
Shader Fes 2021 Luraのワールド制作記
こんにちは、Luraです。
だいぶ遅くなりましたがShader Fes 2021のワールドがどのように制作されていったのかまとめていきたいと思います。
すでにこちらでMomomaさんとのインタビュー記事を作成していただいていますが、私の記事はデザインや技術的なことについてより掘り下げたものになるかと思います。
(途中まで書いていて眠らせていた記事を掘り起こしてきたので、インタビューといろいろと重複している点がありますが、ご容赦ください)
自己紹介

その前に軽く自己紹介を。
Luraと申します。
普段は自宅用ワールドを作って販売してみたり、UdonChipsでゲームを作ったり、デザインを軸にモデリングだったりプログラミングだったりサウンドだったりシェーダーだったり、ワールド制作に関係することはなんでもやるデザイナーです。
VRCで一番よく見かけるのはこのスイッチかもしれません。
ShaderFes2019
ShaderFesは2019の時もワールド製作を担当していました。あれは展示系のワールドとしてよくまとめることができていて、私としてもお気に入りのプロジェクトです。
ShaderFes2020は特に理由もなく開催されませんでしたが、私も2年間修行してワールド製作の腕も機運も高まったので、8月頃に私がmomomaさんに「ShaderFes今年は2年ぶりにやりたい!やろうー!」と言ったのがはじまりで動き出した企画がShader Fes 2021でした。
ロゴデザイン
さてさて、プロジェクトを進めていくのにあたってまず必要なのがロゴデザインです。告知やワールド内、いろいろなところで使います。
いまでこそ私は3Dをメインでやっていますが、もともとは2Dのデザインや映像関係もやっていたため2Dデザインの制作もできます。
そのためロゴデザインも今回は私が担当です。
ロゴデザインのチカラ
さて、ロゴデザインは軽視されがちですが、全体の方向性を決める力があります。
アートディレクションを担当する人がロゴデザインをするというのは実際良いことかもしれません。
このロゴもかなり慎重に制作しました。
Shader Fes 2019ロゴ

前回のロゴはいわゆる「フェス」という感じのデザインに仕上がっていたと思います。手首にバンドとかで巻いてそうで、フェスのお祭り感がありつつもカッコよさを失わない書体で決めていていいですね。
こちらはZenさんが制作してくれました。
ただ、ShaderFes2019を実際に開催したあとに色々と考えると、開催前に想像していたよりも遥かにクールで、科学館のような学術的な雰囲気がある展示会に仕上がっていました。
Shader Fes 2021ロゴ

そのため今回は「フェス感」はバッサリと切り捨て、細身の書体でシャッキリと締めました。
おかげで全体的なテイストも科学館や美術館のようなクールなロゴとしてまとめることができたと思います。
ロゴのマーク部分に関してはシェーダーボールに実際にライトをあてた際に落ちる陰をそのままパスとして使用しており、様々なShaderの中でも名前から想像できてわかりやすい「陰(Shade)」を描画するプログラムを示しています。
エリアごとのコンセプト
同時にエリアごとにコンセプトを決めていきます。
①エントランスエリアは現実を

