Web APIを使ってみる
いつしか書いたWeb APIの説明の続き。
実際にWeb APIを触ってみようというお話です。
今回使うのはSlackというチームコミュニケーションツール。
ビジネスでも使われているので使っている方も多いかもしれません。
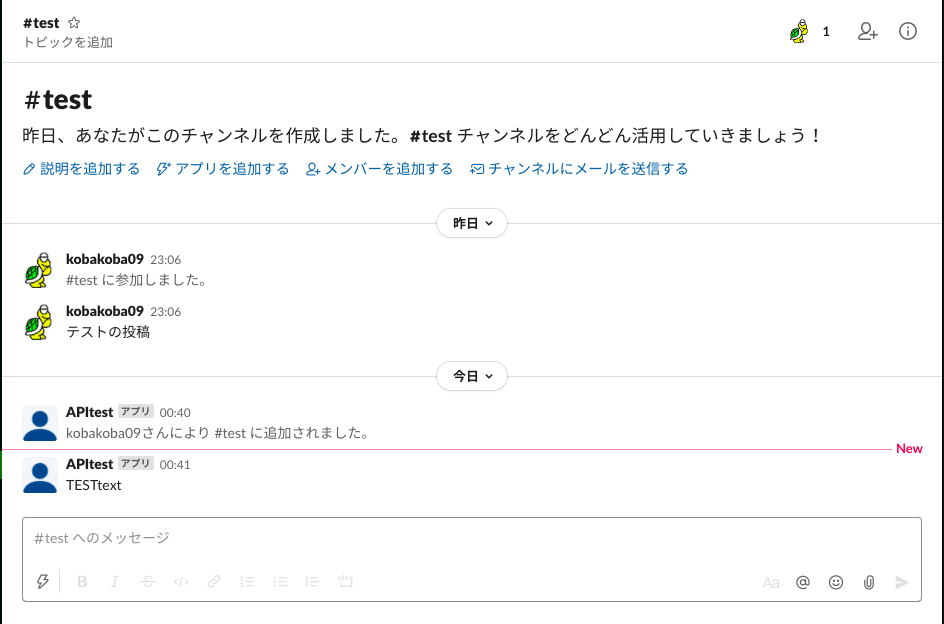
細かい登録方法は割愛しますが、こんな感じの画面でメッセージのやり取りを行うことができます。

さて、この投稿。
通常はもちろん上記のようにブラウザに表示されたWeb画面または専用アプリの画面からキーボード入力して送信ボタンを押すのですが、Web APIを利用することで画面を介さずに投稿することができるのです。
準備:アプリの作成
まずはこちらからアプリを作成します。
ここでいう「アプリ」とは簡単に言うとWeb APIを使うためのユーザです。
Create New Appでアプリ名(=ユーザ名)、所属するSlackスペースを設定して、アプリを作成。

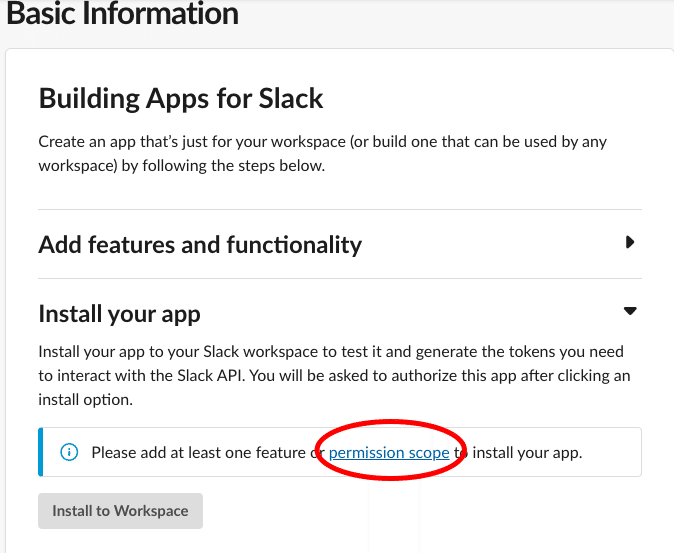
続いて、許可する権限を設定します。
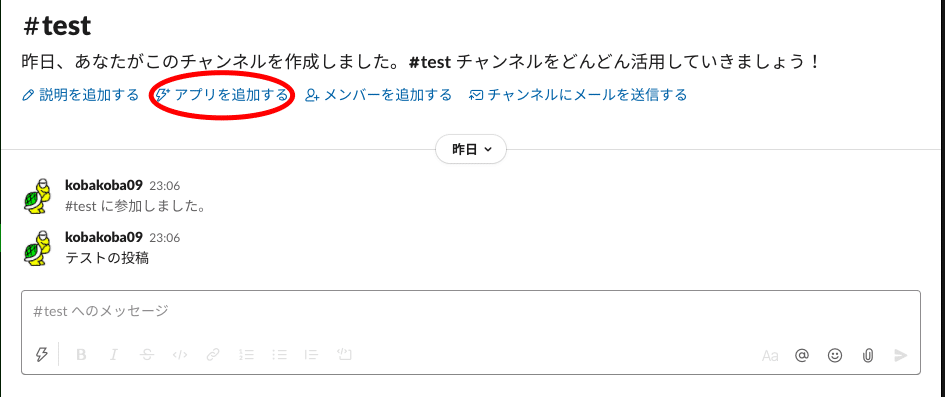
下記赤丸のリンクをクリック。

