
〜超初心者向き〜WordPress管理画面操作方法
自己紹介
こんにちは!こうだい(@kochan0218)と申します!
本業は化学メーカーの製造業をしながら、副業でWeb制作を行っています。
Twitterアカウントは下記の載せている写真の通りとなっております!
フォローしていただけると凄い嬉しいです!
よろしくお願いします!

まず初めになぜこのnoteを書こうと思ったかというと、自分自身初めてWordPressの勉強を始めた時に全く管理画面の操作方法が分からず、WordPressの学習内容が頭に入ってきませんでした。
WordPressテーマでBlogを自分で作成して、投稿をすると次第に操作方法を理解する事が出来ました。
今回のWordPress管理画面操作方法についてですので、
WordPressオリジナルテーマ作成の解説
ではありませんのでご理解願います。
こちらの投稿方法解説に関しては、WordPressテーマcocoonを使用しています。
記事投稿方法についての解説
記事投稿方法手順
1.管理画面へアクセス
2.目標物確認
3.投稿機能より新規投稿実施
4.カテゴリーにチェック
5.アイキャッチ画像の選定
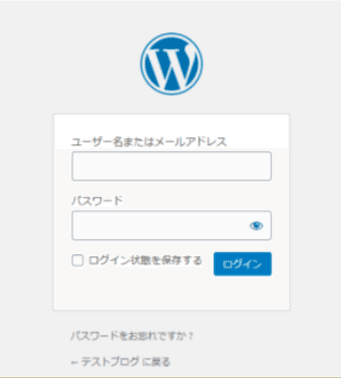
1.管理画面へのアクセス
管理画面へのアクセスを行う為に、
ユーザー名:※登録した際のユーザー名またはメールアドレス
パスワード:※登録した際のパスワード
を入力する。

2.目標物確認
目標物はサイドバー(ウィジェット部分)のお知らせ部分にアイキャッチ画像付きの投稿記事を作成していきたいきます。

3.投稿機能より新規投稿実施
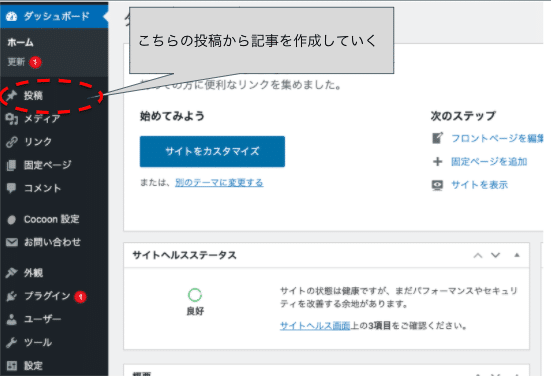
左側の管理項目より、投稿を選択して記事を作成していく。

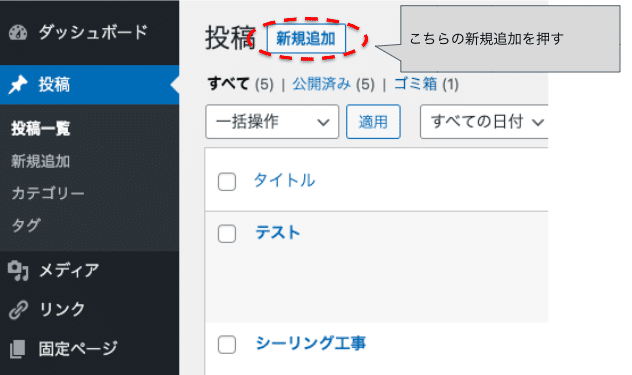
投稿を選択すると、投稿管理画面が表示され、新規追加ボタンを押せば投稿作成画面に移動する。
タイトル下のテスト、シーリング工事については、投稿を既に行った記事もしくは下書き中の投稿がリストとして溜まっていきます。

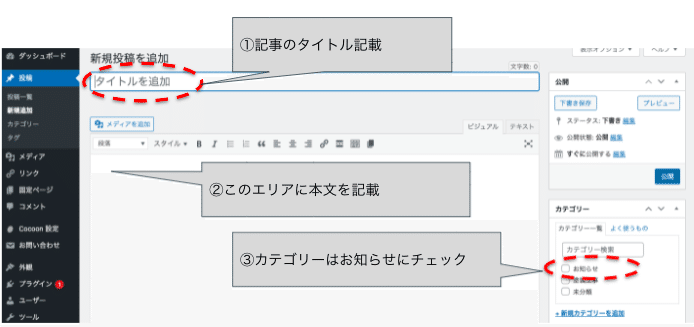
投稿の新規追加を押すと下の写真の様に
①タイトル追加欄
②本文追加欄
③カテゴリーチェック
④アイキャッチ設定欄

本文作成
記載方法は人それぞれ好みがあるが、
一つの方法の例として記載します。
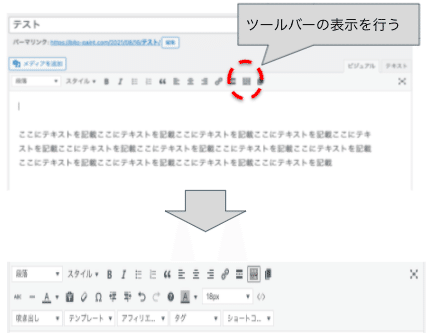
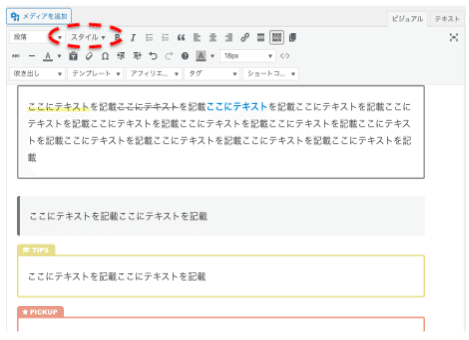
まずはツールバーの表示を行い、ツールバーを使用しながら編集をおこなっていく。

