
7. Whatever株式会社(デザイン制作) コーポレートサイト #1日1サイトレビュー
こんにちわ、ayakaです。
今回は、Whatever株式会社のコーポレートサイト「Whatever Inc.」をレビューさせていただきます!
サイト選びは下記から行いました。
レビュー
⓪このサイトを選んだ理由:
・ファーストビューで色豊かで大胆な動画を用いたコーポレートサイトで、6番目にレビューしたブランドサイトと用いている動画の系統と類似性があったので、コーポレートサイトとブランドサイトでは動画がサイトのデザインや雰囲気等に与える影響がどう異なるかを探求するため。
6番目にレビューしたサイト:
① サイト概要:
・会社のコンセプト紹介
・制作実績紹介
・最新ニュースリスト
・ニュースレター登録フォーム
② 目的:
・外部企業からのデザイン制作オファー、TV等の外部メディア掲載の増加を図るため。
③予想ターゲット層:
・デザイン制作の視点から、ブランディングやマーケティング支援を受けたい企業全般
・デザインの専門家とCM制作を行いたい映像制作会社
・デザインの専門家にTV番組で放映するアニメーション等の制作を希望する番組制作会社、TV局
・デザイン制作を共同で行いたいデザインを行うweb制作会社やデザイン事務所等の会社
④全体の印象:
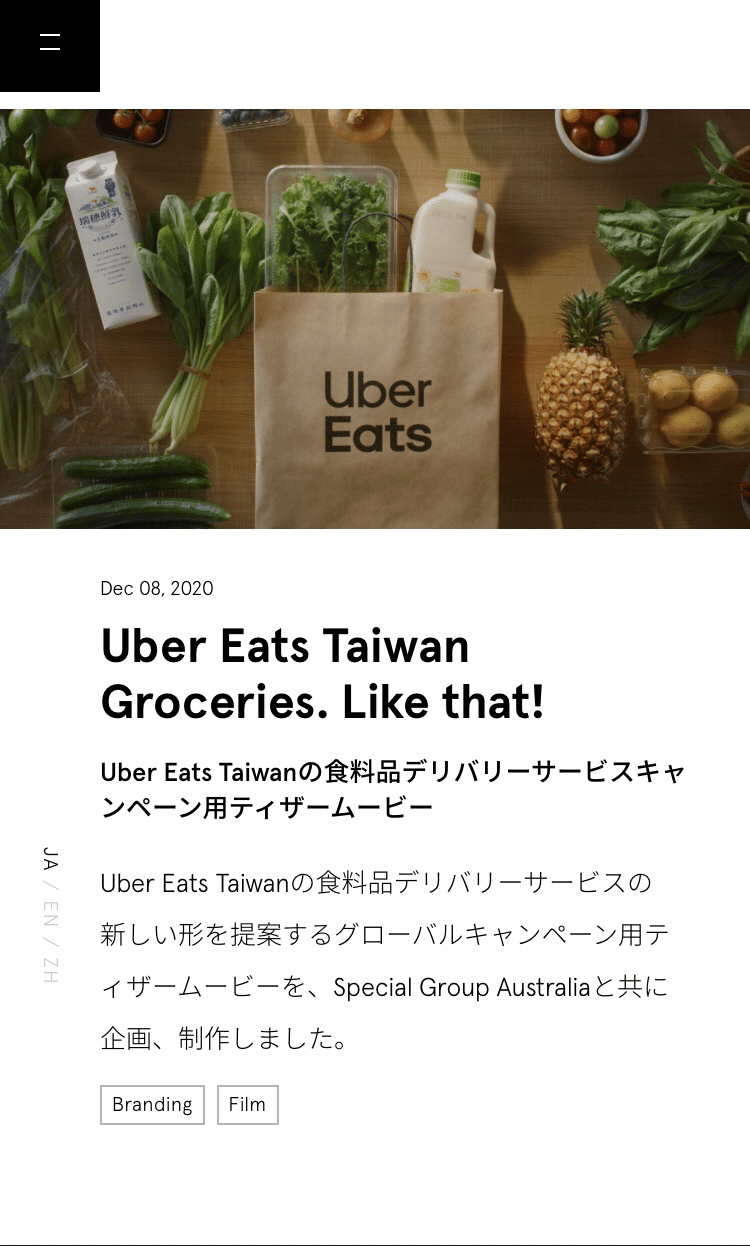
・ファーストビューで陸上競技場の光を用いたデザインから紙に書いたイラストが動くアプリなど、多種多様なデザイン作品の動画を出していて、デザインがあらゆる分野で新鮮味を届けてくれるというデザインへの希望がより芽生えた。
・動画下のコンテンツでは、赤・オレンジ・黄色・緑・青などの色の枠で左から右にワイプ式に各コンテンツのタイトルや文が表示される演出に対し、技術が進展しているという実感が湧き、感心した。
⑤配色:
白・黒