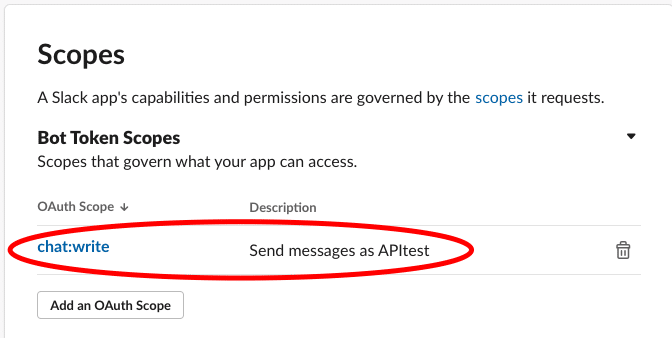
「Scope」のところで、このアプリに許可する操作を指定します。
「Add an OAuth Scope」ボタンをクリックして下記のように「chat:write」を選択します。

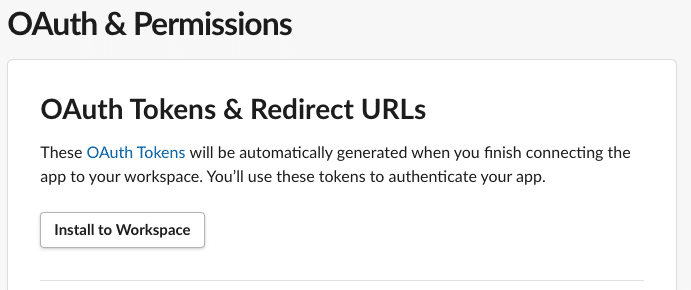
このページ上部の「Install to workspace」ボタンが押せるようになるので押します。

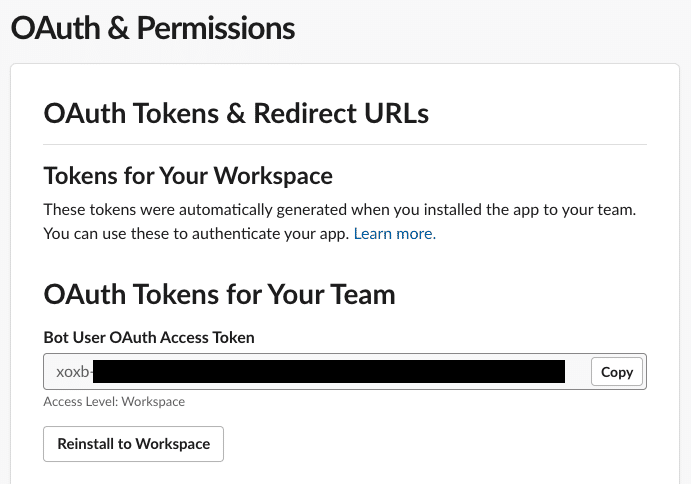
これでメッセージを投稿する権限のみを持ったアプリ(=Web API用ユーザ)が作成されました。
下記画面の黒塗り部分に書かかれた文字列がアプリの認証に使われるトークン(=ログインパスワード)です。
あとで使うのでメモっておきましょう。

