1. キューピー株式会社 ブランドサイト #1日1サイトレビュー
こんにちわ、ayakaです。
今回は、キューピー株式会社のブランドサイトをレビューさせていただきます!
サイト選びは下記の2サイトから行いました。
レビュー
⓪このサイトを選んだ理由:
かわいいキャラクターやイラストに引き込まれたため。また食生活に関心があるので、食生活コラムのサイトはどういう雰囲気を与えるデザインになっているのかを知りたいと思ったため。
① サイト概要:
食生活の改善についての役立つ情報、食べ物とSDGsの関連性、小学生を応募対象とした食調査の作品応募キャンペーン
②予想ターゲット層:
小学生などの子供をメインとし、その他食生活の改善に関心のある幅広い年齢層
③全体の印象:
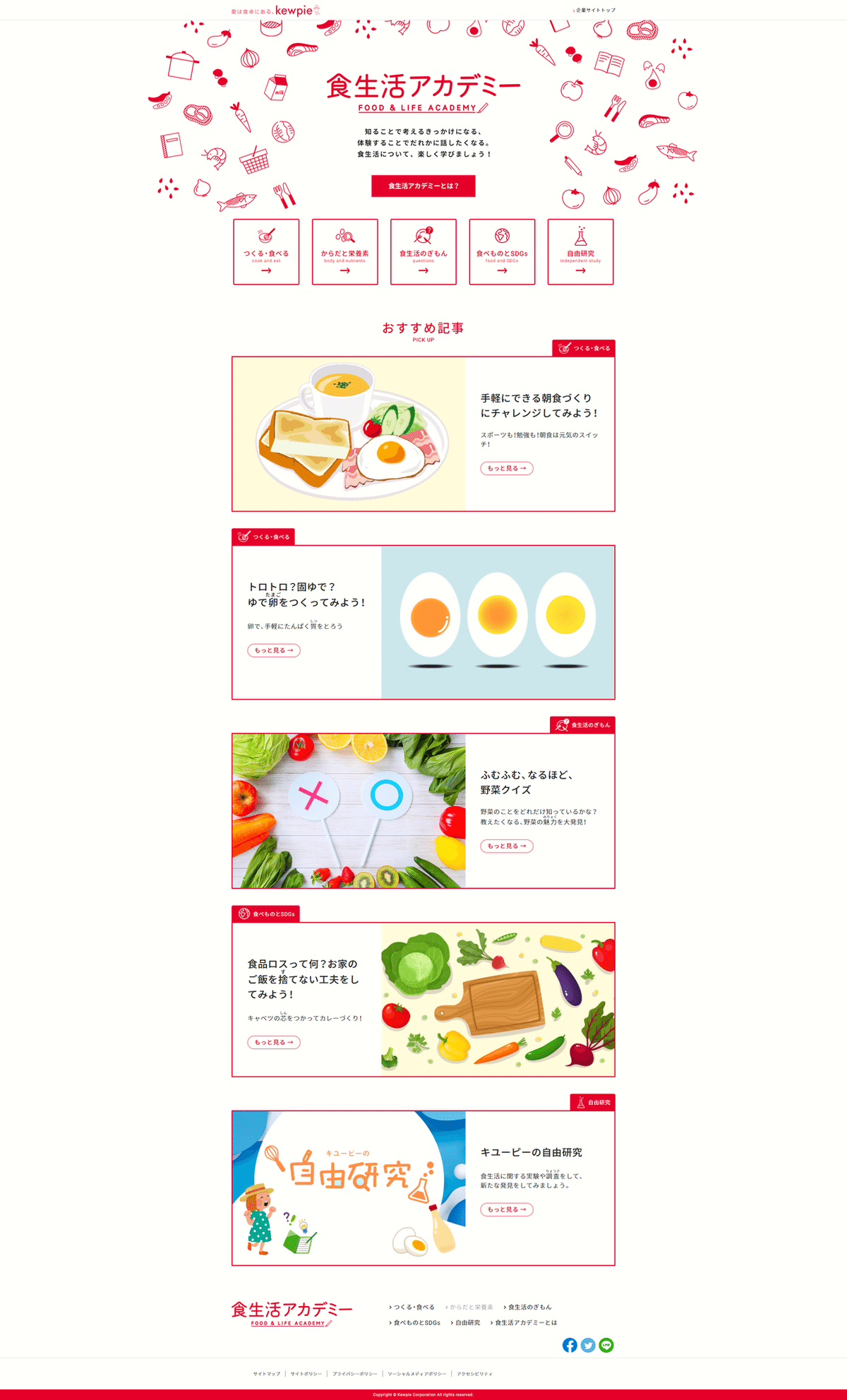
ページ上部には、白い背景の上に赤色で食べ物やカゴ、文房具等のシンプルかつ丸みのあるイラストが描かれていて、タイトル、タイトル下概要文のフォントも丸みのあるもので、明度が低く彩度の高い厚い赤が用いられていたものの、優しい雰囲気が演出されていた。その後も明度が高く彩度が低い、優しい色のイラストやフォントで読み進めやすかった。
PC版では横並びのナビゲーションが見えなくなるまで下にスクロールすると、右サイドに丸ボタン式のナビゲーションが出現し、一方でiOS版では右上固定のハンバーガーメニューがあり、クリックするとナビゲーションが表示される形となっている。PC版、iOS版どちらも常にナビゲーションから見たい項目にジャンプできるため、UIが意識されたサイトになっている。
PC版↓


iOS版(PC版との相違部分のみ)↓



④配色: 白、赤、黒
背景: 白 #FFFFFC

ページ上部のタイトルとbody最下部のタイトル: 赤 #E3002B
上記のタイトル部分以外の全ての赤系部分: 赤 #E4002B
黒字全て: #242424
⑤フォント: Roboto
⑥競合サイト:
⑦このサイトのデザインから学べる事:
・食生活は日常で関わる機会が多いものなので、多くの人がよく求める情報だと言える。他のサイトよりも更に多くの人に読んでもらうためには、気軽にページを読み進められる雰囲気が必要であること。
・キューピーのサイトは上記の雰囲気を出すために、丸みのあるフォントとイラストや、白をベースとした、白と赤のみのシンプルなレイアウトを用いたデザイン設計、iOS版やPC版にそれぞれ対応したUI設計を行っていること。
・PC版でUIを演出する方法として、ページ上部のナビゲーションが見えなくなった位置にスクロールされたタイミングで、サイドに丸いナビゲーションのボタンを設ける方法があるということ。
・赤は通常、優しい色であるイメージがない。明度が低く彩度の高い厚い赤だと、ましてそのイメージがない。しかしながら背景を白とし、フォントを丸みのあるものにすることや丸みのあるイラストを周囲に入れることで、赤フォントでありながらも、読み進めやすく優しい雰囲気をサイト全体に見出せること。
・デザイン的統一感を出す方法として、ヘッダー左のキャッチコピーが日本語、その後のロゴが英語になっていることに合わせ、body部分のタイトル見出しやナビゲーションでも日本語の後に英語を記載するという形で、利用する言語とその順番を合わせるという方法があること。
・優しい雰囲気の演出に貢献するフォントとして有用なものの1つが「Roboto」であること。
参考サイト
記事作成にあたり、下記の記事を参考にさせていただきました。
参考になる記事を書いて下さった皆さん、ありがとうございました。
最後までお読みいただき、ありがとうございました!
クリエイティブを通じて、多くの人をワクワクさせる人材になりたいと思い、日々鍛錬しています!この思いに共感頂ける方はサポートしていただけると嬉しいです😊