②中央ホールでは科学館のような未来を見せて

③展示室エリアはもう一度現実に戻し、展示作品の未来さを際立たせる

というコントラストを意識した構成にしたいと考えていました。
今回はエントランスエリアと中央ホール、アルファ展示室を私が、RGB展示室をうどん猫さんが担当することになりました。
(2019の時は私が展示室で、うどん猫さんがエントランスだったので担当が逆ですね。)
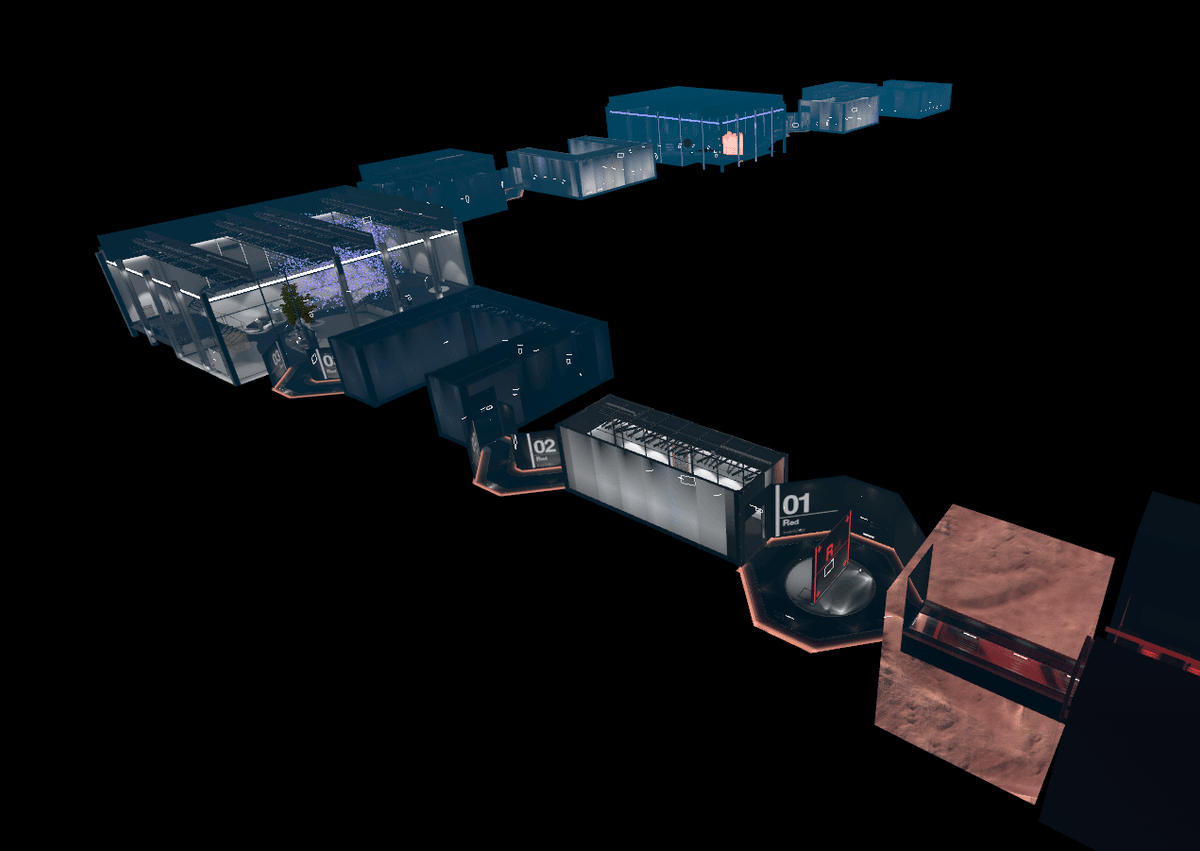
さて、もろもろの方向性を決めて資料を大量に集めたところでグレーボックスの作成に移ります。
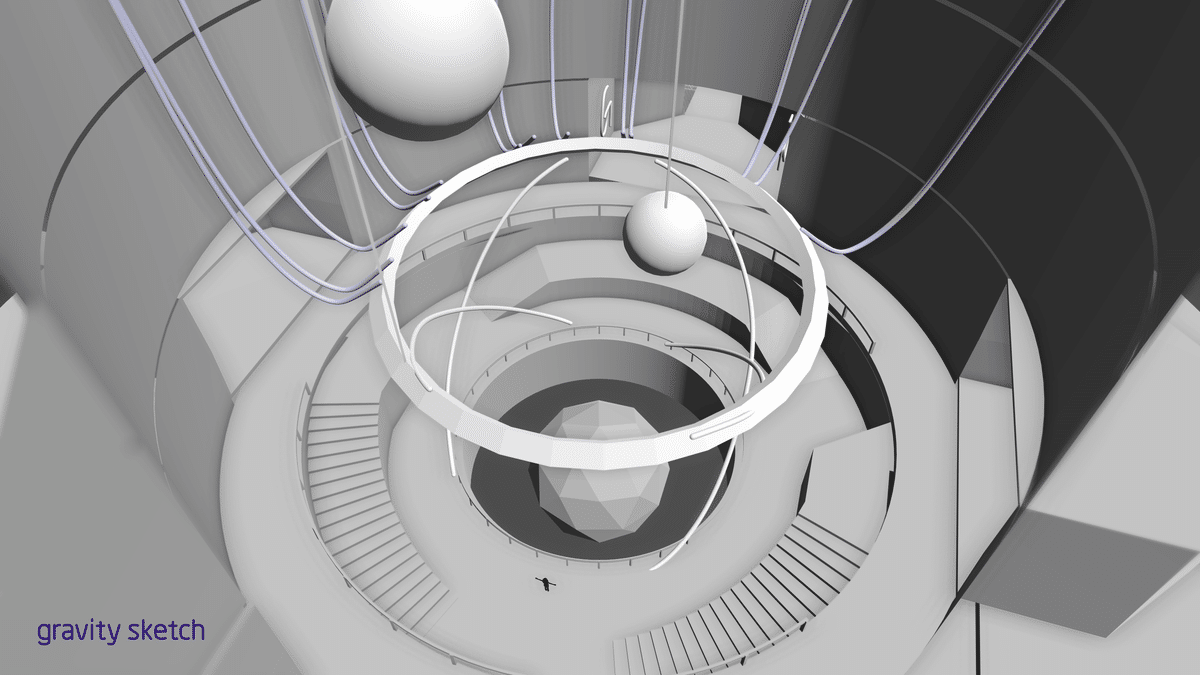
グレーボックス作成
ワールドを本格的に作り始める前に、導線に問題がないか、スケール感に問題ないかなどを先に確認しておくためにもグレーボックスを作成してVR内でチェックする工程がとても重要です。
またここの工程はスピーディーに出力をいくつも出し、何度もチェックを繰り返せるようにする必要もあります。
そこで私はGravitySketchというツールを使うことにしました。
GravitySketch
直感的にVR内でラフスケッチができるツールです。めちゃくちゃスピーディーにラフを作ることができて、エクスポートもできるので最近お気に入りのツールです。
めっちゃおすすめなのでワールドを作っている方は是非試してみてください。Steamで無料です!
最近マルチプレイできる機能も追加されたので今後のワールド会議はこれ使うのがいいな、と思ってます。
テスト!
GravitySketchで直感的に製作したラフをBlenderに持っていき清書し、VRで確認し、もう一度GravitySketchに戻して書き込んでいく、というように何度も往復して最初のアウトラインを形作っていきます。