準備その2:HTTPリクエスト送信環境
こちらはもしも使い慣れたものがあれば何でも構いません。
Linux、Macであればcurlコマンド、Windows、MacであればPostmanあたりが有名どころかなと個人的には思いますが、本記事では簡単に導入できるものとして、Google Chromeの拡張機能であるAdvanced REST clientを利用します。
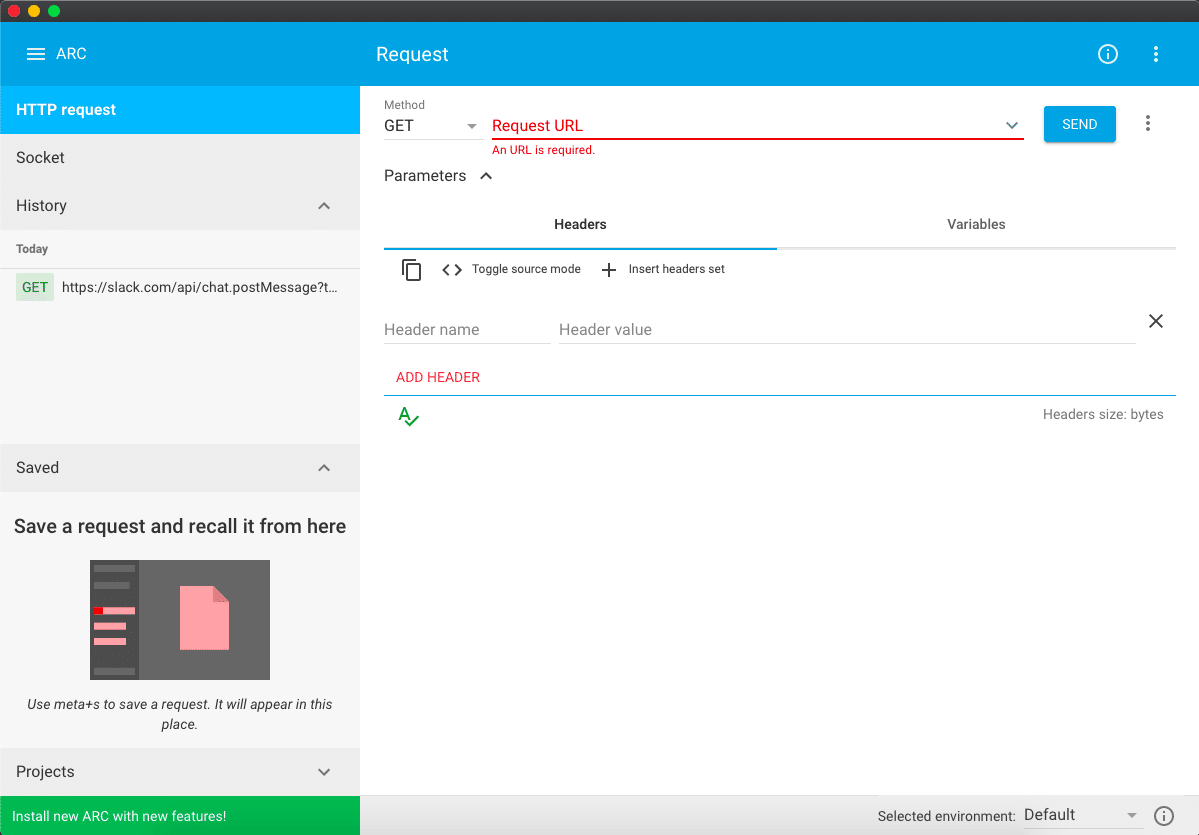
Google ChromeでURLを開き、Chromeに追加、追加されたアプリを起動して下記の画面が出れば使えるようになっています。

Web APIでメッセージを投稿する
ではWeb APIを使ってみましょう。
事前に投稿先のチャンネルに先ほど追加したアプリを追加しておく必要があります。


ブラウザでSlackの投稿を行うには、
https://app.slack.com/client/*******/********
といった感じのWeb操作画面のURLにアクセスして表示された画面を使います。
Web APIの場合はWeb API専用のURLが用意されているのでそこに投稿したい文章や投稿先といった情報を送信します。
具体的にはこんな感じ。
https://slack.com/api/chat.postMessage?token=xoxo-**********&channel=test&text=TESTtexthttps://slack.com/api/chat.postMessage
というAPI専用URLに先ほどのトークン(xoxo-****)と投稿先チャンネル(test)、投稿するメッセージ(TESTtext)をつけたものを1つのURLにしています。
これをAdvanced REST clientの下記赤丸部分に入力して「SEND」ボタンを押すことでSlackのWeb APIにデータが送信され、中段左あたりに200 OK(HTTPの応答コード)が出ていれば送信は成功

