
WordPress とnoteとPHP(ど素人)
(注意)やり方を書いているわけではありません。混乱の状況を書いてます。
4年前にアカウント作って何もしていないnoteに記事を書いてみたりして(暇ってすごい)、これもWordPressに表示できるんだろうかと、軽い気持ちでWordPressにログイン。ログインするのにも古いMacを立ち上げてアカウントIDとか調べるっていう手間をおしまず実行。なぜなら、WordPressは1年に1回くらいの春にしか、メンテナンスしないから。
なぜ、1年に1回か、レンタルサーバの更新のお知らせが1年に1回春にくるからです。あ、私、WordPressでBlog公開しているんだったって思い出す。もう5年。長い。とはいっても、WordPressの仕組みが知りたかっただけで、とくに何かに使ってるわけじゃない。インスタが読み込まれて公開されるくらい。とくにこれといった使い道もなく、だらだら契約してる。
で、ログインできたWordPress様のダッシュボードででたきたのが、「まずはPHPの更新してください」との表記・・・おう、そこからか・・・PHP・・・
IT業界で働いていてもPHPとかよくわからない。ITにもいろいろありますから、みんながみんなスマホやLINEの設定とか得意と思わないでいただきたいです、世の中に対して。
PHPのバージョンアップは、レンタルサーバの設定で確認
PHPのバージョンアップって、WordPressで表示されているけど、これ、サーバ側の設定なんじゃないかと思い(ここらへんの嗅覚は完全に感覚だけど、ITっぽい)、とりあえずレンタルサーバにログインしようと思ったらパスワードわからん。よくあるよね。しょうがない。去年ログインすらしてないんだもん。「ログインID不明な方はこちらから」のリンクはあれど、「パスワード不明な方はこちらから」がないんですけど〜〜。でも自力で思い出したからログインできた。ヒュ〜。老舗のさくらを使っています。一番安いプラン。
スクリプト設定というメニューから「言語のバージョン設定」で、2年分まとめて一気に最新バージョンへ。ついでにPerlも。Perlってなんだ。まぁ、いいや。
WordPressにnoteのRSSを読み込みさせる
ここまでだけで、何やってるのかわからなくなってきたので、(私の)頭を整理するとWordPressにnoteを表示させたいけど、それはRSSの読み込みでできるらしいという記事を発見したので、実行しようとしてる。
そのために
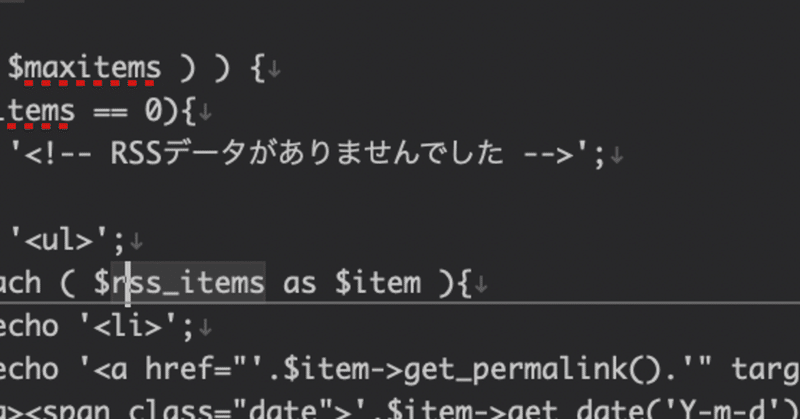
Wordpress内に外部サイトのタイトルと情報を表示させるPHPを作成
しなくてはいけないらしい。詳しいやり方は、したの記事の動画が喋り方とかいいかんじで、わかりやすいのです。
いまさらだけど、WordPressのバックアップをとる
本当は、PHPのバージョンアップ前にバックアップとるんだけど、壊れたところで問題ないので、とくにとってなかったけど、先生が必ずとってくださいって言うもんだから、バックアップしたよ。各サービスのIDやパスワードを調べ、PHPの更新をして、バックアップのプラグイン をいれてGoogleDriveと連携させるという、前作業が盛り沢山で、もう今年はいいかなって思い始めている。
functions.phpを探す旅
で、ようやく本題になる。WPに戻って、外観>テーマエディタで子テーマの「テーマのための関数(functions.php)」を編集すると先生がおっしゃっている。でも、わたしのテーマには子テーマという選択肢がそもそもないです、先生(泣)。
WordPressにfunctions.phpの編集画面があるんだから、サーバにもあるはず。でも、サーバでfunctions.php検索してもみあたらない。むむ。ちょっと面倒だけど、先生が入れてべたぼめしている、「Cocoonテーマ」をインストール。このテーマを使えば先生と同じ環境になります。あ、でも2018年の記事です。いまは2020年、古いかもしれないけど、いいんです。functions.phpのありかを知りたい。
で、先生おすすめのテーマを有効化しました。サーバでfunctions.phpが、みあたらない!なんで?ん?まてよ、このアイコンもしかしてクリックできる?(言い訳ですが、UIがわかりにくい)。ありました。functions.php。前のテーマにもちゃんとありました。functions.php。
で、何やるんだっけ。
functions.phpの編集と、記事に読み込ませるphpの作成
サーバのファイル直接触って「サイトでプラグイン やテーマが致命的なエラーを発生させました」っていうご丁寧なメールが飛んできたり、公開したつもりないのになんで、「テストphp」って本番サイトに表示されてんだ?それは直接サーバのデータを編集したから。みたいなことをぐるっとして、functions.phpの編集も完了し、読み込ませる方のphpも作成しサーバにアップしたりして、投稿画面でphpの読み込みに成功した!noteのRSSを表示している〜〜〜!嬉
RSS読み込んだけど、最後のトラップが
cssまったくあたってないけど。。。テキストの一覧です。装飾なくて、みやすいですけどね。そうか、見た目の調整はしないといけないのか、、、どこで!
cssとかhtmlとか編集するとなると、もうむり。なんのためにテーマを使っているのか!楽したいからなのだ!ということで、ここで力尽きる。
とりあえず、もとのテーマに戻そう。と戻して、いや、でもRSS読み込むツールくらいデフォであんじゃねーの?だって、RSSだよ。と、今更疑いの目を向け、外観のメニューをみてたら。
あった。
テーマのウィジェットにRSS読み込みが!
そんなのみんな知ってるでしょって言わないで。
サイドナビ「設定」ボタン一発で機能取り込みできました。もしかして、私はいちからWordPressのテーマのRSS読み込み部分を作ってたんじゃないか疑惑。WordPressの前知識なく、検索したまま実行するの怖い。でも、前回はWordPressにInstagramを読み込むには。をおんなじ感じでやってるので、またそんな努力を忘れて、次回もおんなじ感じでやっちゃうでしょう。
あと1年~2年はみることのない今年のWordPress大会が無事完了しました。ちょっとだけPHPの知識をつけて。

この記事が気に入ったらサポートをしてみませんか?