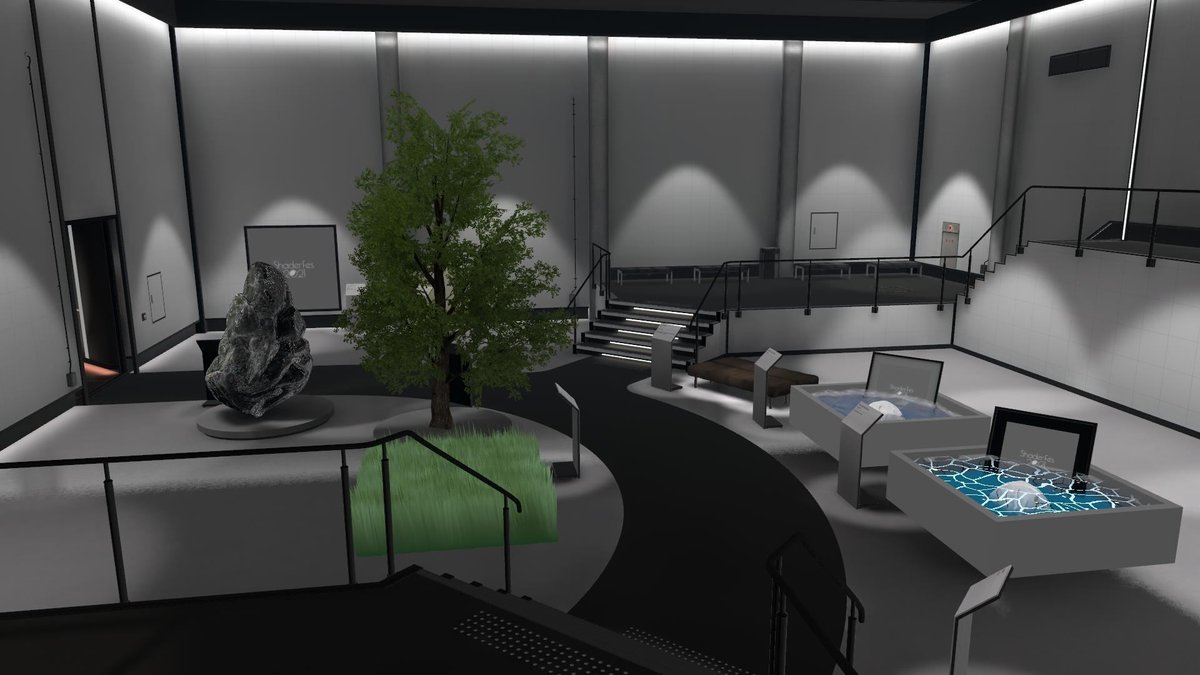
エントランスエリア
エントランスエリアは決めたコンセプトにもある通り現実感を高める場所です。
スポーン位置でもあり、美術館の待ち合わせ場所にもなるであろう現実感のある空間として、駅直結の地下通路を通ったところにある展示会場入り口、というものを製作することにしました。
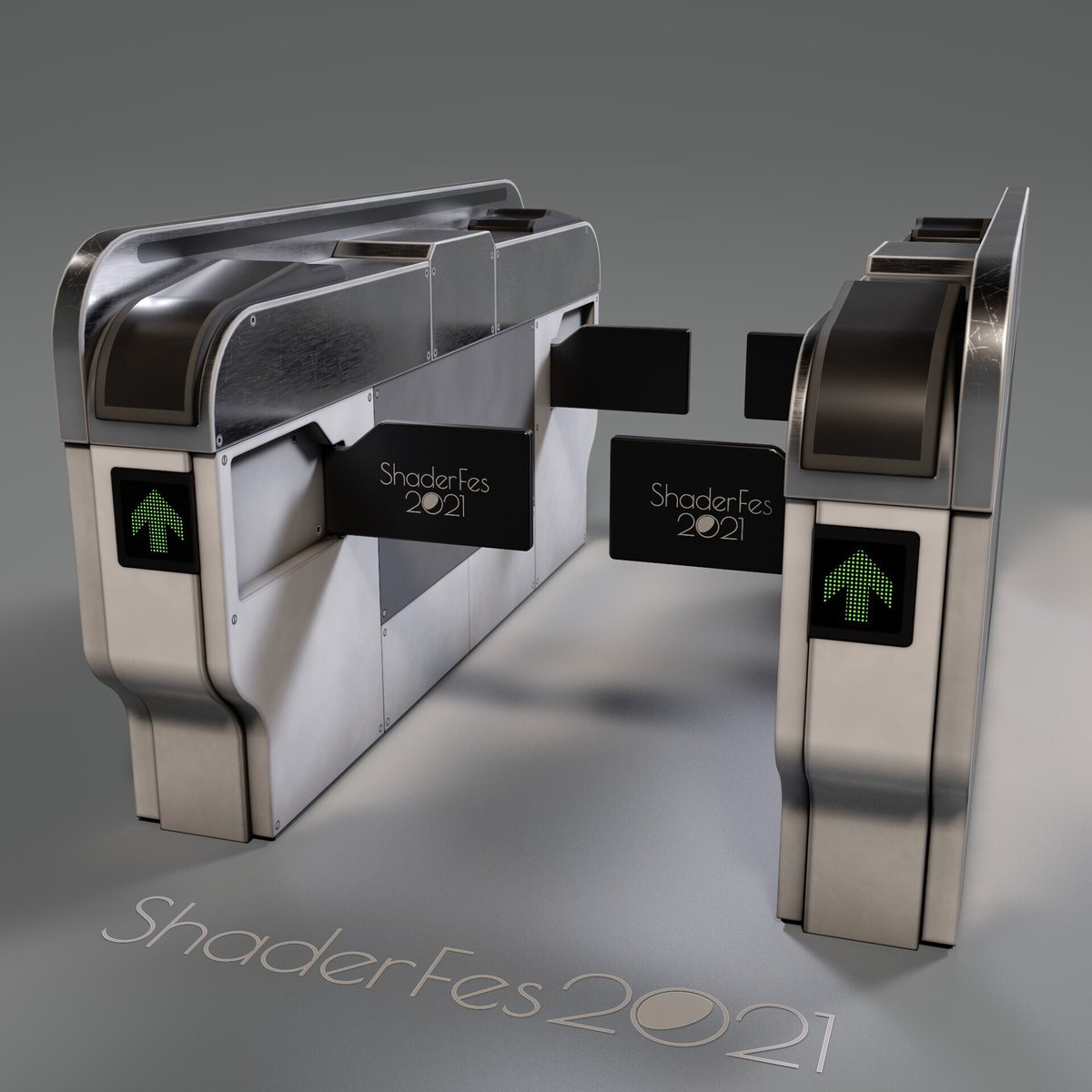
入場ゲートやポスター、張り紙、工事中の壁、AED(?)など、フレーバーとして現実感の高まるようなプロップを用意しています。

この段階で大まかなライティングや、雑踏のアンビエント音、視覚障害者向けの案内音など、空気感を演出するためのものを想定しておくのが結構大切です。(仮素材を入れて確認できるとなお良い)

最初に目にするであろう主要なプロップはガッツリ作り込みます。後述のトリムシートなどでエコに作ることもできましたが、ここはコストを割くべき箇所と判断してサブペでユニークテクスチャを作成しました。こういうところで贅沢に使うための節約です!

