
WordPress動的ページに
1つ前の記事に続きWordPressについて書いていきたいと思います!
MAMPにWordPressを接続しオリジナルのテーマを入れ込んだ後、静的サイトから動的サイトに変える過程を紹介します!
いわばWordPress場で編集、記事の投稿ができるようにしていきます。
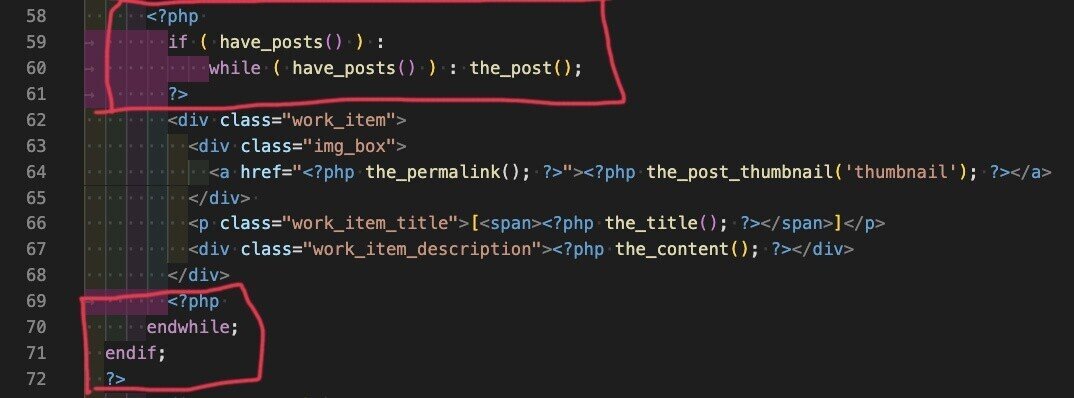
・変更前

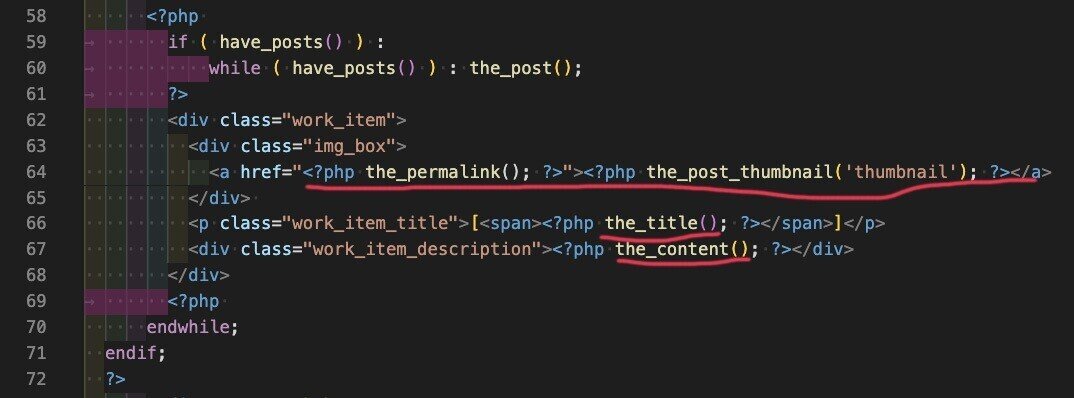
・変更後

画像の赤線で囲った
<?php
if ( have_posts() ) :
while ( have_posts() ) : the_post();
?>
<動的にしたい要素、ページ>
<?php
endwhile;
endif;
?>
を追記すると固定ページの内容を出力してくれます。
whileループという項目で、WordPressの投稿の中身を表示するために使われるワードプレス用の構文です。
次にwhileループ内で使用するタイトルやページを表示、出力するやり方です。
・変更後

ここでのサイト構成は、記事のよくある構造としてサムネイル画像に記事が貼ってある。という構造にしています。
64行目のaタグ内のhrefには画像を表示する記述を入れています。
サムネイルの画像になるアイキャッチ画像がここになります。
アイキャッチ画像の表示設定は別であるので、最後に紹介します。
66行目の<?php the_title(); ?>は投稿や固定ページのタイトルを表示します。
67行目の<?php the_content(); ?>は投稿や固定ページの本文を出力します。
最後にアイキャッチ画像の表示設定を有効にします。
index.phpと同じ階層に、functions.phpというファイルを作ってください。
functions.phpのファイル内に
<?php
add_theme_support( 'post-thumbnails' );
を入れることにより、記事投稿画面よりアイキャッチ画像が設定できるようになります。
これで、作成した固定ページの内容を出力する準備が整いました。
実際にWordPress上で記事の編集できるか確認していいきます。

WordPress管理画面の投稿から新規投稿で記事が書けます。

タイトルを追加に記事のタイトル。下の文章で記事の内容が書けます。
右にあるアイキャッチ画像でサムネイルとなる画像が選択されます。
以上が静的サイトから動的サイト(記事)へ変えるやり方をざっくり紹介さしていただきました!
WordPressもさわったばかりなので、また勉強していく中で有益な情報を発信できたらなと思います!
この記事が気に入ったらサポートをしてみませんか?
