
【Webデザイン独学】初心者にオススメの学習法「トレース」のやり方を丁寧に解説
こんにちは!ちゃんあいです。
Webデザインの勉強を独学で始めてから半年が経ちました。今ではLPやバナー、チラシデザインなど幅広く案件をこなしています。
勉強を開始した当初、ひたすらやっていたのがバナートレース。
この”トレースのおかげでデザインの基礎が身についた“といっても過言ではないです。
今日はそんな「トレース」のやり方について解説していきます。
■トレースってそもそもなに?

最初に「トレース」とはなんなのかについて簡単に説明します。
トレース=trace=たどる
トレースという言葉自体は「たどる」という意味がありますが、言葉の通り「デザインをたどる(なぞる)こと」です。
参考にしたいデザインを上からなぞっていく作業を「トレース」といいます。ときどき「模写」と混同している人がいますが、模写とトレースは違います。
ちなみに「模写」は、デザインを上からなぞるのではなく、横に置いてマネする作業のことです。
■トレースってどうやるの?

ではトレースのやりかたを説明していきます。手順は下記です。
①トレースしたい画像を探す
②Photoshopやillustratorを開く
③画像を上からなぞっていく
①番から詳しく説明していきます。
①トレースしたい画像を探す
トレースするためには、まずトレースする画像を探します。
Photoshopやillustratorなどのデザインツールに慣れていないうちは、バナー(Web広告)のような小さめの画像を探すようにしましょう。
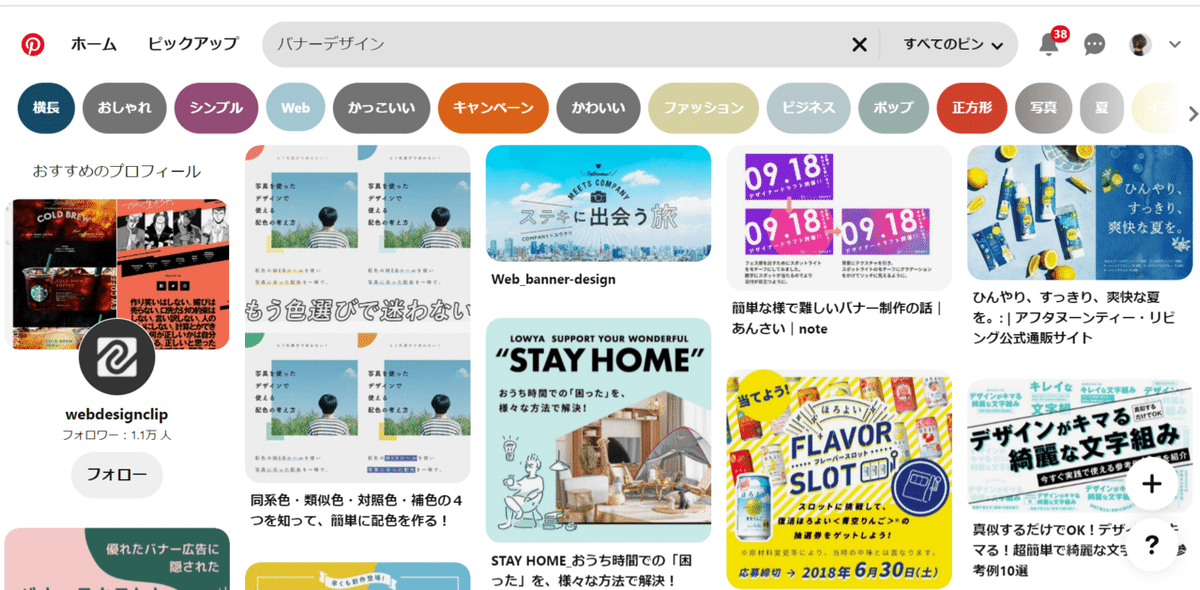
画像が載っているサイトでオススメなのはPinterest。
デザイナーならだれもが知っている定番のサイトです。最近のデザインやクオリティーの高いデザインがたくさん載っているので、トレースするのにぴったりです。
↓画像のようにPinterestの検索窓で「バナーデザイン」と検索

