
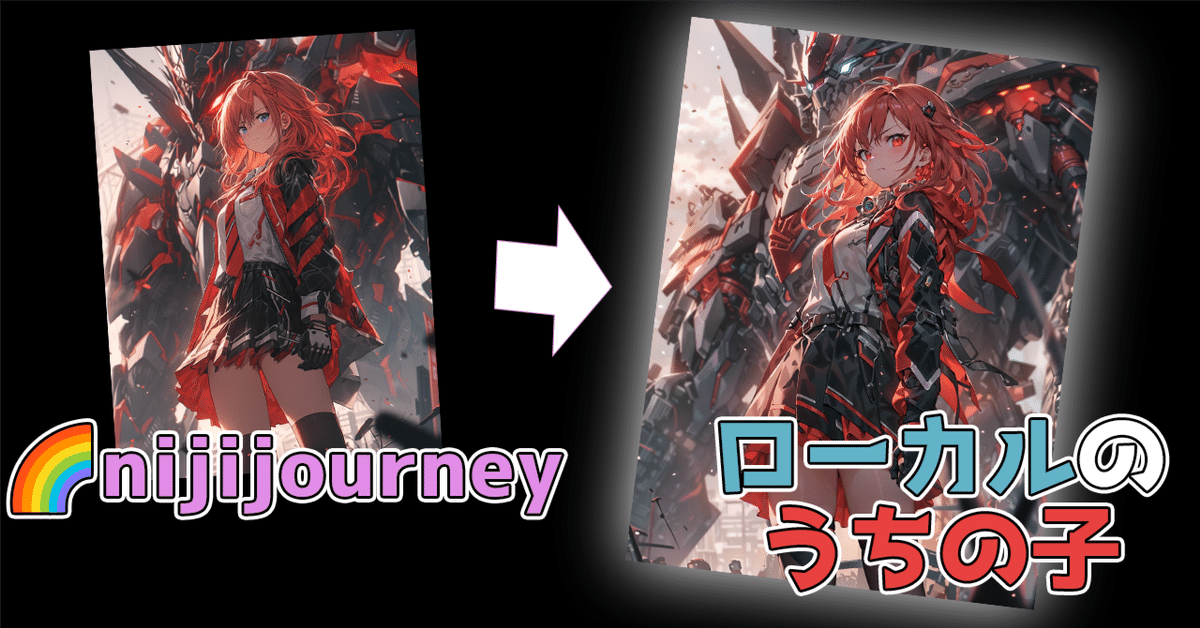
🌈xWebUI ~AIイラストのWeb生成サービスとローカル生成を組み合わせた、うちの子生成術~
こんにちは。らけしでです。
最近やっているAIイラスト生成方法について、楽しかったので書き留めようと思い記事にしました。
この方法はそこまで難しくないので、既に実践しておられる方もいるかと思いますが、その場合は私の名前だけでも覚えて帰ってください。
この記事を読んでできること
「🌈(nijijourney)の構図」で「これまでローカルで作っていた"うちの子"の絵柄」が再現できます
以下の手法は🌈に限らず、Holaraなどでも使えます。
是非ローカルうちの子勢の方で、「Webサービス使うと絵柄がちょっと違うなぁ」と思っている人は是非読んでください。

解説!