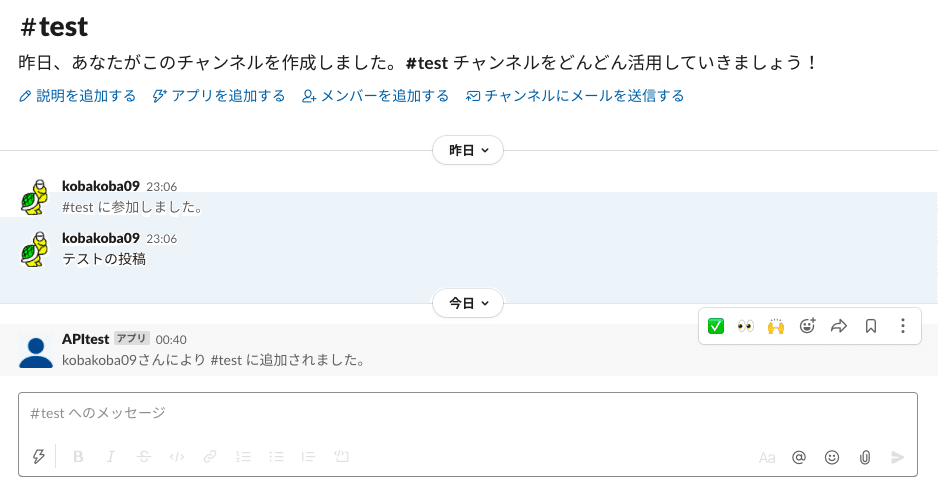
このようにアプリによってメッセージがSlackに投稿されます。

さて、この方法。
URLにトークン(つまりはパスワード)がそのまま入ってしまっています。
HTTPでの通信において、URLは通信経路の機器のログなどに残ってしまうことが多いので、このやり方はパスワード(もちろん投稿内容なども)が筒抜けになる確率が非常に高いです。
そこで、トークンや投稿内容といった情報をURLとは別に送信するやり方を紹介します。
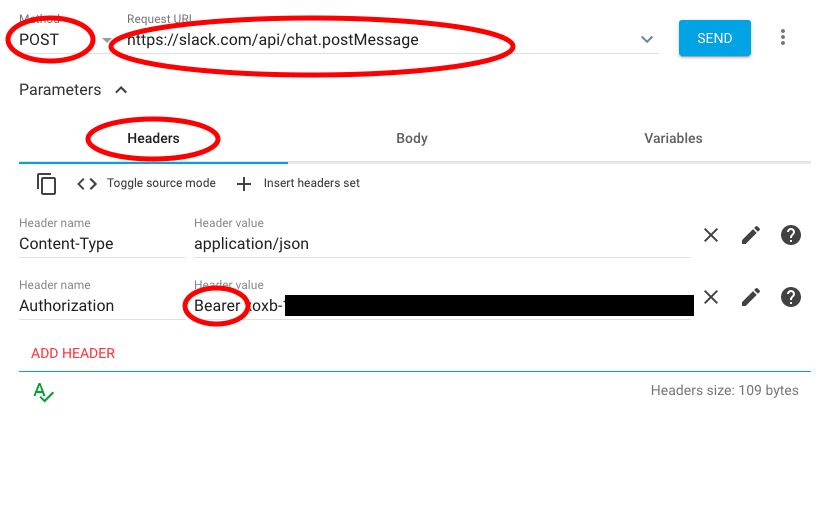
Advanced REST clientの画面にこのように入力します。

