
【Vol.11】アイビスペイントではじめる謎制作ライフ「作品をまねしてみよう」
「あの人の作品、めちゃくちゃデザインいいな~~~」ってなったこと、ありませんか?
そんな時はそれがIllustratorで作られた可能性があるのはともかく、アイビスで再現してみるのをおすすめします。
再現は「ここはこのペンで再現できそうだな」「これはこの素材をあのフィルターでいじれば似たのが作れるな」みたいな試行錯誤の繰り返しです。そうすれば表現の仕方とかがなんとなくわかった気になるので、どんどんそのテクニックを学んでいきましょう。
とは言っても、どこから手を付けるかだったり、なんとなくやり方が掴めなかったりしますよね。
ということで今回は、一緒に作品の再現をしてみようという回です!
今回のお題
流石に他人の作品で説明するのは色々と良くないので、今回は自作品で説明します。
あくまでお勉強のための再現です
再現した作品は世に出さない方が良いですよ
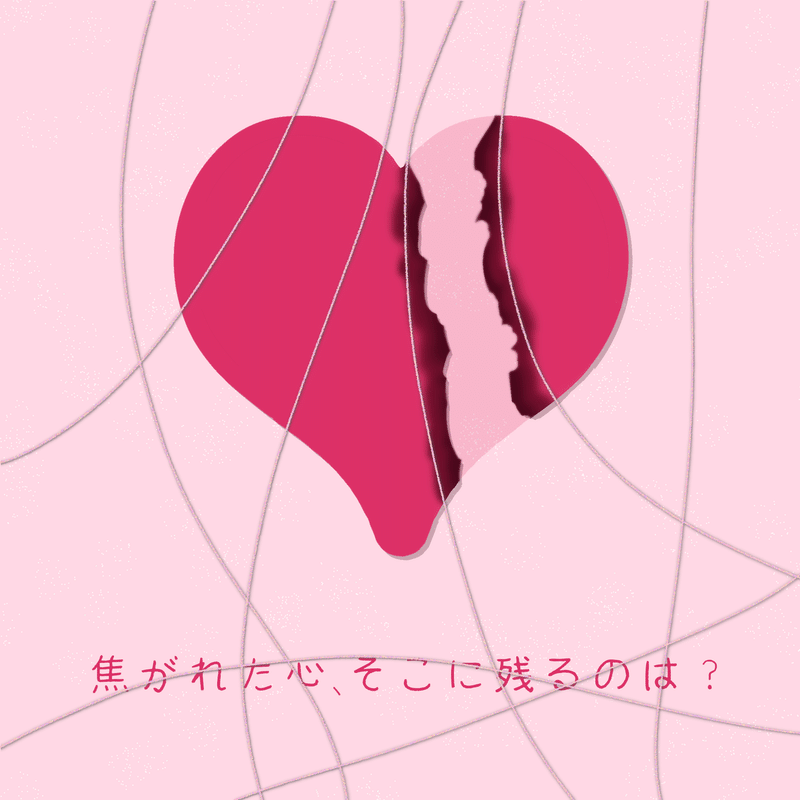
今回再現する作品はこちら。

再現してみよう!
では、早速これを再現していきましょう。私もちょっと作り方を忘れているっぽいので頑張ってみます。
①まずは観察してみる
再現するためには、元の作品をよく知ることが一番です。拡大も使いながら隅々まで観察してみましょう。
とりあえず、作品の一部を拡大してみました。

まず、糸のように見えるものはどうやら「何色かの小さな丸がたくさん集まってできている」雰囲気です。
その見方で見れば、背景についたラメのようなものも「白丸がたくさんちりばめられている」ようですね。多分この白丸も若干それぞれ色が違うと思います。白って200色あんねん
ハートの焦げた部分を見てみましょう。若干ぼかしがかかっています。(輪郭部分を見るとわかりやすいかも)
ハートと糸には影もかかっていますね。加えてハートには「ここが欠けている」ということを表す薄いハートもあります。
色は全体的にピンクっぽい感じでしょうか。
焦げた部分だけ濃い赤?茶色?そんな感じだと思います。
観察はこんなところでしょうか。
②オリジナルの作品から色を抽出してみる
素材となる色がないと再現は始まりません。オリジナルの作品をアイビスに取り込んでスポイトツールで色を取ってみましょう。
今回の作品はブラシなどの効果で色数が増えています。このような場合は重要そうな数色だけ取っておけばいいと思います。足りないと感じたら再現の途中に増やしても良いです。
今回はこの4色あたりを取っておこうと思います。