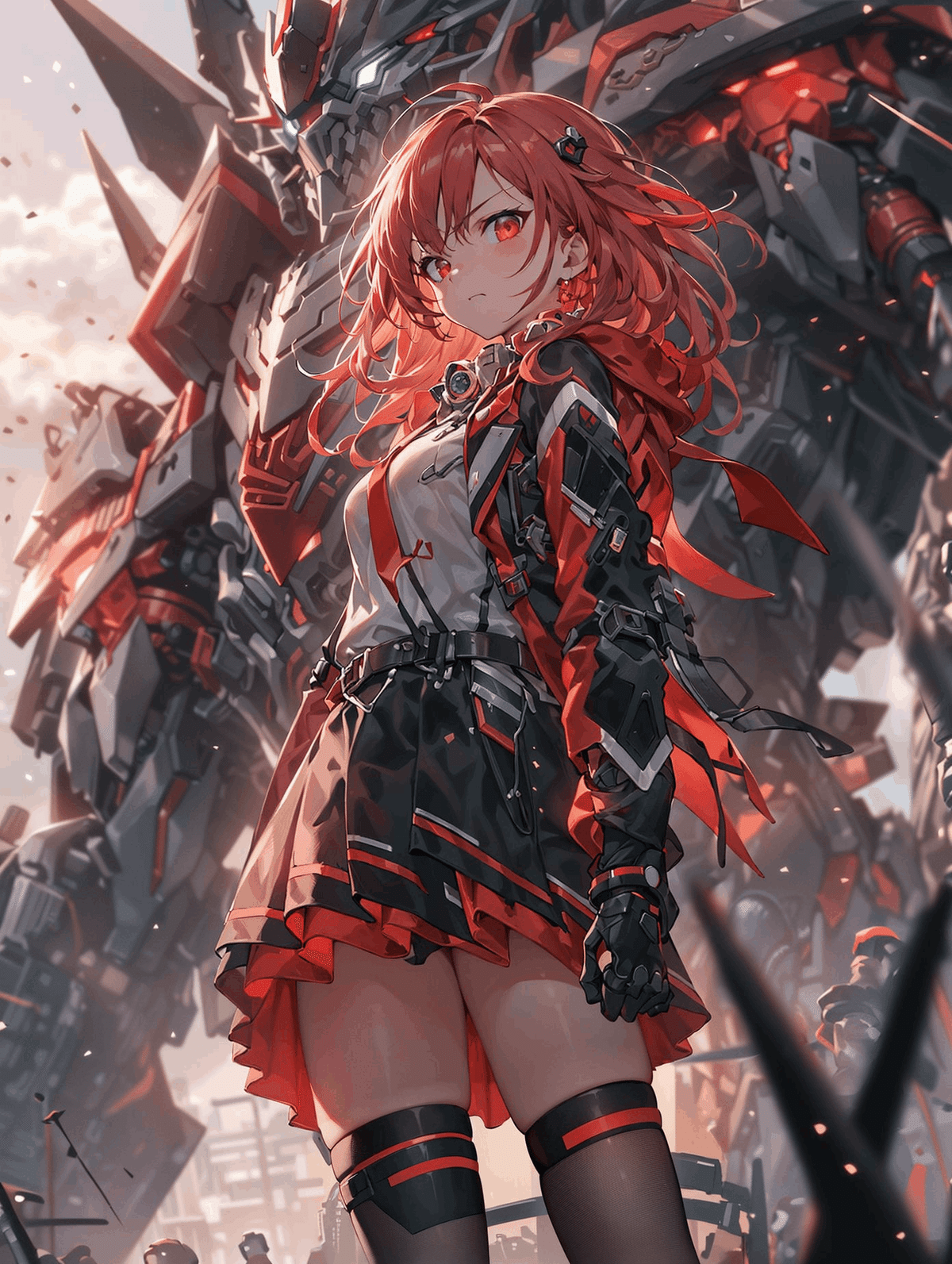
①まず🌈でイラストを作ります。
Prompt:
Red hair, short hair, red combat dress, armpit, glitch art, cyberpunk art, scenic view, mech sword --niji 5 --s 900

超カッコイイですね。
Promptをよく見るとホントにこのイラスト出てきたの?って思うくらい違う気がしますが、気にしないでください。🌈ではよくあります。
(カッコ良ければいいのだ)
不満点は2つです。
・解像度が低い
・うちの子の顔じゃない(ローカルの絵柄じゃない)
「うちの子の顔かどうか」なんてその人それぞれの基準でしかないのですが、私は🌈で「うちの子だ」と思えるキャラを全く作ることができませんでした。
