STEP2. Next.js+Supabaseで認証機能の実装
Difyで認証機能を実装することを目標に、まずはNext.jsとSupabaseを使った認証機能を試します。
まずは以下の講座を受講して、Next.js を理解することからはじめました。
有料部分の講座はハンズオン形式で機能ごとに設定を確認しながら進めることが出来るので、理解を深めるのにとても役に立つのでぜひ!
また、講座の無料公開部分でLINE 登録すると、完成版のソースをダウンロードすることもできます。今回こちらのソースコードを利用してログインが出来るところまで試します。(※有料部分の記載や記事の転用はしておりません)
別の記事ではNext.js初心者の自分が思った疑問点(自分のあたまの中)を整理してます。
1. Supabaseの準備
Supabase にサインアップ&ログインします。
(アカウント作成時にOrganizationsは自動作成されます)
1.1 プロジェクトの作成
ダッシュボードの左メニュー All projects から New projectボタンをクリックし、Choose organization のリストから自身の organization(~'s Org) を選択します。

Project name と Database Password を入力し、
Regionは「Northeast Asia(Tokyo)」を選択。


1.2 APIキーとURLの確認
左メニューから Project Settings >API を選択し、[ API Settings ] の [ Project URL ]と[ Project API Key ]("anon public") の値をメモ帳に控えておく。

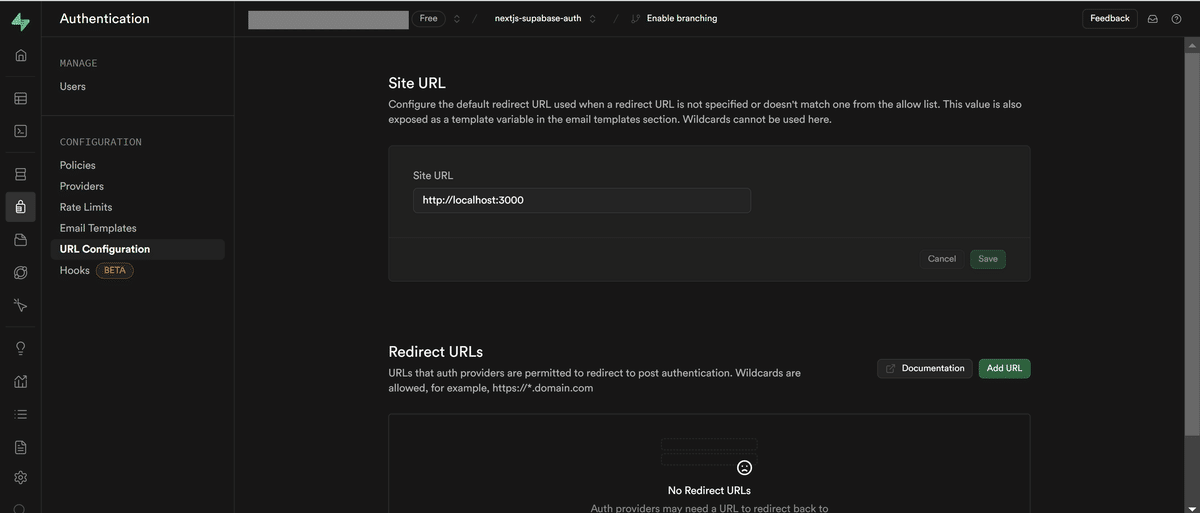
1.3 リダイレクトURLの設定
左メニューから Authentication >URL Configuration を選択し、[ Site URL ] の値を変更します。
今回ログイン機能を試すにあたり、未指定時に適用されるSite URLの” localhost "の部分を、Next.jsのアプリケーションを実装するサーバのURL(+ポート指定「:3000」)に変更します。

