
Live2D alive2023のクリエイターマーケットβに展示参加したとき、質問の多かった内容の簡単な解説
こんにちは。Live2Dモデルの制作請負をしているmakotok1です。
普段は企業様・個人様のVtuberモデルや、ゲーム用の組み込みモデルの制作の請負をしているフリーランスです。
今回は、「Live2D alive 2023」内で開催された「nizima presents クリエイターマーケットβ」に展示参加した時に頂いたご質問の、簡単な解説を書かせていただきます。
クリエイターマーケットβに参加してみて
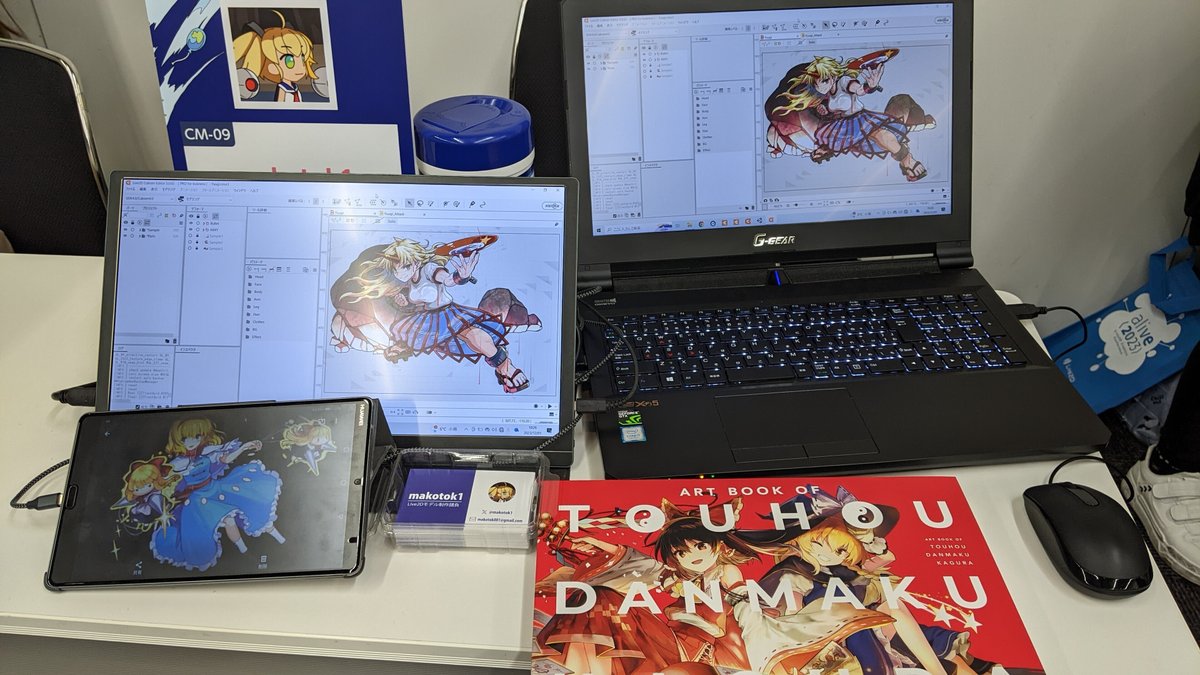
当日は、Live2Dモデル・モーション制作で関わらせていただいた「東方ダンマクカグラ」のモデル・モーションデータの展示を行いました。
実際にゲームで使用したデータの展示ということで、多くの方に見ていただきました。

