
【YMM4】設定をしよう ~ゆっくりMovieMaker4 チュートリアル(のようなもの)03~
色々はじめる前に本体の設定を弄っておきましょう。
それと、何か気になった時に変更可能かどうかを覚えておきましょう。
・確認環境
OS:Windows10 22H2
YMM4:Lite v4.13.1.1
起動してみる
インストール時に作ったショートカット、作っていなければインストールフォルダの「YukkuriMovieMaker.exe」をダブルクリックします。
最初に最近の更新履歴や使用条件・ライセンスなどの規約類を確認できるウィンドウが出てきます。
必要な部分だけでも確認しておくべきですが、後でも見れるので今は「閉じる」で閉じましょう。
そうすると、プロジェクトファイルを関連付けするか聞かれます。
ここはお好みで。

設定を弄る
早速いってみましょう。
……といっても、正直YMM4はデフォルトの設定で作業しても不便を感じること、問題が起きることはそうありません。
なので、各々の好みに合わせた細かな調整がメインです。
まず、画面左上の「ファイル」から「設定」を選択します。
「表示」の「設定」でも同じです。
そうすると新しく設定ウィンドウが出てくるので各項目を調整していきます。
設定項目はマウスオーバーで説明がポップするので覚えておくと弄りやすいと思います。
変更をおススメしたい項目
私視点ですが、いくつか変えた方が快適になる項目があるので紹介しておきます。
また、変更をおススメしたいわけではないですが、併せて「ショートカットキー」の項目を確認して覚えておくと捗るかもしれません。
あと、デフォルト値はどこかにメモしておきましょう。
現状、一括でデフォルト値に戻す設定はありません。
残しておかないと戻したくなった時に不便な思いをするかもしれません。
アイテムの編集:Enterキーで発音を再生成する
これをONにしておくと「あ、セリフに誤字が!」という時にYMM4上で修正し、うっかりEnterを押そうものならボイスアイテムが上書きされます。
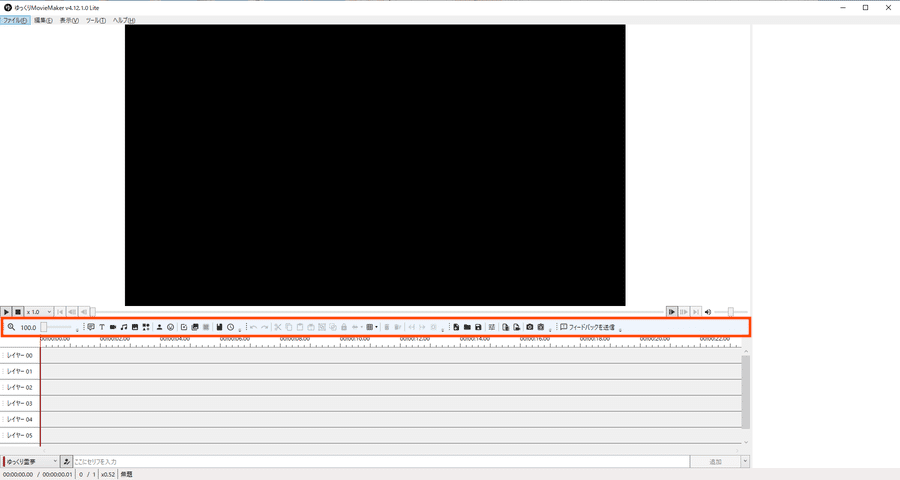
特にカスタムボイスがメインの方はOFFの方が安全でしょう。タイムライン:ツールバーの高さ
タイムラインへアイテムを配置するためのボタンが配置されているバーの大きさです。
初期値でも邪魔というほどではないですが、22.0~24.0 pxくらいでも問題ないと思います。
ちなみに初期値は「27.0 px」です。

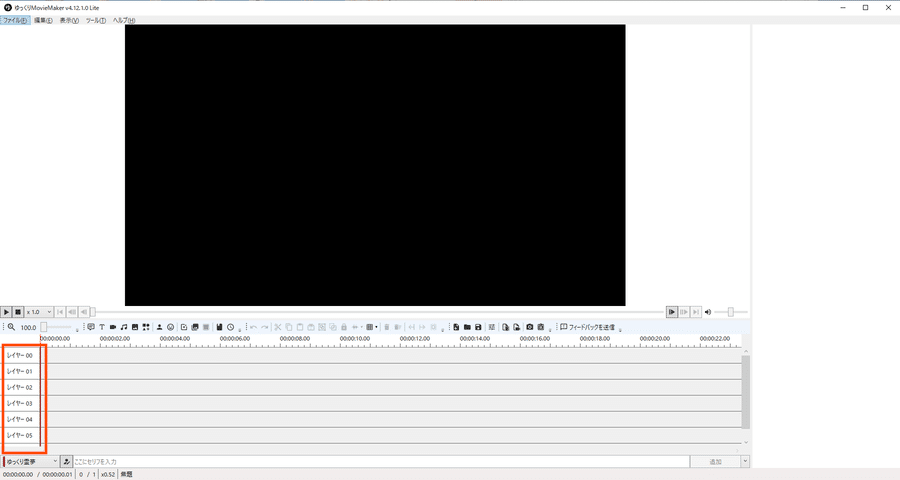
タイムライン:レイヤーの高さ
タイムライン上のアイテムの表示サイズです。
個人的には大きいので、少し小さめの27.0 pxにしています。
小さくした方がタイムライン枠に多くのレイヤーが表示されるようになるため使い勝手がよくなる、と思います。
初期値は「32.0 px」です。