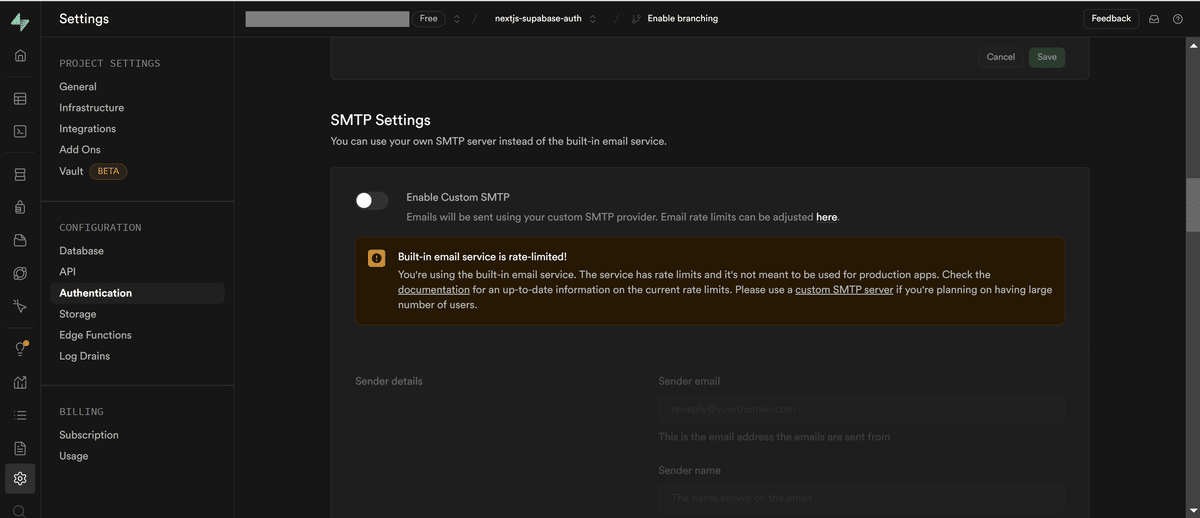
1.4 SMTPサーバの設定
公式ドキュメントに記述の通り、認証メール送信には1時間あたり3通の Rate Limit 制限があります。
2023 年 10 月 21 日現在、これは 1 時間あたり 3 通のメールに更新されています。これを変更できるのは、独自のカスタム SMTP 設定のみです。
試しているとすぐ3通を超えてしまうので、先にSMTP設定からカスタムSMTPサーバの設定を実施しておきます。


「Sender email」「Sender name」今回は自分のメールアカウントを設定、
「SMTP Provider Settings」の各項目は自分のメールアカウントのサーバ設定を確認する。
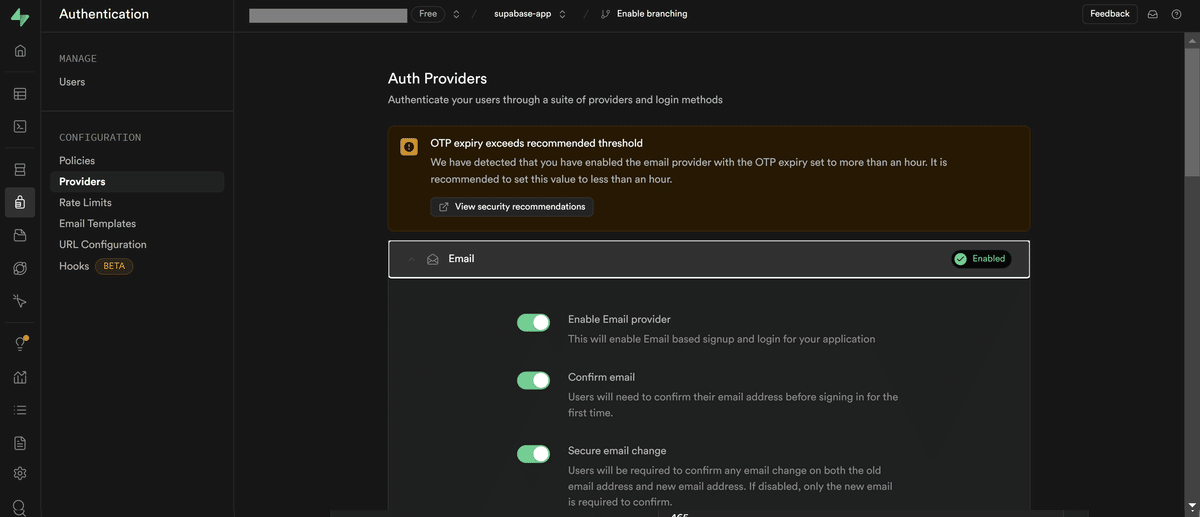
1.5 Auth Providers
左メニューから Authentication >Providers を選択し、Auth Providers のEmailのメニューを展開し、「Enable Email provider」「Confirm email」「Secure email change」のトグルがONになっていることを確認(変更した場合はSAVEをクリックして保存)します。

