
3. #それいけイチトニ編集室 short版webサイトレビュー
こんにちわ!アヤカです。
Twitterで発信しているwebサイトレビューを紹介します!
Twitter版webサイトレビュー7
— アヤカ@webデザイン勉強中 (@5BI24Bj5tbX5JZS) October 7, 2021
レビューするサイト: #それいけイチトニ編集室https://t.co/1M24akKBYm
サイト選定参考: https://t.co/4yL62XWKlb
その他参考サイト:https://t.co/oVzJZXDSC4
note記事:https://t.co/1f28TvKWPi
noteでも投稿しました。ぜひ読んでいただけると嬉しいです! pic.twitter.com/0JhPlYTSrx
レビューするサイト:
サイト選定参考:
予想ターゲット:
グルメ・カフェ・物作り、キャリア体験談などに関心のある20代・30代の女性
(ショッピング商品で主にスイーツが紹介されていたため、女性ターゲット。)
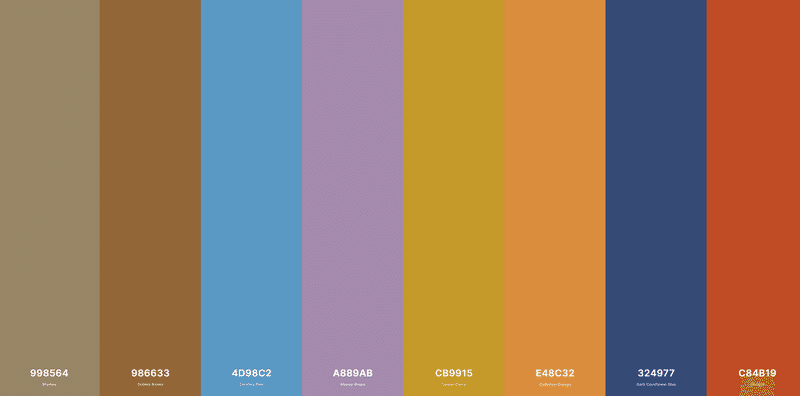
配色:
茶色・水色・紫・レモンカレー色・オレンジ・紺・赤