タイムライン:レイヤー名クリック時の動作
タイムライン上のレイヤー名をクリックしたときの動作を変更します。
デフォルトではクリック時にウィンドウが出てきます。
ここからレイヤー名を変更して何を置くレイヤーなのかわかりやすくしたり、置いた音声アイテムの音量を一括変更したりできます。が。
私がそんな機能がなかった頃から使っていたからなのか、「レイヤーの表示/非表示切り替えだけで十分だよなぁ」と思ってしまうので「レイヤーの表示/非表示を切り替え」にしておくのを推奨します。
(ホイールクリックに適応しろ? このマウスのホイール壊れかけなんですよ)
ただ、その辺の便利機能を使いたいならこの設定値だと使えなくなるので、見なかったことにして「デフォルト」で放置してください。

アイテムの詳細表示枠の拡大
設定ウィンドウで弄る項目はこのくらいですが、もう少し弄っておくところがあります。
プレビュー脇の領域、何も表示しないのに結構あるの無駄だと思いません?
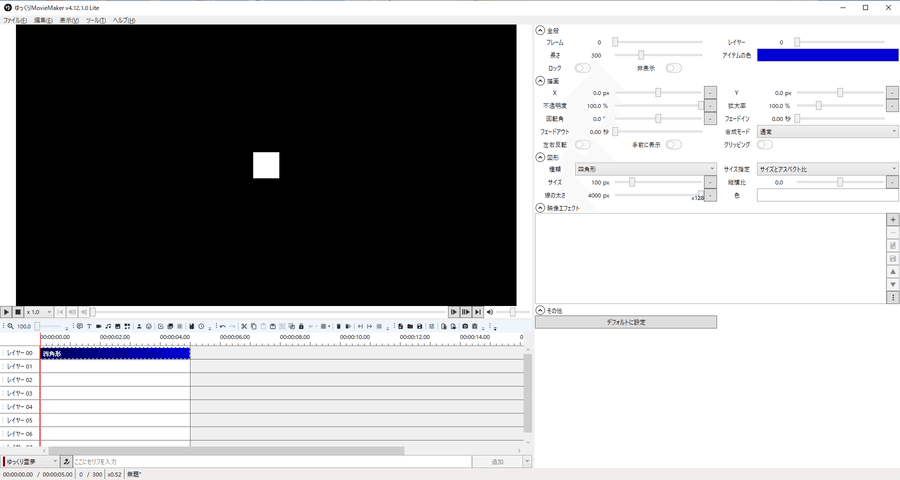
アイテムの詳細を表示する枠を大きくすることで減らすことが出来ます。
やり方は簡単で、右側の枠境界線を掴んでドラッグです。


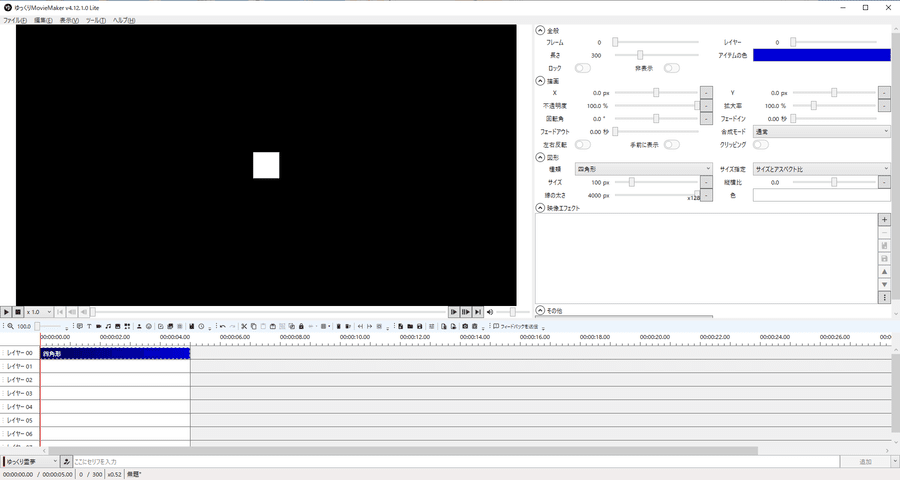
タイムラインの優先順位を上げる
「でもそうするとタイムラインの表示が狭くなって不便なんじゃ?」
というのもわかります。解決策もあります。
「表示」の「タイムライン」から「優先度を上げる」を選択するだけです。

「追加してシーク」
このペースだとまだ先の話になりますが、ボイスアイテムを追加した時にデフォルトだとシークバーが移動しません。
しかし、そうすると連続でボイスアイテムを入れようとしたとき少々面倒です。
タイムライン右下の「追加」となっているボタンの右側にある▼を押しましょう。
「追加」と「追加してシーク」という選択肢が出てきます。
ここから「追加してシーク」を選択します。
または「Ctrl + M」を押すことで切り替えることが出来ます。
最後に
最初に出てくるウィンドウは、「ヘルプ」の「ゆっくりMovieMakerについて」から表示させることが出来ます。
時間のある時にじっくり確認しましょう。