自分が好きな画像やトレースできそうな画像を選んでデスクトップに落としましょう。
【注意】
デザインツールによってトレースの向き不向きがあります!
◎Photoshop→写真がメインのバナー
◎illustrator→文字やイラストがメインのバナー
イラストがメインのバナーなのに、Photoshopでトレースすると難易度が上がります(Photoshopは写真編集用のツールなので)。
自分が使いこなしたいデザインツールにあわせて、トレースするバナーを選ぶようにしましょう。
②Photoshopやillustratorを開く
トレースしたい画像を保存したら、デザインツールを開きましょう。
「Photoshopとillustratorどっちから始めればいいの?」と疑問に思うかもしれませんが、「WebならPhotoshop」「紙ならillustrator」という使い分けが一番オススメです。
デザイナーによっては、illustratorのみでWebデザインもチラシデザインもこなしている人もいます。が、Webデザインは基本的にPhotoshopからでOKです。(理由はWeb制作会社がPhotoshopメインなのと、illustratorは印刷物に強いツールだから。)
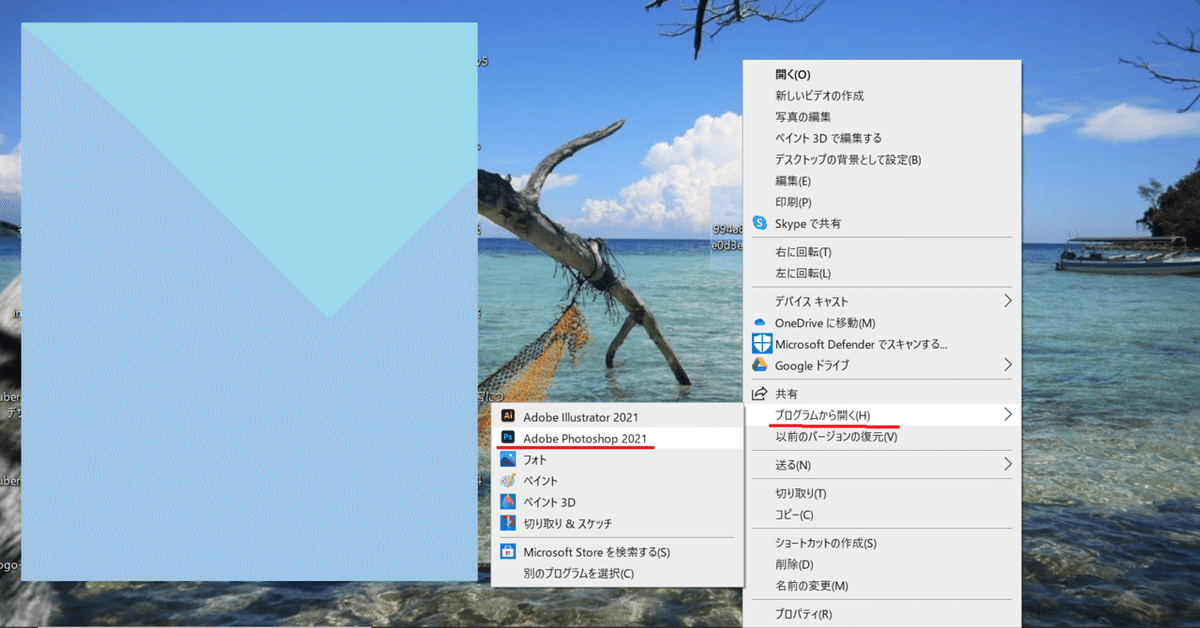
トレースする画像の開き方は「画像を右クリック→プログラムから開く→Photoshopを起動」

