
参考にしたい!Webデザインのレイアウト

Webサイトのデザインをする上でみなさんは何を大事にしていますか?
デザインの基本となる「近接」「整列」「反復」「対比」といったデザインの4原則はもちろん、他にも「カーニング」や「フォント」、「余白」など見やすいサイトを作るためにWebデザインは細かいところまでこだわらなければなりません。
ここではWebデザインのレイアウトについて紹介しようと思います。
Webページに必要な要素とは?
Webページは基本4つの要素から構成されています。
ヘッダー
ナビゲーション
コンテンツ
フッター
この4つの要素をふまえた上で、Webサイトの目的に応じて適切なレイアウトを考えなければなりません。
レイアウトの基本パターン
Webデザインのレイアウトにはいくつかのパターンが用いられています。
今回は下記の4つのパターンを紹介します。
シングルカラムレイアウト
マルチカラムレイアウト
グリッドレイアウト
フルスクリーンレイアウト
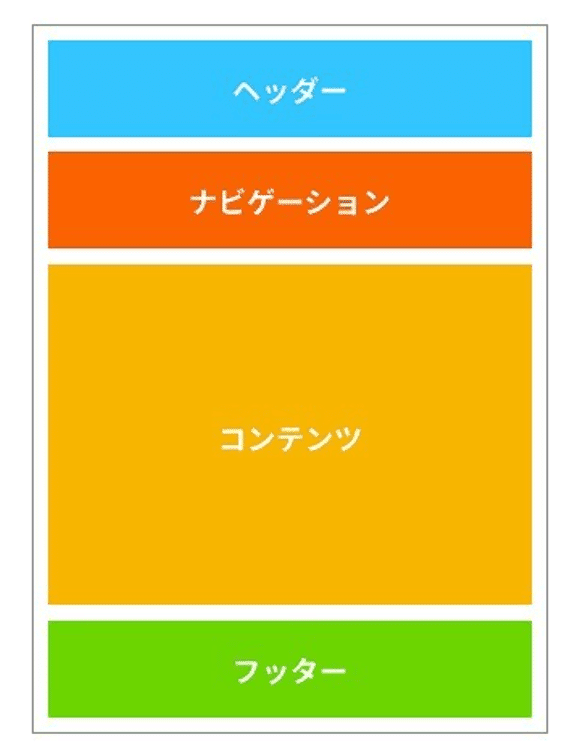
シングルカラムレイアウト

シングルカラムレイアウトは、ヘッダー、ナビゲーションなどのパーツを上から順番に並べたレイアウトのことです。
メリット
情報を1つの文脈で伝えることができる
スマホ画面のデザインと統一感が生まれる
デメリット
他のコンテンツが探しにくい
広告が入れづらい
実際使用されているサイト例
Payme
NP掛け払い
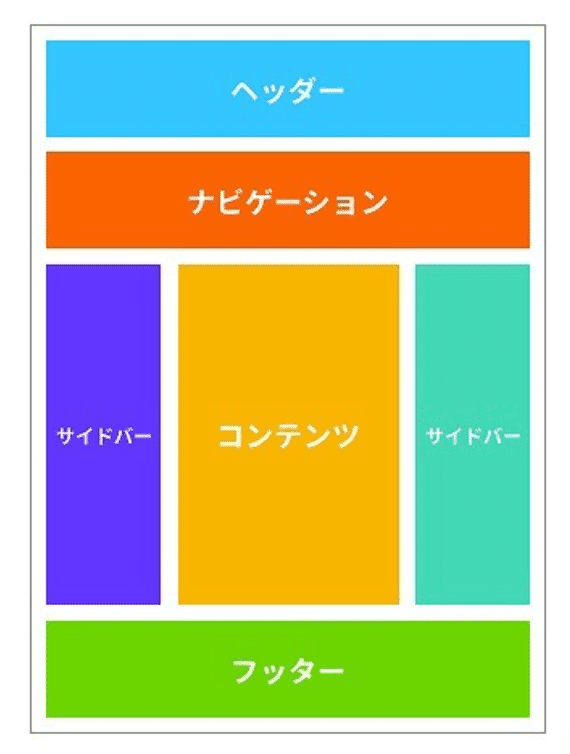
マルチカラムレイアウト

