グラデーション「border-image-source」で角丸を作れない
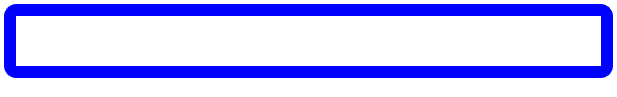
特に指定しない場合、角丸で表示される。
<style>
.border{
padding: 20px;
border: 10px solid blue;
/* border-image-source: linear-gradient( 135deg, red, blue ); */
border-image-slice: 1;
border-radius: 10px;
}
</style>
<body>
<div class="border"></div>
</body>
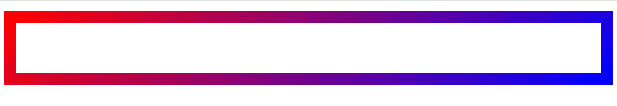
「border-image-source」を使用すると、角丸が表示されないため、注意が必要。
<style>
.border{
padding: 20px;
border: 10px solid blue;
border-image-source: linear-gradient( 135deg, red, blue );
border-image-slice: 1;
border-radius: 10px;
}
</style>
<body>
<div class="border"></div>
</body>
この記事が気に入ったらサポートをしてみませんか?
