
AIイラストのまばたき やってみた!【Flowframes】【Clipchamp】
完成品はこんな感じです。
お疲れ様です( *´艸`)
— まぁくん@AIイラスト (@MAAKUN_AI) April 10, 2023
気になっていた瞬きができました!
ゲーミング黒髪ちゃんが少しだけ動きます✨
開始時間19:30くらいからすぐ出来るのでお勧めです?
やりながらリアルタイムで記事も書いてみたので気になる方は見てみて下さいね。
リプに貼り付けます#AIart #AI術師さんと繋がりたい pic.twitter.com/Pm1PYCPBpJ
元ネタの紹介
@nkmonaka 様の記事が目についたので試してみた
他の記事も凄いので要チェック!
内容的にはこの記事内容を自分のイラストでやってみた になります
事前準備(使用イラスト)
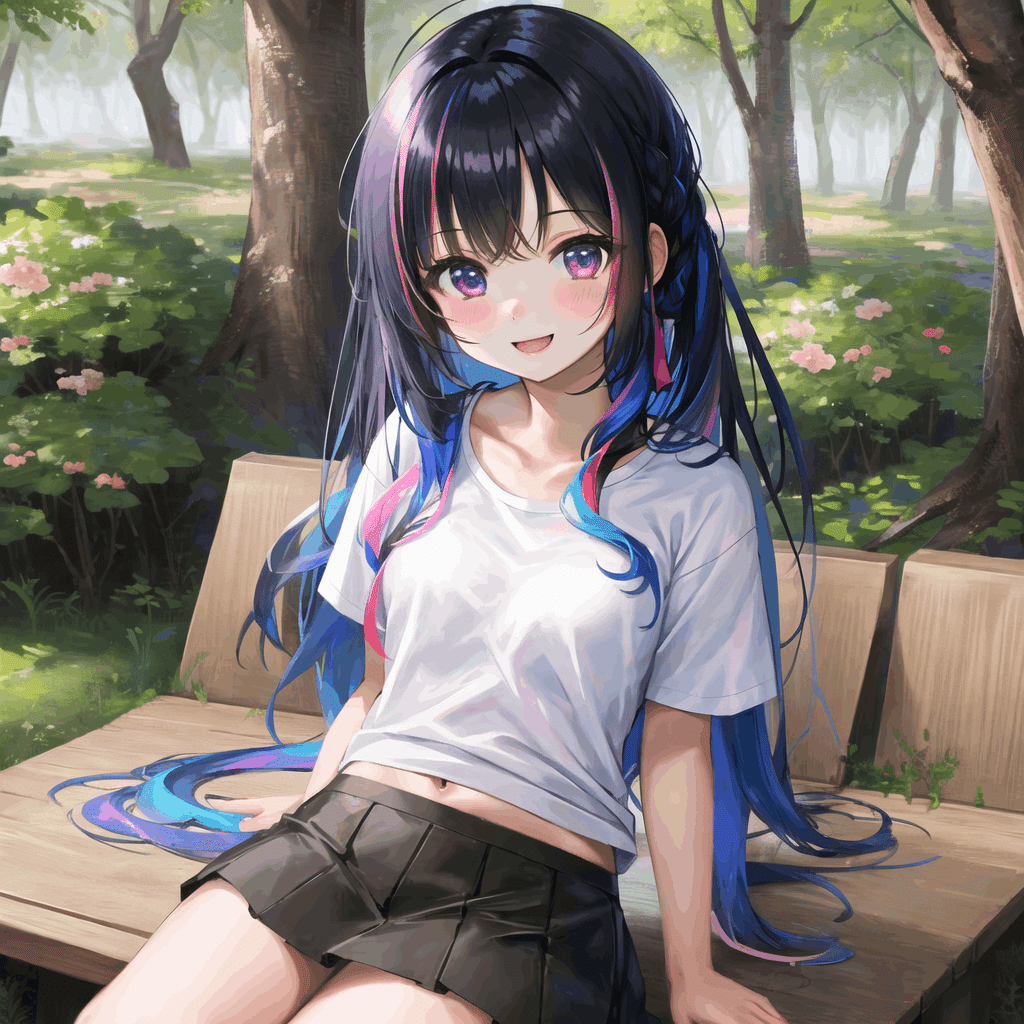
①まばたきさせるための元イラストを準備
今回のターゲット

