
10. ベンチャーキャピタル(VC)団体「mint」ホームページ #1日1サイトレビュー
こんにちわ、ayakaです。
今回は、ベンチャーキャピタル(VC)団体「mint」のホームページをレビューさせていただきます!
〇補足説明: ベンチャーキャピタルについて
ベンチャーキャピタルとは、ベンチャー企業やスタートアップ企業など、高い成長が予想される未上場企業に対して出資を行う投資会社のことを指します。未上場時に投資を行って、投資先の企業が上場や成長した後に株式を売却もしくは事業を売却して、キャピタルゲイン(当初の投資額と株式公開後の売却額との差額)を得ることを目的としています。
ただし、ベンチャーキャピタルは未上場企業に資金を投下するだけではございません。資金投下と同時に、ハンズオンと呼ばれる経営支援を行うことで企業の価値向上を図り、キャピタルゲインがより高まるような支援を行います。
上記からペンチャーキャピタル団体は、スタートアップ企業等に投資を行い、かつ企業の経営支援も行う団体であることが分かります。
これを踏まえて、今回のサイトレビューをしていきます。
引用元:
https://www.smbc-card.com/hojin/magazine/bizi-dora/finance/venture-capital.jsp
サイト選びは下記から行いました。
レビュー
⓪このサイトを選んだ理由:
・今までレビューしたデザインは、赤やオレンジ等の暖色系や白単色のサイトが多かったので、青や緑などの寒色系の色を用いた色のサイトもレビューしようと思ったため。
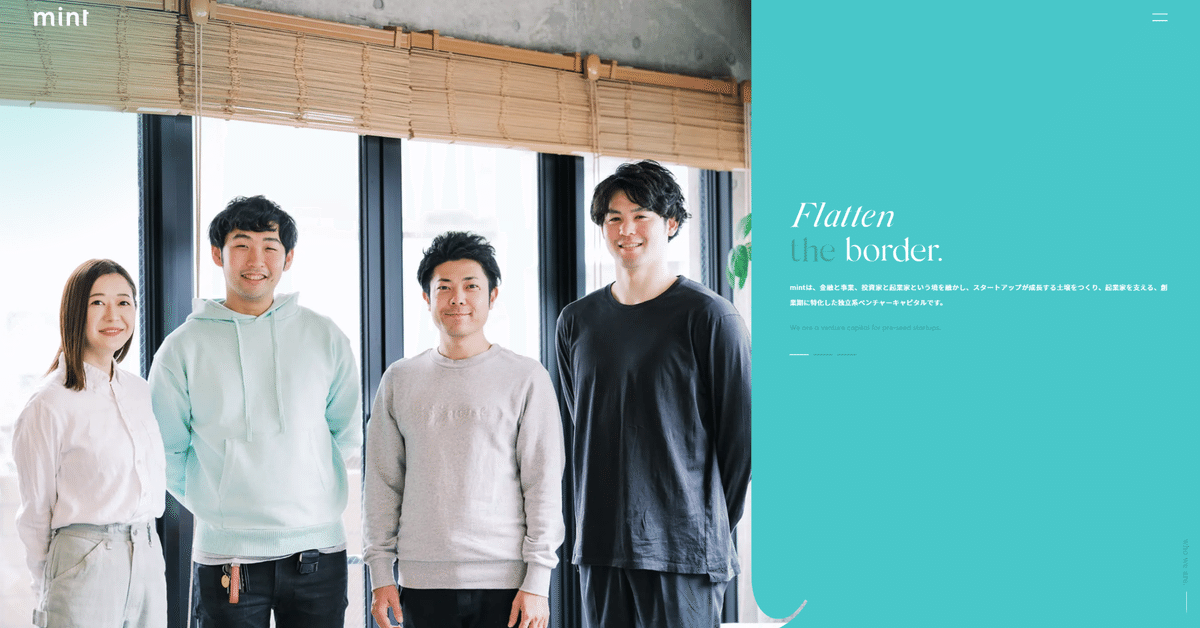
・吹き出しの形で写真を掲載していて、他のサイトとは異なる特有のデザインであったため。
① ページ構成:
・団体の概要
・メンバー紹介
・支援企業先の紹介
・連携企業紹介
・メールマガジン紹介・メールアドレス入力フォーム
・最新情報
・お問い合わせ
・アクセス
② 目的:
・当団体からの投資や経営支援を希望する創業準備中・創業期の企業や、創業準備中・創業期の企業への投資を当団体と共に行いたいと考える中・大規模企業を増やすため。
③予想ターゲット層:
・優良企業との連携を経験していて、投資・支援実績が豊富なVCからの投資や経営支援を希望する創業準備中又は創業期の企業
・投資・支援実績が豊富なVCと連携してグループ内の会社の投資管理を行いたいと考えている中・大規模のグループ会社
④全体の印象:
・緑のミント菓子があることから、ミントは緑というイメージがある。ホームページもそのイメージに合わせて緑が多く用いられている。ミントのイメージに沿ったサイト作りがされていて、色に対して違和感なく閲覧することができた。
・全コンテンツにキャッチコピーが掲載されていて、少ない情報量で内容のイメージがしやすいサイトであった。webデザイナーが目指すべきwebサイト形式の1つだと感じた。
⑤配色:
白・緑

