Unreal Engineにおけるウェブカメラ プラグイン
WindowsではVideoInputライブラリ(direct show)、MacとiOSではAVFoundationライブラリ、AndroidではJNIを介してAndroid Camera APIを利用してWebカメラを利用できるようにするプラグインについて。
※下記サイトの翻訳です。
特徴
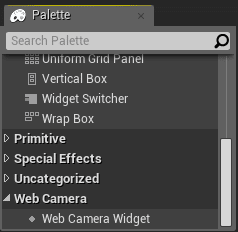
・WebCameraWidgetというウィジェットコンポーネントで、ユーザーインターフェースブループリントでカメラフィードを表示することができます。
・WebCameraComponentというアクターコンポーネントで、テクスチャを生成し、任意のアクターから使用することができます。
・両コンポーネント(WebCameraWidget・WebCameraComponent)とも、デバイスの選択、任意の幅と高さのリクエスト、グローバルシェーダーを使ったミラーリングが可能です。
使用方法
1.このプラグインはUnreal 4.18.3でテストされています。
2.リポジトリを <Game>/Plugins/ にクローンするか、必要であれば git submodules を使用して自分のgitリポジトリに移動することができます。また、すべてのプロジェクトでプラグインを使用できるようにしたい場合は、Engine/Plugins/ にコピーして使用することもできます。
これらの変更を反映させるために、UE4 の Generate Project Files を実行することを忘れないでください。
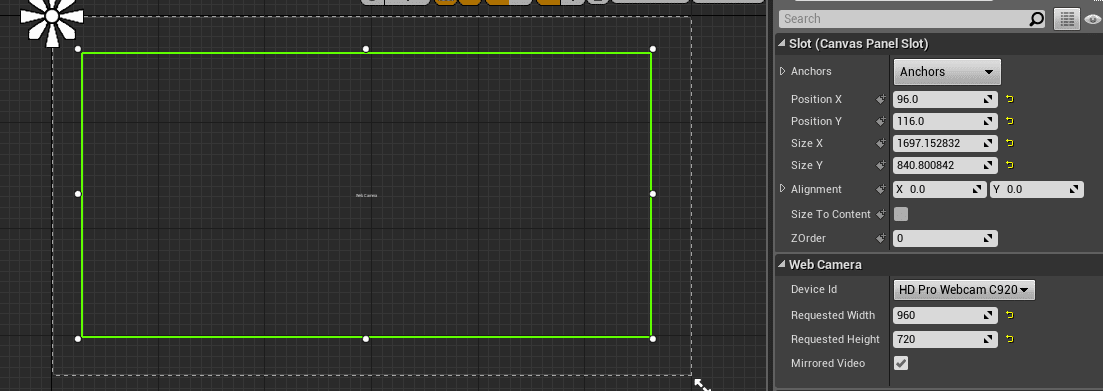
3.ウィジェットコンポーネントを使用する場合は、クイックスタートチュートリアルの最初の2ステップに従いますが、テキストコントロールを作成する代わりに、Web Camera カテゴリ内のWebCameraWidgetを作成し、ウィジェット属性内で幅と高さを選択することができます。