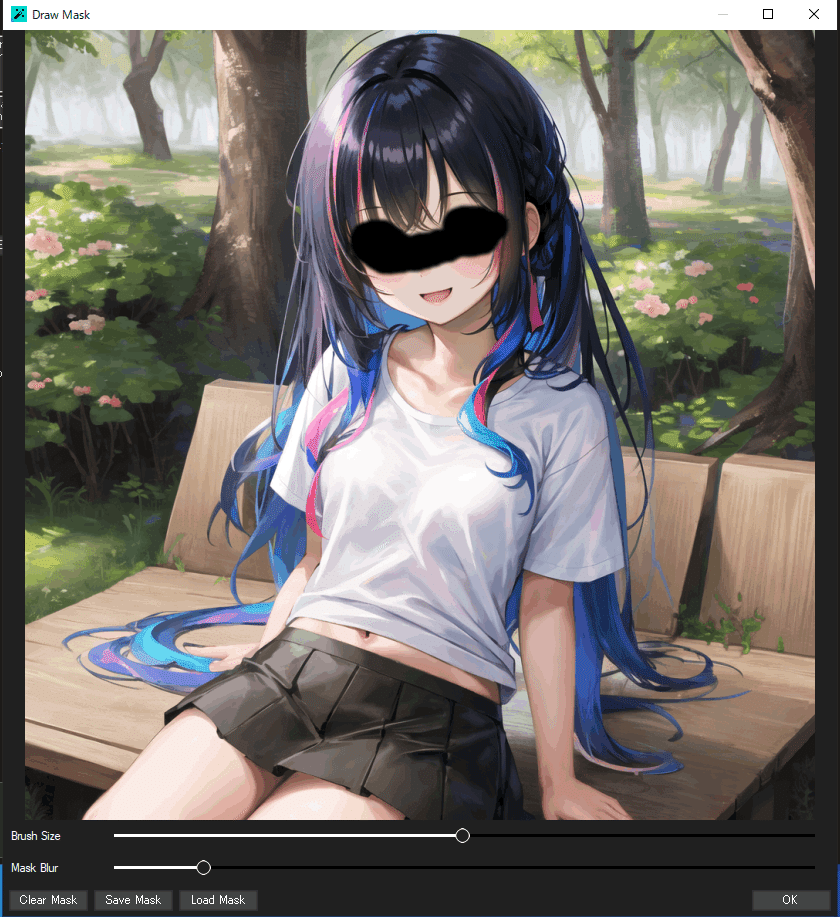
②目を閉じた画像を作るため、目元にアイマスク

③補正の際に"closed eyes"を追加してi2iを実施
※目を閉じない場合はプロンプトを強調!
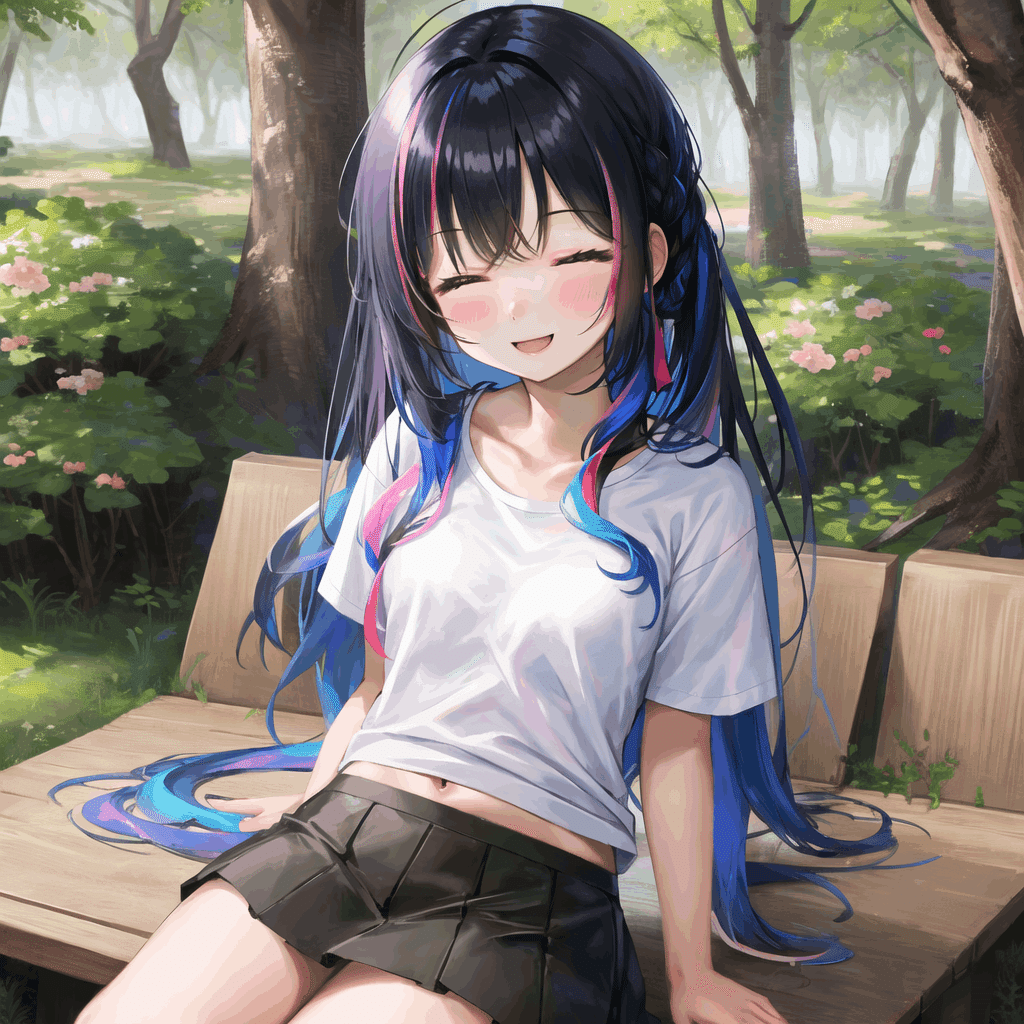
→好みの目を閉じるイラストを準備