マルチカラムレイアウトは、画面の横部分を2つ以上に分割したレイアウトです。
メリット
見やすさに優れている
スクロール量が短くなりユーザーの負担が減る
デメリット
高さの均衡を調節するのが難しい
スマホ画面での配慮が必要になる
実際使用されているサイト例
食べログ
Yahoo! JAPANのトップぺージ
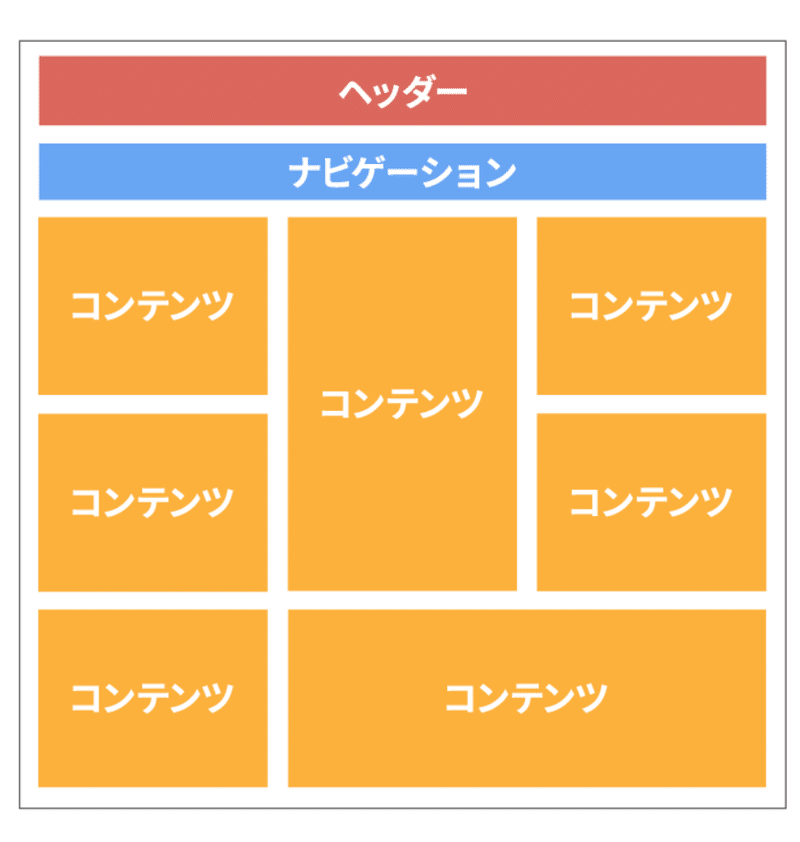
グリッドレイアウト

グリッドレイアウトは、Webサイトを格子状に分割して、それぞれのブロックにコンテンツを配置するレイアウトです。
メリット
デザインに統一感があり、整理されていて見やすい
ブロックのように並ぶコンテンツの配置は、ユーザーがクリックしやすい
デメリット
伝わる情報量が多いため、ユーザーがどこから見ればいいか迷う可能性がある
Webサイト上の統一感が出ていることにより、コンテンツごとの重要度がわかりにくい
実際使用されているサイト例
カントリーマアム
フルスクリーンレイアウト

フルスクリーンレイアウトは、ホームページのファーストビューを全て、画像と数量のキャチコピーに詰め込んだレイアウトです。
メリット
キービジュアルがユーザーの目に飛び込むので印象に残りやすい
レスポンシブとして機能しやすい
デメリット
ナビゲーションの中身が見えない
盛り込める情報が少なく、テキストは入れても読みづらい
実際使用されているサイト例
名東電気工事株式会社
古宇利島
この記事が気に入ったらサポートをしてみませんか?
