
【デジタル作画・アニメ塗り・アニメイラスト 描き方 塗り方講座】作画技法徹底解説講座です!!【イラストメイキング】AIHARASTUDIO
皆さんどうもこんにちは。
始めましての方は初めまして。
AIHARA STUDIOの粟飯原です。
普段はメイキングラジオをやっているのですが、
今回は、ちょっと本格的な技法の解説動画を収録してみました。
動画はこちら
https://www.youtube.com/watch?v=0a7DUkppz9w
専門学校生とか、最近だと高校生や中学生なんかもアニメーターになりたいとか、デジタル絵が描きたいとかそういう子が増えて来てますので、ぜひ参考になれば嬉しいなと思います。
また、今回この作業解説ではPhotoshopを使用しておりますが、
クリスタやメディバンペイントでも同じような作業ができますので安心してください!
またこちら注意ですが、あくまでファンアートです。決して公式ではないのでご注意ください。
で、いちおう今回先に説明しておくと、「アニメイラスト」になるので、彩色については企業によって異なります。実際のカットだと影ハイライトの処理方法とかアニメーション会社でちょっと違ったりしますので、その都度コンセンサスをとりましょう。
今回は何かグッズなどにプリントアウトする想定で制作しています。
よろしくお願いいたします。
※こちらファンアートです。
■動画を見る前にこちらのデータダウンロードしてデータの中身を見るといいかもです!ダウンロードURLはこちら↓
https://drive.google.com/drive/folders/1nrOoE4Kx_JaAANqvV4fkZARay8sFkKgI?usp=sharing
こちらのクラウドはグーグルドライブです。
PCでのダウンロード推奨します。
使用に際して以下の注釈にお気を付けください。
※こちらのデータは練習以外の用途で使用しないでください。
※使用許諾なくSNSなどで発信もしないでください。
※あくまで練習用です。許可なく印刷物等に使用したことが発見された場合、訴訟などの措置を取る可能性があります。
※「彩色の練習」「線画・動画練習」ということであればSNSでの掲載は可能です。

まずは目次ですね。結構細かく作画フローを分けたので、今回は9つの段階を踏んで、アニメイラストが描けるようになろうという次第です。
それでは一緒に頑張っていきましょう。
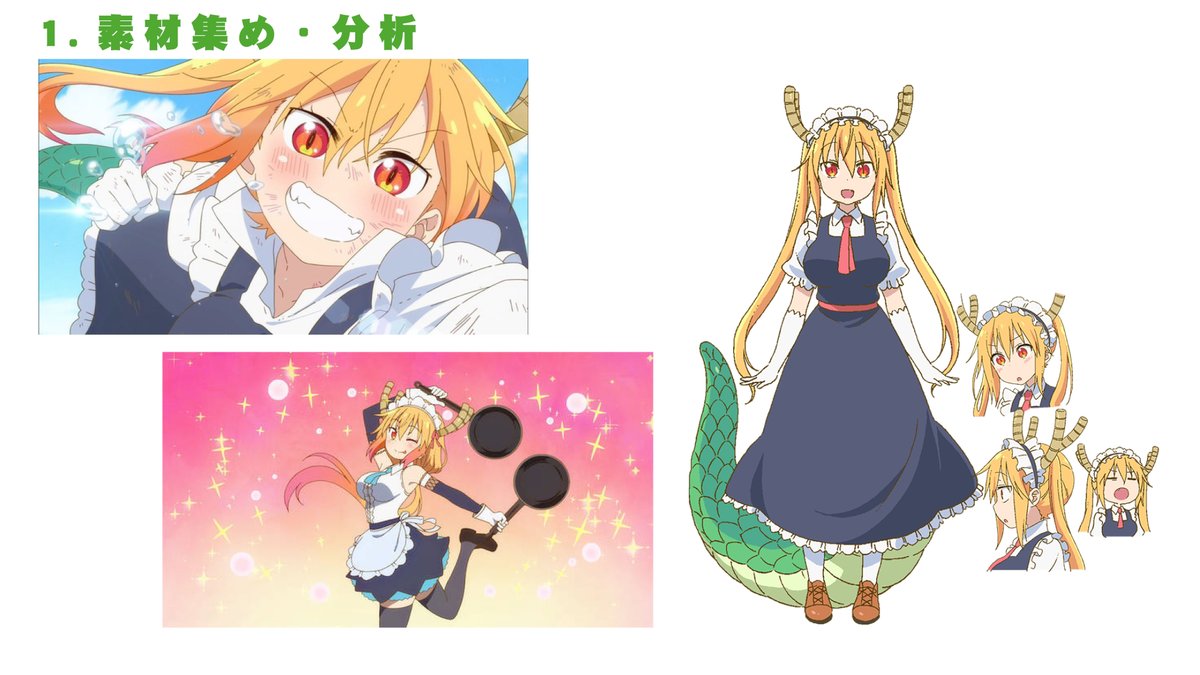
1.素材集め・分析