(これが閉じた時の中間イラストになります)

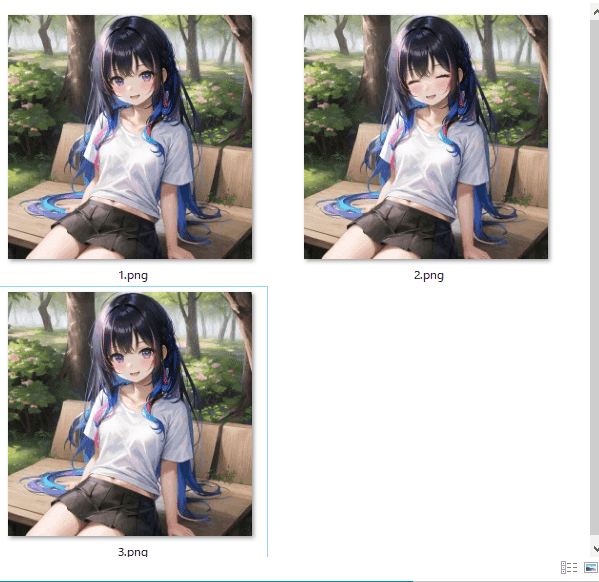
④、①で準備した画像をリネーム
開いたイラスト(1.png)
↓
閉じたイラスト(2.png)
↓
開いたイラスト(3.png)...1.pngと同じ目が開いた画像をリネーム
フォルダ内はこんな感じ