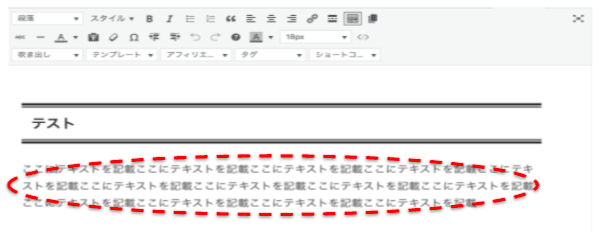
本文の記載
見出しの下に本文を記載。
最近の工事内容であったり、新しいサービスの導入などを記載する。

見出しの記載
見出しの設定は、【スタイル】の左隣の部分で見出し2を設定する。
見出し2を設定すると下の様な上下2本ラインが表示されるので、中にタイトルを記載。

アイキャッチ画像の設定
まずはアイキャッチ画像の設定を行う。
アイキャッチ画像を設定する事で、お知らせ欄で表示を行う時、本文の最初の部分に自動でアイキャッチで設定した画像が表示される様になる。
アイキャッチ画像設定箇所は、投稿編集画面の下にスクロールした部分にあります。

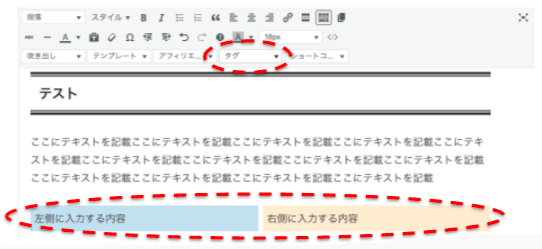
本文アレンジ方法(カラム表示方法)
タグをエリアを押すと、2カラムを選択できます。
2カラムは下部に赤点で囲っている部分で、記載欄が右側、左側に分かれる事でどちらにも記載が出来る様になります。

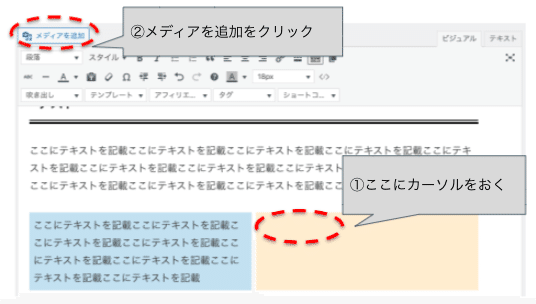
本文アレンジ方法(画像表示方法)
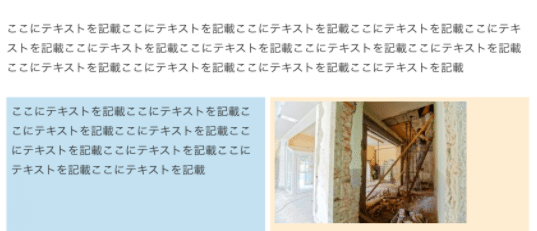
カラム表示をして右側に画像表示、右側に説明文を記載する時の方法

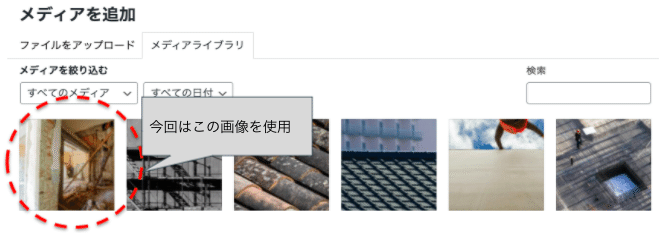
”メディアを追加”をタップすると、”ファイルをアップロード”か”メディアライブラリ”を選択して、追加したい画像の選択を行う。
既にメディアライブラリに画像をアップロードしている為、下記には画像が表示されています。ファイルをアップロードする場合は、左側のファイルをアップロードを選択してアップロードを行う。

下記の様にカラム表示右側に画像を選択する事ができます。

その他アレンジ方法
下の写真の赤点スタイルを使用すると、本文中に記載しているアレンジが可能です。
スタイルを使って本文を作成するだけでもお洒落にアレンジする事ができます。

カテゴリーとは
これをする事で写真の左上側に”お知らせ”の
表示が出てきて、読み手側にどんな内容なのかが分かりやすくなる。
カテゴリーは忘れずにチェックをする。

最終チェックと投稿
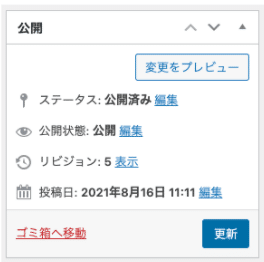
編集が終われば、投稿編集画面の右上に表記されている”変更をプレビュー”でどういった感じで投稿されるのかを確認する。
問題がなければ、更新ボタンを押して更新完了。
といった流れになります。

補足説明
最新の WordPressは標準機能で下写真の様なGutenberg (グーテンベルク) と呼ばれるブロックを利用したエディタを使用しています。

今回の説明で使用しているのは下の写真のクラシックエディタで、旧WordPressで使用されていたエディタです。

もしクラシックエディタの方が使い安いと思う方はこちらのプラグインの使用をおすすめします。
僕もこちらの方が使いやすいのでクラシックエディタを使用しています。
最後に
ここまで読んでいただき、本当にありがとうございました。
引き続きWeb制作に関わるTipsを発信していきますのでよろしくお願いします。
この記事が気に入ったらサポートをしてみませんか?