(稀に出るけれども安定しません。imageプロンプトという手法もあって非常に有用ですが、背景など他の影響が強すぎます。)
うちの子を簡単に作るためには、「いつも使っているモデル」で「いつも使っている呪文」を使うしかありません。
そこで、今回はこの🌈のイラストをローカルに持って行きます。
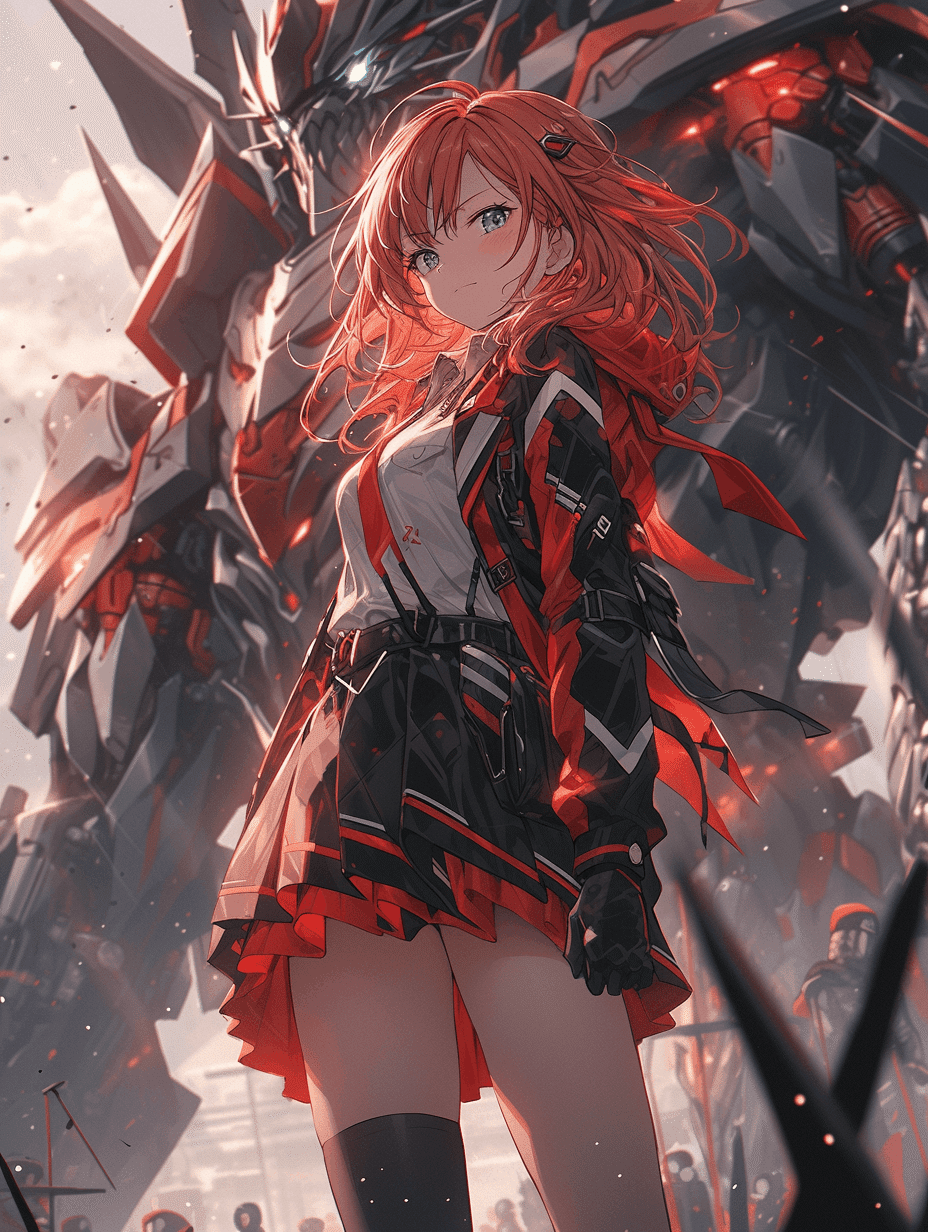
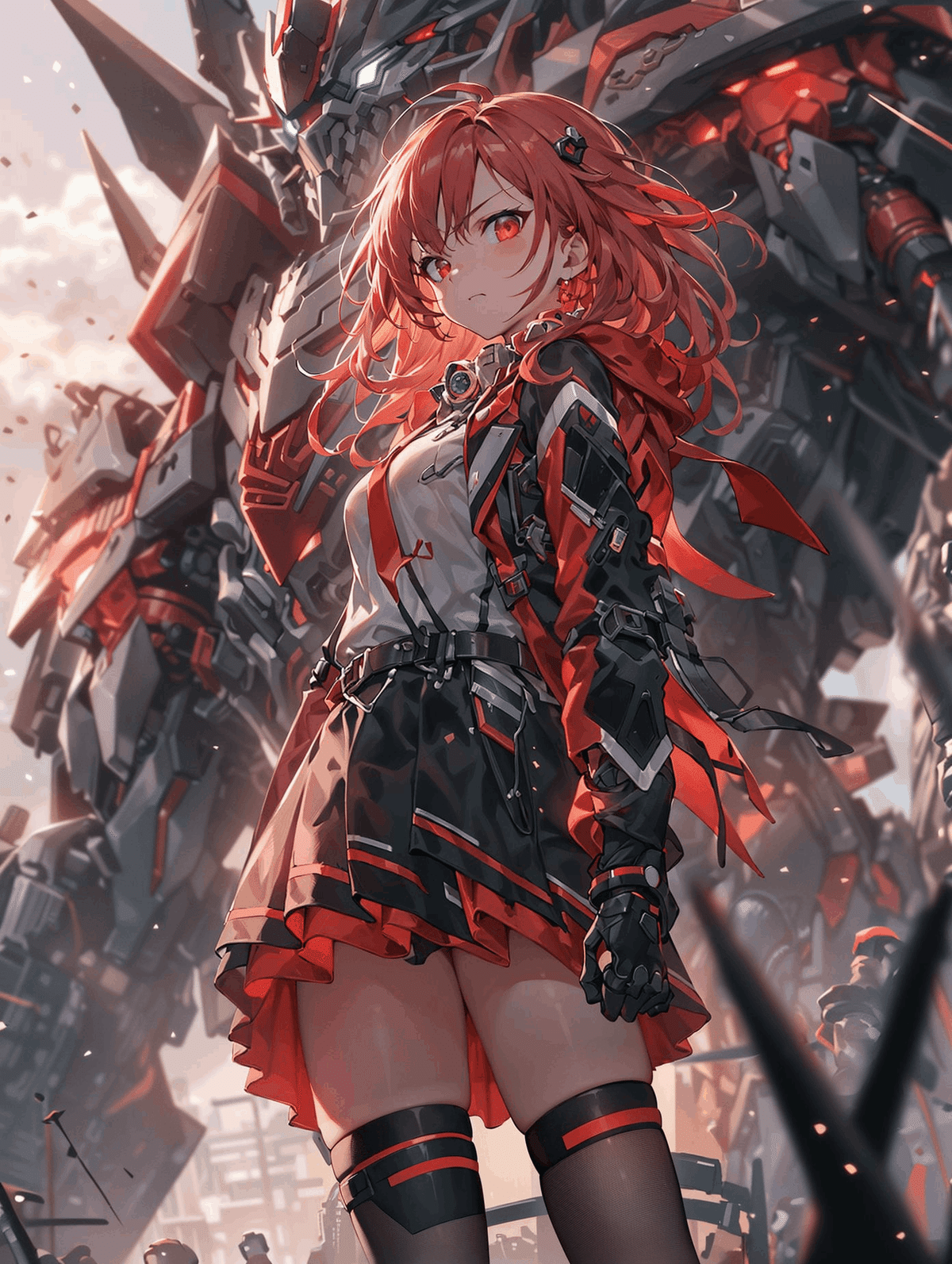
ちなみに今回、作りたいのはローカルのモデルで生成したこの"うちの子"「クリムちゃん」です。

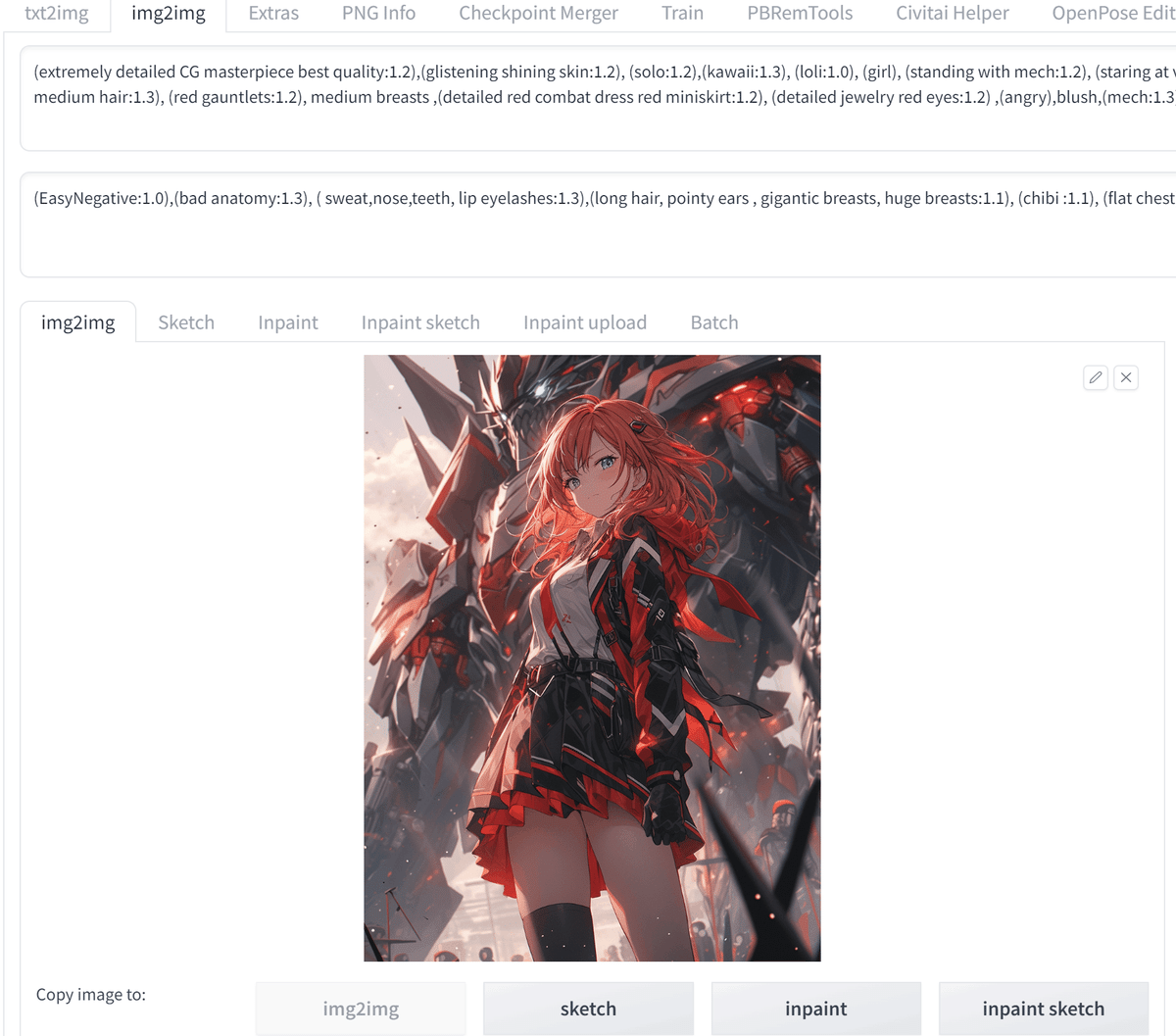
②出来上がったイラストを、img2imgに入れます。


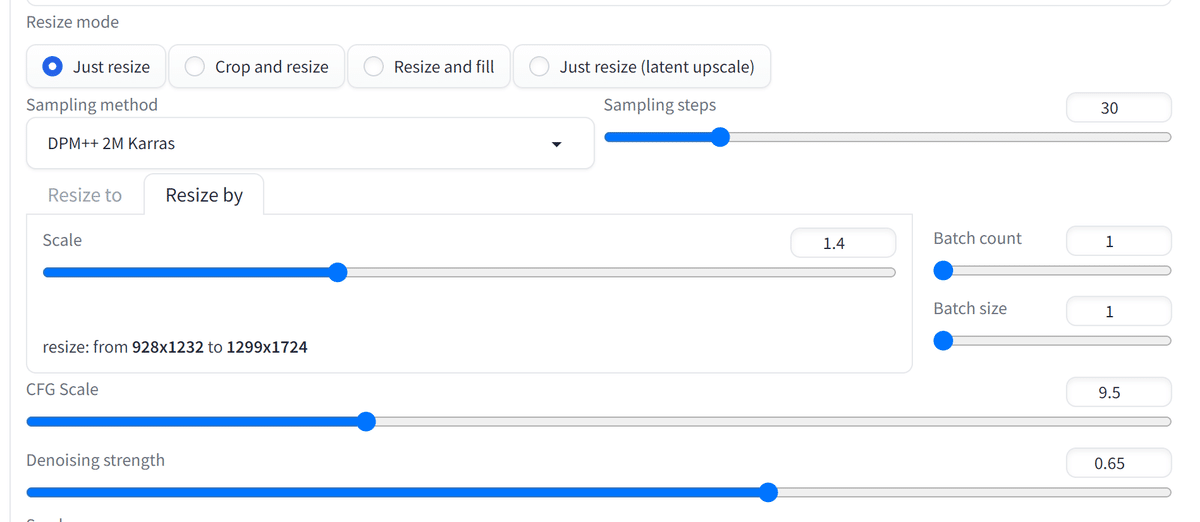
今回は高解像度化もしたいので、「Resize by」を大きくしました。