ーーーここまででイラストの準備は終了ーーー
動画制作編(まばたきをさせる)
Flowframesを使います。(本体説明のリンク↓)
Q:何このソフト?
A:AIを利用して静画から静画のフレーム補間を行って動画化するソフト
つまり目の開いたイラストと閉じたイラストの中間イラストを自動で作成してくれるソフト
これを使って目の開いたイラスト
↓
(Flowframesが中間補正)
↓
目の閉じたイラスト
↓
(Flowframesが中間補正)
↓
目の開いたイラスト
という動画を作る事で瞬きを表現する との事です。
勿論閉じた目を開くという1方向も可能です。
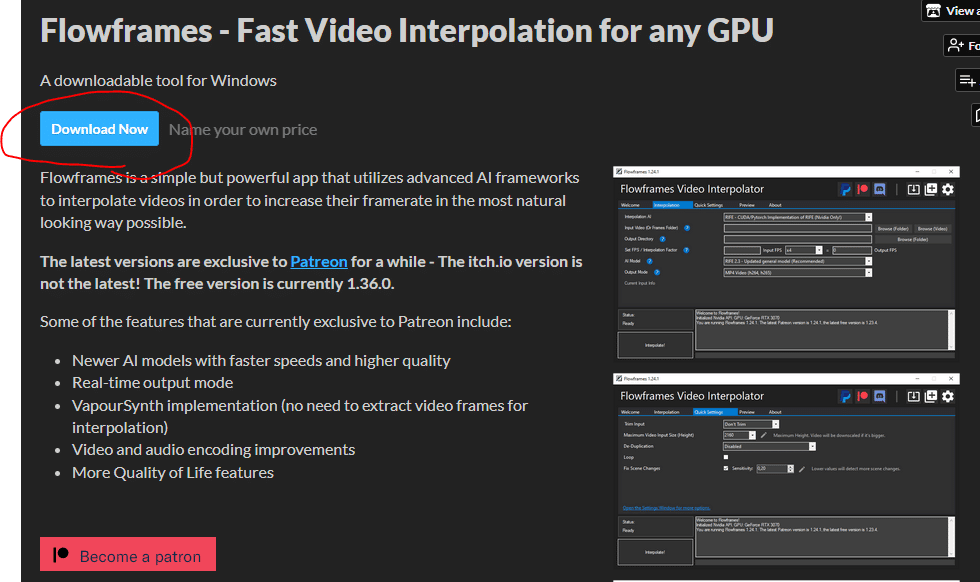
Flowframesのインストール手順
から Download Now

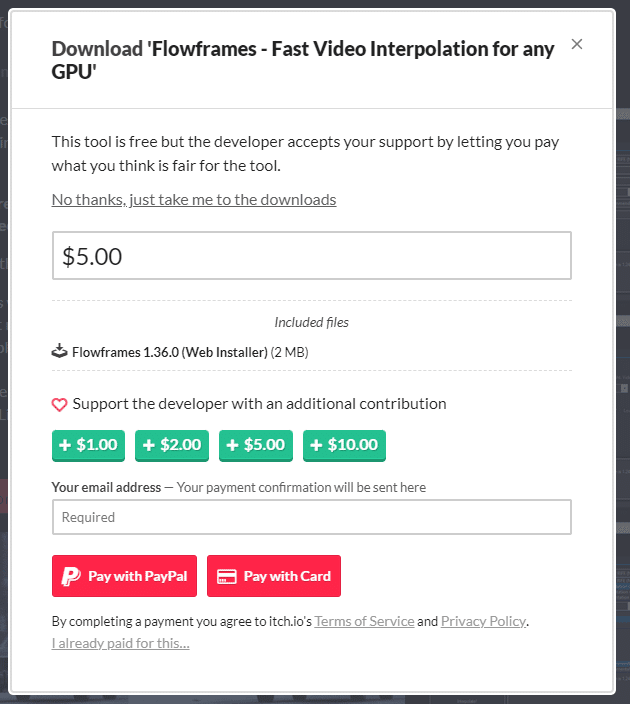
This tool is free but the developer accepts your support by letting you pay what you think is fair for the tool.という事なので
好きな方を選択してDL画面へ
(No thenksで無料DL可)

