「デザインの4原則」その➋/近接と反復
大変お待たせいたしました。
議会前の一般質問回答作成のタイミングで課内で流行り病の陽性者がでてしました。皆さんもお気を付けください。
そして、なんかお腹痛いなーでも仕事忙しいしなーと放置していたら胃腸炎になった村田です。こちらも皆さんお気を付けください。
さて、今回は原則2つをご紹介します。
「近接の法則」と「反復の法則」です。※モンハンでは近接武器派です。
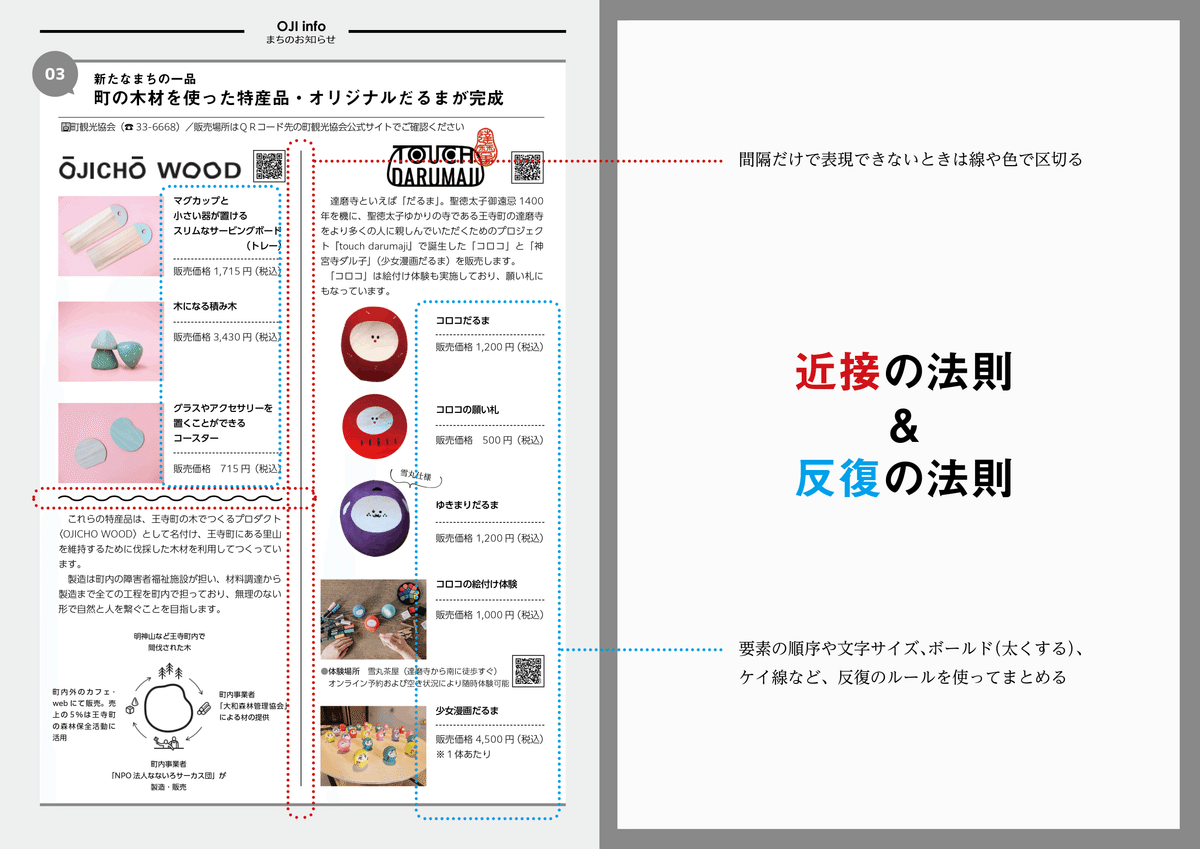
まとめる、区切る、離す「近接の法則」
人の脳は、距離が近いものは「ナカマだ!」と感じ関連度が高いと認識し、離れているものは関連が低いと認識します。
じゃあ、文字や画像の間隔と関連度をコントロールしたらわかりやすくなるんじゃ?というものが「近接の原則」です。
近接の法則で重要なポイントは以下の3つ。
要素の関係性を把握する
関連度が高い要素は間隔を近づけ、関連度が低い要素は間隔を離す
間隔だけで表現できないときは、線や色でわける

左の名刺では要素の関連度を考えずに、なんとなーく配置しています。伝えたい要素は入れ込んでいますが、読み手にとっては情報は理解しにくい配置です。
右の名刺のように関連度によって情報をまとめ、間隔を調整すると内容が理解すやすいデザインになります。
ルールを繰り返す「反復の法則」
同列の要素に共通のルールを適用すると関係がわかりやすくなります。同じ体裁の要素が繰り返されることで紙面に統一感やテンポが生まれます。
皆さん、箇条書きをするときに記号を置きますよね。
「村田の誕生日は12月12日のいて座でプレゼントはポケモン最新作がほしい」より、
誕生日は12月12日
いて座
プレゼントはポケモン最新作希望
の方がわかりやすいですもんね。
記号を置くことで共通性が感じられるものが「反復の原則」の効果です。

反復できるものは、書体とか色、配置、数、文字量などさまざま。3点以上の要素に同じルールが適用されていると、デザインの一貫性が生まれテンポよくわかりやすい紙面になります。
まとめ
読み手たる住民さんは、掲載する情報にはじめて触れます。だからこそ、我々広報担当が当たり前だと思っている要素の関係性はなにもわからない」んだと念頭に置いて、グルーピングしなきゃいけません。
それ以外にも、制度の名前やお役所言葉など、読み手のストレスになるものをやわらかくわかりやすく翻訳することが大切ですよね。
てなことを王寺の後輩2人に理解してもらえますようにと願いを込めてシメとします。
次回は4原則の残りと、特集紙面のレイアウトにうつりまーす!
では皆さん寒くなってきたのでお身体ご自愛くださいね。
この記事が気に入ったらサポートをしてみませんか?
