[BONO] 音声SNS UI 作ってみた
日記のような、まとめのような。つづってみましたとさ!
DAY 1 : 新規登録 UI
1.お題・概要

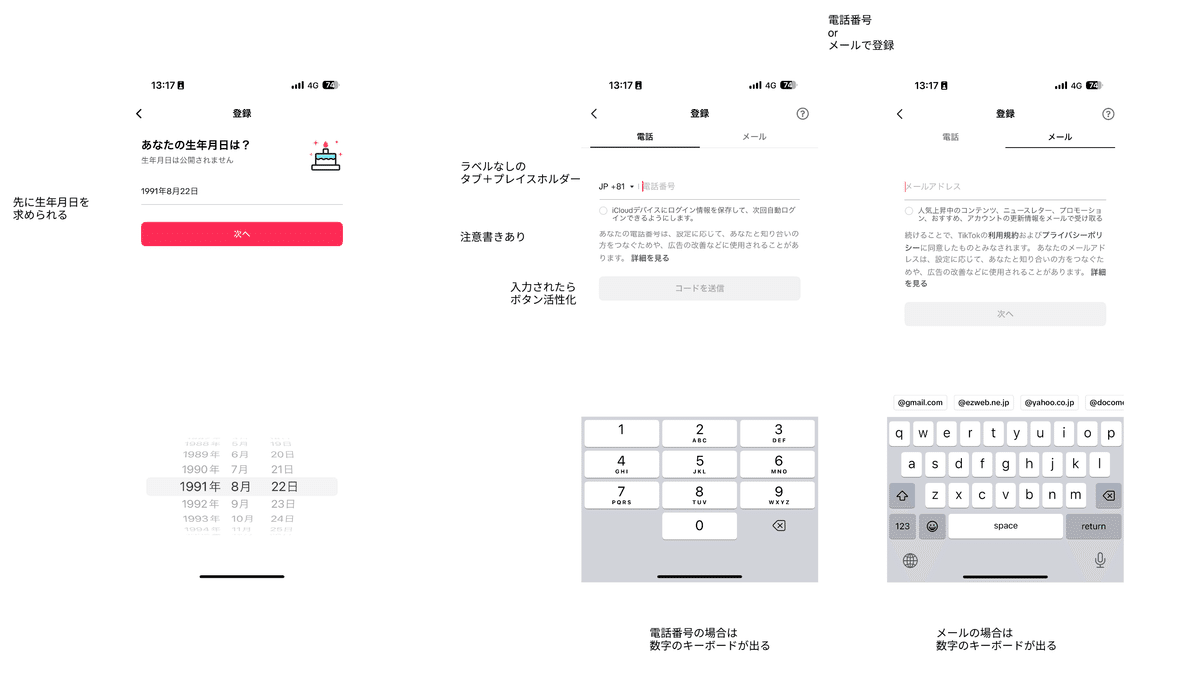
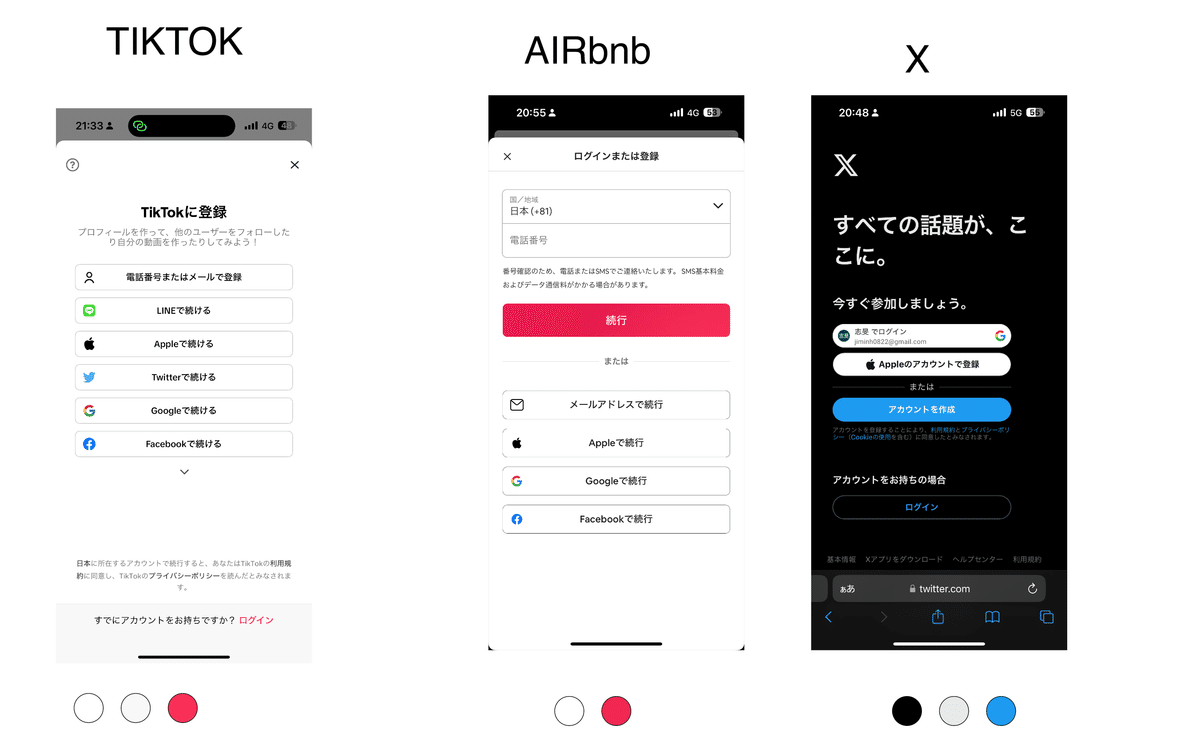
2.リサーチ