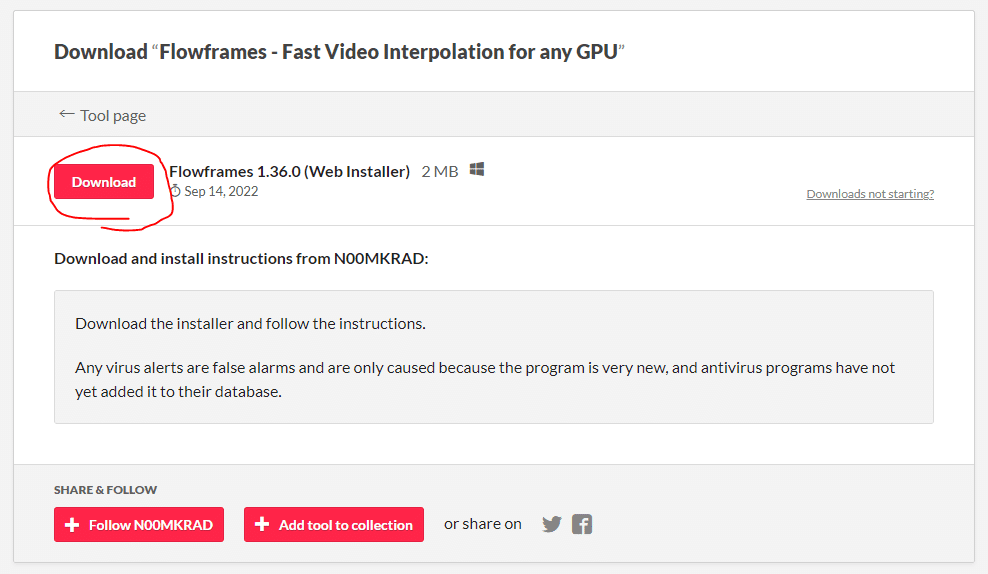
Downloadをぽちっ

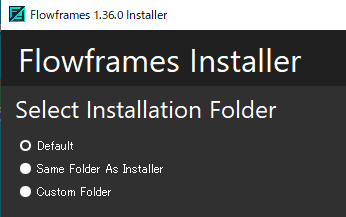
ダウンロードしてきたインストーラーを立ち上げて…
インストールフォルダの選択 Default ➡ Next

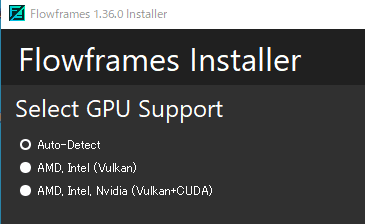
GPU検出を選択➡Auto-Detect(自動検出でOK)➡Next

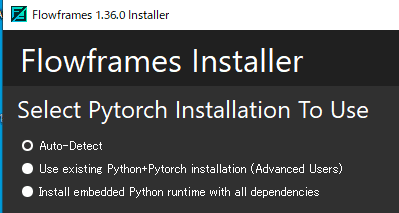
Select Ptrorch Installation To Use➡Auto-Detect(自動検出でOK)➡Next

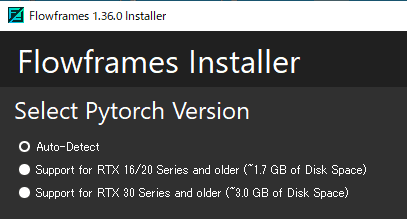
Select Pytorch Version➡Auto-Detect(自動検出でOK)➡Next

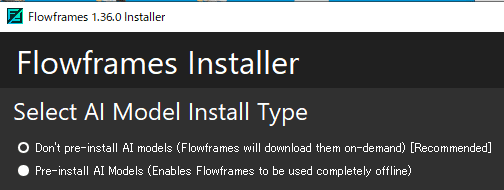
Select AI Model Install Type➡[Recommended](上の選択肢)➡Next

Confirm And Installの画面でNext(USA選択)
➡フォルダ名が出てるので画面なし
【インストールTAT確認】➡5分程でインストール完了
インストール開始 20:05
インストール終了 20:10

