
Daily UI #1日目 Sign Up
とある企業に新卒入社し、気が付くとエンジニアになってから早くも1年が経っていました。エンジニアがUI/UXの知識があることの重要性をものすごく感じた1年だったので、Daily UIにトライしながらUI/UXを学んでいこうと思います!
全ての導線に意味を持たせる、インプットしたことをなるべく文字に残す、ことを目指して頑張ります!
業務でWebシステムを作っているので、それに合わせてなるべくWeb画面用のデザインを考えることにしました。
1日目 Sign Up
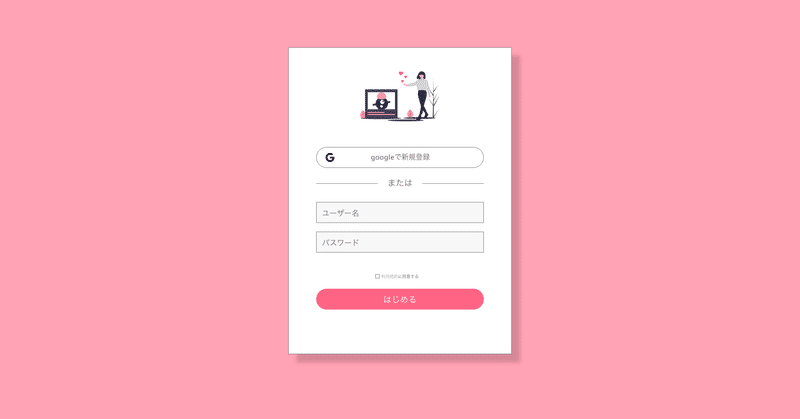
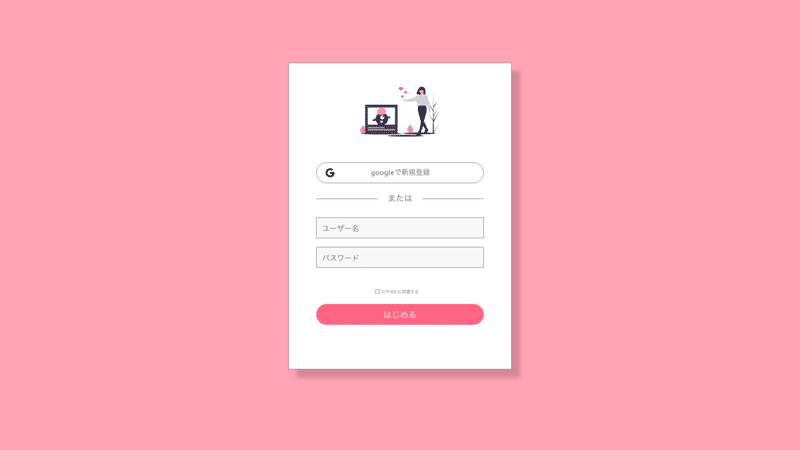
1日目のお題は「Sign Up」でした。自由度が高いだけに設定を考えるのに時間がかかりました。
「動画のシェア」

今後のお題にも転用できるかもと思い「動画」「シェア」というテーマを自分に課すことにしました。適応できるお題があれば、この設定で考えていきます。
Point
シェアということで、幸せ・思いやりを与えるピンクをメインカラーにしてみました。なんかちょっと違ったかも、、と若干よぎりましたが、1日目なのでこんなもん。
ユーザー名・PWの入力フォームとソーシャルでの登録の優先度に迷いましたが、データ取得よりも利用しやすさの方が優先と思い入力工数の少ないソーシャルでの登録を上に持ってきました。
浮かせる階層は一つまで、という鉄則もあるらしい。(モーダルに影をつけて、さらにモーダルの中のボタンにも影をつけるのはよくないみたいな。)何となくそう思ってるのと、実際に言葉として意識するのでは全然違いますね。
動画感はどう表現すればよいのか分かりませんでした。
参考
最初なので色々参考になるものを探しました。今回は、cocodaのログインページとこちらの動画を参考にさせていただきました。
この記事が気に入ったらサポートをしてみませんか?
