
検索項目リニューアルの紹介
こんにちは!フロントエンドエンジニアの柴山です。10月に入りようやく秋らしい空気になってきたこの頃ですが、皆様いかがお過ごしでしょうか。私は夏頃から続く体調不良を改善するために禁酒生活をはじめました。アサヒのドライゼロがお気に入りです。
スペースマーケットではここ半年で多くのエンジニアが入社したこともあり、以前に増して活発に機能開発をしています。その中で、今回は夏真っ盛りの7月に行った検索項目のリニューアルについてご紹介します!
なぜやるのか
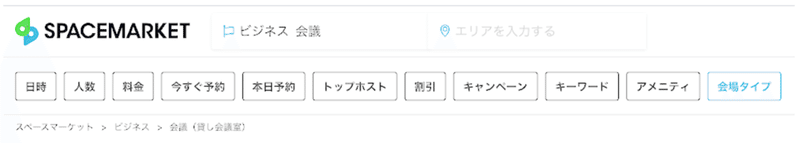
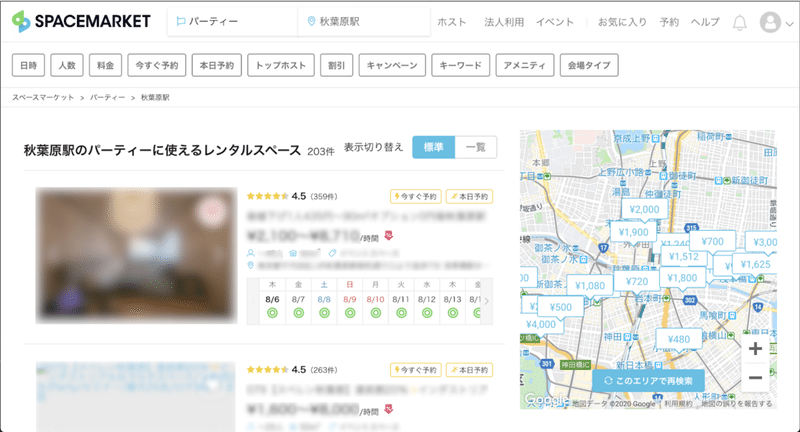
検索項目とは、利用目的や日時など、スペースを検索する際に入力する絞り込み条件を指しています。検索ページの画面上部にずらりとボタンが並んだエリアですね。ではまずリニューアル前の様子を見てみましょう。

ぱっと見て思うのは項目数が多いこと。これではスペース検索の際にどの条件を入力するべきか悩んでしまいますよね。今すぐ予約、本日予約など、初見で正しく理解しにくいワードも問題の一つでした。
とにかく初めてスペースマーケットを利用する人にとって、ややとっつきにくいUIだったのです。そこで今回は、より絞り込みしやすいUIに改善することで、マッチング度の高いスペースを検索できる画面を目指しました。
何をやったのか
先に上げた問題点を元に、具体的な修正内容に落とし込みました。検索しやすさの向上という観点から新機能も追加されています。
1. 検索項目の見直し
- 全体的な構成、表現の見直し
2. デザインシステムの刷新
- カラーリング変更
- その他、細かいUIの変更
3. 検索項目追加
- 駅からの所要時間(徒歩)による検索
- スペースに設置された椅子の数による検索
では、それぞれの修正内容について見ていきましょう。
1. 検索項目の見直し
検索項目の整理
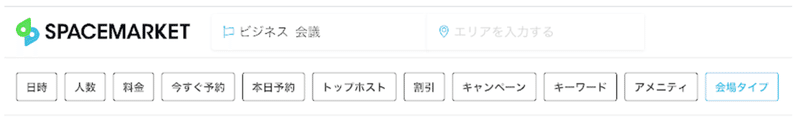
before

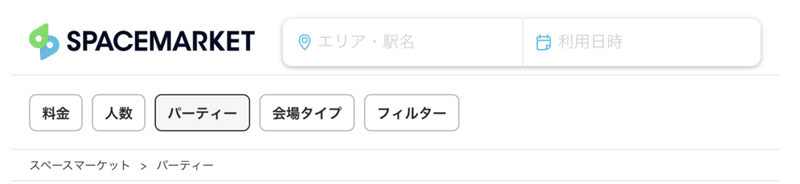
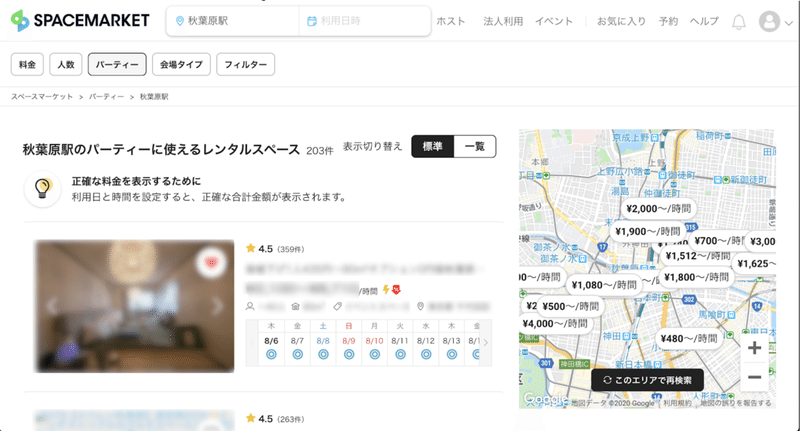
after