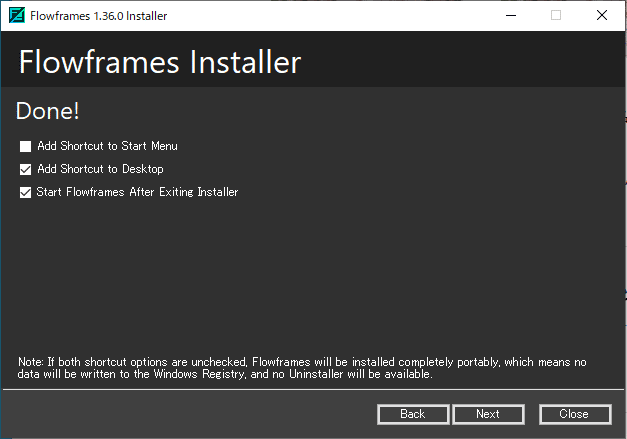
デスクトップショートカットと
すぐに使うためStart…に☑してNext
ーーーこれでインストール編は完了ーーー
Flowframesの使い方
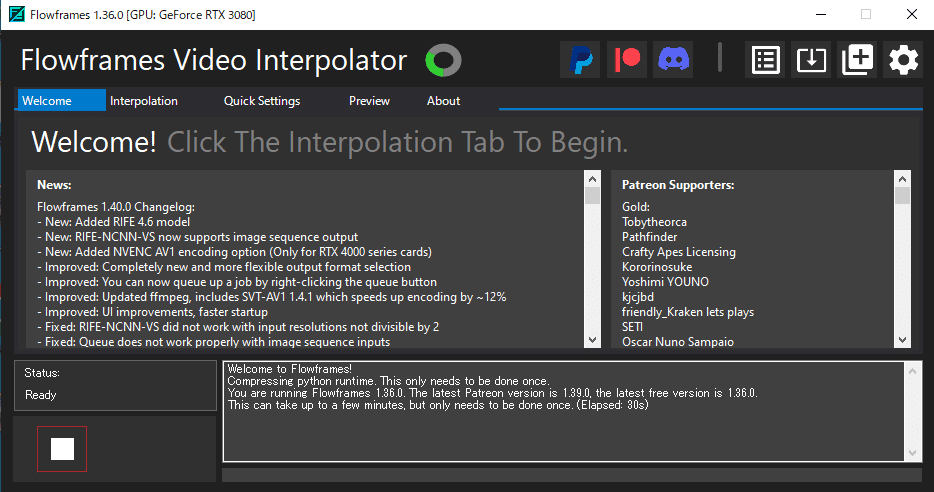
まずは起動!
ふむふむ…なるほど!わからんっ!