Tiktokもinstagramもアカウント持っていると、新規登録画面に中々戻れないため苦戦したスクショタイム。
https://coyleandrew.medium.com/form-design-best-practices-9525c321d759
追加お題の参照先が⚪️×問題のようでNGパターンが分かりやすかった。
NGパターンのときのなんとも言えない違和感が面白い。
参照先を一読してからスクショした画面の中身を分析し始める。
普段何百回も目にしていたであろう見慣れた画面。似ているようで、ちょっとずつ違う。
自分なりにメモってみたが、名称合ってるかどうか良くわからないまま直感で続ける。
3.空想タイム


ゆるっとしたイラスト+仲良くしている二人がSNSロゴっぽいかな?と。このロゴを使うことでなんとなく「ゆるゆる系の音声SNS」にテーマを決めた。
くまちゃんから抜粋したBlueをメインの色として使用することに
アプリの名前は「ホンダさん」※斉藤さん?
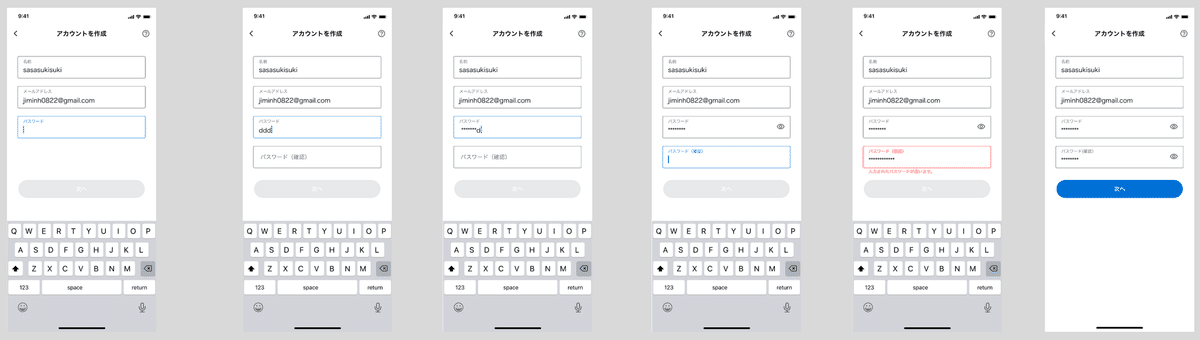
4.出来上がり