Denoising strengthは「元のイラストからどれだけ変えたいか」ですが、後述のTileも使うのでそこまで重要なパラメータではありません。
小さすぎなければOKなので、0.5~0.7くらいが妥当だと思います。
そしてプロンプトには、「いつも使っているうちの子呪文」と「このイラストにあった呪文」を入れます。
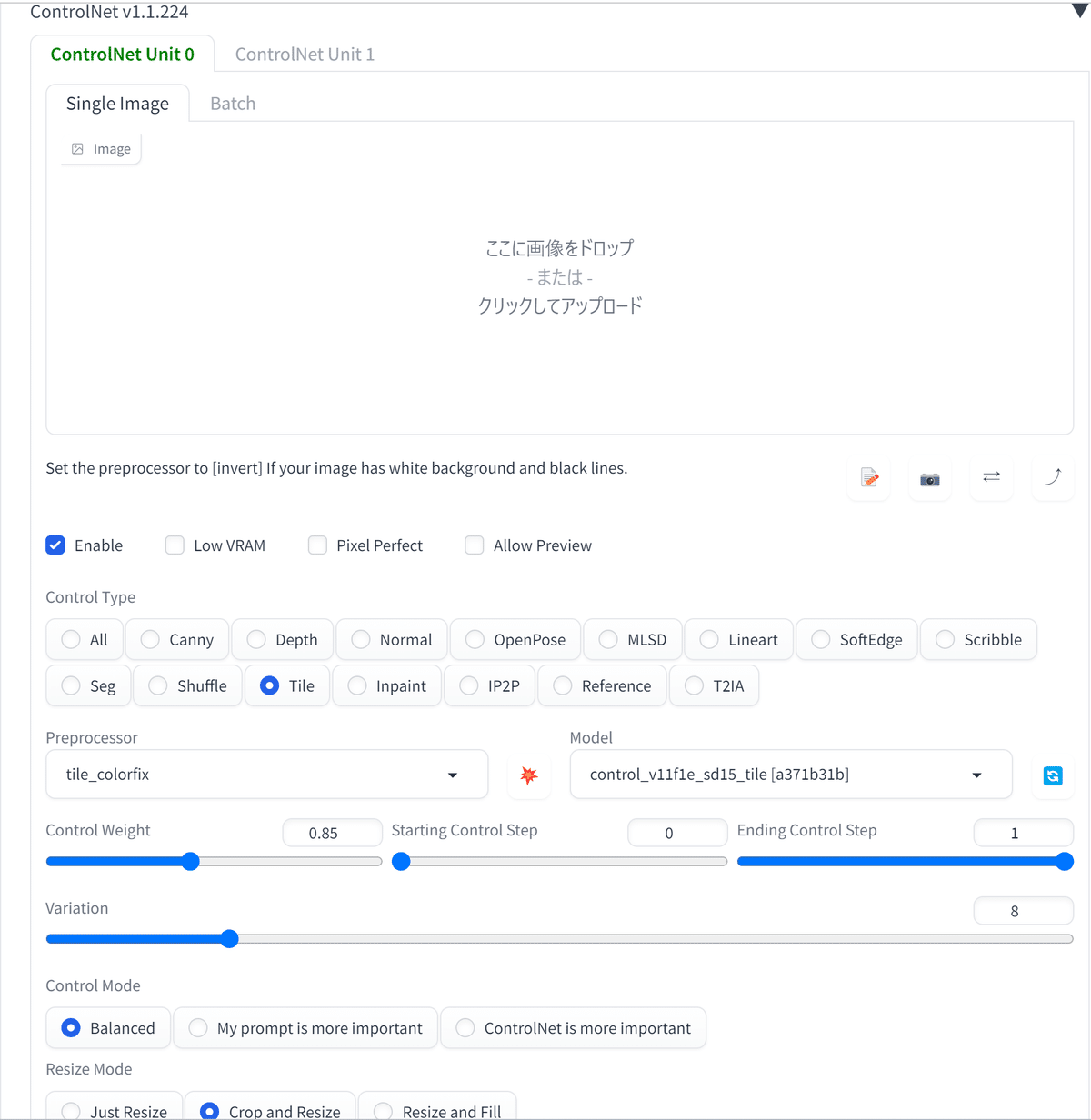
③ControlNetのTileを有効にする

ここで重要なのはControl Weightです。
🌈を忠実に高解像度化したいなら"1"を、
ローカルの絵柄を取り入れるために輪郭や色を大きく変化させたいなら"1よりも低く"します。
目の色を変えるくらいだったら1でも大丈夫だったり、大丈夫じゃなかったりします。(よく分かりません。試行錯誤あるのみです。)
④Generate!
