
レイアウト⑩ コンテバランス
■コンテバランスは基礎③の説明であった「絵を組み上げるビジュアル的なイメージ」に含まれる。
コンテバランスとは絵コンテマンが示したコンテに含まれる絵の情報バランスを指す。
コンテからの読み取り
■コンテに含まれる情報をレイアウトを起こす際、コンテに描かれたキャラや物、パースの位置や演出意図を読み解き配置するのだが、ここで間違えるとすべてダメになってしまう。
・特に気を付けるべきはレイウト②で説明した「観察が甘い」こと。
観察が甘いとレイウトが伝言ゲームのようになってしまう。
コンテの絵はあくまで仮ではあるが、可能であればまずはコンテ拡大コピーを下に敷いて絵を起こしてから調整をしよう。おさまりやバランスなどが極めてコンテから逸脱するのは理由が無ければやめるべき。
■具体例を見ていく前にコンテバランスを見る為にいくつかの事柄を紹介。
「レイアウトの中心を表す十字線」「頭の位置」「目の位置」
「全体のシルエット」「パース感」「絵の勢い」などがある。
★レイアウトの中心を表す十字線
文字どおり、レイアウトの中心を示す線。これを用いればコンテコピー拡大が無くともバランスを写し取り、外さないで描くことが出来る。


■この作業によりコンテのバランスやニュアンスを拾うことが可能になってくるが、もっと簡単な方法は初めに言った拡大コピーを敷いて描けば早い。
★頭の位置
■コンテが示す頭の位置は優先度が高い。設定に合わせてバランスを調整するとき頭の位置はあまりずらさないようにしよう。

★目の位置
■目の位置は特にアップ画面の時、コンテのニュアンスからずれるとバランスが崩れてしまう。

★全体のシルエット
■不定形な物でも理由なく形を変ええると演出意図や狙った画面から崩れてしまう。

★パース感
■コンテから必要な画面を読み解き、選択肢として「アニメパース」「広角」「望遠」は考えてみよう。

★絵の勢い
■コンテの絵の持つ勢いを消してしまわないようにしよう。

■ここまでの「レイアウトの中心を表す十字線」「頭の位置」「目の位置」
「全体のシルエット」「パース感」「絵の勢い」の例を見て気づいたかと思うが、すべて観察が甘いことから引き起こされている。
「絵を組み上げるビジュアル的なイメージ」は
レイアウト②~⑩までを総合的に見たことを指す。
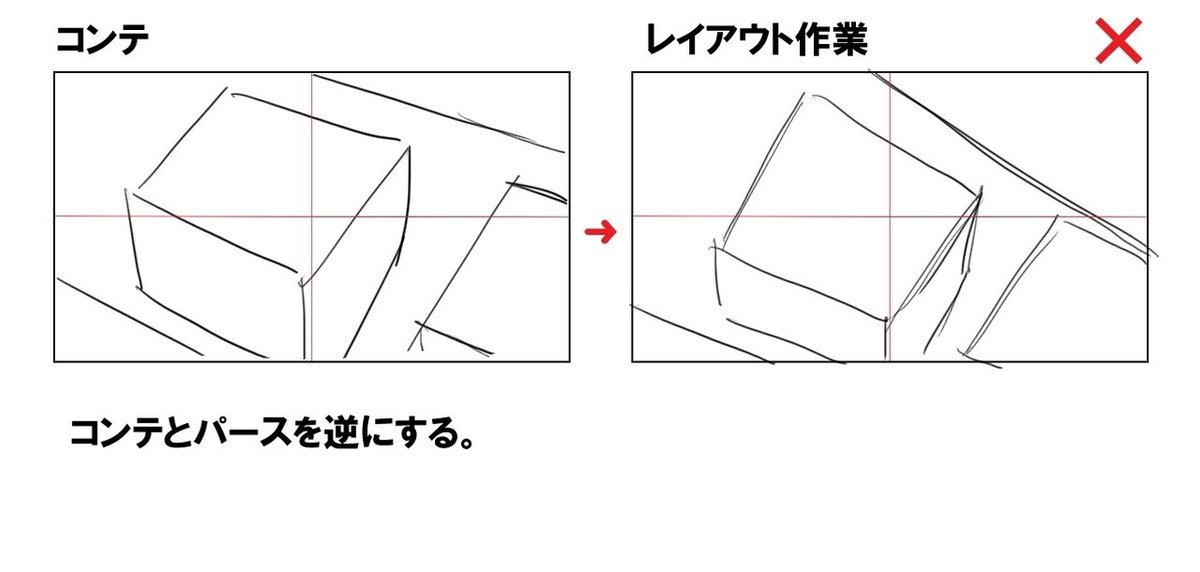
コンテバランスを崩した具体例
素材は止めを基本として動きによる納まり変化は無しとする。






















ではどういう場合がコンテバランス変えて良いのか?それは…
「もっとこうした方が演出意図を変えず良く見える!」である。
レイアウトが上手い人の上りは演出の想像の斜め上を行く。
まとめ
コンテの絵はあくまで仮ではあるが、「観察」を大事にし、おさまりやバランスなどそこに含まれる演出意図を拾いシーン内で総合的に調整。
その上で演出意図を変えずコンテと違ったバランスにする時もある。
意味を変えず大きく画面を変更したい場合は一度演出に相談してみよう。
レイアウトの難しい所は作品によって演出の要求を見極めること。
覚えておくべきはレイアウトの答えは一つではないということ。
自身の為にも作品の為にもコンテバランスは大切に
ーーーーーーーーーーーーーーーーーーーーーーー
For the glory of Animation
最後まで読んで頂きありがとうございます。小さな知識の積み重ねが力になり、あなたがより自由な表現が出来るよう応援しています!
