
i2iで数字イラストを作る│NovelAI【AIイラスト制作備忘録】
NovelAIのi2iを利用して数字イラストを制作したときの備忘録です。
※イラスト制作時期は2023年2月頃(NovelAIアプデ前)のため内容が少し古いです。
i2iで数字イラスト制作
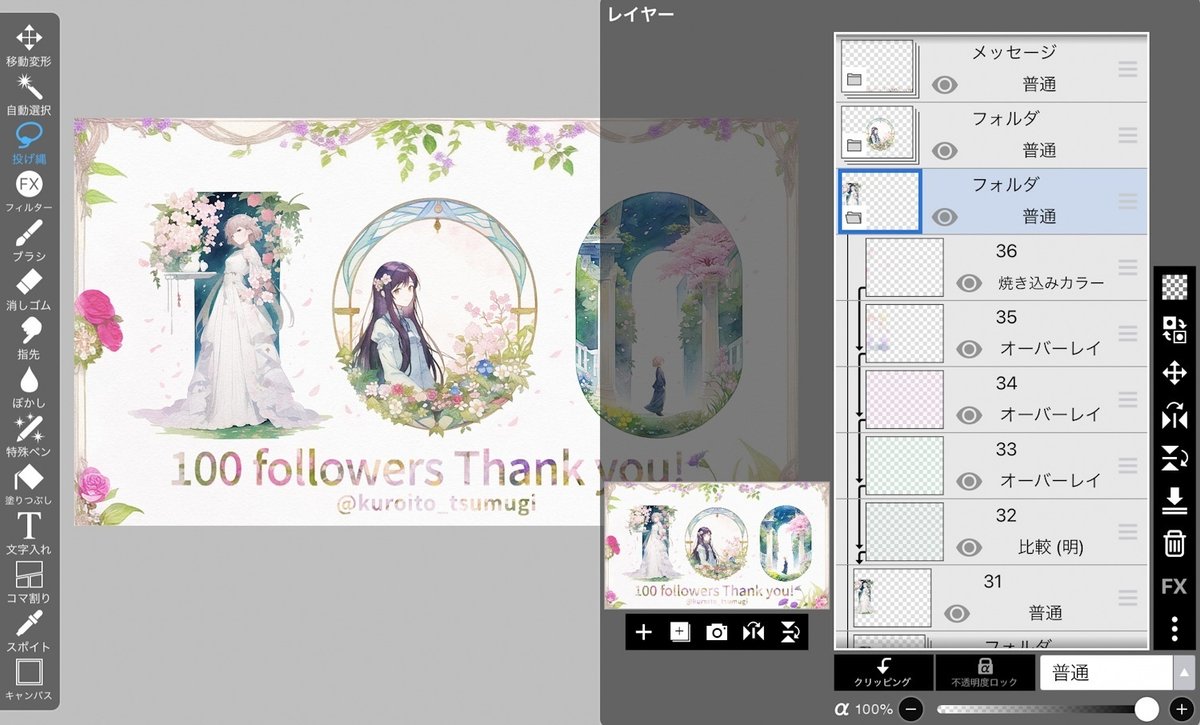
100フォロワーお祝いのとき「イラストで数字を表現する」というコンセプトで以下を制作しました。
気づいたらフォロワー100人超えていました。ありがとうございます!嬉しいです🌸
— 黒糸つむぎ (@kuroito_tsumugi) February 7, 2023
初めて記念イラストを作ってみました。自作画像の数字をi2iして生成。うまく『100』に見えればいいなぁ〜
※加工加筆あり#NovelAI #AIイラスト #Myself_i2i pic.twitter.com/5i80fAL3HH
twitterのツリーのメイキングから数字イラストの制作部分のみnoteにまとめ直しました。画像生成AIを使った初期作品のため手探り感Maxですが、個人的に思い入れのあるイラストなのでここに記します。
1.自作素材を用意
使用ツール:ibisPaint X
t2iで数字の形をしたイラストの生成は難しいため、形や色を保持しやすいi2i(Image to Image)でイラストを作ることにしました。今回は100を表すために「1」と「0」になるi2i元素材を個別に制作しています。

「0」の形は文字入れツールでテキストに数字を入力して作成しました。
「1」は文字入れではなく長方形と三角を組み合わせて作っています。i2iで理想の形に誘導しづらかったので1の形を自作して調整しました。

肌色部分は「人物」と認識されやすい傾向があるので、キャラを入れたい位置に肌色の丸を入れてみました。顔や服に派生することが多いです。
また、春の花のようなイメージのイラストを作りたかったので、植物の描画誘導用に桜と葉をブラシツールで描いています。
2.NovelAIのi2iでイラスト生成
自作数字素材を元にi2iで生成していきます。
元の絵に似せる必要はないためStrength 0.5〜0.8 で様子を見ながら生成しました。描画内容はプロンプトで指定します。プロンプトに女の子指定+plants、spring、cherry blossomなどの植物や花に関する単語を入れました。

自作素材が綺麗なイラストでないため、1回目のi2iではあまり美麗なイラストは生成されません。ここからNovelAIのバリエーション生成機能を使い、i2i画像から派生させてイラストを作っていきます。キャプチャ内のVariationsで複数のイラストを生成しました。

バリエーション生成を使うと元の面影がだいぶ薄くなります。バリエーション生成を使うと数字の形が崩れやすいため、うまく1の形を保っているイラストを選んで保存します。好みのイラストが出るまで粘りました。
制作当時はInpaintやForm Lock機能がなかったため、i2iで地道にイラストを生成しています。今では他の良いアプローチがあるかもしれません。
3.画像編集と仕上げ
使用ツール:ibisPaint X
NovelAIで作成した素材をお絵描きアプリで1つのイラストに集約し、各イラストが馴染むように色や明度を人力で修正しました。

破綻が目立つところを人力で手直し→フィルターやレイヤー(オーバーレイなど)で色を調整して仕上げています。
また、テキストメッセージや花のフレームもNovelAIのi2iで生成した花のイラスト素材を利用しています。

最後の総括として作成過程をまとめてみました。2→3の変化が面白いですね。
以上、数字イラストのメイキングレポートでした。
i2iを使った数字イラストの作成について、この方法は文字やロゴ制作のアイデアヒントとしても使えるのではないかと思います。実際、文字イラストを生成している他の方の投稿を見かけたことがあります。
備忘のため過去の制作過程をまとめましたが、画像生成AIは日々進化しているため情報が古すぎて参考にならない、または既に別の最適な方法が確立されているケースもあると思います。
約半年前のイラスト制作情報だけでは公開する意義も薄いので、試作がてら現在のNovelAIで数字イラストを新しく生成してみました。twitterに投稿しているので気になる方はどうぞ。
◆数字イラスト
— 黒糸つむぎ (@kuroito_tsumugi) July 14, 2023
── 1 ──
数字の自作素材をi2iして作成。
数字イラストの作り方見直し&再研究中。
※プロンプトALT記載#NovelAI #AIイラスト #Myself_i2i pic.twitter.com/6G7Nm1jxZc
i2iはプロンプトとは異なるアプローチで人間の意図を描画に反映できる面白い技術だと思います。上手な活用方法を模索していきたいです。
記事投稿日:2023年07月17日
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