どうやらWelcomeタブから移動したらいいっぽい
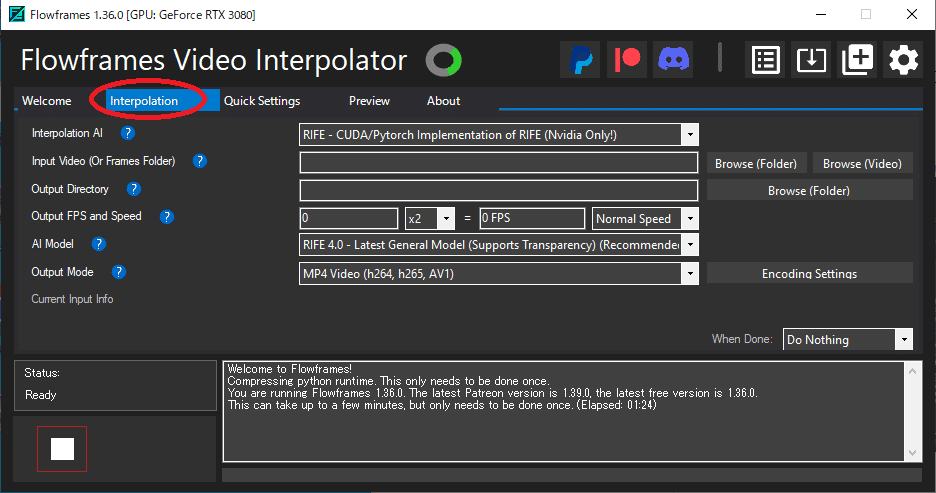
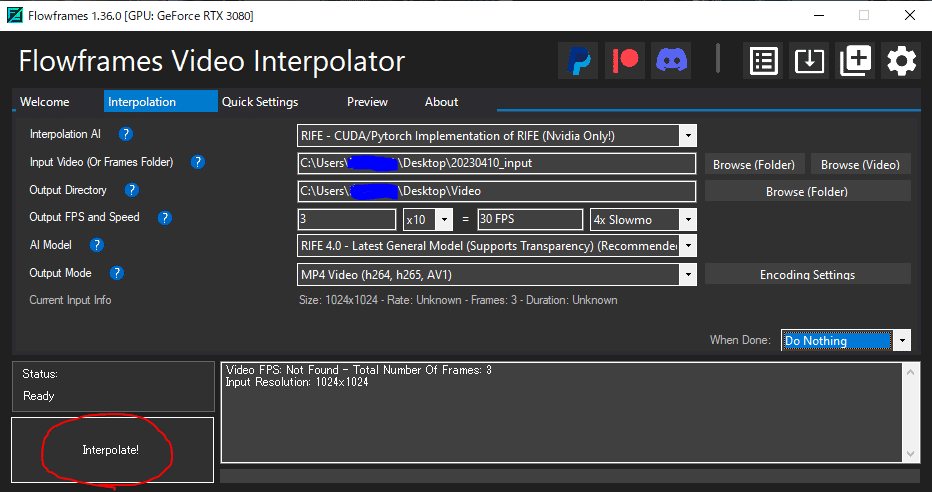
Interpolationタブを選択➡にきもなかさんの記事で見た事ある画面だ!

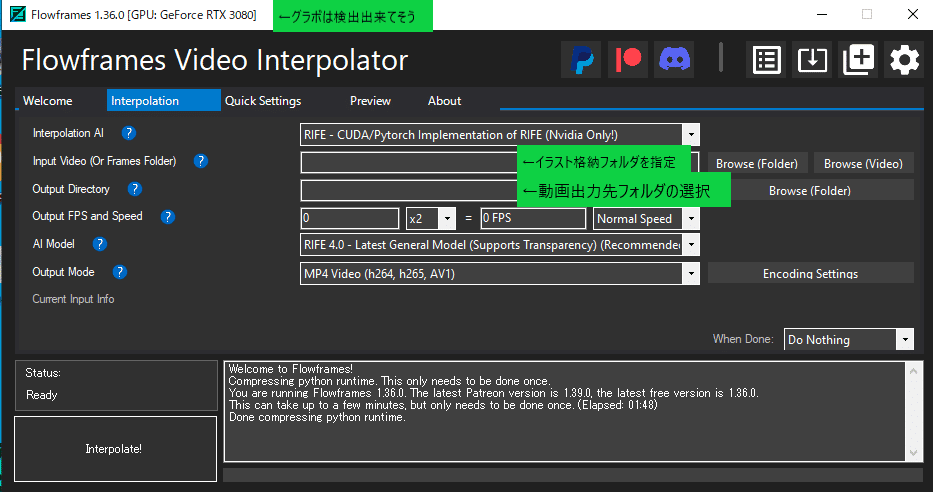
グラボは自動検出されていました。
Input Videoはイラストを格納したフォルダ
Output DeirectoryはVideo出力先 を選んでみる

にきもなかさんの記事にあるように
とりあえずでOutputFPS and Speedを 3と10を入力
(下記画像の青部ユーザー名だけ隠してます)
そしてレッツ! ”Interpolate!”
【TAT確認】
実行開始 20:23
完了時間 20:24

・・・初回はModelのDLがあるみたいです。

と思ってたら終わったw(30FPSで実行時間24s)

