
いちにち、ひとつ、くらい!バナートレース
webデザインの勉強を始めて約半年。Illustratorで名刺作って、チラシ作って…Photoshopでワイヤーフレーム、デザインカンプ作って…HTMLでマークアップ、CSSでコーディング(今1番好きかも…)、JavaScriptで関数とか覚えて…ポートフォリオも大体完成、本当に大体。
在宅ワークになり、仕事量もぐっと減り、勉強が生活の中心となった今、ポートフォリオの中身を作るべく、本日から…
「いちにち、ひとつ、くらい!バナートレース制作」開始!
個人的な記録です。
01
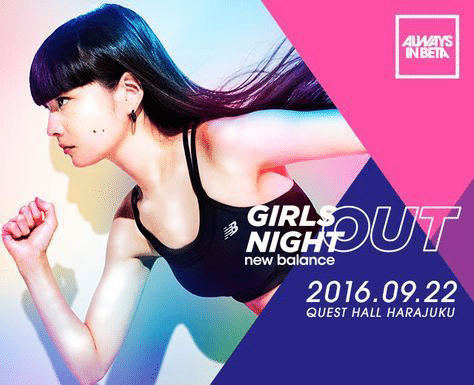
▽image▽

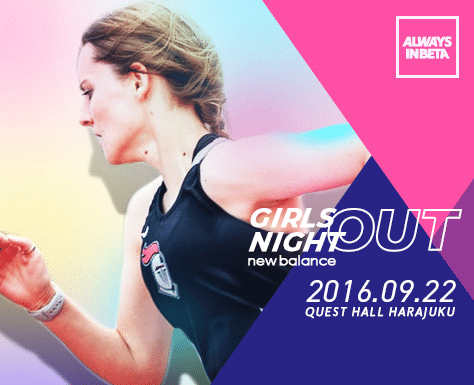
▼trace▼

Tool/Times:
Photoshop/3hour(くらい)
Color:**
# ff50a5
# 282485
写真背景は# ff50a5を基準に「Adobe Color CC」を参考に抽出。
Fonts:
Montserrat
Century Gothic
DIN 2014
Haboro Soft
Ingra(logo)
「Adobe Capture」を使ってフォント探し。スマホかざして、近いものを選んで、一瞬でAdobe Fontsの有効化ができるから同期しておくと超便利。
バナーって(バナーに限らず)フォントはできるだけ少なくするんじゃないの?って思ってたけど、いきなりの例外。
Feedback:
・写真背景は色、大きさの違う円をいくつか作って、ぼかし(ガウス)た。こういう背景を作ってみたかった!というのがバナー選択の理由。
・走り出す人物と「OUT」が、「GIRLS NIGT」から左右に飛び出しているように見える。
→解放感、スポーティー、働く女性に向けたもの?夜(仕事終わり)のイベント?をイメージ。
・バナーって(バナーに限らず)、フォントはできるだけ少なくするんじゃないの?って思ってたけどいきなり例外。でも、企業・ブランドロゴを除くと、どれもサンセリフ体。ウェイトが違ったり、縁取りのものがあったりすれど、全てイタリックですっきりしてるし、デザインもスタイリッシュでかっこいい〜
・恥ずかしながら…三角形ってどうやって作るんだっけ?というところでつまづいたので、以下、備忘録。
<三角形の作り方>
1. 長方形ツールで長方形を作る
2. ペンツール(パス)で三角形を作る
3. 「作成:シェイプ」でシェイプ化
(「作成:マスク」でレイヤーマスクを作成>周りのギザギザ(シャギー)が気にならない!)
4. 塗りつぶしツールでシェイプに着色>完成!
<応用編!重なった三角形の作り方>
1. 重なっている部分の三角形を上記やり方で作っておく
2. 多角形選択ツールで切り抜きたい部分の三角形を作る
3. レイヤー>レイヤーマスク>選択範囲をマスク>完成!
思わぬ言葉や出来事に長いこと呪縛されてることってきっとあるなあ。その言葉や出来事自体、全く悪いことではなくても、気づいたら今の自分を苦しめてたり、引っ張られてたり。その呪縛から解放されるにはなにが必要かなあ。がんばってる人には、よくがんばってるよと言いたい、と強く思いました、「私の家政婦ナギサさん」を観た感想でした。
夜更かしはほどほどにしよ〜
きっとまた明日!
この記事が気に入ったらサポートをしてみませんか?
