
UserCSSを会社の人に勧めるために邪魔なTwitterを非表示にするUserCSSのnote
UserCSSを使うためのブラウザ拡張
Chrome WEB Storeより「Stylus」
Firefoxはこっち
User CSS
CSSセレクタで要素を特定して、非表示にする。
/** おすすめユーザー. (右ペイン、TL共通)*/
div[data-testid="sidebarColumn"] aside:not(.dummy) {
display: none !important;
}
/** TL - トピックをフォロー. caption*/
div.css-1dbjc4n > div.css-1dbjc4n.r-1wtj0ep.r-1j3t67a.r-1w50u8q {
display: none !important;
}
/** TL - トピックをフォロー (項目). */
div.css-1dbjc4n > a[aria-labelledby*="topic"] {
display: none !important;
}
/** TL - トピックをフォロー (更に表示). */
div.css-1dbjc4n > a[href="/i/flow/topics_selector"] {
display: none !important;
}
/** TL - プロモーション. */
div.css-1dbjc4n > div.css-1dbjc4n[data-testid='placementTracking'] {
display: none !important;
}
/** 右ペイン. */
div[data-testid="sidebarColumn"] > div.css-1dbjc4n > div.css-1dbjc4n > div.css-1dbjc4n > div.css-1dbjc4n > div.css-1dbjc4n > div:nth-child(n + 2) {
display: none !important;
}
/** メッセージ. */
div[data-testid='DMDrawer'] {
display: none !important;
}Sytlusの適用

適用先は「ドメイン上のURL」で「twitter.com」を指定する。
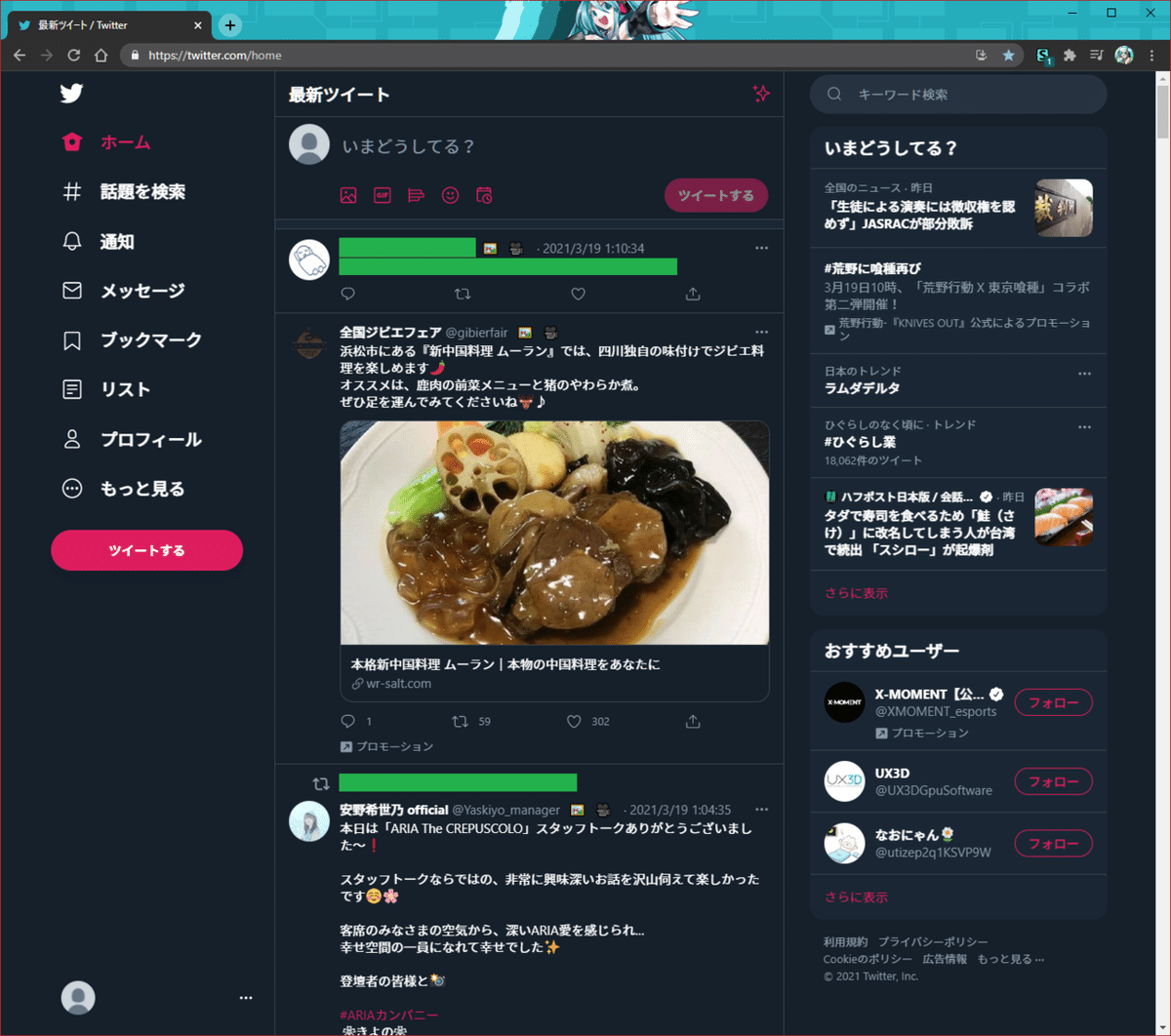
適用前

適用後

「プロモーション」や、右のペインの「いまどうしてる?」や「おすすめユーザー」などのゴミ情報が非表示になる。
この記事が気に入ったらサポートをしてみませんか?