まずはじめは何と言っても素材集めと描くモチーフの分析です。
デッサンしたことある人はわかるとおもいますが、描き出しの30~1時間くらいモチーフを眺めてスケッチしたりするとおもうんですが、そんな感じの観察の作業です。
今回はこちらの素材を準備しました。

モチーフは小林さんちのメイドラゴンからトール様をモチーフにしました。
左二枚がスクショ。
右が公式サイトの立ち絵ですね。
実際に公式のホームページから探すときはこんな感じで探して保存してます。
僕は一回別タブで開いてからDLしてますが、しなくてもまぁ大丈夫だと思います。

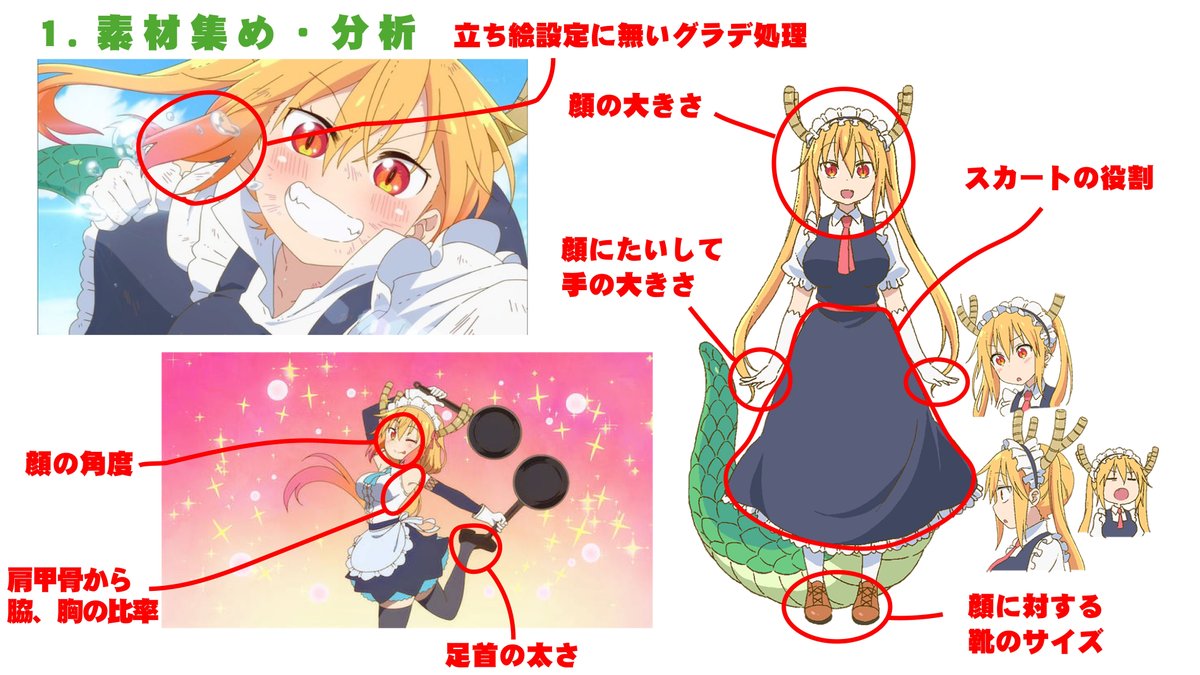
ではこの設定素材から何を分析するのか、頭に入れて作画していくのかというとこちら。
赤で囲んで赤字で書いてあるようなことを分析していきます。
トール様初めて書いたのですが、結構いろんな気づきを得られました。
パーツパーツに京都アニメーションの技術が盛り込まれつつ原作リスペクトしている部分とかを実際に感じられました。
気づいた部分でいうと、顔の比率に対してやや気持ち手足が小さめに描かれていること。
設定の立ち絵にはグラデ処理の線がないこと。
おそらくこれは業界では撮影と呼ばれるAftereffectを使用した作業があるのですがそこで行っている可能性があるかもと思ってるのですが実際はわかりません。
また、肉付きに対して足首がやや締まり気味であったりするのもこだわりのようにも感じました。
あとは脇と胸の比重ですね。ここもしっかりと認識して書いていきたいところです。
でスカートの占める割合も結構でかいので、足が下にきちんと存在すると感じられるような立ち姿、ポーズにしていかないといけません。
こういった資料を集める段階、もしくは資料を受け取った段階で目を通して、実際に描き上げるときの解像度を高くしていきましょう。
2.大ラフ・スケッチ(ラフ原)

