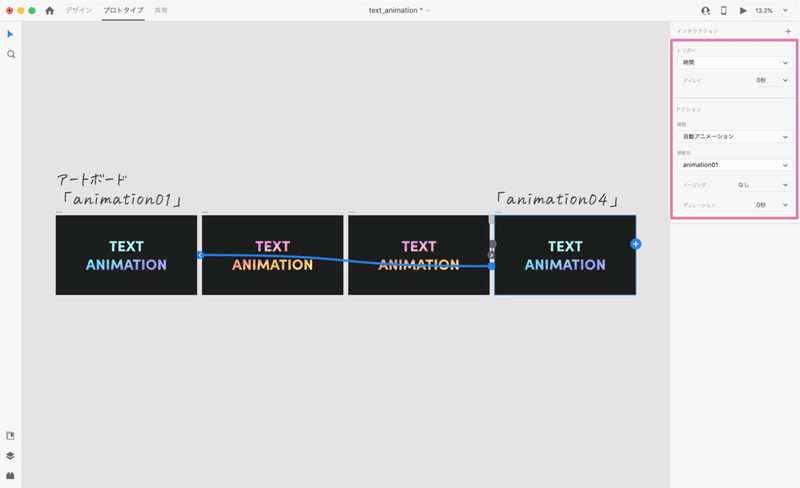
デスクトッププレビューで完成形を確認する
背景が透けて見える、無限ループテキストアニメーションの完成です。

コーディングでの実装について
本記事の続編として、鹿野 壮さんが「コーディングで実装するには」のパートを解説されていますので、ぜひご覧ください。
Adobe XDの勉強会、書籍、動画
[勉強会]Adobe XD ユーザーグループ大阪 vol.10
私が運営しているAdobe公認のXDユーザーグループ大阪のオンライン勉強会です。参加費無料です。
[動画]Adobe XD 振り返り 2020
2020/12/30に開催した「Adobe XD ユーザーグループ大阪 vol.09」のアーカイブ動画です。
セッション「Adobe XD 振り返り 2020」では2020年のXDの新機能を振り返り、投票機能を使って「XDUG大阪的BEST5」を参加者みんなで決定しました。
[動画]「いろは」始めるなら今!これからのwebデザインのワークフローに欠かせないUI/UXツール Adobe XD
Adobe MAX 2020にて担当した、「XDとは何か?」が30分で分かるセッションの動画です。サポート&補足ページと合わせてご覧ください。
[書籍]Adobe XDではじめるWebデザイン&プロトタイピング 一歩先行く現場のスキル
XDの書籍を出版しました。Adobe XDを使ったWebデザインとUIのプロトタイピングを、高品質なサイトを作りながら、現場のワークフローに沿って学んでいく本です。初学者から、現場経験が浅い新人デザイナー、さらにグラフィックデザインからWebへキャリアを広げたい方まで、しっかりWebデザインを学びたい、あらゆる方のための一冊です。
このnoteはAdobe XD Advent Calendar 2020の23日目の記事として書きました。
この記事が気に入ったらサポートをしてみませんか?
