
Google Cloud環境でWebスクレイピング&データ可視化
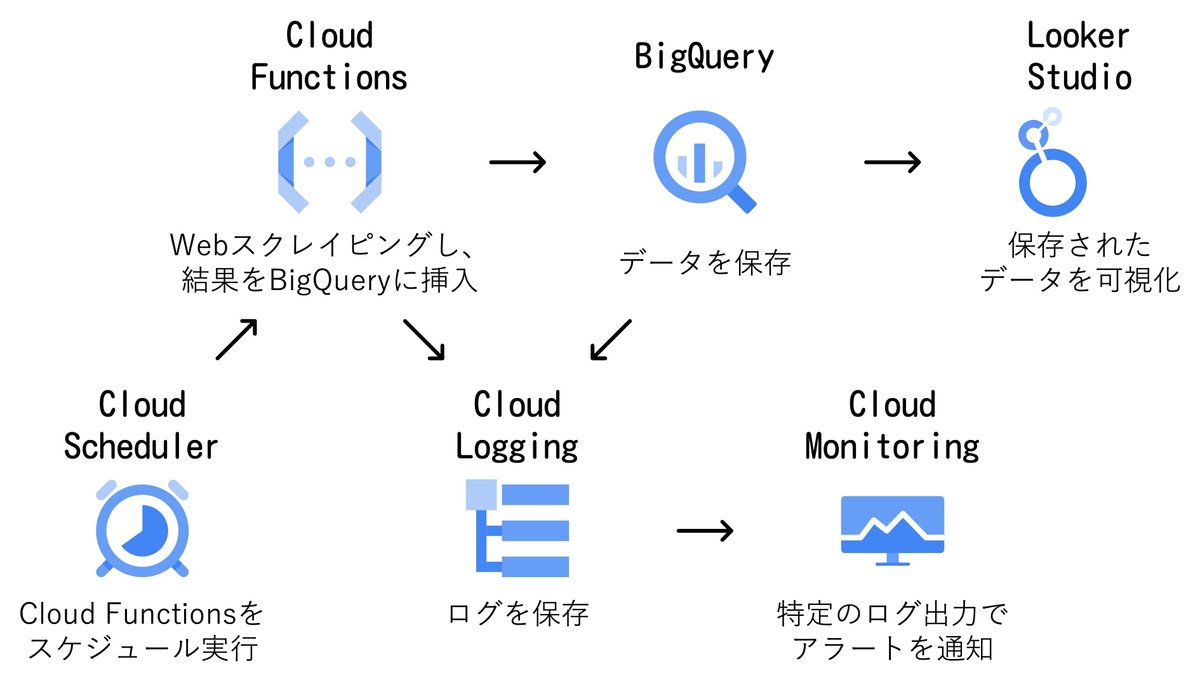
Google Cloudを使ってWebスクレイピングとデータ可視化の環境を作りました。下図のような構成です。

この記事では、この構成に至った背景を解説します。Google Cloud初学者の方に参考になれば嬉しいです。なお、構築手順の詳細には触れず全体像を紹介します。
▍やりたいこと(要件)
毎日1回、指定された複数のWebページからそれぞれ特定のデータを取得し、結果をデータとして保存する
保存したデータをBIツールを用いて視覚化し、ユーザーが対話的に分析できるようにする(例:スライサーの使用)
Webスクレイピングやデータ保存に失敗した場合、メールで通知を送る
▍Webスクレイピングの実行環境
Google環境におけるWebスクレイピングのための環境として、Google Apps ScriptやCloud Functionsが考えられます。
Webスクレイピング部分で柔軟さを持たせたかったので、Beautiful Soup、もっと言うとPythonを使えるCloud Functionsを選択しました。
ちなみに、Google公式のものではありませんが、Google Apps ScriptにもWebスクレイピング向けライブラリが存在するようです。Apps Scriptで実現したい方は調べてみてください。
Cloud Functionsを用いる場合、自動化のためにCloud Scheduler、アラートのためにCloud Monitoringを別途設定する必要があります。前者はcronの設定、後者はクエリの記述となります。書き方に自信がなければChatGPTなどの生成AIに助けてもらうとよいです。
▍データ保存と可視化環境
GoogleのBIツールとしては、Looker Studio(またはその有料版であるLooker)があります。
Looker Studioのデータソースとしては、Google Cloudのデータベースサービス(BigQueryやCloud SQLなど)やGoogleスプレッドシートなどが相性が良いです。
うちでは安さと慣れからBigQueryを採用しました。実際にも価格、性能、スキルなどを加味して選定するとよいと思います。
▍おわりに
Google Cloudの様々なサービスを組み合わせることで、データの自動収集からダッシュボードによる可視化までを実現できます。特に、Looker StudioやGoogle Workspaceのような、利用者向けの機能と連携しやすいことがGoogle環境の利点だと考えます。
この記事が、これからGoogle Cloudを活用する方の参考になればうれしく思います。
私たちのデジタル技術活用の記事が次のマガジンにあります。よろしければ覗いてみてください!