フォント:
・各記事一覧のタイトル・一覧ボタン: 游ゴシック
・各記事のタイトル・著者: Meiriyo
・コピーライト表記: Arial
―游ゴシック: MSゴシックよりも美しく表示できるフォントで、硬い雰囲気を演出する。ビジネスなどで用いられる。
―メイリオ: 硬い雰囲気を持ちつつ、丸みも帯びたフォント。読みやすい。ビジネスで利用できる。
参考: https://jisaku-chirashi.com/yufont-meiryo/
全体的なデザインについて:
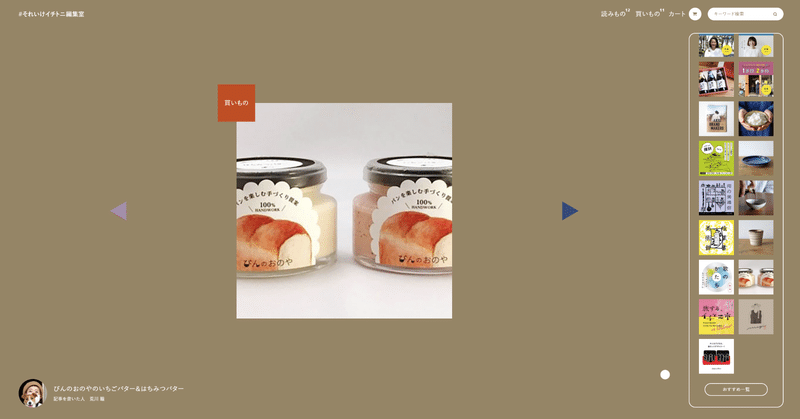
・ファーストビューにおいて記事写真のスライドごとに、背景色が記事写真の見映えに合うような色に変わるので、色々な記事の世界観に心が惹かれるデザイン。
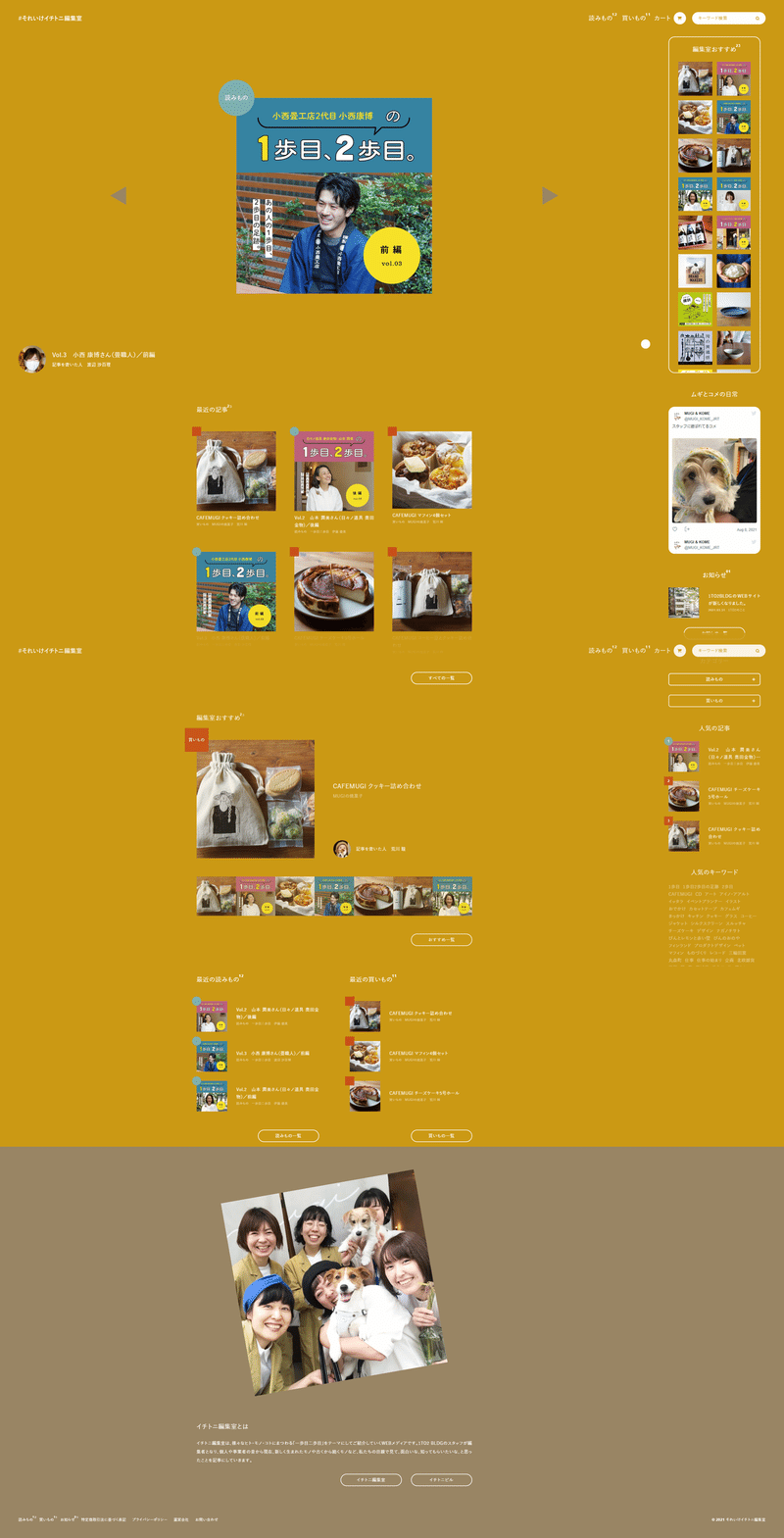
・2カラムレイアウトと小さいカードを配列したレイアウトをベースとして、その中でも強調したい箇所に大きい画像が用いられていてコントラストがあるデザイン。
このサイトから学べる事:
レイアウト:
・オススメ記事への注目を更に集めるためには、ファーストビューで大きく紹介することが重要。ファーストビューにオススメ記事を大きい画像を用いた上で自動スライド表示させ、その右に小さいカード式でオススメ記事リストも掲載すると良い。
・ファーストビューで多くの記事カードを軽く見た後に、ファーストビューより下も読んでくれる閲覧者を増やすためには、視線をファーストビューより下に誘導する観点から、ファーストビュー内でスライド表示式の記事写真とその右の記事カードリストの間に上下に動く〇を配置すると良い。
・2カラムレイアウトだとFやZの視線法則より、左のカラムの方が早い段階で読まれやすいので、左カラムに最新記事や最新商品、運営元の概要紹介などの特に伝えたい内容を配置することが好ましい。一方で右カラムではカテゴリーやお知らせ等を配置すると良い。
・SNS公式アカウントの配置場所のおすすめは、サイトが注目してほしいことが特定のコンテンツか、SNSかで変化すること。
特定のコンテンツに注目してほしいのであれば、SNSアイコンは最後に配置することが好ましい。複数のSNSアイコンは緑、青、赤など色が多彩なので、固定された右カラムの前半で配置するとSNSアイコンの色に意識が行き、コンテンツ閲覧に集中できなくなるリスクがあるため。
配色:
・閲覧者にサイトを読み進めたいと思ってもらうには、ファーストビューで左カラムのスライドが変化するごとに背景色が変わるようにすると、刺激を与えることができ有用。
・背景色が変化しても自然な見映えを保つには、色の相性がファーストビューの大画像と合う色(類型色、中差色相、トライアドなど)や画像のイメージ色に類似した色にすることが大事。
・背景色が変化する場合は、フォントカラーはどの背景色でも相性が合うように、白を用いることが最適。
PC版外観

iOS版外観

最後まで読んで下さり、ありがとうございました。
クリエイティブを通じて、多くの人をワクワクさせる人材になりたいと思い、日々鍛錬しています!この思いに共感頂ける方はサポートしていただけると嬉しいです😊