これでPhotoshopが立ち上がり、トレースする画像が開けます。
③画像を上からなぞっていく
Photoshopが立ち上がったら、いよいよトレースです!
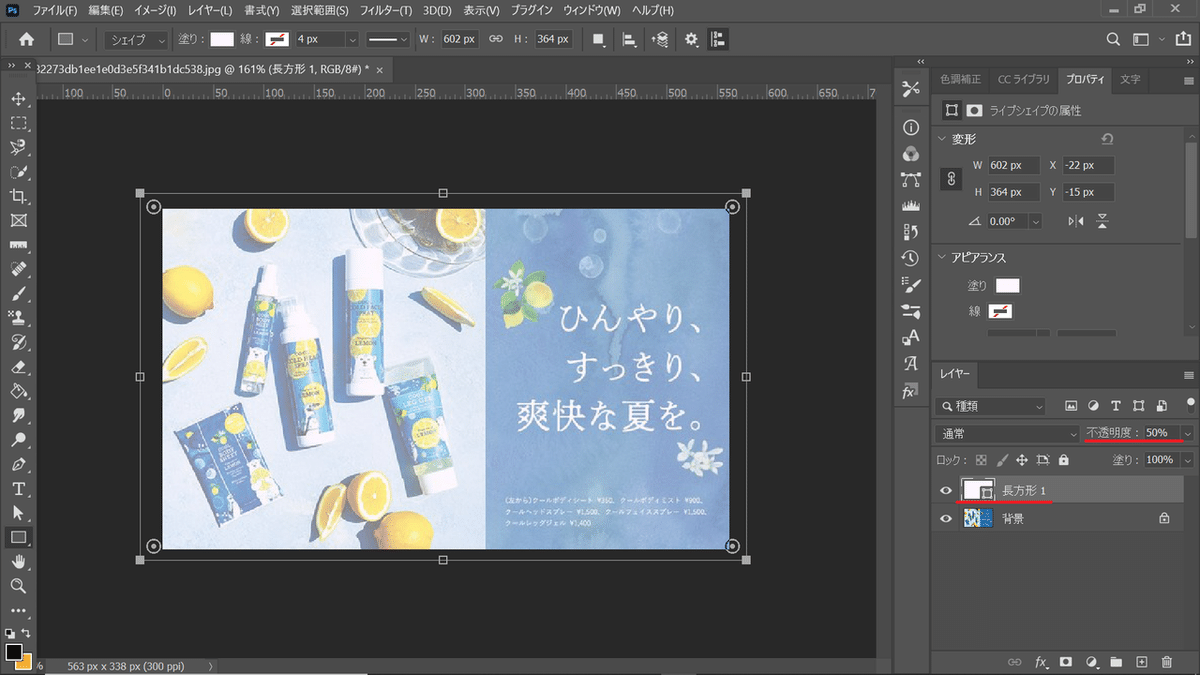
トレースをするときは、最初に長方形ツールで画像の上を覆います。

長方形ツールを配置したら、不透明度を50%くらいに下げましょう。そうすることで、デザインを紙の上から写すような状態になります。
ここまでできたら、あとは似たような写真素材やフォントを探して、上から配置していきます。
配置する以外にも、色を塗ったりデザインの効果をつける作業も必要です。デザインの効果のつけ方については、一度動画講座などで一通り覚えておくほうがスムーズです。
動画講座は有料のものもありますが、まずはAdobe社が運営している無料講座で勉強しましょう。
Adobeの公式サイト↓
https://helpx.adobe.com/jp/photoshop/tutorials.html
■素材やフォントの探し方は?

トレースの大まかなやり方はわかったけど、写真素材やフォントの探し方がイマイチわからない…。
そうですよね!では、つぎに素材やフォントの探し方を説明します。
まず素材の探し方ですが、実案件を想定して「商用利用OK」のサイトから探すようにしましょう。わたしが主に使っているのは下記のサイトです。
①Unsplash
海外のフリーサイトで、おしゃれな写真がたくさん載っています。会員登録不要なので、手軽に画像をダウンロードできます。
検索するときは英語で入力する必要がありますが、日本人の利用者があまり多くないのでデザインがかぶらなくて良きです◎
②写真AC
こちらは日本のフリー写真サイト。会員登録が必要ですが、無料で幅広いジャンルの素材が利用できます。
素材に関しては上記の2サイトで最初は十分かと思います。他にも有料サイトなどが多くありますが、慣れないうちは無料でいきましょう。
続いてフォントの探し方について。
フォントはトレースする画像によっては有料のものもあります。なので無料でなるべく似ているフォントを探すようにしましょう。
わたしが最初に使ったのは
Adobe Fonts
Photoshopやillustratorを契約していれば無料でダウンロードができます。
上記サイトで似ているフォントが見つからない場合は、ひたすらググりましょう!(笑)フォントを探す作業は大変ですが、いろいろなフォントに触れることでデザインの知識が広がります。勉強もかねて根気よく探しましょう。
■トレースってどこまで参考デザインに近づけるべき?