すべてのキャラクターのデータを持っていき、アートブックから指定していただいたキャラのデータをお出しする形を取っていたのですが、ほぼすべての方が「鍵山雛」のデータをご覧になっていました。
「東方ダンマクカグラ」の「鍵山雛」は、一回転するモーションを実装したLive2Dモデルで、発表当時もたいへん好評をいただいたかと記憶しています。
\速報/
— 東方ダンマクカグラ◆Steam版 2024年2月8日発売決定! (@danmakuJP) February 27, 2022
鍵山 雛(かぎやま ひな)
『東方ダンマクカグラ』
登場決定!
CV:諏訪彩花#ダンカグhttps://t.co/tnrvn8ijPj pic.twitter.com/wL06bT6zrH
Live2Dモデルデータを確認している方からのご質問で一番多かったものはやはり、一回転をする上で必須となる画像の切り替えがどのタイミングで行われているか、ということでした。
質問の多かった「画像の切り替え」について
データを見ていただいた多くの方と、まずお話したのはPSDファイルの個数でした。
この雛に関しては「斜め横向きの画像(上にあるYoutube動画の扉絵のような状態の画像)」と「真後ろ向きの画像」2枚です。
この説明をすると、たくさんの方が「2枚だけなんですね」という感想を持たれていました。
一般的な一回転モデルの画像素材のイメージだと、「真正面」「真後ろ」「真横」のようになるのかもしれませんが、素材の枚数が多くなるとその分、画像の切り替えが必要となり、違和感の発生がおこりやすくなります。
また、この「鍵山雛」の場合は、一枚のイラストとして見栄を切った状態がメインとなるため、メイン画像が「正面」ではなく「斜め向き」という形となりました。
そのため、正面や逆向きの状態もすべて、1枚の「斜め横向きの画像」から生成しています。
唯一、「斜め横向きの画像」では表現できない後ろ向きについては、もう一枚の画像「真後ろ向きの画像」を用意して切り替えで対応しました。
ただ、その切替も単純に切り替えるのではなく、「真後ろ向きの画像」のパーツをそのまま表側を向いている状態でも使用することで、切り替えの箇所・頻度を減らす方策は取っています。
一番わかり易い部分は、後髪のパーツについてですが、こちらは表側を向いてる時も真後ろ用のパーツを使用して切り替えが行われないようにしています。
言葉で説明するのは難しいのですが、展示当日、実際にデータを見ていただいた方はすぐにわかったかと思います。
こうして、なるべく切り替えをしないで表現しているのですが、それでも背面など必ず切り替えなければ表現できない箇所が出てきます。
次に、パーツの切り替えをする時、なるべく違和感をなくす方法を説明します。
パーツ切り替えの基本
2つのパーツを違和感なく切り替える基本は、切り替わるタイミングでパーツを同じ形にすることです。
例として、移動しながら三角のパーツを四角のパーツに切り替えてみます。
まずは、形状を全くかえずに、重なったタイミングで2つのパーツを切り替えてみます。

これだと、切り替わったタイミングがまるわかりです。
次に、切り替わるタイミングで、全く同じ形にしてみます。

こちらだと、色の違いで切替のタイミングは分かりますが、形状ではいつ切り替わっているかわからなくなっています。
実際にモデル制作時に切り替える場合は、2つパーツを全く同一にすることは難しいですし、塗りによっても切替時の違和感は出てきます。
ただ、形状を近い形にしてやるだけでも、違和感はかなり軽減できるので、切り替えを使用する場合はぜひ注意してみてください。
ちなみに、以前の記事でこの切り替えの方法を使って、Live2Dで翼の羽ばたきを作ってみるというものもありますので、興味があればぜひ。
回り込みの基本
パーツの切り替えではないのですが、同じように違和感を出しやすい「回り込みに」ついても、「鍵山雛」を作る上で気をつけた点の一つとなりますので、少しお話します。
Live2Dモデルを作成していると、描画順などを使用して回り込みを設定することもあるでしょう。
サイドテールなどの頭の横から出ている髪などのパーツで、頭を左右に動かしたときに、回り込みで奥に引っ込んだり、手前に出てきたりと行った表現をされたことがある方も多いかと思います。
その際、描画順の数値を切り替えるタイミングで、突然パーツが手前に現れたり、奥に消えたといった表現になっていないでしょうか。
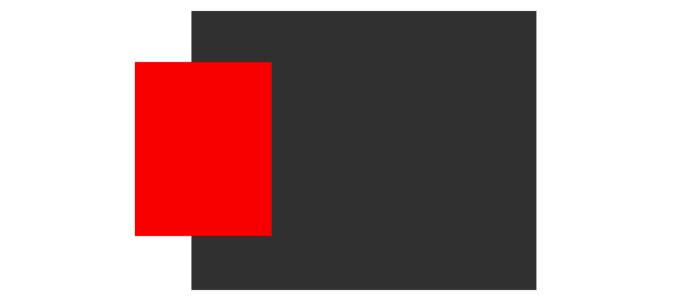
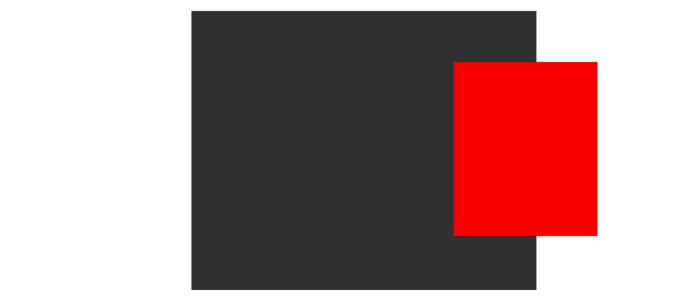
例として、黒い半透明の四角の周りを、ぐるぐるまわる赤い四角を作ってみました。