「ホンダさん」が人名っぽいところからアカウント登録=ホンダさんとつながる と言う言い方にしてみた
追加お題: フォームエラーパターンも




💡 入力したパスワードの確認のための「パスワード(確認)」は1個目のパスワード入力を始めてから現れるようにしてみたのですが、唐突ですか?笑
動線を付けてみたver.
振り返り
👍point
ラベルの代わりのプレイスホルダーを導入→
クリックしても消えないようにしてユーザーへの配慮とスッキリさを同時に叶えているアクションボタンにはサービスカラーを取り入れた上で、
塗りつぶしorアウトラインボタンで重要度を分けた。
ex)「アカウントを登録」→最大の目標。塗りつぶしのボタンで目立つように「ホームにもどる」→アウトラインのボタンで重要度低め
👎point
アカウント登録を完了するまであとどれぐらいのステップがあるのかがわかりにくい?
「ゆるゆる系の音声SNS」を出すためにひらがなを効果的に使いたかった。が、アカウント登録の画面の文字は少々硬めの表現になっていて、テンションがズレている気がする。バランスが難しい。
💡気付いたこと
プロトタイプでがっつり動線を組んでみたのは初めてだったため、設定にかなり苦労した。
「次へ」のボタンで次の画面に移す時には「右からスライドイン」が違和感がない。キーボードは下から立ち上がるなどなど・・
なんかこの動き気持ち悪いな?と思ったらとりあえず何かのアプリを開いて確認。そしてテスト・・・の繰り返しだった。次も使い回しできるようにスクショで残しておく。

DAY 2 : 新規登録 UI
1.お題・概要

2.リサーチ

3.空想タイム

リサーチしたものを元にカードタイプ、リストタイプの2パターンで組んでみる。
今回の案件は「文章」だけではなく、「音声」での投稿も必要だった為、
音声の配置場所がミソである。
白黒だとどっちも悪くないように思えてしまうので、実際コンテンツまで載せてみる。


4.出来上がり

🔨修正点
音声部分の「再生ボタンの色・形」「ウェーブの色」を変更
→「タップできる感」「再生を想起できるか」をより意識投稿に対してのアクション(いいねやコメント等)の縦の余白を増やす
→より「押せる感」が出るように投稿アクションはボトムナビからFABボタンに変更
→最重要アクション(投稿)にはFABボタンが効果的ボトムナビのフォーカスが当たっている時は塗りつぶしのアイコンになるように
→ON/OFFをつけるボトムナビの色をグラデーションに変更
→単色より見える面積が多いから開放感がある?かも?
5.振り返り
👍point
アイコン類は全てコンポネット化できた (同じフレームに集めておくと楽!!)
👎point
特にないかも?
💡気付いたこと
サービスカラーは多用しすぎると画面がうるさくなる
押してもらうボタン・タブ系は「押せる感」を意識する
オートレイアウト時のサイズの固定・内包・拡大は外側の方から設定していくとエラーにならずに済む!
アイコンは断然コンポネット化一択!ただ、コンテンツのリストoraカードの場合は、丸ごとコンポネット化にしても、子のコンポネットが変更に対応してくれない・・なぜ?
DAY 3: 投稿 UI
1.お題・概要

2.リサーチ

3.空想タイム
「音声SNS」なら音声が必須。投稿のアクションボタンですぐ録音できる画面にしたい。
録音中は再生ボタンの後ろにウェーブが流れるようにしたい。
4.出来上がり


動線を付けてみたver.
5.振り返り
👍point
以前作った「新規登録」「投稿フィード」の画面を確認しながら作ることができた。→あくまで同じアプリの中のUIの為、「ノリ」「テンション」の統一を意識
投稿ボタンを押すとすぐに音声収録ができる手軽さを意識。(いつでもどこでもすぐに投稿できるよーの気持ちにさせたい)余計なものは置かずに第一音声収録、次のステップで必須ではない文章入力の画面になるようにした。
👎point
文章入力画面が単調。
💡気付いたこと
ちょうどいい素材を探すのはむずかしい…
今回の事例で言うと録音ボタンの後ろで流れるウェーブをサービスカラーである青のgifであれば、と思ったが見つからず、静止画に動きを付けて代用。実戦ではどうするのかな?
DAY 4: 投稿検索 UI
1.お題・概要

