
Youtubeコメントをまとめる際に必要なコメントテンプレートについて
親コメントのテンプレート設定
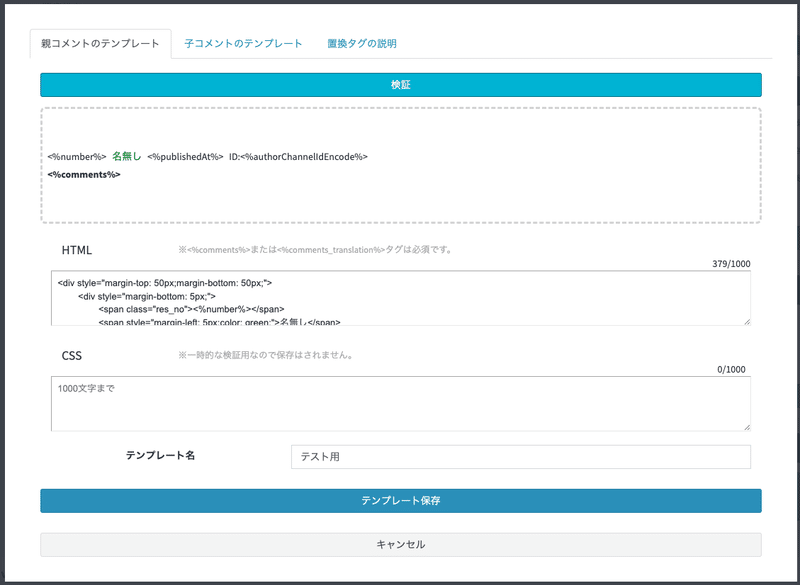
「記事設定」→「Youtube」→「Youtubeコメントテンプレートの設定」のサンプルがこちらです。
タブで「親コメントのテンプレート」を選択。
下記を「HTML」枠へ入れます。
<div style="margin-top: 50px;margin-bottom: 50px;">
<div style="margin-bottom: 5px;">
<span class="res_no"><%number%></span>
<span style="margin-left: 5px;color: green;">名無し</span>
<span style="margin-left: 5px;"><%publishedAt%></span>
<span style="margin-left: 5px;">ID:<%authorChannelIdEncode%></span>
</div>
<div style="font-weight: bold;"><%comments%></div>
</div>
子コメントのテンプレート設定
次にタブで「子コメントのテンプレート」を選択。
下記を「HTML」枠へ入れます。
<div style="margin-top: 50px;margin-bottom: 50px;margin-left: 30px;">
<div style="margin-bottom: 5px;">
<span class="res_no"><%number%></span>
<span style="margin-left: 5px;color: green;">名無し</span>
<span style="margin-left: 5px;"><%publishedAt%></span>
<span style="margin-left: 5px;">ID:<%authorChannelIdEncode%></span>
</div>
<div style="font-weight: bold;"><%comments%></div>
</div>
「親コメントのテンプレート」の下部に当該テンプレートの名前を付けることが可能です。
保存は、「親コメントのテンプレート」の下部の「テンプレート保存」ボタンを押します。

この記事が気に入ったらサポートをしてみませんか?
