
freeCodeCamp 20min challange Day 12
そういえば、フロントを考えるというよりも、サーバーサイドの勉強をした方が良いのではないかということで、レスポンシブデザインをするまえに、下記のAPI and Microserviceの学習を先にすることにしました。

最初は、npmパッケージの使い方ですね。え、これ必要かな?とおもいますが、とりあえず、ここの流れにしたがってやって行こうかなと思います。

コードを提出するには、ソースコードを公開しなければいけないのですが、
ここでは、codepen.ioを使います。今までやってきたもののようにコードを実行して、プレビューができるサイトなのですが、nodeももちろん使えるようです。
これはちょっと難しいようです。
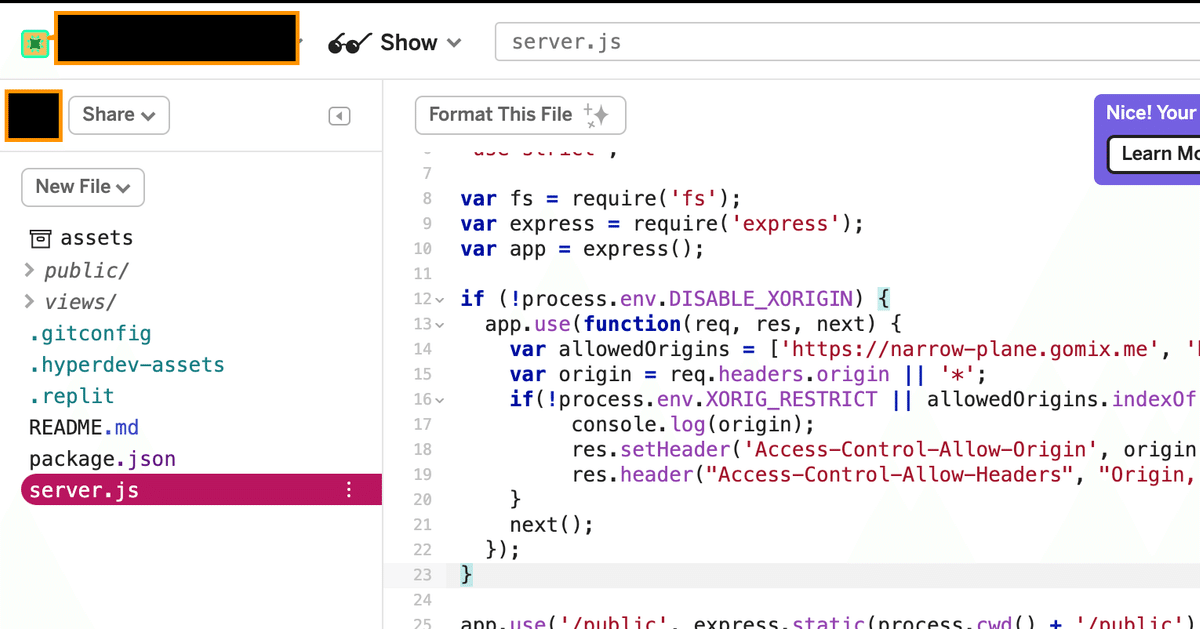
現状はGlitchを使うようになっていて、Glitchから提出の必要がありそうです。

ここのリンクをクリックするか、GitHubにあるソースコードをクローンして使ってねって書いてありますね、今後は同様のGlitchにある同様のプロジェクトを使っていきます。なんとなく、Glitchの方がサーバーサイドのことを考えてくれているなという感じです。
昔だと、環境構築(インフラエンジニアに頼むところ)をやらなければならなかったのですが、今は、そんなことなく、Glitchのように用意してくれているあたり素晴らしいですね。あとは、Netlifyとかすごく便利です。
何かを始めようとした時にスモールスタートできることは本当にありがたい。
今日は、環境を理解+用意するのに数分かかったので、Package.jsonを変更したところのみやりました。実際はpackage.jsonにauthorを突っ込んだだけw