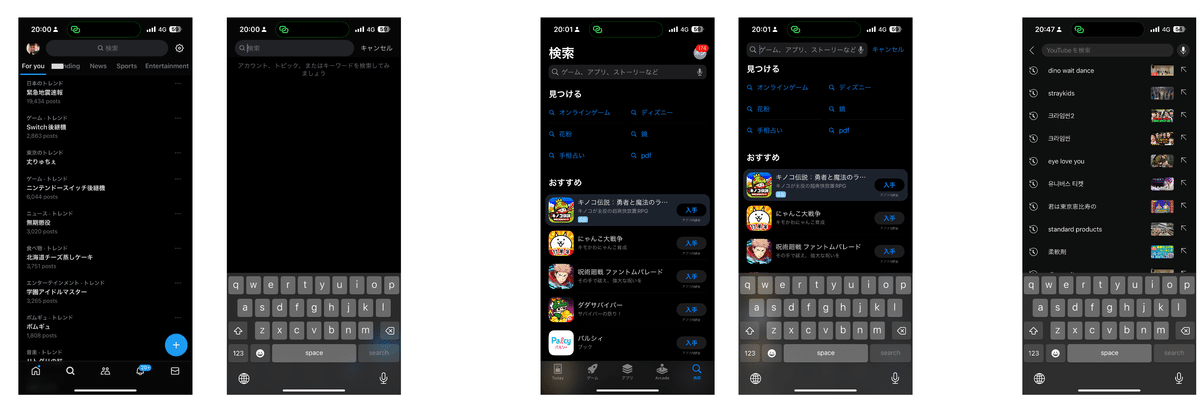
2.リサーチ

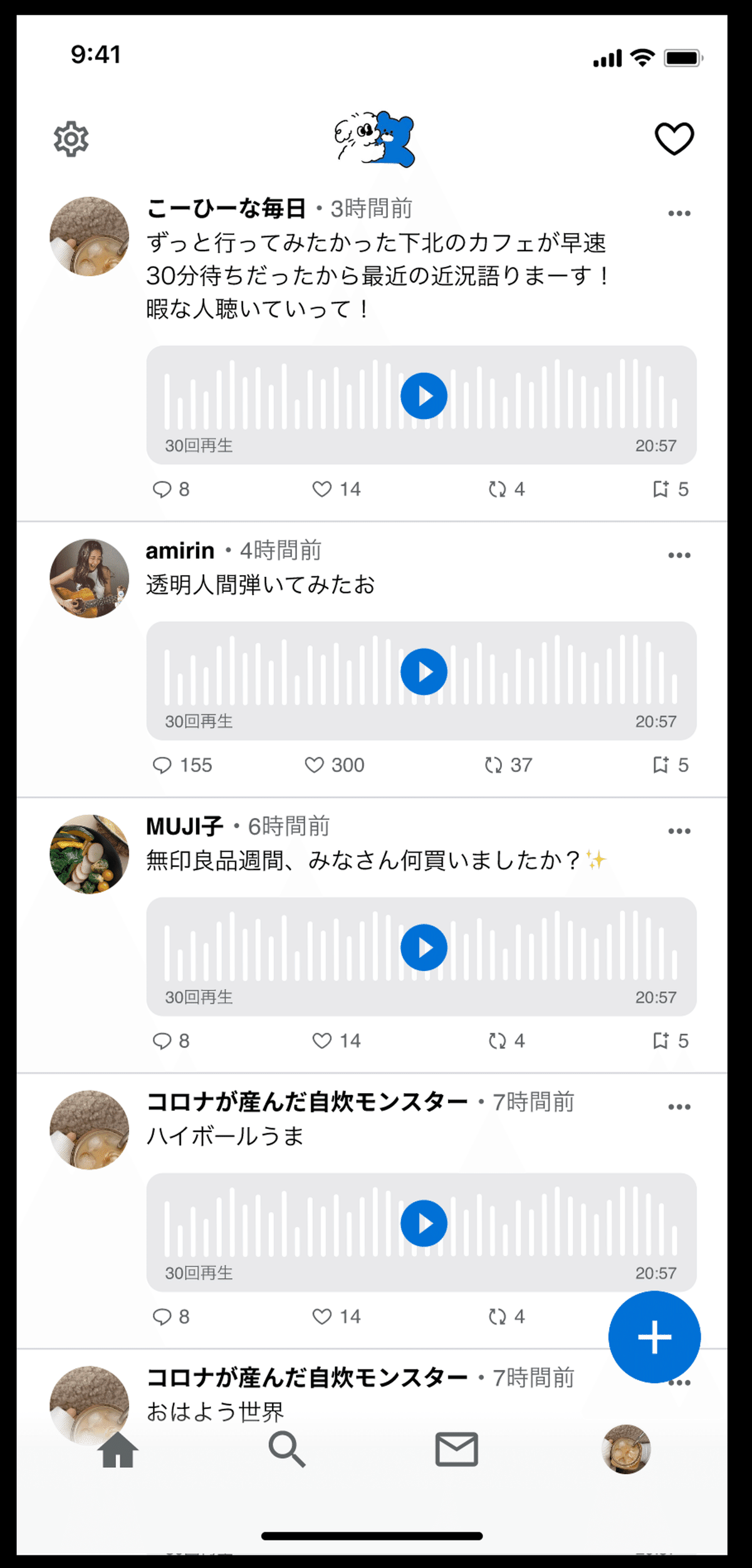