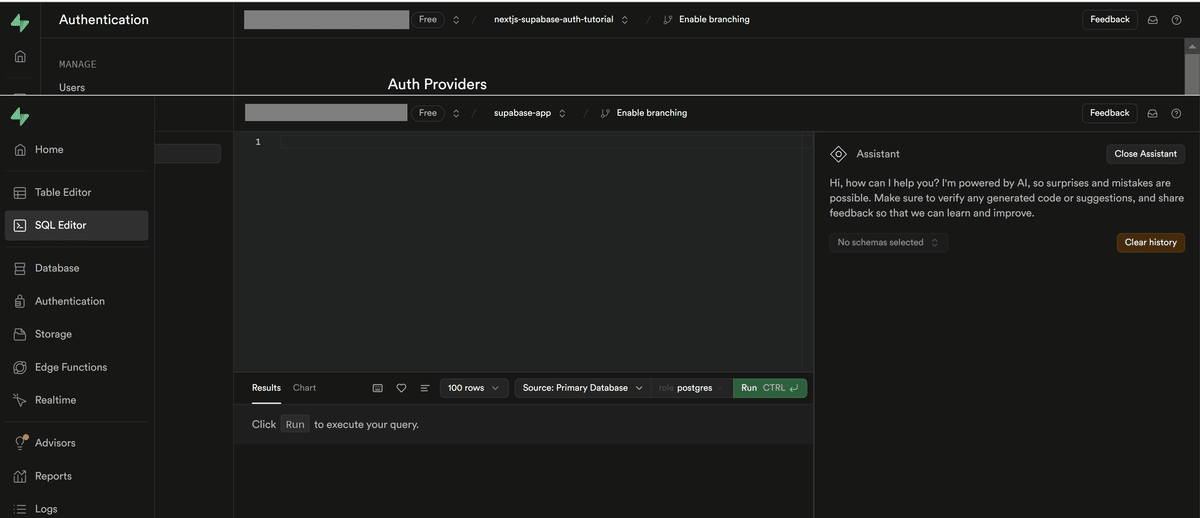
1.6 データベースの作成
左メニューから SQL Editor を選択する。

参照記事(無料公開部分)を見ながらテーブル作成を実施します。
その後、左メニューの Database からテーブルが作成されたことを確認します。

2. Next.js の準備
前提:Node.jsとnpmの両方がインストールされていること
最新の安定版 Next.js を使用する場合、Node.js 14.6.0 以上が必要です。
node -v
npm -v2.1 プロジェクトの作成
①講座の無料公開部分でLINE 登録し、ソースの場所を取得します。
②実装するサーバの任意の場所に空のディレクトリーを作成します。
③2のディレクトリで1のリポジトリをgit cloneで取得します。
参考:Next.jsアプリケーションを新規に作成する場合
通常、新規にアプリケーションを作成する場合は、実装するサーバの任意のディレクトで以下のコマンドを実行します。(今回は実施しません)
npx create-next-app -e with-supabase {{ My-Project-Name }}npx: Node.jsのパッケージランナーで、インストールせずにパッケージを実行できます。
create-next-app: Next.jsの公式プロジェクト作成ツールです。
-e with-supabase:
-eは --example の省略形で、特定のテンプレート(例)を使用することを指定します。
with-supabase は、SupabaseとNext.jsを統合した公式のサンプルテンプレートです。
{{ My-Project-Name }}: 作成するプロジェクトの名前を指定します。
2.2 環境変数の設定
2.1の③でcloneしたリポジトリ(プロジェクトのルートディレクトリ)に移動します。「.env.local」を作成し、1.2項で確認した [ Project URL ] と [ Project API Key ] を、下記 ” your-project-url ” ” your-anon-key ” の部分に設定します。
# Update these with your Supabase details from your project settings > API
# https://app.supabase.com/project/_/settings/api
NEXT_PUBLIC_SUPABASE_URL=your-project-url
NEXT_PUBLIC_SUPABASE_ANON_KEY=your-anon-key2.3 ライブラリのインストール
参照記事(無料公開部分)を見ながらライブラリのインストールを実施します。
2.4 アプリケーションの起動
以下コマンドでアプリケーションを起動します。
npm run dev3. アプリケーションに接続
3.1 ブラウザで該当URLに接続
ブラウザからアプリケーションを立ち上げたサーバのポート3000に接続します。ログインページで画面上部の「サインアップ」をクリックします。

3.2 サインアップの実施
サインアップの入力フォームに、任意の名前と本登録用の認証メールを受け取るメールアドレス、ログイン用に設定するパスワードを入力してサインアップボタンをクリックします。


3.3 メール認証の実施
届いたメールを確認し、メール本文の「Confirm your mail」をクリックします。
※メールのリンク先で認証処理後 localhost にリダイレクトされますが、今回はログインまで試す目的なのでここではいったん無視します。

3.4 ログインを確認
サインアップを行った画面に戻り、「ログインはこちら」をクリックします。


また、 Spabase 該当プロジェクトの Authentication >Usersからも ユーザーが追加されていることを確認できます。

3.5 プロフィール画面の確認
3.4の画面を更新すると、右上がアバターアイコンになるのでそこをクリックします。


3.5 ログアウト
プロフィールのメニューからログアウトを選択し、確認画面でログアウトボタンをクリックします。

未ログイン状態となることを確認します。

4. まとめ
メール認証後にlocalhostにリダイレクトされる点や、プロフィールメニューのメールアドレス変更をしようとしてもでうまくいかなかったこと(おそらく参考記事との環境差異やバージョンが最新であることが原因と思われる)については、これから対応していこうと思います。
またいったんログイン機能の実装までできたので、これからDifyのアプリのログインが出来る状態まで試したいと思います。
この記事が気に入ったらサポートをしてみませんか?
