
授業関連のまとめwebページを作ろう
電通大の授業に関連するサイト・ツール・ホームページ等は授業ごとに違い、数も多く、正直めんどくさいです。
特に、シラバスを確認したいとき、毎回2段階認証そする必要があるため、まあまあめんどくさいです。(2回目)
なので、htmlでwebページを作成することをおすすめします。
htmlは1年次必修科目であるコンピュータリテラシーで習うため、新入生は良い予習になると思います。
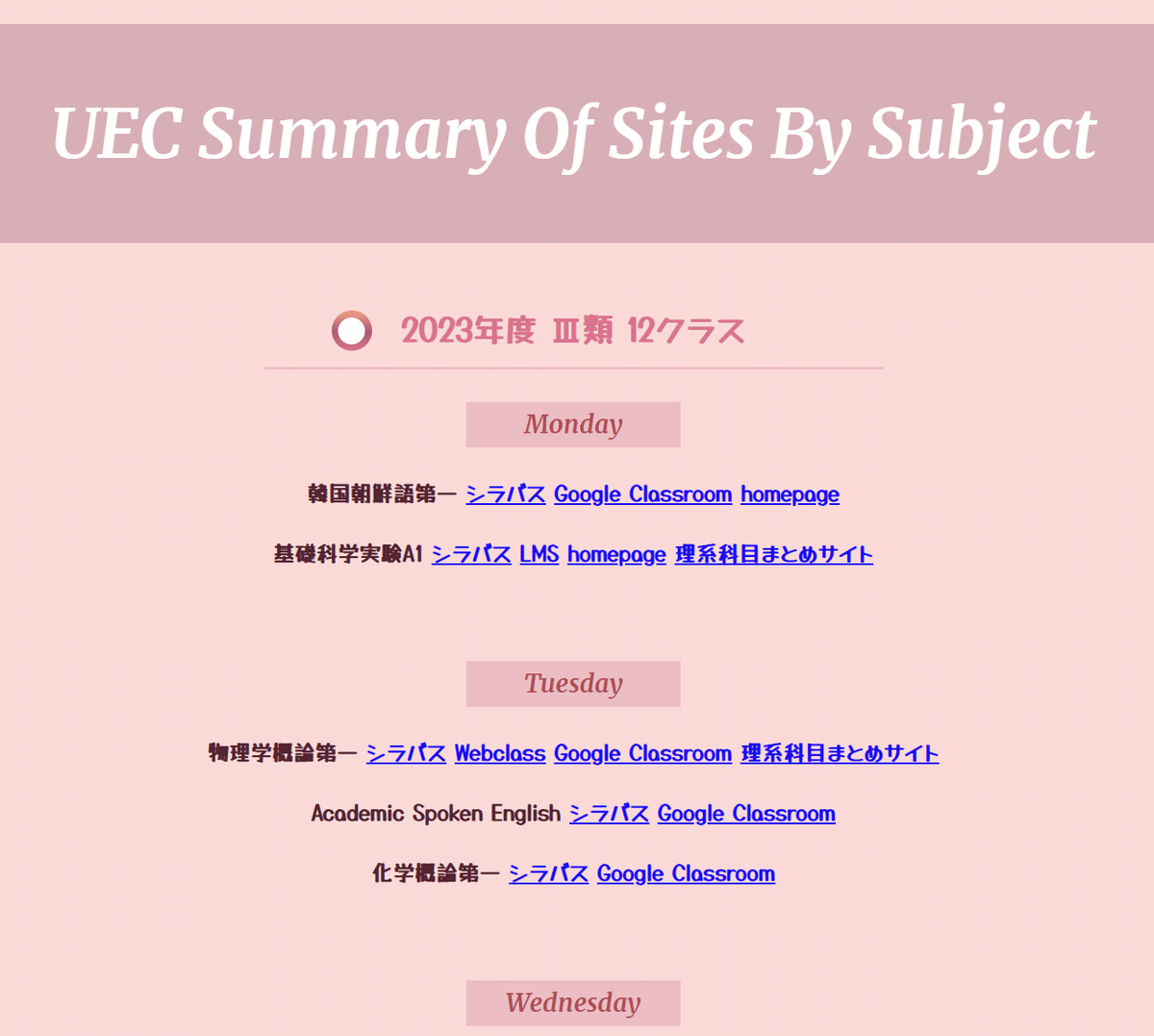
実際に筆者が作成したまとめサイトです。
だいたいこんな感じのものが作れます。

手順
需要があるかわかりませんが簡単な手順を紹介します。
htmlエディタをダウンロードする
htmlエディタのメリットは、エラー箇所がわかりやすい、コードの入力候補機能が付いている、文字が色分けされていてわかりやすいなど、たくさんあります。
私の周りはVScodeを使用している人が多いです。
シラバスをpdfとして保存しておく
序盤にも書いた通りシラバスの確認は少々面倒で、学務情報システムのシラバスのリンクを貼っても2段階認証が必要になります。
そこで、pdfとして画像ファイルで保存することで、面倒さを解消しよう!と思いつきました。
なので、あらかじめ全ての授業のシラバスをpdfとして保存してください。(シラバスに「pdfとして保存」があったはず)
名前は科目名がわかりやすいです。
※シラバスの内容の変更があっても反映されないので注意してください。
実際にコードを書いていく
htmlとは何かとかhtmlの詳しい書き方とかはめんどくさいのでここには書きませんが、ポイントをご紹介します。
まず、下の例のように、曜日ごとに授業を分けていきます。
例
<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8″>
<title>タイトル</title>
</head>
<body>
<h1>Monday</h1>
<h2>〇〇学
</h2>
<h2>〇〇学概論
</h2>
<h1>Tuesday</h1>
<h2>〇〇語
</h2>
<h2>〇〇学概論
</h2>
………
</body>
</html>次に、授業関連のリンクを挿入していきます。
①シラバス(pdfファイル)
以下のコードでリンクを貼ることができます。
<a href="./pdf/〇〇.pdf">表示させたいテキスト</a>「〇〇」に保存したシラバスのpdfファイル名をコピペしてください。「表示させたいテキスト」もご自身で変更してください。
※貼り付けるpdfファイルが使用しているコンピュータ内にない場合、正常に作動しません。
②その他サイト等
以下のコードでリンクを貼ることができます。
<a href="ホームページのリンク" target="_blank">表示させたいテキスト</a>「ホームページのリンク」にWebclass、Google Classroom、lms等、授業関連のリンクをコピペしてください。「表示させたいテキスト」もご自身で変更してください。
以上のコードを下の例のように、授業名の後ろにコピペします。
例
<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8″>
<title>タイトル</title>
</head>
<body>
<h1>Monday</h1>
<h2>〇〇学
<a href="./pdf/〇〇学.pdf">シラバス</a>
<a href="https://〇〇.com" target="_blank">homepage</a>
<a href="https://classroom.google.com/〇〇" target="_blank">Google Classroom</a>
</h2>
<h2>〇〇学概論
<a href="./pdf/〇〇学概論.pdf">シラバス</a>
<a href="https://〇〇.com" target="_blank">Webclass</a>
</h2>
………
</body>
</html>完成
こんな感じで土台ができあがりました。粗方完成です。
あとは文字の大きさ・フォントを変えたりcssでお好みのデザインを作ったり題名を追加したり位置を調整したりしてみてください。
(いつかhtmlの詳しい書き方とかまとめようかな…)
ここまでありがとうございました。
他にもいろいろ投稿していく予定なので、ぜひご利用ください。
この記事が気に入ったらサポートをしてみませんか?