3.空想タイム
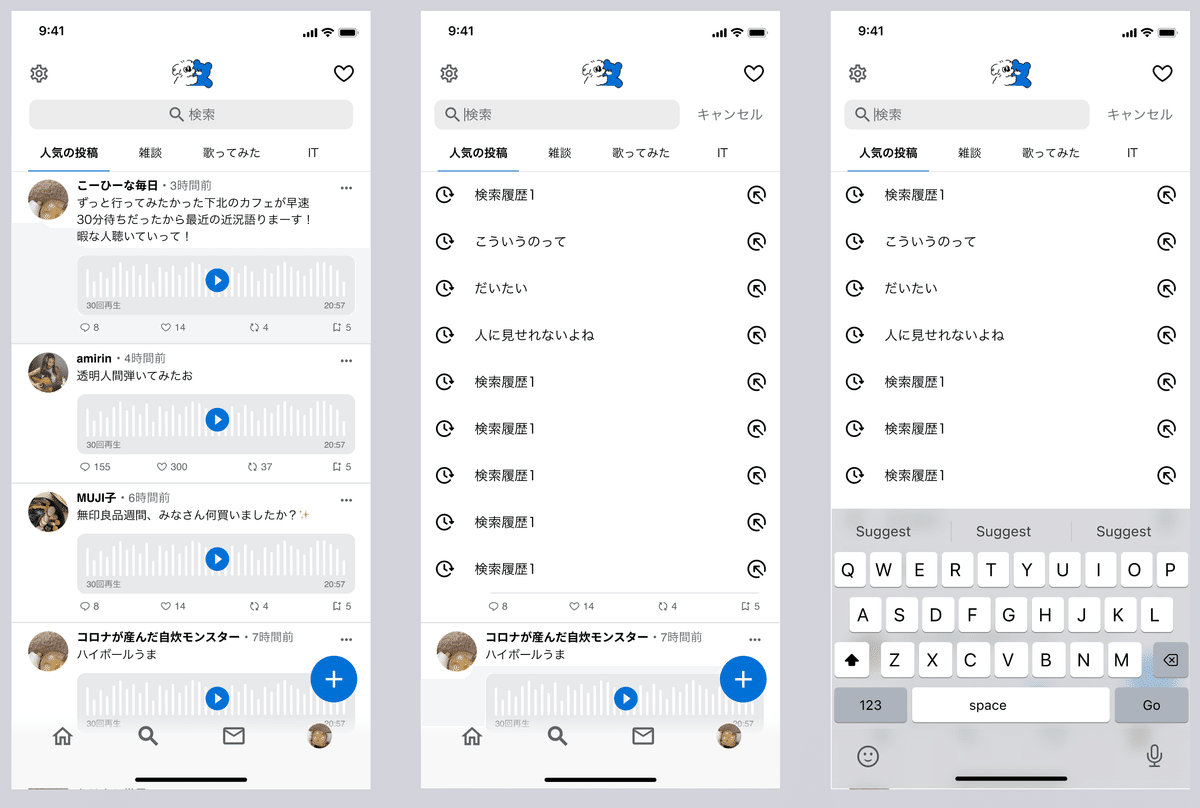
4.出来上がり