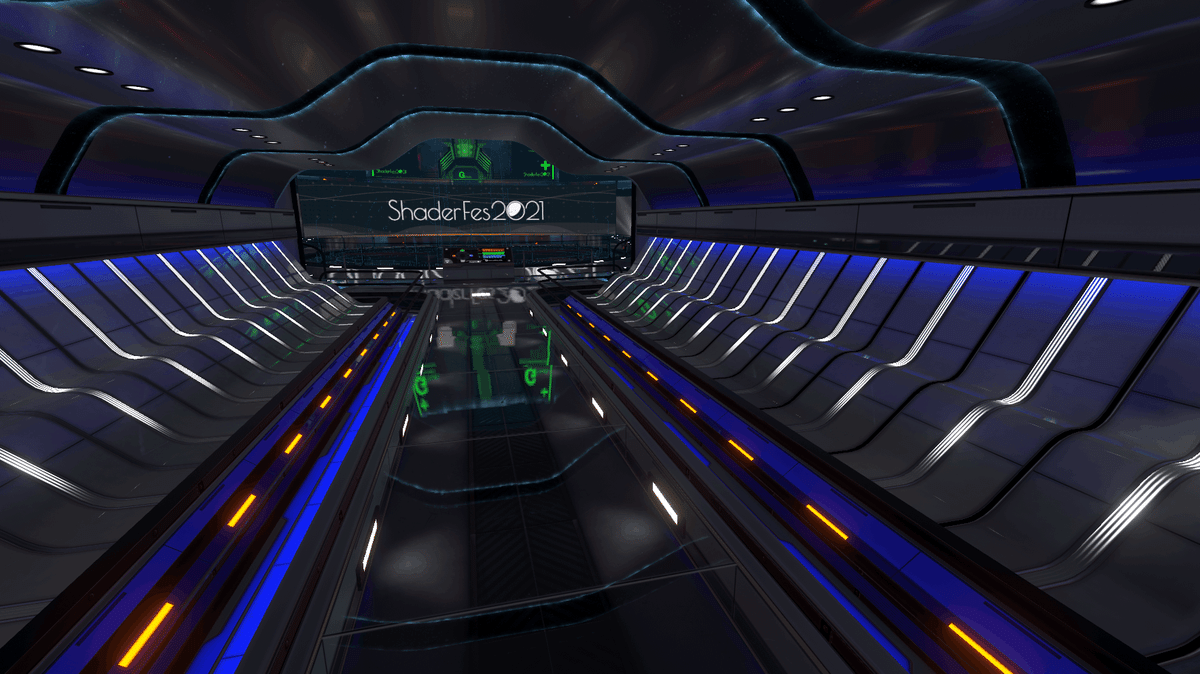
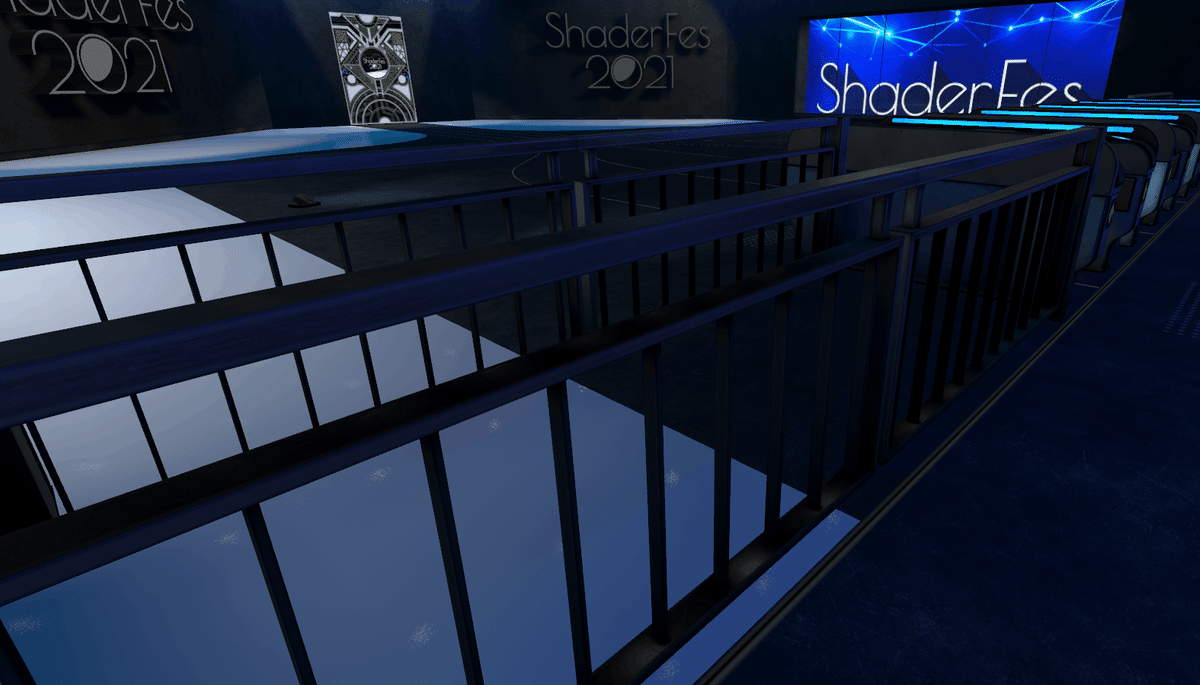
