
12. 「インディーズ土産全国デビューへの道|メルカリ」(株式会社メルカリ 特設LPサイト)
こんにちわ、ayakaです。
今回は、株式会社メルカリの特設LPサイト「インディーズ土産全国デビューへの道|メルカリ」をレビューさせていただきます!
サイト選びは下記から行いました。
レビュー
⓪このサイトを選んだ理由:
・彩度の高い黄色や紫などの、鮮やかな色をベースとしたサイト分析の経験を積み、鮮やかなサイトを作るためのノウハウも蓄えたいと考えたため。
・背景が彩度の高い色であるが、全体的に文字が読みやすい見映えとなっているので、読みやすい理由を探求したいと思ったため。
① サイト概要:
サイト概要:
全国の土産についての人気投票結果報告・ツイートキャンペーン紹介
② 目的:
・全国で人気の土産を報告するため。
・全国の土産についてツイートをしてもらい、全国の土産の知名度を上げるため。
③予想ターゲット層:
・全国の土産の人気投票イベントに参加していた全国の20-40代の男女
・メルカリサービス紹介サイト「メルカリびより」のキャンペーンページを普段から閲覧する全国の20-40代の男女
・メルカリ特設サイト「ローカルミツケテPROJECT|メルカリ」にアクセスした全国の20-40代の男女
④全体の印象:
・サイトクリック時の初期画面で、黒画面の状態から流れ星が出てその後にサイトタイトルが大きく出現するという大胆で華麗なモーションにワクワクした。
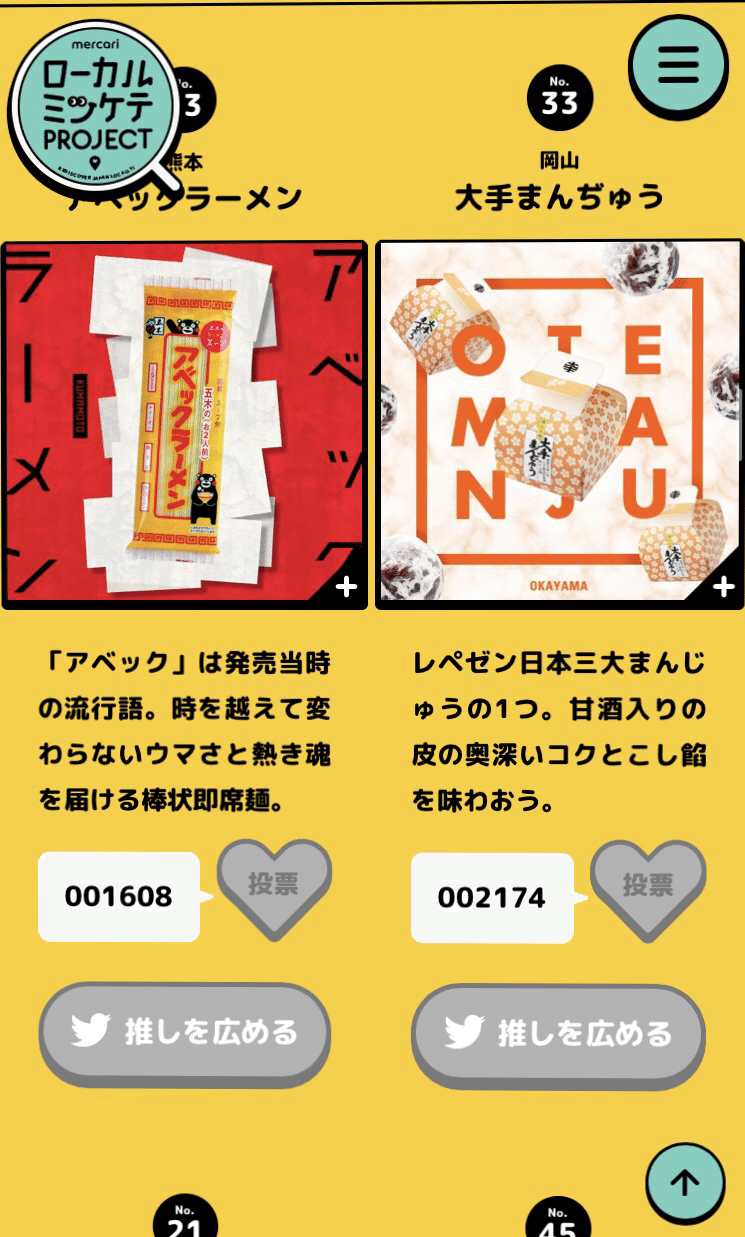
・背景が黄色や紫で彩度の高い派手な色であるが、派手な雰囲気な中でも読みやすさを確保できるフォント(ゴシック体)や色がコンテンツ内で多く用いられているので、夢中になって見れるサイトだと感じた。
⑤配色:
黄・緑・紫・黒・白