続いて、トレースする際にどこまで参考画像に近づけるべきかについてお話します。
結論からいうと、目的によって異なります。
トレースをする際の目的はおもに3つ。
①デザインツールの練習
②配色や文字組などを学ぶ
③デザイン技術を学ぶ
「①デザインツールの練習」の場合は、ツールの使い方に慣れるのが目的なので、画像やフォントなどを完璧に合わせる必要はありません。
「②配色や文字組などを学ぶ」場合は、なるべく参考デザインに近づけるほうが勉強になります。理由は、写真素材によって色の印象が大きく変わったり、フォントによって文字のバランスが変わるからです。
「③デザイン技術を学ぶ」場合は、学びたい箇所をピンポイントでトレースできればOKだと思います。たとえば「グラデーションのつけ方」とか「金色の表現」とか。
初心者の場合は、まず「デザインツールに慣れること」が最重要です。完璧にトレースすることよりも、デザインツールの操作を覚えることを意識してトレースしましょう!
■トレースするメリットってなに?

ここまでトレースのやり方を説明してきましたが、そもそもなんでトレースをするのか?と疑問に思いますよね。
わたしも最初はよくわからずにトレースをしていました。半年ほど経った今になって、改めて気づいたメリットが3つあるのでご紹介します。
①デザインツールの勉強になる
②デザインアイデアの引き出しが増える
③フォントやツールのストックが増える
では順番に掘り下げていきます。
①デザインツールの勉強になる
これは一番わかりやすいメリットですね。デザインツールは機能が多くて覚えるのが本当に大変です。が、実際にデザインをするときに使う機能は限られています。トレースをすることで、いつも使う機能がわかってきて、余計な機能を覚える手間がはぶけます。
②デザインアイデアの引き出しが増える
自分で1からデザインをしてみると分かりますが、アイデアって降ってきません(笑)勝手に降ってくる人は天才かと思いますが、普通の人は何かのデザインを参考にして、デザインを制作します。なので、トレースをたくさんすることでアイデアの引き出しが増えて、後々ラクになります。
③フォントやツールのストックが増える
個人的にこれが一番のメリットだと思っています。
トレースをするとき、似たようなフォントをダウンロードしたり、花びらの形をダウンロードしたりして、次第にPhotoshopのなかにダウンロードした素材が集まっていきます。なのでその後自分でデザインを制作するときに、わざわざダウンロードする手間がはぶけて便利になります。
あとはプロのデザインをマネすることで、プロの感性に触れられることができるのも大きなメリット。初心者が1からデザインを作ると「素人感」が出てしまいますが、トレースをすることで「素人感」から抜け出すことができます。
慣れないうちは、とにかくトレースをたくさんして、プロの感性に触れるようにしましょう。
■【番外編】トレースにおすすめの書籍ってある?
初めてのトレースにめちゃくちゃオススメの書籍があるので、最後にご紹介します!
『デザインのドリル』
トレースを1人でこなす自信がない方は、まずこの書籍から挑戦してみるのがオススメです。
全部で30個のお題が載っていて、デザインの解説をしてくれたり、Photoshop・illustratorの知識も身につきます(操作方法は自分で調べる必要あり)。面倒な写真素材などを集める作業も不要で、すぐにトレースに取りかかれます。
Twitterに公開することもできるので、勉強記録をつけたり発信するのにもピッタリ◎もしわたしが1から勉強しなおすとしたら、まずは『デザインのドリル』をやります!
※『デザインのドリル』でのPhotoshopやillustratorの操作方法について、丁寧に解説された記事があるので、下記を参考に進めてみてください!
■トレースまとめ
Webデザイン初心者が最初にやるべき「トレース」の勉強方法について紹介しました。初めてのトレースは、正直めちゃくちゃ大変です。わたしは3日間くらいかかりました(笑)
トレースを何枚もやっていくうちに、次第にスピードが上がってきて、デザインの知識も増えていきます。大変だからとくじけずに、慣れるまでは量をこなすようにしましょう!
以上でトレースについての説明はおしまいです!
わからないことがあれば、noteやTwitterでお気軽にご質問ください♪
Webデザイン独学半年で16万円達成したロードマップはこちら↓
それでは、楽しみながら頑張りましょう~!!
この記事が気に入ったらサポートをしてみませんか?