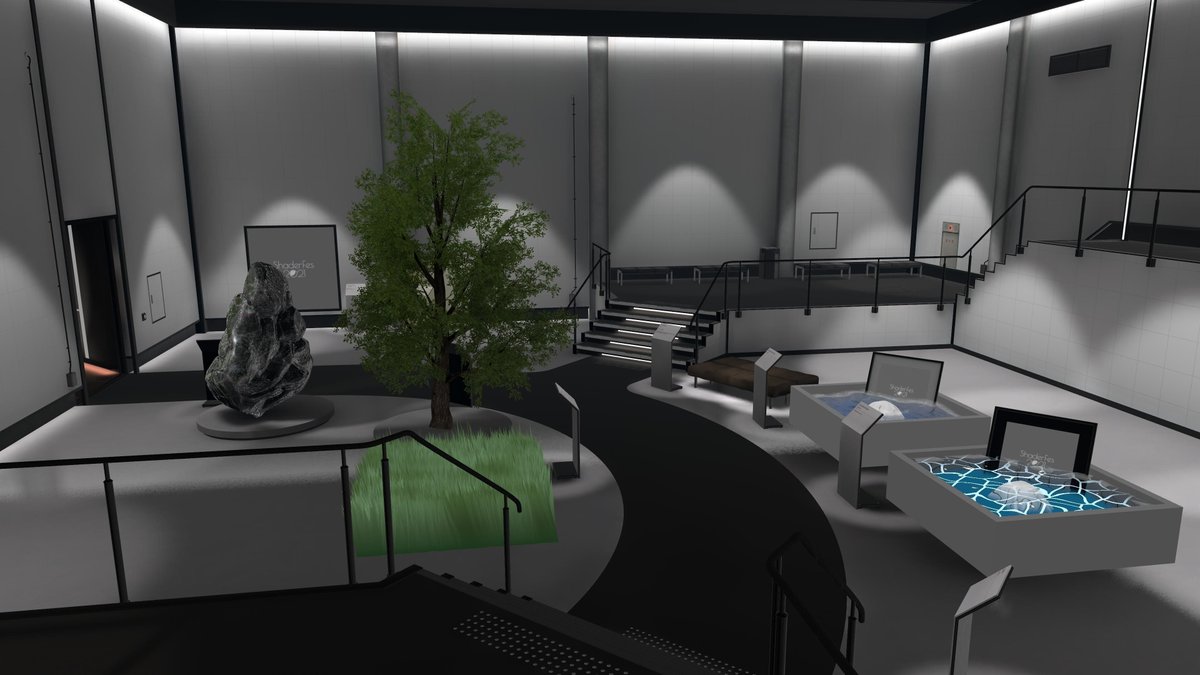
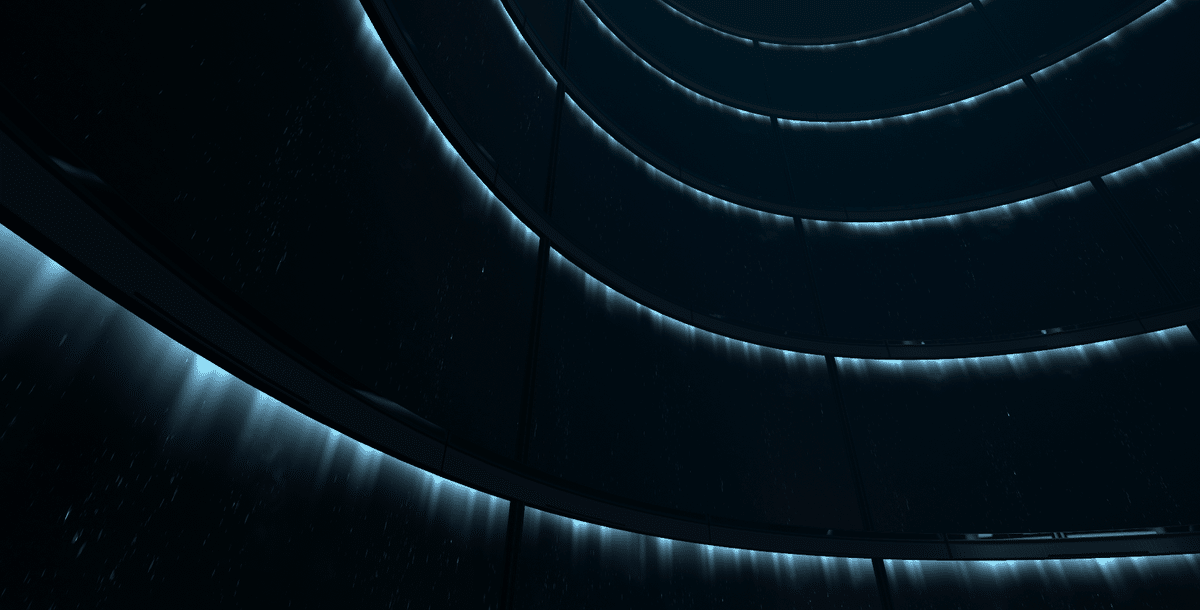
中央ホールエリア