・背景: 黄・紫
・ページ上部固定のメニュー: 緑
・コンテンツ内の枠: 黒・白
⑥フォント:
・M PLUS Rounded 1c (サンセリフ体)
Rounded M+ (ラウンデッド エムプラス) は、オープンソースの日本語フォントである M+ OUTLINE FONTS をもとに、形状を加工する処理を施して丸ゴシックにした日本語アウトラインフォントで、M+ OUTLINE FONTS 由来の高い品質、豊富な 7 つのウエイト (文字の太さ) 、制約のない自由なライセンスが特長です。Windows, Mac, Linux など、TrueType フォントを使用できる各種環境で使用することができます。
引用元: http://jikasei.me/font/rounded-mplus/about.html
上記からM PLUS Roundedとは、他の日本語フォントを参考して制作された、高い品質を持つ丸ゴシック体フォントであることが分かる。
丸みのあるゴシック体は、フランクな気持ちで気軽に文章を読める雰囲気を演出している。
⑦余白:
・各コンテンツ間の余白が狭く設定されている代わりに、隣接したコンテンツの背景色を反対色に近い色(紫⇔黄)にすることや、大きい白吹き出しのタイトルを各コンテンツに表示すること、タイトルのフォントに影をつけて強調することを通じて、各コンテンツを区別しやすくしている。
⑧競合サイト:


⑨今回のレビューから学べる事:
モーション:
・サイトクリック時の初期画面で、モーション付きのサイトタイトル提示を行うことも印象の残るサイトにするために有用であること。
・ファーストビューだけで全体の内容の雰囲気を掴むための方法の1つに、サイトで紹介したい内容に関連した複数の写真を、美術館のギャラリーのように上下に流す方法があること。
フォント:
・気軽に読める雰囲気を演出するには、ゴシック体の中でも丸みのあるフォントをサイト全体で用いると好ましいこと。
・丸みのあるゴシック体の1つにM PLUS Roundedのフォントがあること。
・各コンテンツタイトルのフォントに影をつけて表示すると、タイトルが強調されて、コンテンツの区切りの位置が分かりやすくなること。
・配色にもよるが、タイトルに太字のゴシック体を用いると、目立つタイトルになりやすくなること。
配色:
・SNS拡散を促進させるために、SNSアイコンやページ最上部に戻るボタンに黒い影をつけて表示すると、サイト閲覧者がアイコンやボタンを見逃すリスクが減るため有効であること。
・背景色として彩度の高い派手な色を用いる場合は、背景に対するコンテンツ内の枠の色は、通常は白か黒に設定し、特に強調したい内容については他コンテンツの背景色に設定すると良い。
・緑のページ上部固定メニューと紫・黄色背景の見映えから、紫と黄色の背景にマッチする色は緑であること。
・目立ちやすいサイトタイトルのデザインの例として、黒い背景枠の上に白いゴシック風のフォントを配置し、黒背景に赤・黄色・青・緑の星や丸などの装飾も加えたデザインが挙げられること。
・ファーストビューでサイトタイトルの後ろにモーション付きの画像がある状態でタイトルを強調したい場合は、画像の彩度を下げて色の強調を減らすことや、背景色を画像の色全体に少々加えることが必要であること。
レイアウト:
・ファーストビューで印象に残るレイアウト例として、ファーストビューで目立つデザインのサイトタイトルを中央に大きく表示し、その周囲に彩度を控えめにした画像を並べるというレイアウトがあること。
・当サイトのタイトルをファーストビューの中央に大きく表示しているケースで、当サイトに加えプラスαで見てほしいサイトがあるときは、ページ上部固定メニューの左上に、見てほしいサイトのタイトルをロゴとして表示すると閲覧者の目につきやすいので、最善であること。
PC版の外観

iOS版の外観(PC版との相違部分のみ)












最後までお読みいただき、ありがとうございました。
クリエイティブを通じて、多くの人をワクワクさせる人材になりたいと思い、日々鍛錬しています!この思いに共感頂ける方はサポートしていただけると嬉しいです😊