はい、これで生成すれば終わり!
…なんですが、一番重要な知見だと思っているのは次です。

⑤手順が分かったところで、①を振り返る
「Tileを使えば、うちの子に近づけられる」ので、①の🌈生成時には、「うちの子要素は最低限で良い」ということになります。
これは2つのメリットがあります。
・うちの子以外の要素の効きを大きくできる
・「構図はいいのに顔がちょっと…」のような微妙なイラストを救える
さらに、個人的に「🌈はプロンプトが短いほど素敵な絵が出る」と感じているので、ここにも「うちの子要素は最低限で良い」が効いてきます。
上の例だと、クリムちゃんを説明しているプロンプトは「Red hair, short hair, red combat dress」だけです。
つまり、
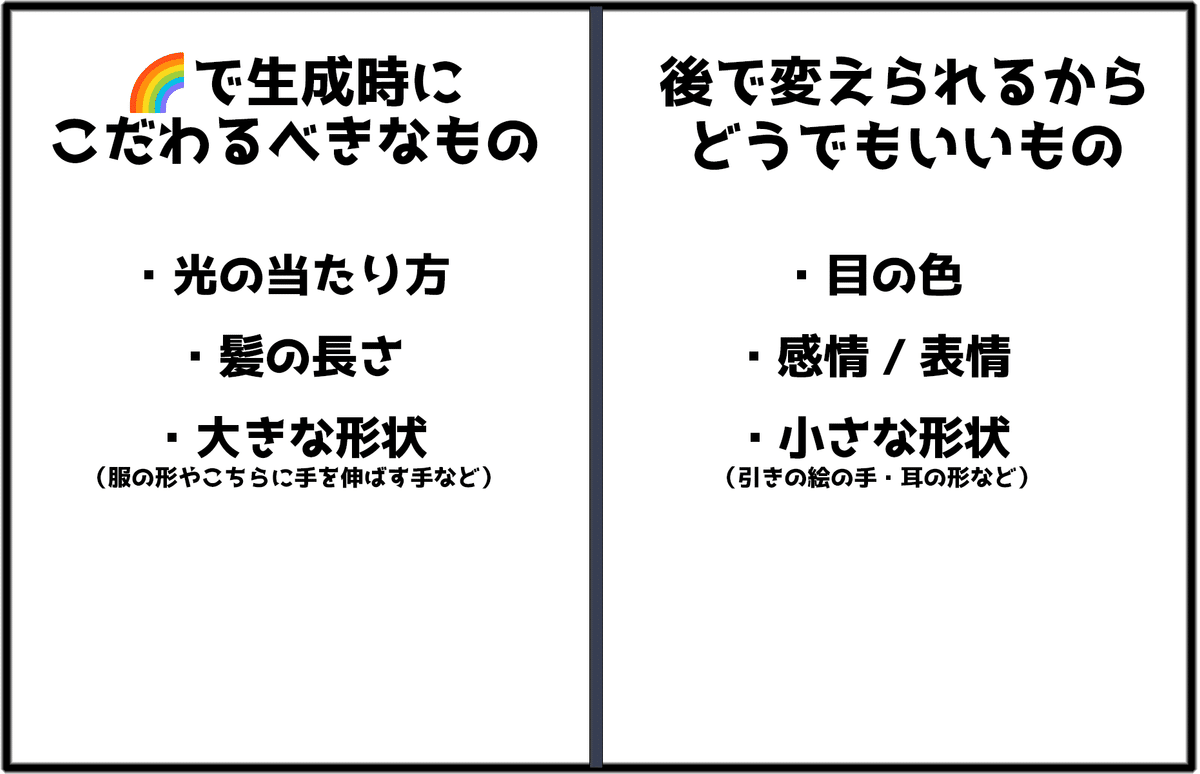
・目の色
・感情/表情
・小さな形状(引きの絵の手・耳の形など)
は、あとでTileで変えられるので指定するor頑張ってガチャする必要はありません。
逆に変えにくいのは、
・光の当たり方
・髪の長さ
・大きな形状(服の形やこちらに手を伸ばす手など)
なので、これらはしっかり🌈でプロンプト指定したり、ガチャした方がよいでしょう。
【🌈生成時に気を付けること】

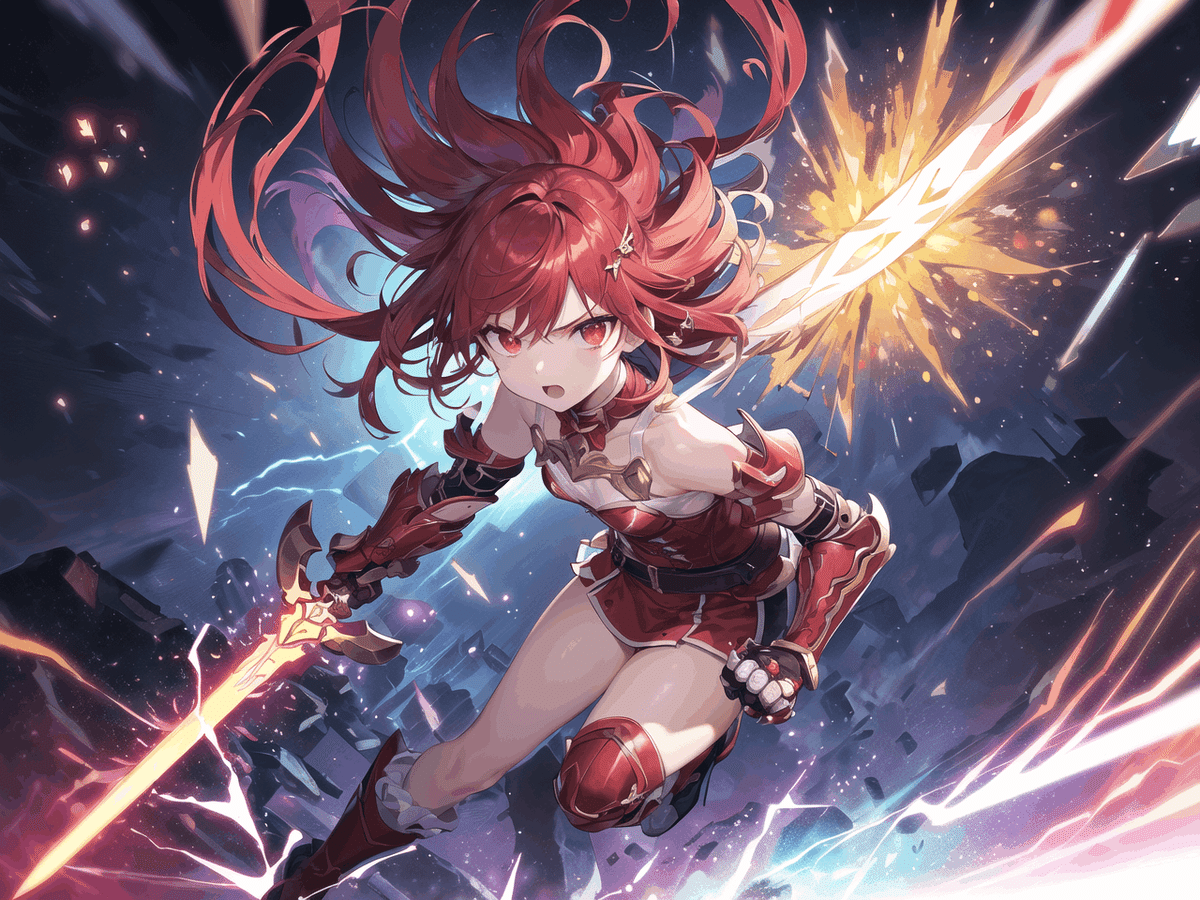