焦げた部分はグラデーションなので始点の色と終点の色だけ抽出しました。
さて、これで準備は完了です。
③順番を決めて再現!
順番は基本好きにしていいと思います。
とりあえず今回は a.背景→b.問題文→c.ハート→d.糸 の順に作ろうと思います。
a.背景
観察した通り、薄いピンクのベタ塗りに白い点が散らばっている様子です。
ベタ塗りは塗りつぶしツールで一発ですね。
問題は白い点です。その量とそれぞれの白が微妙に違うこと、白のばらけ具合からして、連打して一つ一つ打っているわけではなさそうです。
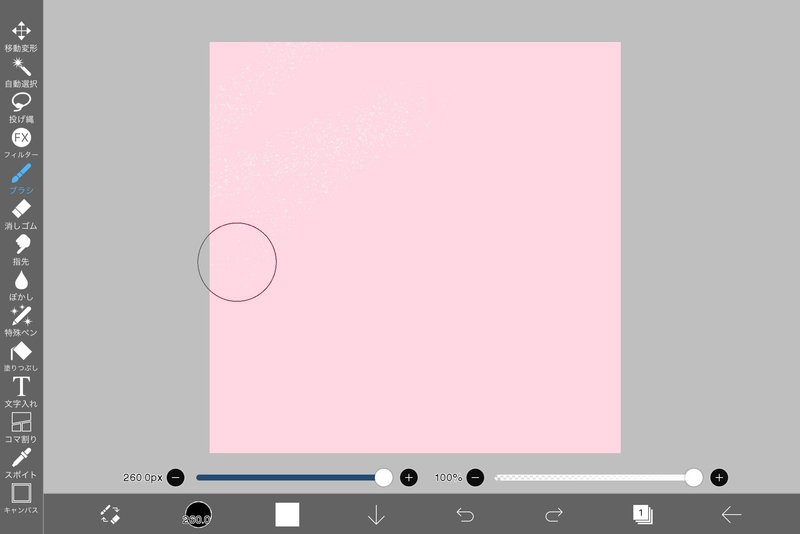
こんな時はだいたい素材かブラシツールです。とりあえずブラシを漁ってみると、こんなのが見つかりました。

このブラシを太くして白色で塗ればいい感じに点をばらすことが出来そうです。
ただ、指で塗りつぶすように塗っても、白が多すぎるのでどうやら違うようです。

ということは、このブラシを使ってポンポンと塗っていけばいいのではないでしょうか。

背景はこんな感じで良いと思います。
b.問題文
「なんで問題文にまで説明を?」と思った人もいるかもしれませんが、ここには「フォント特定」という作業があります。
どうやら画像からフォントを特定するサイトもあるらしいですが、私がパワー系フォント特定erなんです……ここでの紹介は省こうと思います。

まあ作者がアイビスを使っているので、このフォントもアイビスに存在するフリーフォントの可能性が高いです。
手書きフォントっぽい見た目をしているので、同じく手書きフォントをとにかく試しまくります。色をあらかじめそろえておくと多少見つかりやすいかも。
結果、ほそふわフォントがヒットしました。

c.ハート
今回一番の難関です。頑張ろう!
とりあえず、ハートの手書きは微妙に面倒くさいので素材かテキストでハートを引っ張ってきます。
最初に作った時使ったハートのフォントを忘れていましたが、奇跡的にKiwi Maruだと思い出すことができました。なのでそれを使います。
(ハートのフォントの特定は大変すぎるので無理なら代用でもいいです)

マスが2×2の表を用意して中央を揃えます。終わったら表を非表示にしてハートをラスタライズ。

ハートの内部を塗りつぶし(背景の点のせいで塗り残しがでるので注意)、一旦ハートのレイヤーをコピーします。
薄いハートと実物のハートが存在するので、二つに分けておいた方が良さそうです。

で、薄いハートは不透明度を下げるだけで良いと思うんですよね。なのでそうします。

続いて焦げたハートです。作る手順をざっくり説明すればこんな感じ?