・ページ最下部のコンテンツメニュー以外の背景: 白
・ページ最下部のコンテンツメニューの背景: 上記中央の緑(Robin Egg Blue)
・ファーストビュー右の2つのスライドボタン: 上記一番右の緑(Viridian Green)
⑥フォント:
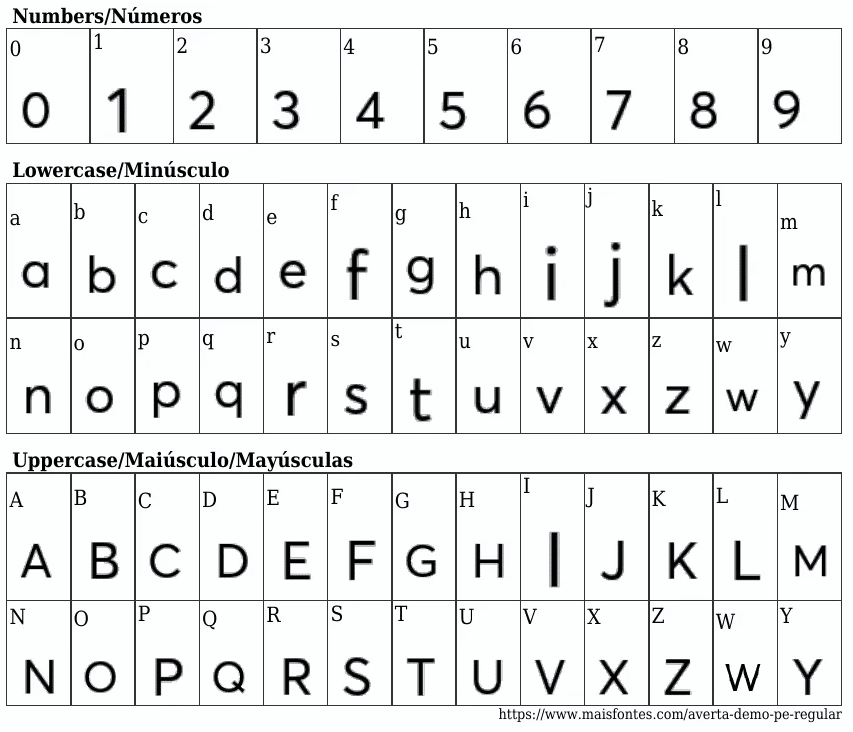
・Averta PE (sans-serif)
・Averta PE-Semibold (sans-serif)
・Silk Serif (sans-serif)
・Noto Sans JP
英語部分: Averta PE, Averta PE-Semibold, Silk Serif
日本語部分: Noto Sans JP
ーフォント概要
・Averta PE, Averta PE-Semibold, Silk Serif:
面白いデザイン・表紙・店名のフォント・ロゴなどブランディングの用途に適するサンセリフ体のフォント
・Averta PEのタイポグラフィ:

・Averta PE-Semiboldのタイポグラフィ:

引用元:
・Silk Serifの一種であるSilk Serif Condensedのタイポグラフィ:

引用・参考:
⑦余白:
各コンテンツ間の余白を狭く設定する代わりに、コンテンツごとに異なる写真を配置して写真をコンテンツの境目代わりにする方法や、背景色を変える方法で、各コンテンツを区別している。
⑧競合サイト:



参考: https://sugu.site/venture/independent
⑨サイトレビューから学べる事:
ー良い点として学べること
UI:
・PC版のファーストビュー右で、3つの写真スライドボタンの形が「ー」になっていて、「・」よりもクリックしやすい。そのため、写真の両サイドに「◁▷」を設置しない場合は、スライドボタンの形を「ー」にすることが有用。
・ファーストビュー写真の表示方法に関して、UIを意識してPC版とiOS版で方法を変えることも有用であること。
今回のサイトの場合、PC版はスライド表示形式で複数枚の写真を表示する方法で、iOS版はPC版の写真スライドボタン「ー」がiOS版では押しにくいことを考慮して、1枚の写真のみを左右にスライドさせる方法となっている。
レイアウト:
・写真と文章をセットで伝える場合、写真の枠については丸みを帯びた吹き出しにすると、文章から写真を連想しやすくなり、フランクな雰囲気も感じてもらえること。
・写真を先に見る方が内容のイメージが湧きやすく、その後の文章も読んでもらいやすくなると考える。そのため、ファーストビューで写真と文章を左右に掲載する場合、Zの視線の法則からファーストビューを左から右に見ると想定すると、写真を左に配置して文章を右に配置することが好ましいこと。
・キャッチコピーと本文をセットで掲載する場合の好ましい配置形式として、左: キャッチコピー・右: 本文にする形式と、上: キャッチコピー・下: 本文とする形式があること。
配色:
・キャッチコピーや本文で強調したい箇所のフォントカラーを緑の背景色に合わせることで、色の統一感があり見やすくなる。当団体のイメージカラーが緑だと覚えてもらいやすくなる。
・明るい場所で撮影した写真の上にロゴやリンクボタン用の文字を配置する場合は、文字の見やすさを確保するために、フォントカラーを白にすることが好ましい。
・写真上の一部分にイメージカラーである緑のグラデーションをかけることで、イメージカラーを覚えてもらえると共に、写真の上に色を加えず掲載しているサイトとの差別化が図れること。
フォント:
・各コンテンツ毎にキャッチコピーの使用言語(日本語又は英語)を変えることで、締りがありエレガントな雰囲気も演出されるので、他のキャッチコピーが日本語のみのサイトに対して差別化ができること。
・メールアドレス入力フォームに用いられるフォント例は、Ariaの他にAverta PE-Semiboldがあるということ。
・英語で記載された箇所のフォント設定について、以下の2つの方法があること。
① フォントの色ごとに用いるフォントを別々に設定
例) 濃い緑: Silk Serif、白: Avertal PE
② コンテンツのパーツごとにフォントを別々に設定
例)
・今回のサイト内のTeam, Portfolioコンテンツ詳細のリンクボタン: Silk Serif
・メールアドレス入力フォーム: Averta PE-Semibold
・ページ最下部のコンテンツメニュー: Averta PE
ー改善策を考える上で学べること
・(課題)
コンテンツ最下部のコンテンツメニューにおいて、白文字のTeam, Portfolio, Platform, News, Contact項目に対応する日本語の色が明るい緑の背景色と類似していてやや読みにくい。
(改善策と学べること)
白い英語のタイトルの色と同一にならない程度まで、日本語のフォントカラーの明度を高くする。
背景色に類似した色を用いると検討している場合は、その色で閲覧者が読みやすいかどうかについて考えることが重要である。
PC版の外観


iOS版の外観(PC版との相違部分のみ)










参考サイト:
記事作成にあたり上記で示したサイトの他、下記のサイトを参考にさせていただきました。
参考になるサイトを作成して下さった方、ありがとうございました。
最後までお読みいただき、ありがとうございました。
クリエイティブを通じて、多くの人をワクワクさせる人材になりたいと思い、日々鍛錬しています!この思いに共感頂ける方はサポートしていただけると嬉しいです😊