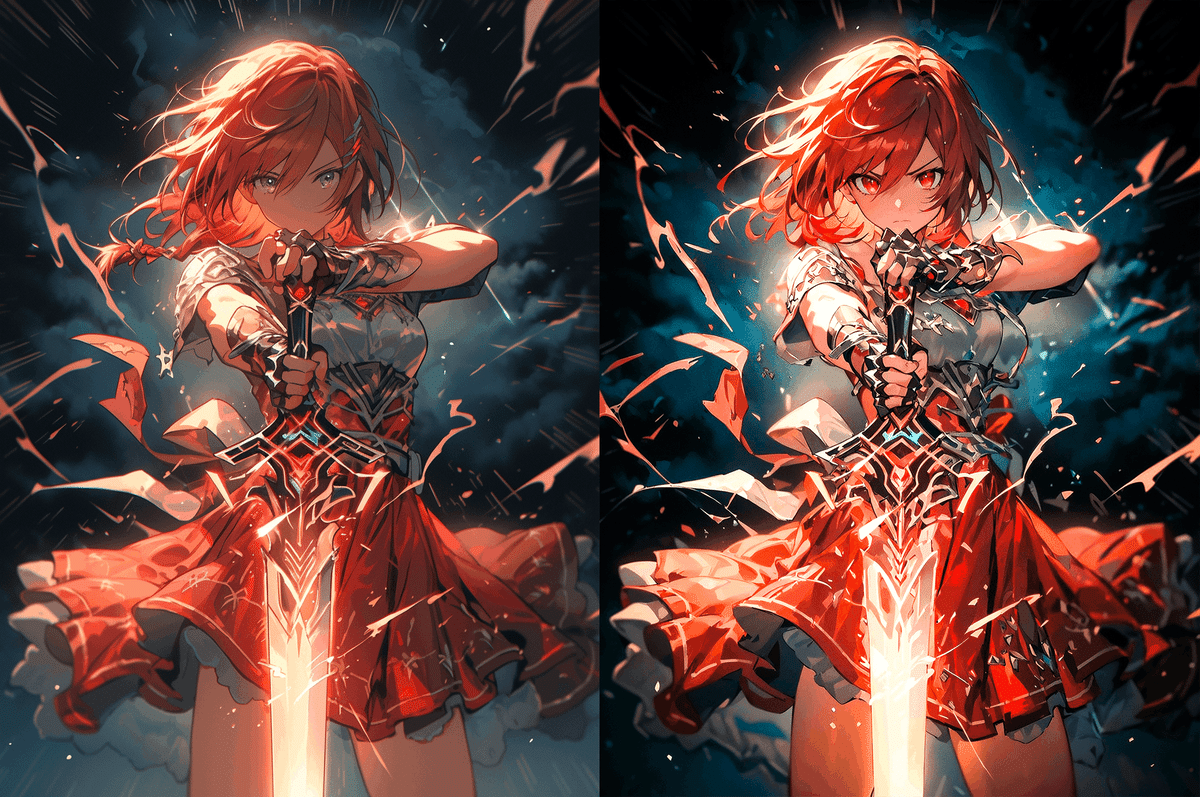
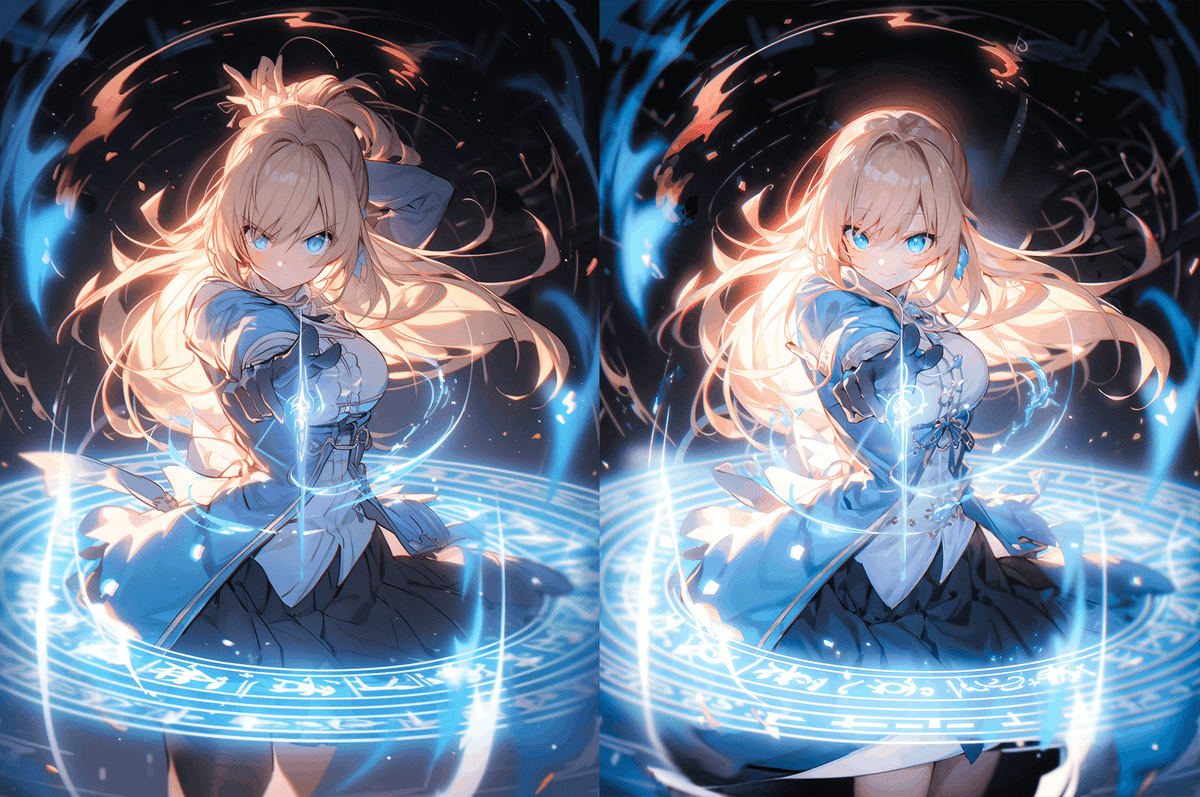
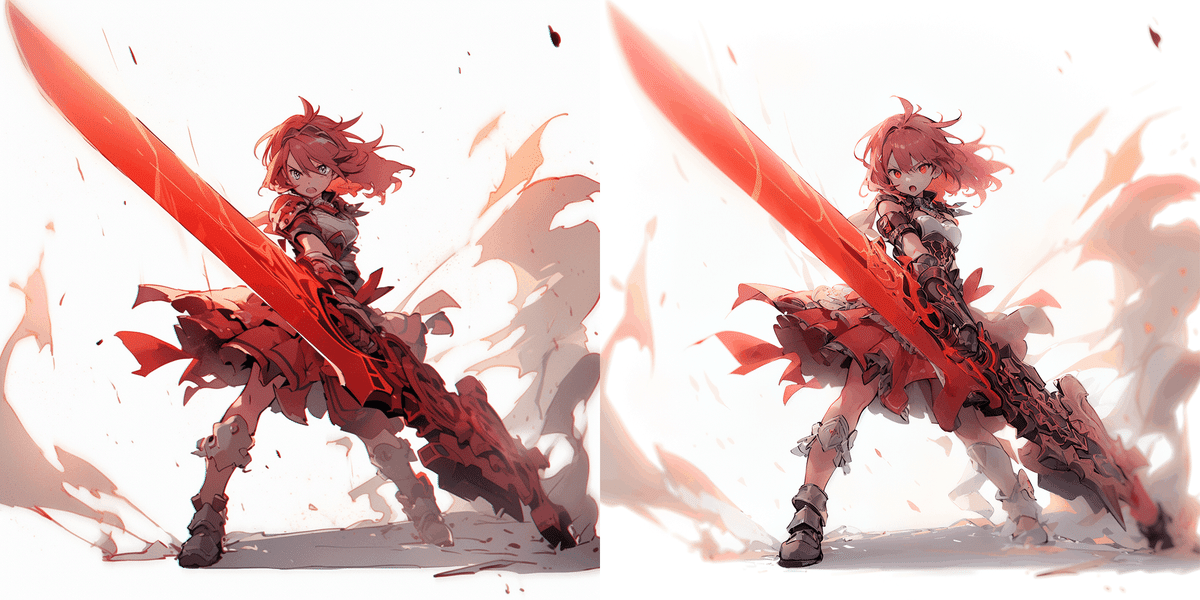
作品例
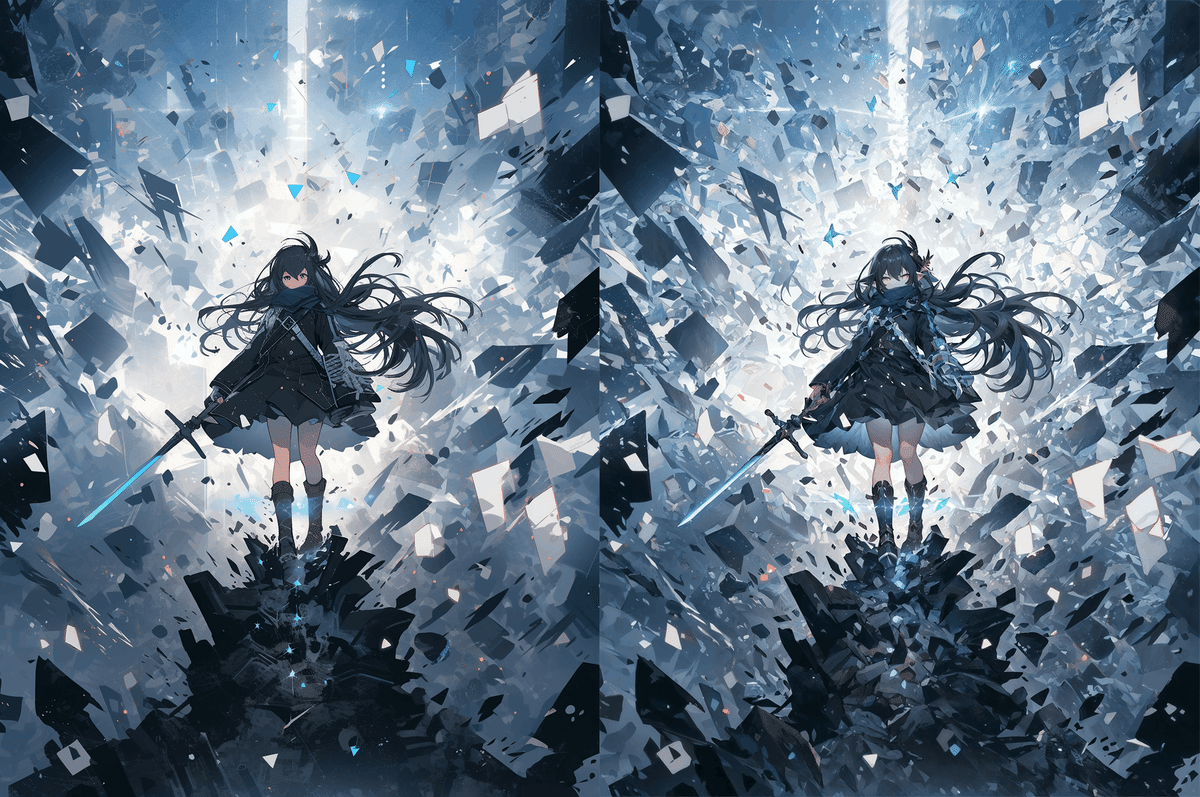
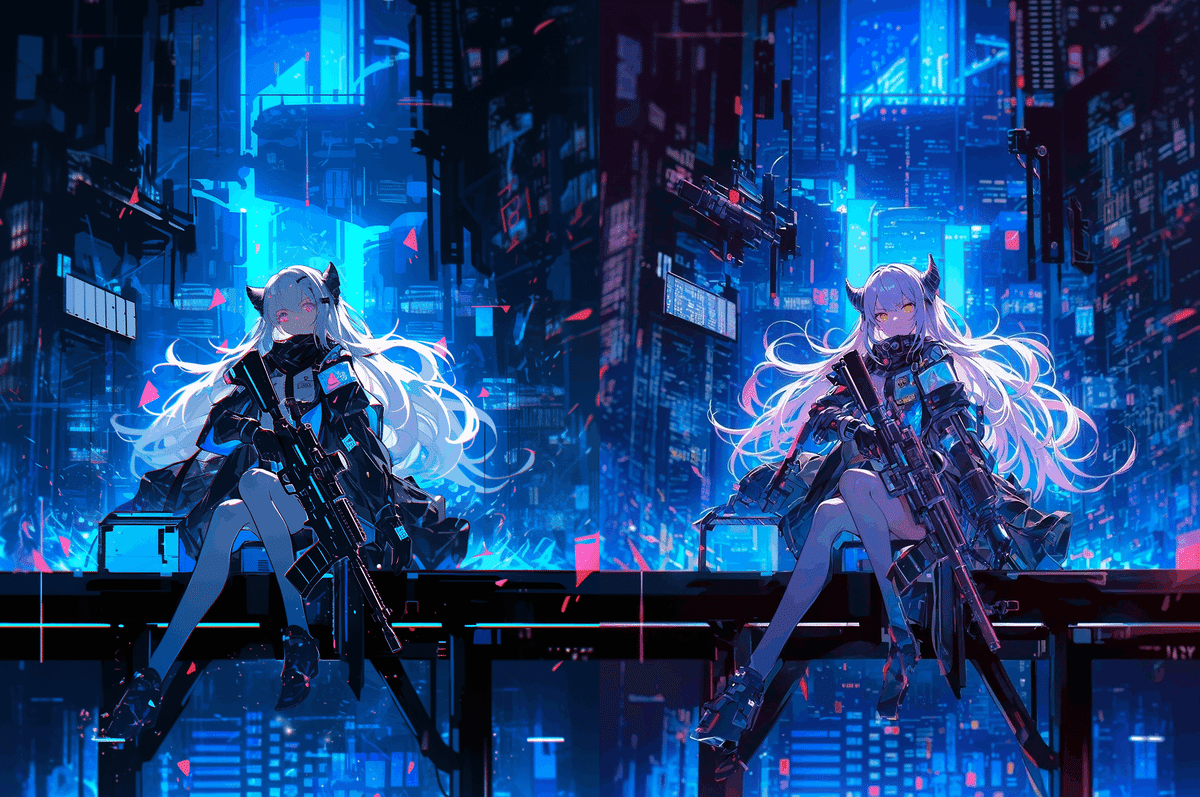
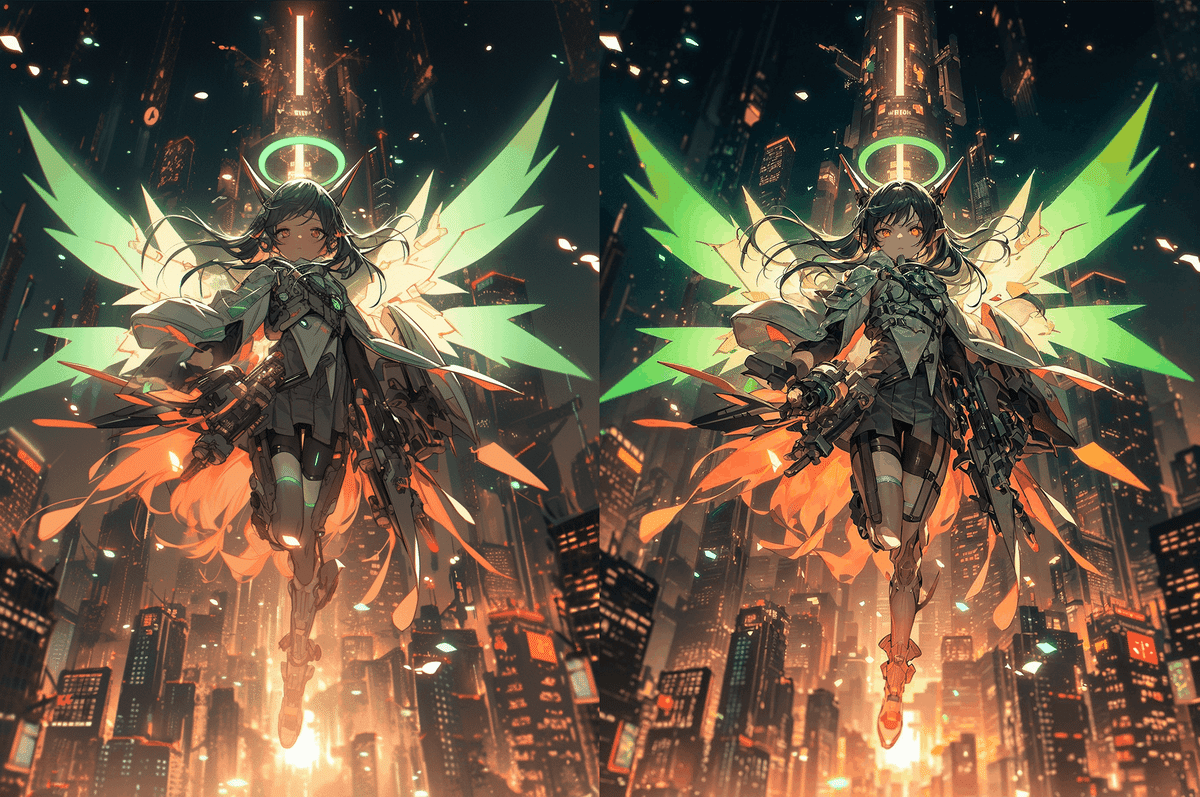
ということで最後に、一体どれだけローカルで変化させられるかを知ってもらうため、上記の例以外の「🌈→ローカルTile」で作成した例をお見せします。
※ただし、上記には書いていない「Inpaint」「lama cleaner」「加筆」「フィルター加工」などの手順が入っています。🌈→ローカルTileだけでできるわけではありません。
(←左)🌈生成
(右→)ローカルTileや後処理後






読んでいただき、ありがとうございました
また、お会いしましょう。
私のTwitterです
https://twitter.com/lakeside529
私のお気に入り作品はちちぷいさんのサイトにあります
また、うちの子について気になっていただけたら、是非こちらも見てください。
この記事が気に入ったらサポートをしてみませんか?