次は大ラフ・スケッチです。
サイズはなにかのグッズのプリントを想定していますので、A4 350dpiで用紙を設定してます。
実際に大ラフを描いたものがこちら。

めちゃくちゃざっくり形をとっていることがわかりますね。これでもかなり描いてるほうです。このフローでは、キャラクターの演出部分をとらえていきます。描くことよりも考えることのほうが長い時間です。
ここではキャラクターのポーズ。大まかなパーツのサイズ感。
キャラクターの表情。身体のパース感
この辺を大切にしながらとらえていきましょう。
大体15~30分、パーツが細かいものでも40分から1時間以内に描いていくといいです。
実際のアニメーターはもっと早い人は早いからすごいですよね。

3.ラフ・原画

次にラフの作成です。場所によっては第一原画とかっていうフローになるかなとおもいます。
ラフ原なんて言葉もあるのですがやること自体はそんなにおおきくなにか変わることもあんまりないです。
何度もいいますがあくまでグッズへのプリントが目的なので今回このフローはラフです。
このフローではキャラクターをもうおおよそ完成させていきます。パーツや髪型、ポーズまでしっかりと描いていきましょう。早ければ15~20分、遅くても30~45分が目安ですね。
手や顔などの細かいパーツにしっかりと時間を使いましょう。なるべく完成形が、ほぼ完全な形でイメージできるまで描いていきます。
ラフが完成したら、ここで原画を確認してもらいましょう。作画監督や監修物を取り扱う部署に確認をしてもらいます。作画監督やそういった部署では、大きなパーツ漏れが無いか、サイズ感がおかしくないか、キャラのポーズはそのキャラっぽいポーズになっているかなどを見てくれます。
ラフを描く際はなるべく綺麗な線でとらえて行きましょう。

4.修正対応・ラフ完成

ラフの赤字が返ってきました。
今回はこんな感じで下半身のポーズを変更することになりました

前回と比べるとキャラクターが大きく動きいているような印象をもっと出せるようになったと感じ取れます。
では実際に修正対応をまずしていきましょう。

今回はこの段階でディティールをもっと細かくとりました。
ラフの段階ではこのくらい描いて提出したほうが喜ばれるので、
このくらい描きこんでおくといいでしょう。
5.清書・線画(動画)

ではここまで来たらようやく清書・線画の工程に入ります。
業界では動画とも言いますね。
今回はPSD形式での納品を想定しています。
印刷物もそこまで大きな物に印刷しないので、Photoshopであればざらっとした線で描いていきます。木炭のようなブラシがCCだと標準であるのでこれを使うとそれっぽい線がかけます。あとはブラシ配布してるブログなどを漁るのもよいでしょう。クリスタやメディバンであればGペンのブラシとかペンがあるはずなので、そのあたりを少しカスタマイズしてつかうことをお勧めすます。
今回は僕がいつも使ってるブラシを使っていきます。すみませんこれは配布ちょっとむずかしいので、似てるもの探してきてください。
納品形態が違うときがあるのですが、彩色の際に、イラストレーター彩色と言って、印刷するときに、解像度が関係ない形式で入稿しないといけない時があるのですが、そういったときは線画をハード円ブラシ標準の線で、線の入り抜きありで描いていくとOKです。そういう時は大体アートボードサイズがA3かA4の600dpiとかになることが多いです。
ざっくり説明しましたがイラストレーター彩色に関しては今回は省きます。
線画の時はなるべく手のスナップを聞かせて描いていきましょう。
綺麗な線になるようにします。
クリスタは描画した線を補正してくれたりする機能あるので、スナップが難しい人はこういったツールを使うのも手です。
使ったことあるのですがかなり優秀ですので是非使ってみてください。
完成したものがこちら。
よくあるのがこの段階だと少しのっぺりとした印象を受けやすいのですが、
色が乗ればその問題もなくなったりすることが多いです。
のっぺりする理由としてはこういったアニメの線画の場合は、線の強弱をつけることが無いってことがほとんどだったりします。
企業によっては彩色が色を置きやすいように、線を二階調にしたりするので、綺麗な線でないといけません。
鬼滅の刃とかワンピースの和の国編とかは線が結構特殊な感じですね。
今回の作画作業としては線の強弱はそこまでつけないです。
これは仕事の時にわからない場合はしっかりとコンセンサスをとりましょう。