⑥フォント:
メールアドレス入力フォーム: Arial
上記以外全て: Apercu
Apercuは2010年にColophonからリリースされたグロテスク・サンセリフ書体です。ColophonはイギリスのスタジオThe Ententeにより設立されたフォントメーカーです。
Apercuは、デザイナーの仕事でよく用いられるフォントで、ロゴデザイン・名刺・バナー・ラベル・動画・パンフレット・ポスター等の様々なシーンで用いられる。
参考:
⑦余白:
1ページの長さが短いコンパクトなサイトにするために、各コンテンツ間の余白が狭く設定されている。その代わりに各コンテンツごとに背景色を変えることで、コンテンツの区切りを明確にしている。
⑧競合サイト:


⑨このサイトのデザインから学べる事:
-良い点として学べること
・ファーストビューで白系から黒系まで幅広い色が出てきて色々な世界観が連想される動画がある場合は、その後のサイト背景は動画の世界観を際立たせる意味で、白黒のデザインにすることが最善である。
・「⓪このサイトを選んだ理由」で示した、6番目のレビューで用いたサイトの動画内のメインの色が緑と肌色で、背景が暗い緑から明るい緑と肌色に変わるという1つの世界観に絞られていたので、6番目のレビューサイトの背景が動画で用いていた色に合わせたものになっていること。
・各コンテンツを容易に区別できるレイアウトの仕方は、各コンテンツ間の余白を広くする方法だけでなく、余白を狭めながらも各コンテンツの背景色を別々にする方法でも有用であること。
この方法だと1ページの長さも短くできるため、サイト全体がコンパクトになり、閲覧者にとっても企業の概要がすぐに分かり、使いやすいサイトになる。
・コーポレートサイトは複数のブランド又は事業を紹介するサイトなので、サイトに掲載される企業PR動画も複数の世界観が混在するものになるケースがあること。
・ブランドサイトは1つのブランドの宣伝に特化しているので、掲載されるPR動画も1つの世界観を表現する内容になりやすいこと。
・サイトの背景が白黒であっても、コンテンツのタイトルや各行の文章の表示に動きとオレンジ・青・赤・黄緑等のカラフルな背景色をつけることで、閲覧者を不快に感じさせない程度に派手さをアピールし、閲覧者にPR動画の多彩な世界観の印象を定着付けることができる。
・コンテンツのタイトルや各行の文章を表示するときの動きは、初回のファーストビューから下へのスクロール時だけなので、ページ上部に戻して再度下にスクロールするときは動きがなく、すぐに内容が表示される状態になっている。
PC版でコンテンツの項目一覧やボタンにマウスをかざすと画像やボタンがカラフルな色に変化する。
これらは閲覧者にストレスを与えず、多様な世界観の体験をさせるための工夫であること。
・ロゴ・バナー、デザイントピック系のサイトのデザインに適するフォントの1つは、Apercuであること。
・下記の5番目にレビューしたサイトでも入力フォームにArialが用いられていたため、入力フォームにはArialが用いられやすいこと。
・千葉ロッテマリーンズ公式ファンクラブ会員の会員番号入力フォーム: Arial(ゴシック体)
https://nativecamp.net/marines
-改善策を考える上で学べること
(課題)
iOS版でwhatever株式会社のコーポレートサイトを開き、safariやgoogle chrome等のアプリを起動したまま、SNS等の他のアプリを操作して、その後またそのサイトを開いてるアプリに戻ると、ファーストビューの動画部分が白背景のみになっていて、表示・再生されない。
(改善策)
動画の容量が大きいことによるものの可能性があるので、課題の内容に陥る閲覧者にも動画を届けられるように、YouTube動画でも同様にPR動画を撮影してファーストビューに埋め込む。
閲覧者はHP上では動画を見れなくても、YouTubeの方にジャンプして動画を見ることができるので良いと考えた。
(学べること)
動画をHPに埋め込む際は、なるべく多くのデバイスで見れるように各環境でどう表示されるかの検証やそれに基づいた動画の埋め込み方を考える必要があること。
PC版の外観

iOS版の外観(PC版との相違部分のみ)









最後までお読みいただき、ありがとうございました。
クリエイティブを通じて、多くの人をワクワクさせる人材になりたいと思い、日々鍛錬しています!この思いに共感頂ける方はサポートしていただけると嬉しいです😊