検索バー
横幅いっぱい。タップすることで左寄せ+キャンセル現れる仕様→App StoreのUIを参考
検索履歴がすぐ立ち上がり、検索履歴をタップすることで再度検索できるように→YoutubeのUIを参考
タブ
「ホーム」との差別化を図る。人気の投稿や「音声SNS」ならではの「雑談」「歌ってみた」投稿のフィルターを作る→X(旧Twitter)のUIを参考
5.振り返り
👍point
既存UIのいいところを少しずつ持ってきているからこそまとまりが出ている。
断然作るスピード。が早くなった。
👎point
プレビューで確認するとロゴが揺れたりしている=どっかでズレている・・
作りながら修正しているからなのか・・?
💡気付いたこと
アイコンでフォーカスが当たってない時→アウトライン
当たってる時→塗りつぶしの感覚で塗りつぶしにしてみると、虫眼鏡感がなくなってすごい違和感。リサーチ資料を見返すと、アウトラインのまま線が太くなっていた。

💡 FABボタンで作った投稿ボタンは、検索画面からでも押せるようにしていますが・・・おかしいですか?←
DAY 5: 通知 UI
1.お題・概要

2.リサーチ

3.空想タイム
4.出来上がり

今日、昨日、過去7日間で分けて表示されるようにした。
そして、カイクンの解説をみる。



フォローボタン→完全抜けていた!
パッと違いがわかるビジュアル設計の為のアイコン→確かに!!!!!!