中央ホールは狭い空間を通ってからのぶわーっと広がる空間の抜けを体感できるように構成した場所です。
現実的な空間から非現実的な空間に抜ける時のインパクトが最大になる効果も出せたと思います。

開けた空間まで行くとRGB展示室がそれぞれ見えるような構成になっており、上階に登るのを誘導します。
基本的にどの展示室から回っても問題はないですが、RGB展示室から帰ってきたあとにAlpha展示室のエレベーターが特に目立つような構成にしました。

中央にはステージを配置し、記念撮影や講演などができるスペースを想定してあります。

また、差し色として、ステージの床面の色に暖色を持ってくることで、曲線に沿った光のラインが見えるような工夫も当初の段階からしてありました。
ホール中央にはUniuniさんのかっこいいオブジェクトを配置することだけ決めておき、作業を進めます。
RGB展示室
RGB各色の展示室はうどん猫さんに担当してもらいました。

大まかな構成は2019同様、一本道です。
展示会場において分かれ道やショートカットが多いと自由度は上がりますが、VRにおいては分岐の度に一緒に巡っている全員に対して選択と決定のコストが発生してしまい、あまり良くないと感じていました。様々なVR展示会をみんなで周った際の私の経験則的な感覚です。
ただ、一本道の欠点として後から入ってきた人の合流が難しいというのがあります。
他の人がどこにいるのかがわからないという問題があり、前回はそこが反省点でした。
今回はマップによるテレポートシステムを導入することを決めていたので遠慮なく一本道の構成を選択できました。

さてさて、この段階ではどういったシェーダーがどれぐらい展示されるかが未知数です。
おわかりかと思いますがこれはもう本当に想定できません。
なので必要に応じて部屋を増設できるように、モジュラー化された様々な展示室を用意しています。
今回用意した展示室は
小展示室(明・暗)
コの字型展示室(明・暗)
中展示室(明・暗)
大展示室(明・暗)
と展示できるシェーダーに幅を持たせられるようにバリエーションを持たせることにしました。
うどん猫(@log_ever)さんが作ってくれたShaderFesのRGB展示室は「明と暗」「広と狭」の空間を織り交ぜることで体験にメリハリが産まれる飽きさせない構成になってます。
— るら/VRC (@Lu_Ra_999) December 19, 2021
メインとなるのはもちろん展示作品なので気づきにくいですが、作品を引き立てる空間という要素にも是非注目してみて下さい。 pic.twitter.com/HYOVMLsll3
また、今回の小展示室は展示台を入り口に対して斜めに配置しています。

VRにおいて狭い空間で少し進む度に真横を向くのは多少なりともコストとなってしまうため、今回は基本的には斜めに配置することで大きな回転を繰り返さなくて済む仕様となりました。
展示室をつなぐ廊下部分にも工夫が凝らされています。
展示物やその他のオブジェクトにはオクルージョンカリング(見える範囲だけ描画する機能)が効かせてあり、シェーダーによる凄まじい描画負荷がワールド全体にかからないように調整されています。

ただ、普通にオクルージョンカリングを設定するだけだと展示物が出たり消えたりとパカパカしてしまいます。
これを見せにくくするのが、隣の展示室が直接見えないジグザグ構造です。
ここも、90度の通路ではなく、小刻みな回転をしなくて済む歩きやすい構造が意識されています。
ここらへんの実際のモデルはうどん猫さんにガリガリ製作してもらって、何度もフィードバックを行い、毎日のように最適な展示室の構造とデザインを探る微調整を行ってもらっています。
その甲斐もあってとても良い展示室になったと思います!

Alpha展示室

Alpha展示室は通常の展示室に収まりきらないシェーダーを展示できる空間として設計しました。
中央のボタンを押すことで空間が切り替わり、シェーダーのための空間が展開されます。

見に行った方はおわかりかと思いますが、ボタンを押す前のAlpha展示室はかなりの高所にあり、なかなかにスリリングです。
それに、足を踏み外したら普通に落ちます(!)それって展示室としてどうなの?という意見はごもっともです、ハイ…
ただ、個人的な感覚ではあるのですが、落下しないように配慮してもらって、ガチガチに透明な壁があって飛び降りられないというのはなんとももどかしく感じてしまいます。
高いところから落ちても死なないVRなら、飛び降りたくなりませんか!?
(高所恐怖症の人はホントにごめんなさい)
ShaderfesのAlpha 展示室、普通の建築なら下りもエレベーターで降りるのは当然なんだけど、Vの民なら飛び降りる方が素早く降りられるし、落ちるのもまた体験なので飛び降りた時専用の風のサウンドを仕込んだりもした。(高所恐怖症の人はゴメンネ)
— るら/VRC (@Lu_Ra_999) December 19, 2021
ワイヤーに乗れるようにしたのもVの民へのサービス! pic.twitter.com/GRmd74jDax
Vの民はこういうワイヤーとか高くてギリギリの変なところに乗るのが大好きです。(私と私の周りの人が好きなだけという可能性はありますが…)

私がワールドを作るときはこういう変なところのコライダーは必ず入れるようにしてあります。乗れると嬉しいので…!
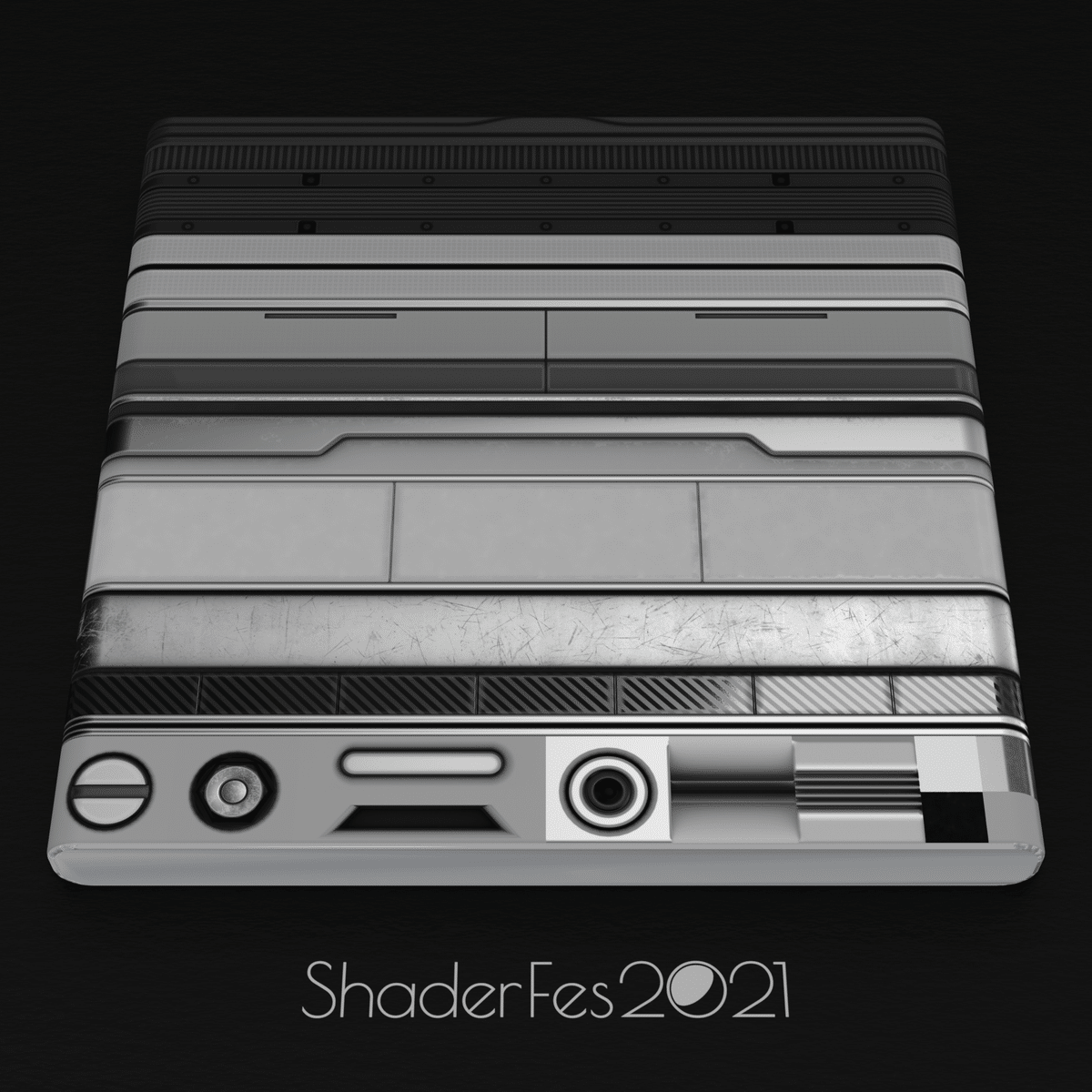
トリムシート