4.アクターコンポーネントを使用する場合は、以下のようになります。
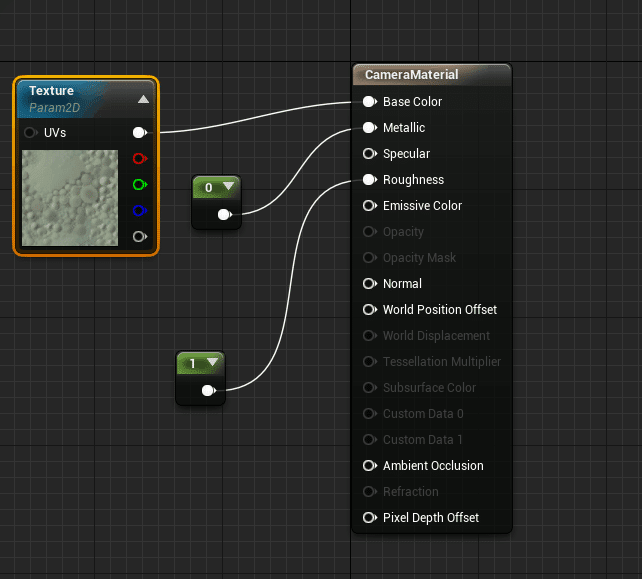
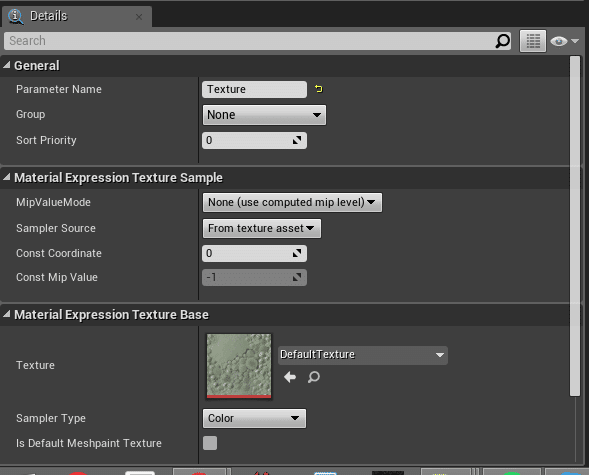
※TextureSamplerParameter2D パラメータを持つマテリアルを作成する。


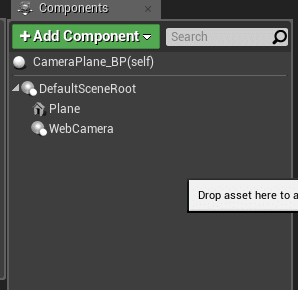
※ブループリントのアクターを作成し、Webカメラコンポーネントを追加する

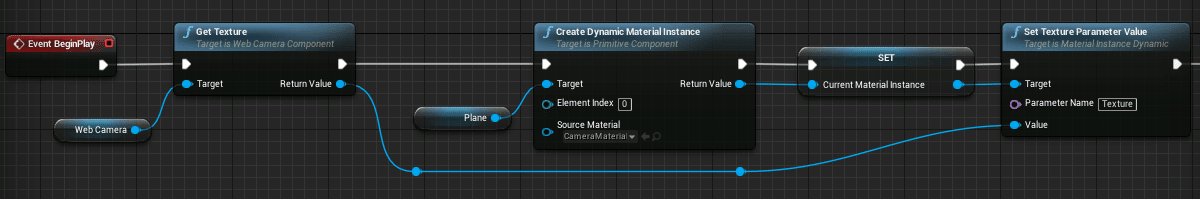
※作成スクリプトの中にダイナミックマテリアル作成を入れ、TextureSamplerParameter2DパラメータにWebカメラのテクスチャを割り当てます。

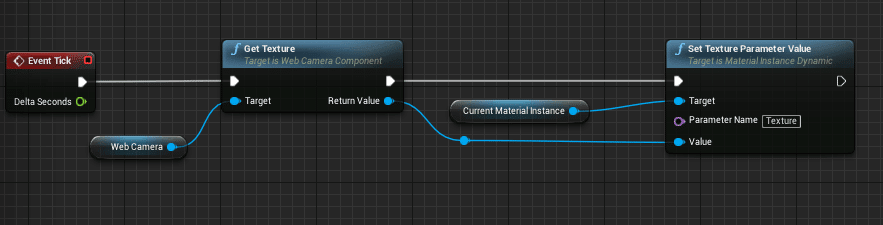
※モバイル版では、アクターのtickイベント内に、textureパラメータを設定するコードを再度追加する必要があります。

※iOSの場合、編集 > プロジェクト設定 > iOS > Extra PList Data>Additional PList Data に以下の行を追加する必要があります。<key>NSCameraUsageDescription</key><string>Camera is used for AR functionality</string>
サンプル素材とサンプルブループリントアクターはContentフォルダ内にあります。
5.OSXの最新バージョンでは、カメラへのアクセス要求が必要なため、このプラグインはエディタ内では動作しません。バイナリでカメラを使用するには、WebCameraFeed ▸ Source ▸ WebCameraFeed内の Resources フォルダを{プロジェクト名} ▸ Source ▸ {プロジェクト名}フォルダにコピーして、カメラ権限付きの info.plist を含めることが必要です。
この記事が気に入ったらサポートをしてみませんか?
