
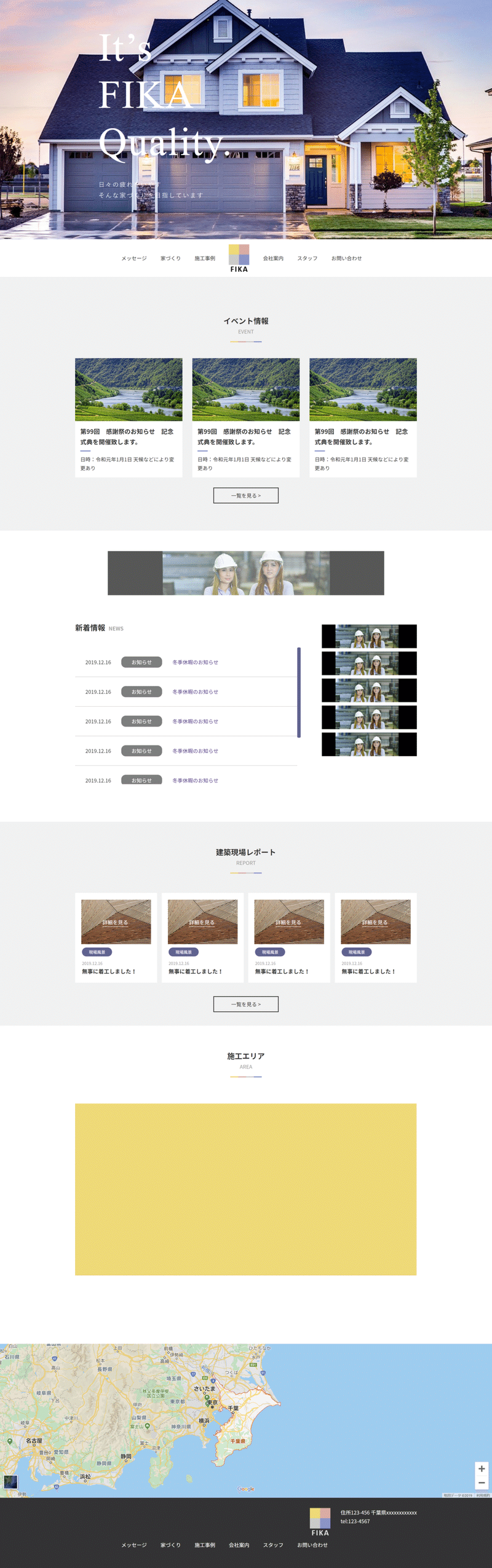
コーディング模写4
ふと手帳をみると、今年もあとわずか。急に焦りが出てきました。
今回は、建築会社さんのサイトを模写しました。ナビの動きが気になって、実装したかったけど、できなかった。。
参考サイト↓
http://www.kudostyle.jp/
所有時間:5~6時間
サイトレビュー
全画面表示のサイト多いですね。模写しているの全部このレイアウト。ただ、いまだに実装できていない。ページを開くたびに写真も変わっている!選んだ理由のナビですが、ナビをとおりすぎると上にくっついてくれる。これに挑戦したかったのに、他に手をかけすぎるとは本末転倒。後日、やってみよう。
全体の色合いは、logoに合わせて配色をしているので、まとまりがある。青は誠実感を連想させるので、企業サイトとかに多い色味だそうなのですが、それよりはやわらかい印象を受けました。フォントも丸みのある書体。
施工事例を拝見しましたが、温もりを感じる家ばかり。こんな家に住みたいな。
感想
やりたかったナビのところを後回しにしたら、気力がなくなりました。次からは全部模写するのはやめて、やりたいところをやるようにしようと思います。大変な作業ですね、コーディングって。
ですが、今回は疑似要素、positionを前より使えるようになったので、少し成長したかな。
全体の色合いですが、トップの写真に合わせて色味を変えてみました。色が違うと、やはり雰囲気が変わります。少し誠実な感じがなくなってしまいました。
できたこと
・フォントの変更、line-hight(行間)、line-spacing(カーニング)の調節。
・Google mapの埋め込み
・疑似要素を使う。
・overflowでscrollを作る。
・scrollバーを疑似要素で装飾
できなかったこと
・トップの文字が出てくるアニメーション。
・トップ写真を全画面に配置
・ナビがスクロールをしたら、上にfixedされる
・hover時に写真の上に文字が出てくる。あと周りにシャドウをつける

参考にしたサイト↓
overflow 参照
https://saruwakakun.com/html-css/basic/overflow#section4
scroll 疑似要素
https://tree-file.com/web-design/customize-scrollbars-css/
この記事が気に入ったらサポートをしてみませんか?