6.色トレス・ハイライト・影線・下塗り

次に色トレス・ハイライト・影線・下塗りの工程です。
この作業こそアニメーターっぽい絵にいっきになっていくなと個人的におもってます。
この作業までが作画班の一通りの作業になります。
これは描く順番とかほとんど決まってないんですが、
おすすめは影・色トレス・ハイライトの順番でレイヤーをすべて分けて書き進めてやるのがセオリーです。
しっかりと設定資料を見ながら、影やハイライトを設定していきましょう。
基本的に光源を意識していきつつ、首下の影の落ち方など作品によってある程度きまっているものもあるので、その辺を見極めつつ線を描いていきます。
色トレスと言って、いわゆる輪郭線のない色パーツがあるキャラクターもたくさんいます。わかりやすいものでは、頬紅とかのパーツですね。
白目の部分も色トレスです。
色トレスもベースカラーとは別のレイヤーで分けて描いていきましょう。
実際に完成線が完成したものがこちら。


ここから下塗りのレイヤーを作って塗っていきます。
下塗りではわかりやすい色で塗っていきましょう。
ハイライトならピンクとか赤、黄色などの暖色。
影の下塗りは水色などの青色や寒色。
色トレスは薄い紫や緑などで分けておくとわかりやすいです。
完成はこんな感じです。
どこに影ができて、どこに光が当たるのかよくわかりますね。

7.彩色・ベースカラー
ここからようやく彩色のお仕事です。
彩色は、上がってきたカットをスキャンしてカットごとに色を載せていく仕事です。
アニメ塗りはセル彩色とも呼ばれます。
今でこそデジタル彩色ですが、昔はこれを一枚一枚手作業で塗っていたんですね。
ほぼワンクリックで色が乗っていきます。
設定書にある、影も光も当たっていない部分。
ここがベースカラーになります。
設定書からスポイトツールで色を選び、的確なパーツに色を載せていきましょう。
完成形はこちらです。

今回は少しわかりやすくするために白目のトレスだけベースカラーに足してます。基本的にこの工程はそこまで大変ではないので、塗り残しやはみだしに気を付けて、パパっとすすめちゃいましょう。

今回手順ちょっと間違えちゃったんですが、
基本的には色トレス処理の後に、影処理・ハイライト処理しますので覚えておいてください。
影、ハイライト・色トレスを進めていく際に、パスツールで範囲を綺麗に決めて行ってあげます。この作業は少し時間がかかります。
実際のアニメ制作の場合は線の上にそのまま色を載せる現場もおおいです。
速さ重視で進んでいきます。
今回はグッズにプリントする想定。ですので、しっかりとパスで綺麗に選択していってあげましょう。
パスの操作に慣れる訓練にもなりますのでしっかり練習していくといいです。で完成したものがこちら、影、ハイライト・色トレス、それぞれの工程でこんな感じですね。



9.グラデ処理

最後にグラデ処理をしていきます。
今回グラデ処理があるのは髪の毛だけです。
設定にはグラデ処理の境界線が無いので今回はこちらでサッと足していきます。影、ハイライト・色トレスのレイヤーを非表示。
選択範囲から色域指定、髪のベースカラーを色域選択して決定。
他のソフトにも同じような機能があるので、調べてみてください。
色域選択したら選択範囲が取れますので、Photoshopだとマスク処理しておくと作業が楽です。
マスク処理できないソフトの場合は選択範囲のまま作業してもとくに問題はないとおもいます。
選択範囲がしぼれたら、グラデ部分のカラーをスポイトしてソフト円ブラシやエアブラシなどのブラシで調整していきましょう。
ここまで出来たら彩色完了、作品の完成です。


こちらが完成品になります。
いかがだったでしょうか??
アニメ塗の基本作業をおさえておくと、ほかのイラストを描くときにもレイヤーの使い分けや意識ができてきますので、ぜひ練習してみてください。
今回このファンアートですが、練習用素材を三つ用意しました。
概要欄からZIPファイルをダウンロードできますので、練習してみてください。
■動画を見る前にこちらのデータダウンロードしてデータの中身を見るといいかもです!ダウンロードURLはこちら↓
https://drive.google.com/drive/folders/1nrOoE4Kx_JaAANqvV4fkZARay8sFkKgI?usp=sharing
こちらのクラウドはグーグルドライブです。
PCでのダウンロード推奨します。
使用に際して以下の注釈にお気を付けください。
※こちらのデータは練習以外の用途で使用しないでください。
※使用許諾なくSNSなどで発信もしないでください。
※あくまで練習用です。許可なく印刷物等に使用したことが発見された場合、訴訟などの措置を取る可能性があります。
※「彩色の練習」「線画・動画練習」ということであればSNSでの掲載は可能です。
くれぐれも自分の「作品です」とツイッターなどのSNSで発表しないようにおねがいいたします。もし発見した場合はダウンロードURLを無効にしますのでこちら何卒マナーを守って、あくまで練習としてお使いください。
以上でアニメ塗徹底解説は終了となります。
皆さんおつかれさまでした!
よいイラストライフをおすごしくださいませ。
いいなと思ったら応援しよう!