さて…どうだろう…???
おそるおそるVideoフォルダを確認・・・・・・・
できたっ!!!
ファイルサイズ:308KB
まだまだ余裕ありそうなので少しFPSあげて滑らかにしてみます…
…なるほど…FPSあげるとスローにしても早くなっちゃうのね…
この辺りの数値はやりたい事によって変わりそうなので各自お試ししてみて下さい。
ーーーとりあえずここまででFlowframesは終了ーーー
Clipchampの使い方(WEBアプリ版使用)
FPSを結構あげた動画をスロースピードにしたり
くっつけたりをClipchampというツールを使って瞬きっぽくします。
開始時刻 20:31
完了完了 20:49
やった内容的にはClipchampを利用開始
(WEBアプリなのでインストール不要)
…インストール版もあるっぽいけど試してないです。
Microsoftのアカウントが必要なのでいつも使っているIDで登録
Teams等を日常的に使用されてる方はID持ってますよね?
一応リンク↓
Clipchampのウェブアプリ
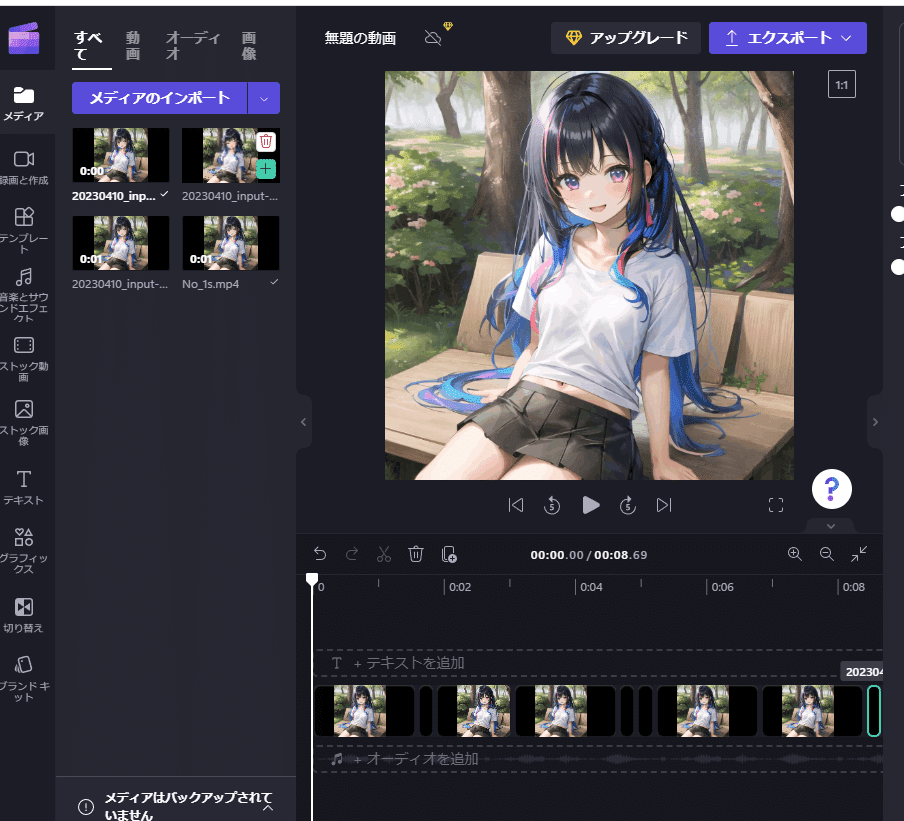
編集画面

手順としてはFlowframesを使って動画を3種類ほど作成
下記は前の手順Flowframesを使用して作成しています。
①静止画 1→3のINPUTで1sくらいの何もしないイラストを作成
(2の画像をInputフォルダから消す→低いFPS×スロー設定で生成)
②遅め瞬き動画を作成 ぱっちり くらい
③早め瞬き動画を作成 ぱちっ くらい
ーーーここまでFlowframesーーー
①→②→①→②→③→①(多分動画とは違ってる)的につなぎ合わせて完成!
困った点はエクスポートを行った場合に隙間があるよって警告が出て
確かに動画にしたときに一瞬暗転する事
解決方法は2つ
1.動画の間の継ぎ目にカーソルをもっていって右クリックして隙間を削除
2.暗転のある後ろの動画をドラッグで前の動画の後ろにくっつける。
ゴミがなくなったらエクスポートで警告出なくなりました。
以上