描画順をつかって、回り込み自体はできています。
ただ、回り込んだ瞬間に、赤い四角が突然出現したり、奥に消えたイメージになっているかと思います。
これは描画順を変更した瞬間の赤い四角の形状が問題となっています。

こちらの例は、描画順を切り替えるタイミングで赤い四角を変形させて、黒い四角に全く重ならないようにしています。
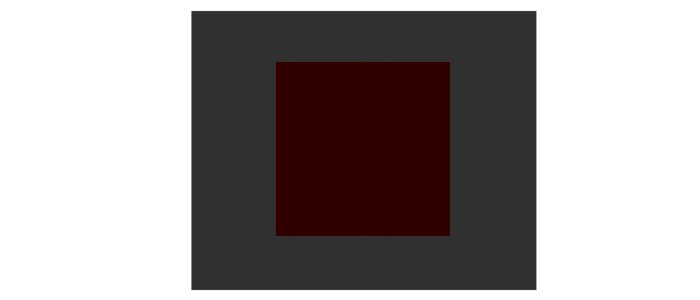
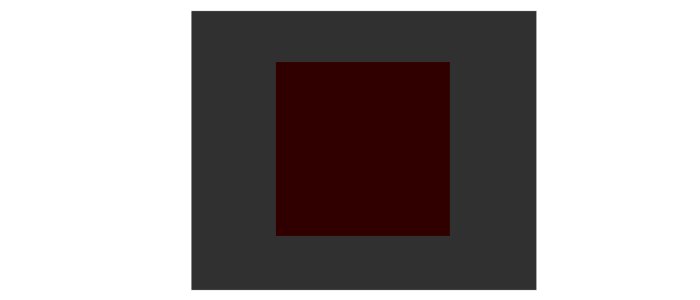
わかりやすくするために、描画順を変更しているフレームのPNGを表示してみます。


これが赤い四角を変形しない例。
黒い四角に重なっている部分がこのフレーム間で突然現れたようなイメージを作ってしまっています。


こちらは、赤い四角を変形させて、黒い四角と重ならないようにしている例。
描画順を変更しても、重なっている部分がないため、突然出現するようなイメージにはなりません。
以上のように、回り込みについても、変更を加えるタイミングの形状を意識することで、切り替わるときの違和感を消すことができます。
最後に
一回転するようなモデルについては、ある程度Live2Dの作業に精通している方であれば、なんとなく作成方法は想像がつくかもしれません。
ただ、違和感なく作成するとなりますと、今回挙げたような内容は必須となるかと思われます。
また、回転に限らず、パーツの切り替えや回り込みは、より豊かな表現ができるLive2Dモデルを作る上で、必要になるかと思います。
今回の内容が、今後の制作にほんの少しでもプラスになってもらえれば嬉しいです。
本当に最後に、ちょっとだけ「クリエイターマーケットβ」の感想を。
aliveは2016年からリアル開催のときは必ず会場に行って参加していたのですが、根っからの人見知りで特定の方々としか面識がない状態だったのですが、今回、展示参加をさせていただき、本当に多くの方にお声をかけていただけてとても嬉しかったです。
そのなかで、「いつも見てます」とか「以前の記事参考にさせてもらいました」など言っていただき、活動を見ていただけているんだなと実感できました。
今後も、人見知り全開でリアルでもネットでもなかなか絡みに行けない人間ですが、仲良くしていただけると嬉しいです。
よろしくお願いします!
Live2Dアドカレ2023も、もう終盤戦。
他の方の記事も面白かったり、なるほど!と思ったり、多種多様となっているので、ぜひ見てみてください!
Live2DやE-moteを使って仕事をしているフリーランスです。お仕事募集しています。ご依頼・お問い合わせは makotok001@gmail.comまで
