
Vibe Transferを使ったイラスト制作│NovelAI【AIイラスト制作備忘録】
NovelAIに新規実装された「Vibe Transfer(バイブストランスファー)」機能を使った試作イラストレポです。作業環境はiPad Air。
イラストメイキング

1.イラスト生成(NAI)
今回の制作で使用した画像がこちら。

「自分絵の要素を取り込めるか」を裏実験テーマにしているので、自分で描いたデジタルイラストを用意しました。
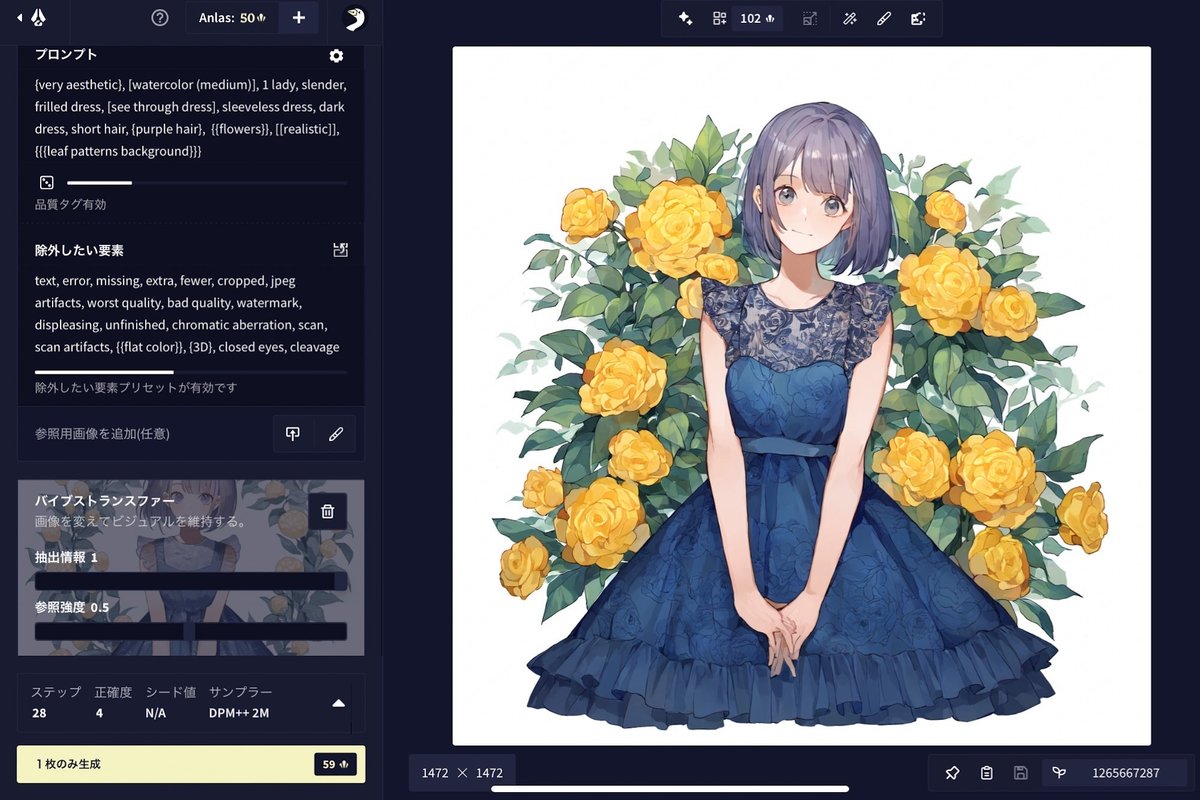
左の自作絵をNovelAI(以下NAIと略す)のバイブストランスファーに設定すると、以下のような画像が生成できます。

キャラ容姿にバイブストランスファーの参照画像特徴が反映されています。塗りは自作絵よりAI塗りに近いです(参照強度の数値は0.4〜0.57。デフォルト値0.6より低いため塗りがAIに寄ったかも)
バイブストランスファーはプロンプト入力も可能なので、画像では体を横向きにしたり模様背景を入れたりする指示を出してみました。参照画像の要素を取り入れつつプロンプトで生成内容の微調整ができるようです。
しかし、バイブストランスファーは参照画像から大きく乖離する画像の生成――例えばバストアップ画像から全身を生成するケースは苦手です。全身生成するためには強い指示をする(例:プロンプトに{{{full body}}}を入力&バイブストランスファーの参照強度を0.5未満にする)などの工夫が必要です。
そこで、今回は実験的にバイブストランスファーとi2iを併用してみました。バイブストランスファーの参照画像に自作絵を、i2iにAIイラスト(膝上のキャラと背景あり)を設定して生成した結果がこちら。

キャラ頭部:バイブストランスファーの参照画像
身体と背景:i2i元画像
の特徴がよく出ています。
バイブストランスファーとi2iを併用すると、i2i元のイラストをバイブストランスファー参照画像の特徴(外見やテクスチャなど)で上書きするような使い方ができそうです。
バイブストランスファーの自作絵に引っ張られているせいか塗りが少し平坦なので、生成イラストをバイブストランスファーの参照画像に設定→再度生成を行いました。