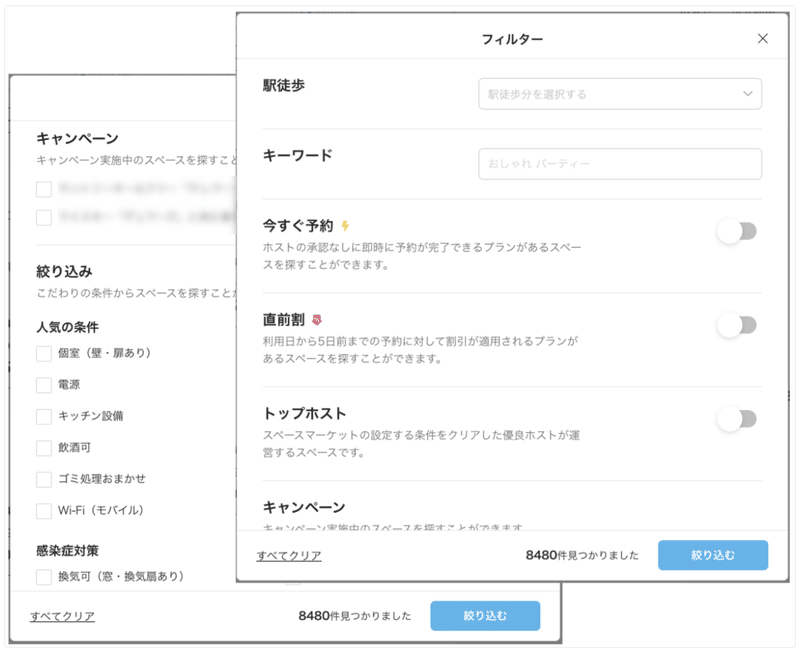
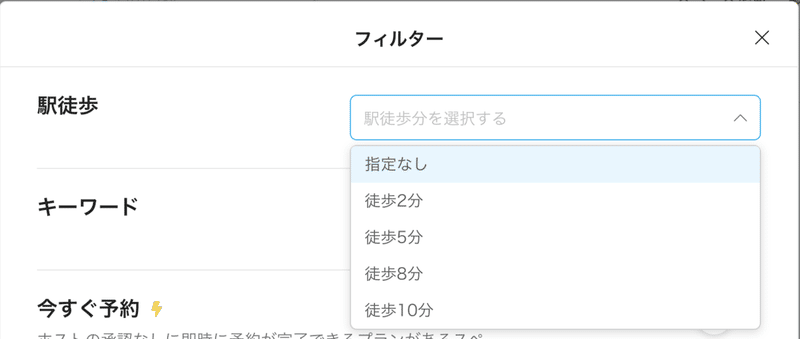
フィルター

スペースを検索する際には既に利用目的は決まっている、という仮説を元に、利用目的と日時の配置を入れ替えました。また使用頻度などの観点から検索項目に優先度をつけ、優先度が低いものをフィルター内にまとめています。
2. デザインシステムの刷新
before

after

デザインシステムの刷新に伴い、全体のカラーリングの修正や、その他細かいUIの変更などを行いました。プライマリカラー(青色)をページ内で重要な箇所に使用することで、全体的に落ち着きがありながらメリハリのあるカラーリングにしています。
デザインシステムについてはこちらに詳しい説明があります。
3. 検索項目の追加
駅近検索


フィルター内に駅徒歩の検索項目が追加となりました。こちらを指定すると駅に近いスペースがより簡単に検索できます。アクセスの良いスペースを利用したい場合にご利用ください。
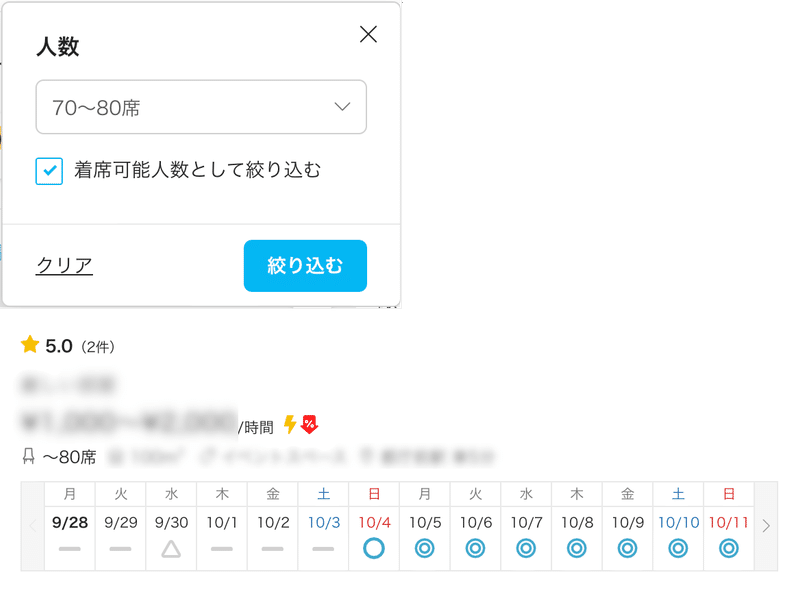
着席可能人数検索

人数の検索項目に「着席可能人数として絞り込む」オプションが追加になりました。このオプションが有効になると、スペースに用意された椅子の数で検索が可能となります。セミナーの開催や利用者のソーシャルディスタンスの確保で椅子が必要な場合にご利用ください。
まとめ
検索項目リニューアルの内、ここで紹介した修正はごく一部です。その他UIの変更やリファクタリングを含めると修正範囲が非常に広く、レイアウト崩れがないか確認作業に気を使いました。結果的に大きなデグレードもなく無事リリースできて一安心です。検索画面のリニューアルは一旦完了しましたが、引き続き仕様やUIのブラッシュアップを進め、より検索しやすいサービスを追求していきます。
今現在も機能追加を始めとする様々なプロジェクトが進行中です。リリースをお楽しみに
この記事が気に入ったらサポートをしてみませんか?