さて、ここで今回大活躍したトリムシートについて説明しておきたいと思います
基礎知識
トリムシートというのは昔ながらのテクスチャ軽量化のテクニックですがこの技法が、高いテクセル密度(実際に見えるテクスチャ解像度のこと)を必要とするVRにおいて活きてきます。
Ductのテクスチャは何故高解像度にできるのか?と聞かれるのですが、確かに普通にサブペすると解像度が全然足りずガビガビになってしまいます。
— るら/VRC (@Lu_Ra_999) July 1, 2021
Ductではトリムシートという手法を使ってUVをタイリングさせる工夫をしていて、これ1枚で解像度をあげることができるため大変エコなのです。4枚目が答え! pic.twitter.com/jjPORPjgAZ
普通にSubstancePainterなどを使ってるとどうやってもテクスチャの解像度が足りなくなってしまうのです。
無限にテクスチャを使うわけにはいかないリアルタイムレンダリングならではの悩みですね。
シェーダーフェス2021用に作成してるワールドのトリムシート。これを1枚用意しておくと1マテリアルでディテールを出せるので情報量を増やせてとても良いです。エッジ部分のRoughnessを工夫してジラジラが出ないようにしてあるのもこだわりポイント。#ShaderFes pic.twitter.com/1rlutoR66j
— るら/VRC (@Lu_Ra_999) October 8, 2021
ShaderFesではこのトリムシートをめちゃめちゃ活用しています。7割ぐらい使っているといっても過言ではないかもしれません。
このシートをもとにUV展開をして、テクスチャを割り当てていきます。
UV展開してからテクスチャを製作する普通のワークフローと逆の方法ですね。
また、この自前のトリムシートではジラジラ軽減のためにエッジ部分にスペキュラが乗りすぎないような工夫もしてあります。
おそらくこの工夫をしていなかった場合、ShaderFesのワールドは細い反射のジラジラ(スペキュラエイリアス)が酷いワールドになってしまっていたでしょう。
私はこのジラジラがとても嫌いなのでかなり神経質に調整してます。
シェーダー側でエッジ部分のスペキュラを抑えることもできますが、汎用的に使えるようにするのと、テクスチャ内のスペキュラエイリアスには対応しきれない問題があるので、やはり今回もテクスチャ作成の段階で気にかけていました。
ここ1年ほどなんとかしたいと思ってた金属エッジのジラジラする問題、シェーダーの組み方変えたら上手くいった…!ありがとうフレアさん!(@whiteflare_vrc)
— るら/VRC (@Lu_Ra_999) May 1, 2021
そしてこの2ヶ月、ジラジラを消すために気合いでエッジ部分のラフネスをテクスチャでコントロールしていたものは全て不要になったのだった… pic.twitter.com/Yalbd8mDEt
デカール

見ていただいた方にはわかるかと思いますが、このトリムシートはネジやボルト、点字ブロックなどのデカール用としても活用しています。
同じテクスチャを共有しつつ透過系シェーダーを使い、SubstancePainterで別途作成したHeightMapをParallaxによって反映させています。
つまるところ、床や壁のネジ、溝などは板ポリが上に重なっているだけです。
それだけでもParallaxによって奥行きがあるように感じることができます。
ただそれだけだと馴染みが薄いので、ライトベイクの対象に含めることでライティングが馴染むようにしてあります。マッチするようならProbeLightingでもいいかも。
Differedレンダリングを採用している環境だともっと楽に綺麗にできるのですが、VRChatはForwardレンダリングなので、こういった工夫が必要になってきます。
UnrealEngineのデカールとか見ると羨ましいですね…

ShaderFesトリムシートの追加機能
さて、勘のいい方はお気づきかもしれません。「トリムシートが便利なのは分かったけどタイリング部分はどうしてるの?」と。
本来トリムシートはUとVの両方をタイリングさせる方法には対応していません。解像度を諦めるか、歪むのを許容するかになります。
ので、普通はタイリング部分とトリムシート部分でマテリアルごとにメッシュを分割するのが良いかと思います。