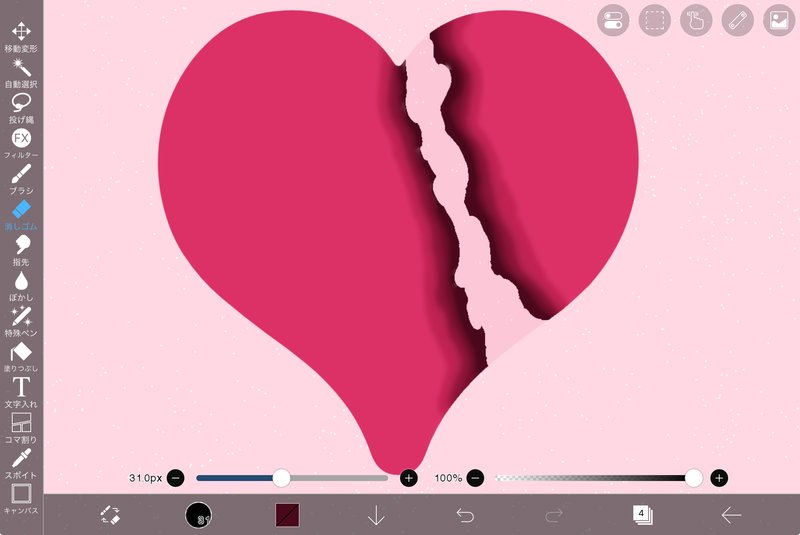
まずこげですが、ハートを五等分したうちの右から二番目を焦がします。ブラシツールで濃い赤を入れていきますが、ハートの部分を選択範囲に入れておくとはみださず便利。

続いて消しゴムツールでハートを削っていく作業。これが「焦げている」と言えるかどうかは削りの技量にかかっています。頑張って。

この後ぼかしを使ってグラデーションをかけようと思いましたが、思ったより極端な境界線になってしまいました。

そのため、濃い赤とピンクの中間の色を何色か挟もうと思います。

今回は色相を統一してあるので、濃い赤とピンクの間の色は次の写真の黄色い丸の部分になります。

二点を繋いで半分と1/4になる部分を示しました
あとは境界線をぼかせばいけると思います。ぼかしツールは重ね塗りするほどぼかしが強くなる特性があるのでそれを使って境界線が目立たなくなるまでぼかします。
終わったら一度範囲選択を消して、範囲選択の境界線だった部分を確認してください。削ったところにすごく細い何かが残ることがあるので消しておきましょう。

最後にハートの影を付けます。
欠けたハートのレイヤーに「ドロップシャドウ」フィルターをかけます。
その名の通り、影(シャドウ)を落とす(ドロップ)フィルターです。
色をハートで使った濃い赤(不透明度はいじらない)にし、半径・角度・距離を調整して適用すれば完璧です。

これでハートが完成です。疲れた!あと少し!
d.糸
糸は先ほど「数種類の丸が集まってできたもの」と観察しましたが、これは背景でも使った点描ブラシの応用で可能です。
下の画像のような設定にし、太さを5.0px程度にして、背景で使った薄いピンクで線を引いていきましょう。

この糸には「heart」を五分割して暗示する役割があります。謎として成立させるためにheartを五分割しましょう。
この糸を使ったレイヤーも同じく「ドロップシャドウ」フィルターをかけましょう。

これで完成です!お疲れさまでした!
さて、オリジナルと再現作品を比べてみましょう。


実は影の付け方などはオリジナルから変えていたりしますが、ほぼ同じ作品ができたのではないでしょうか。こんな感じで、再現しようとすると意外と新しい発見があったりします。
謎に限らず、自分が気になったいろんな作品でもぜひ再現をやってみてください。
それでは、また来週!
リクエスト募集
「こんなことを教えてほしい」「ここがわからない」など、知りたいことを書いていただけると記事を作る参考になります!
リクエストはgoogle formから→https://forms.gle/QdTbCywH9Uy9Y18V6
また、X(旧Twitter)のDMにて記事に関する質問を送ってもらうと答えられる範囲で答えます。わからない内容がありましたらこちらまで