バイブストランスファーの重ねがけで全体的に絵が馴染んでAIのリッチな塗りになりました。一方、自作絵の要素はかなり薄れており、キャラ容姿は継承しつつも元の塗りや淡さはほとんど感じられません。
元絵の雰囲気を生かしたい場合、バイブストランスファーの重ねがけを避ける&バイブストランスファーの抽出情報や参照強度に高い数値を入れた方が良いかもしれません。
結果的に自分絵要素は薄まりましたが、掲載画像のイラストを個人的に気に入ったのでそのまま採用することにしました。NAIのInpaint機能で足などを修正→人力加筆で仕上げていきます。
2.加筆修正・仕上げ(ibisPaint X)
ibisPaint Xというアプリで加筆加工しています。

加筆加工の全記載はボリュームが多くなってしまうので、意識した点や記録したい点のみ抜粋記載します。
◆顔の修正

加筆前画像は顔の印象が薄いように感じたので、顔周りを重点的に加筆しつつキャラ全体が目立つように微調整してみました。
髪や肌は乗算やオーバーレイなどで赤みを追加しました。目の色は自作絵に印象を近づけつつ、他と異なる色を入れて目立つようにイエローやピンクを乗せてみました。
◆手の修正

※手の修正範囲とレイヤー構造がわかりやすいように
片手だけ不透明度50%にしています
パーツが重なる部分は加筆前画像からパーツを切り抜き選択→レイヤーコピーしてから修正しています。パーツごとの影入れや修正時の干渉を考慮して、1枚レイヤーでは作業せずパーツ別にレイヤー分けして管理することが多いです。
◆その他の修正
・キャラのアウトラインに白線を追加
・背景の明度調整(スクリーンと比較(明)レイヤー)
・スカート・足・背景の微修正(特殊ペン>歪みペン、パース変形など)
今回は生成したAIイラストの雰囲気をなるべく生かしたかったので、自分絵には寄せず目立つ破綻の修正や加筆程度に留めました。
また、キャラ周りに白線を引く表現を入れて、キャラと背景が同化しないように見える工夫もしてみました。AIイラストはアウトラインを強調するプロンプトを意図的に入れないと、キャラを白線で囲む表現は滅多に出てきません。
もしAIイラストの中に妙な手描きっぽさも感じていただけたのなら狙い通りなので幸いです。
感想・おまけの制作イラスト
「Vibe Transfer(バイブストランスファー)」機能のおかげで今まで手が届かなかった表現や生成方法にアプローチしやすくなったと思います。
自分にとって恩恵がありそうと感じたのは以下です。
◆効率面
・パーツ合成してキャラ制作
・再現しにくい複雑な造形のキャラ生成
・同容姿や類似のキャラ量産
今回の試作レポは1つ目に該当すると思います。キャラ頭部はバイブストランスファー、他をプロンプト指示やi2iイラストから作り込む方法です。
個人的には2つ目にも大きなメリットを感じていて、プロンプトやi2iで再現が難しいキャラクターをバイブストランスファーで生成しやすくなったのはとてもありがたいです。

右:左画像をバイブストランスファーして生成 NAI V3
NAI V1〜V2のt2iベースで生成していた一部イラストが、NAI V3のt2iで生成しにくくなり困っていたため、バイブストランスファーで代替生成できるようになり助かりました。
また、プロンプトベースで異なる物質同士を意図的に合成(例:ドレス・翼・髪の液状化など)しようとすると、入力プロンプトが複雑かつ長くなりがちな上に生成打率が低かったです。バイブストランスファーを使うと参照画像からの特徴抽出で生成が容易になった&プロンプト入力量を大幅に削減できたので、絵のディレクションや品質向上に振るリソースに余裕ができました。
◆表現面
・自作絵要素を取り込んだイラスト生成
・パターン素材やタイプの異なる絵を組み合わせて新しい絵のスタイル生成
個人的には1つ目の、自分絵を取り入れたイラスト制作にリーチしやすくなった点に可能性を感じています。

右:t2i+自作絵バイブストランスファー(NAI V3)
画像は自分のオリジナルキャラをAIで再現できるか実験していた時のイラストです。左は去年出力したt2iイラスト、右は自分の描いたデジタル絵をバイブストランスファーで参照させながら生成したイラストです。AIイラストを見慣れた人だと右はけっこう珍しい作風に見えると思います。
バイブストランスファーを利用して作成したAIイラストは、自分がこのキャラクターを描いていて「好きだなぁ」と思った金髪のきらきらした質感の面影があります。プロンプトベースだと流行りの高品質イラストやフォトリアルから外れた表現および固定生成は難しいので、自分が表現したいこと・目指したい絵に一歩近づける今回のような技術の登場は嬉しいです。
Vibe Transfer機能は表現の幅が爆発的に広がる技術だと思いました。どんなイラスト制作ができるのかこれからも研究していきたいと思っています。
記事投稿日:2024年03月20日
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