ただ、私はその方法が面倒だったので、メッシュのUVを右下の4つのエリアに持ってきたときだけテクスチャをタイリング用に切り替えるシェーダーを用意しました。
おかげで1マテリアルだけで表現できるものが増え、製作が非常に楽になりました。
現状だとテクスチャの差し替えなどが面倒なため、今後もこの方法を採用するかはわからないですが、色々と可能性を感じる使い方でした。
ポスター

前回も制作したシェーダーポスターですが、今回もかなり頑張って作成しました。5回以上デザインを作り直してます。
一体何と戦っているんだ、という感じではありますが、おかげで満足いくデザインを作ることができました。
久しぶりに2Dのアートをガッツリ作れたので楽しかったです。
こちらのポスターは配布してあるので是非自宅ワールドなどに飾ってみて下さい。
【ポスター配布中】
— Shader Fes 2021@VRChat (@ShaderFes) October 18, 2021
Shader Fes 2021の開催を記念して、VRChatワールド向けのポスターをunitypackageで配布いたします
集会場などのポスターにはもちろん、自宅ワールドのインテリアとしてもお使いいただいけます#ShaderFes #VRChat
↓配布ページはこちら↓https://t.co/ZJ4lyPuXhH pic.twitter.com/Ic4XrjDmyM
配布Prefab


さて、今回のShaderFesでは出展者が使うことができるシェーダー展示用のプロップをいくつか配布してあります。
こちらの制作も私が担当しました。かなり気合いを入れて作っています。
配布Prefabは出展者の方のシェーダーの魅力を高め、展示会全体としての統一感とクオリティアップを期待して企画したものです。
結果的に、私の想像以上に、想像を超える使い方で活用してくれた作品が多く、やって良かったと思います。

こちらのデータも記念品としても活用できるように配布してありますので、是非ご活用下さい。
【展示用アセット3種一般配布のお知らせ】
— Shader Fes 2021@VRChat (@ShaderFes) December 23, 2021
出展者の方向けに制作した展示用アセットを一般配布いたします。
Shaderの展示にはもちろん、自宅ワールドのインテリアとしてもお使いいただいけます。
ダウンロードは以下の公式Webページからどうぞ。https://t.co/FLYKCtocC8#ShaderFes #VRChat pic.twitter.com/QCJa1ylFpi
シェーダー
さて、ワールドの話に戻りましょう。
このワールドで主に使用しているシェーダーの紹介です。
光の帯

ここの光の帯、実はShaderFes2019のエントランスで使用していたライトシャフトシェーダーを少し改造したものなのです。

基本的にUVScrollを使用したシェーダーなので、同じシェーダーでもUV展開の工夫次第でこのような違った表現をすることもできます。UVScroll、侮れません。


円柱投影シェーダー
中央ホールの床のリフレクション、やたらと綺麗だったと思います。実はここの床のシェーダーはmomomaさん制作のもので、本来ならありえない綺麗な反射を出すことができるものです。
たぶん誰も気が付いていないシェーダ―トリック
— momomaくん@ShaderFes2021見に来てね! (@momoma_creative) December 19, 2021
中央ホールの床やガラス面の反射にBox Projection特有の歪みがなくきれいな曲面が映りこんでいる
このために円柱投影反射で計算するシェーダーを書いた#ShaderFes #unity3d pic.twitter.com/U6MDqVdtvv
小技・テクニック
汚し
シェーダーフェス、色々すげぇ~ってなったものは当然あったけど一番ヤベェと思ったのは「会場の床のガラスとか壁とかに傷やホコリがついていたこと」だった。
— Arishima_ (@Arishima_VRC) December 19, 2021
実在感のあるサーフェスを表現するためには「汚し」は必要不可欠です。
この汚しの調整も難しく、環境によって見え方が大きく変わってしまうため「ガラス汚れすぎ」「ちゃんと掃除して」などなど何度もフィードバックをもらって最終的にいい感じになるように調整しました。
汚しの鍵はRouguness(Smoothness)のマップですね。

ガラス
円柱投影シェーダーだけでなく、ガラスには法線的な工夫も凝らされています。

これはモデリングやシェーダー表現の精度に定評のあるUniuniさんのアイディアなのですが、ShaderFesの床にはまっているガラスは法線方向をモデル側で微妙に回転させています。
現実でこのサイズのガラスを用意した場合、かなりの精度で施工したとしても僅かな傾きが発生し、全く均一な法線となることはありません。
普通にモデリングすると法線方向が同じになって均一な反射を返しますが、あえて法線方向をわずかに歪めることでガラスのズレ感による現実感を高める事ができるのです。
サウンド
今回のワールドはサウンドもだいぶこだわっていました。
足音だけでなく、オーディオの切り替わりやリバーブなど、より良くするための演出がたくさん盛り込まれています。
詳しくはオーディオ担当のけのもさんの記事を見てみて下さい。
まとめ

今回のShaderFesは少数精鋭で運営しており、兼任に次ぐ兼任で、みんなで色んなことに挑戦することができました。
ガッツリ制作していたのは3ヶ月半ほどでしたが、
このプロジェクト、今考えるとかなりの狂気で回っていた気がします。
普通に考えると100%の十分なクオリティが出ていたところにまだいけるまだいけるとあらゆる方向に対してクオリティを重ねがけしていきました。
無償の趣味の制作だからこそできる利益度外視、工数完全無視の狂気の制作です。
普段は制約が多くて好きに作れないことが多いので、1度やってみたかったんですよね。
そしてこういった狂気をやる価値があるのがShaderFesというイベントだったのかな、と思いました。
とはいえ狂気だけでは生活できないので、もし予算がたくさんあって細かく作り込む事ができるような案件などありましたらお声がけいただければ幸いです!
期間とタイミングと予算感次第ではご一緒できるかもしれません。
ではまた次の制作で!
この記事が気に入ったらサポートをしてみませんか?