お直しバージョン。ええ。分かりやすいです。笑
サービスカラーでフォローボタンも入れてみた。
5.振り返り
👍point

パクる先を 決めたら、一気に図形を置いてすぐ余白やサイズが測れるようにしたら、行き来しなくても済み、大幅に時間短縮できた。
トップナビのアイコンからの通知UIに移動。を意識し、 <戻る を入れた。+ボトムナビを隠している→階層の理解が深まった。
👎point
1画面ずつの余白は意識できていても、全体を通して余白やフォントのサイズがバラバラ担っている。
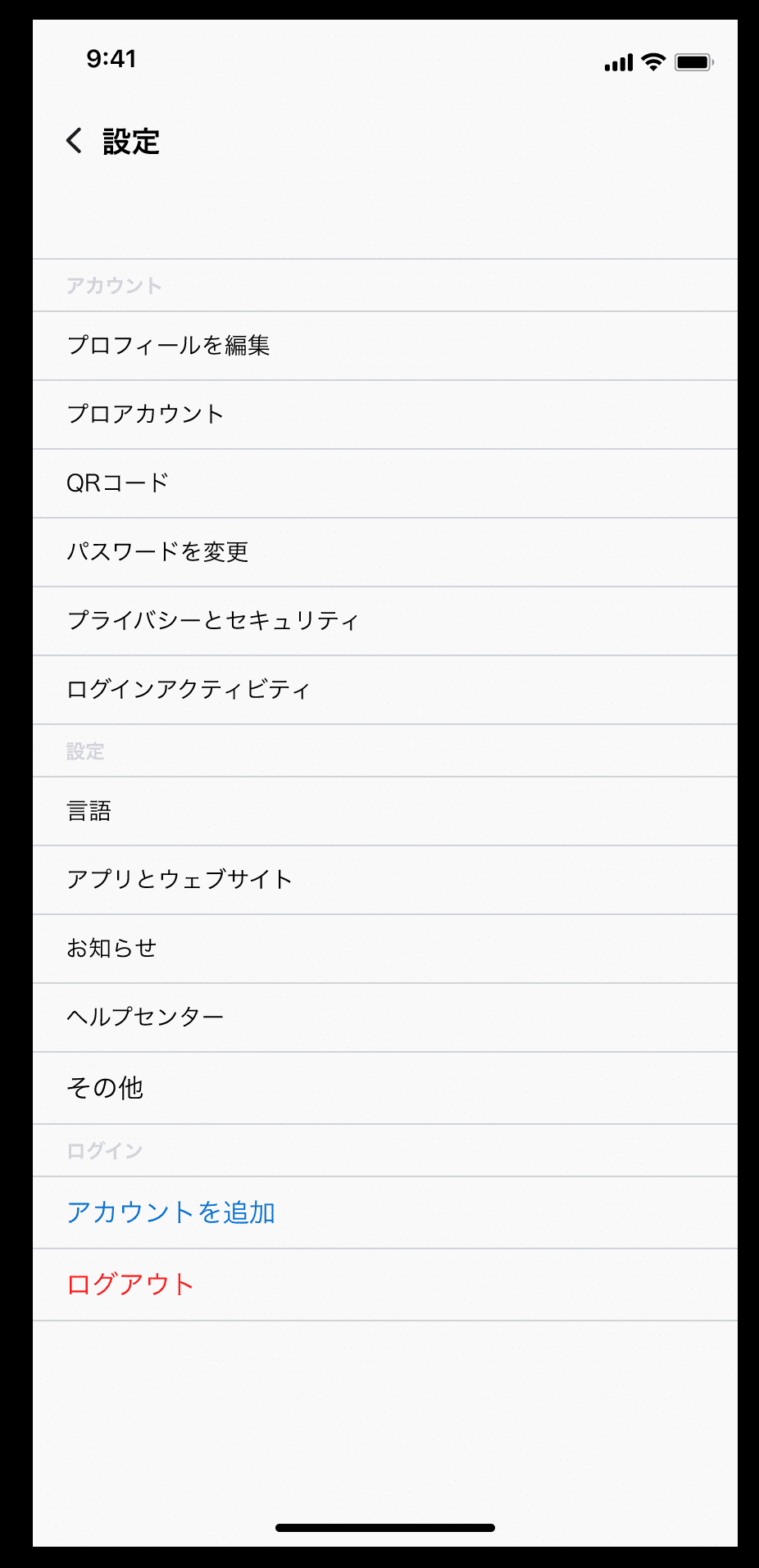
DAY 6: 設定 UI
1.お題・概要


2.リサーチ

マイページから繋がるタイプだった。
設定やプライバシーが一体化しており、入れ子タイプではなく、全てワンタップで目的に辿り着くことが出来る。ただ項目が多いため、スクロールしながら探すのに時間がかかる。好み分かれるかも。
「収納」の観点からするとここまで項目が多いとちゃんと箱にしまって欲しい。
日用品で例えると使う回数の多いボールペンや充電器は1ステップサッと取り出しやすく、たまにしか出番がない薬系や工具は箱に入れて、さらに大きい箱に入れる。(最大3ステップまで)
3.空想タイム
という訳で、スクロールのいらない長さで作る!
4.出来上がり

通知UIに続き、こちらもトップナビの歯車アイコンから移動になる為、
<戻るボタン+ボトムナビ隠しにした。
5.振り返り
👍point
・・・
👎point
カテゴリーの色が薄すぎる気がする・・
が最初に設定したL/GRAYがこの色だったので、どうしようもない・・
💡気付いたこと
・・・
総評
「音声SNS」というまだこの世に存在しないサービスを自分で方向性を決め、イメージを付け、肉付けをするというのはほぼ実践に近い仕事だと思う。
一つのアプリを構成する基礎UIを一貫して作ってみることで、
各UIの間での連携を意識し、どの画面から移動してきたのかを考えながら作ることができた。
また、作ったUIをプロトタイプで動線を組んで確認することで、ユーザーの気持ちになって制作物を客観的にみることができた。だまだ一般ユーザーに近いからこそ感じられる「謎の違和感」をひたすら潰していく作業は作る側+使用する側が同時に体験することができて楽しかった。
作って「おーわり!」ではなく、感じたこと、今後の改善点などログを残すのも大事だなと思った。今後もやっていきます!
この記事が気に入ったらサポートをしてみませんか?