先ほどはHTTPのGETというメソッド(URLしか送信できない)を使っていたのですが、今回はPOSTというメソッド(URLに別途データを送信できる)を使います。
なので、URLはWeb API用のURLである
https://slack.com/api/chat.postMessage
のみを入力し、Headerに送信するデータのタイプを指定します。
SlackはJSONというデータに対応しているので、上記のような指定を行います。
そして、POSTメソッドの場合はこのHeader部分でトークンを入力します。
Authorizationというヘッダーを追加し、「Bearer xoxb-*******」という形で先頭にBearerという文字に続いてトークンを入力します。
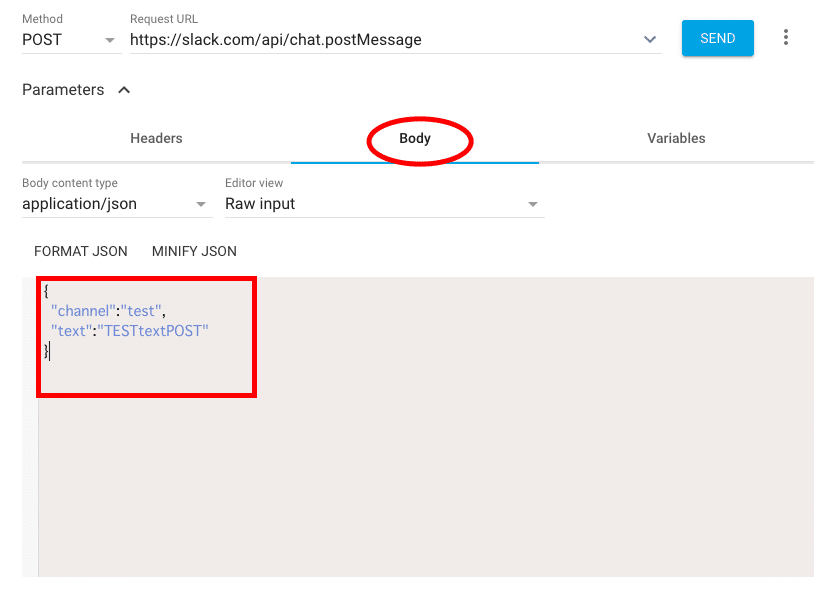
まだ「SEND」ボタンは押さずに、送信するデータを入力します。
Headersの横のBodyをクリックし、データの入力ボックスを表示させます。
そして下記のように投稿先チャンネルと投稿する内容をJSONデータ形式で指定します。

{
"channel":"test",
"text":"TESTtextPOST"
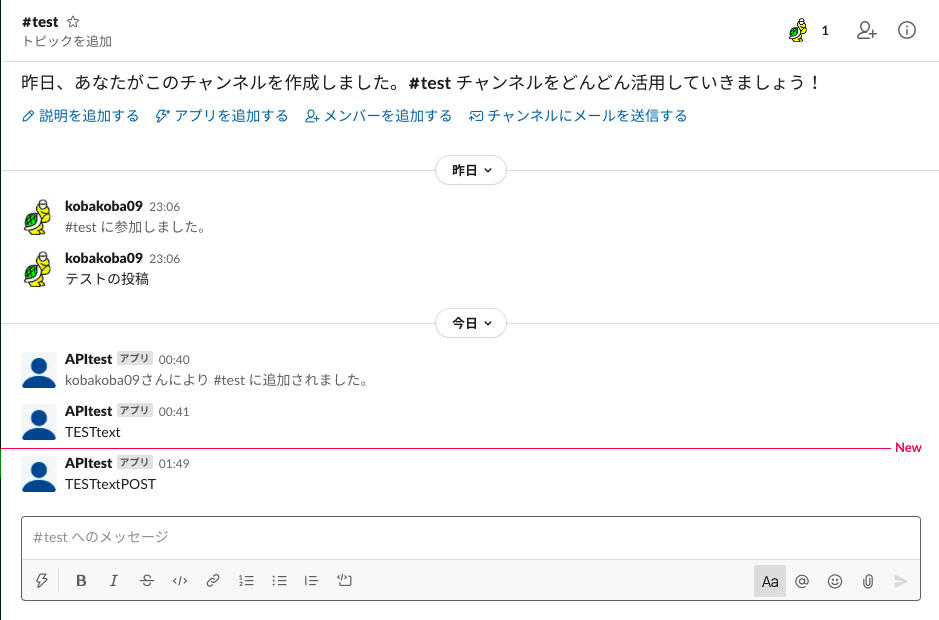
}この状態で「SEND」ボタンを押すとPOSTメソッドを使ってSlackにメッセージが投稿されます。

基本的にPOSTで送信されるデータは機器のログに残ることは基本的にないのでこちらの方法が安全だと言えます。
どういった方法であれ、Web APIの対応する方法で正しいデータがWeb API用URLに送信されれば、このように人間がブラウザで操作する代わりにWeb APIを使ったデータのやり取りだけで操作ができるということになります。
こういったデータ送信を行うプログラムを作成して定期的に実行すれば該当の操作が自動実行されますし、Web画面をあちこち遷移して設定などを行うより、Web APIを利用してデータ送信したほうが簡単に設定を行うことができるような状況があるかもしれません。
Web APIを自在に利用できれば、同じサービスでも大きく使い勝手が変わることになります。
次はWeb APIの制約やセキュリティについて書こうと思います。
