PowerCMS X ビギナーズガイド モデル編
「PowerCMS X Advent Calendar 2021」の8日目です。
ここでは、PowerCMS X の構築の基礎について学んでいきます。
今回の学習のポイントは、以下の3点となります。
スペースについて 「PowerCMS X Advent Calendar 2021」の7日目
▶ モデルについて 「PowerCMS X Advent Calendar 2021」の8日目
ビューとURLマップについて 「PowerCMS X Advent Calendar 2021」の9日目
PowerCMS X では、こちらの3点を組み合わせて、サイトを構築していきます。
モデルについて
モデルとは、管理画面の入力フォームの構造ごとに作成・管理するデータの集合体となります。ひとつのモデルでひとつのデータベースのテーブルを作成します。
PowerCMS X インストール時に予め用意されている、「記事」「ページ」「カテゴリ」「アセット」などがモデルにあたります。
PowerCMS 5系のように「記事」や「ページ」をカスタムフィールドなどで拡張してもサイトを作成することは出来ますが、入力する項目が違うのであれば、モデルを作成した方が管理しやすくなります。
では、商品モデルを作成してみましょう。
1. 「システムオブジェクト」 → 「モデル」を選択します。

2. 「新しいモデル」を押下します。

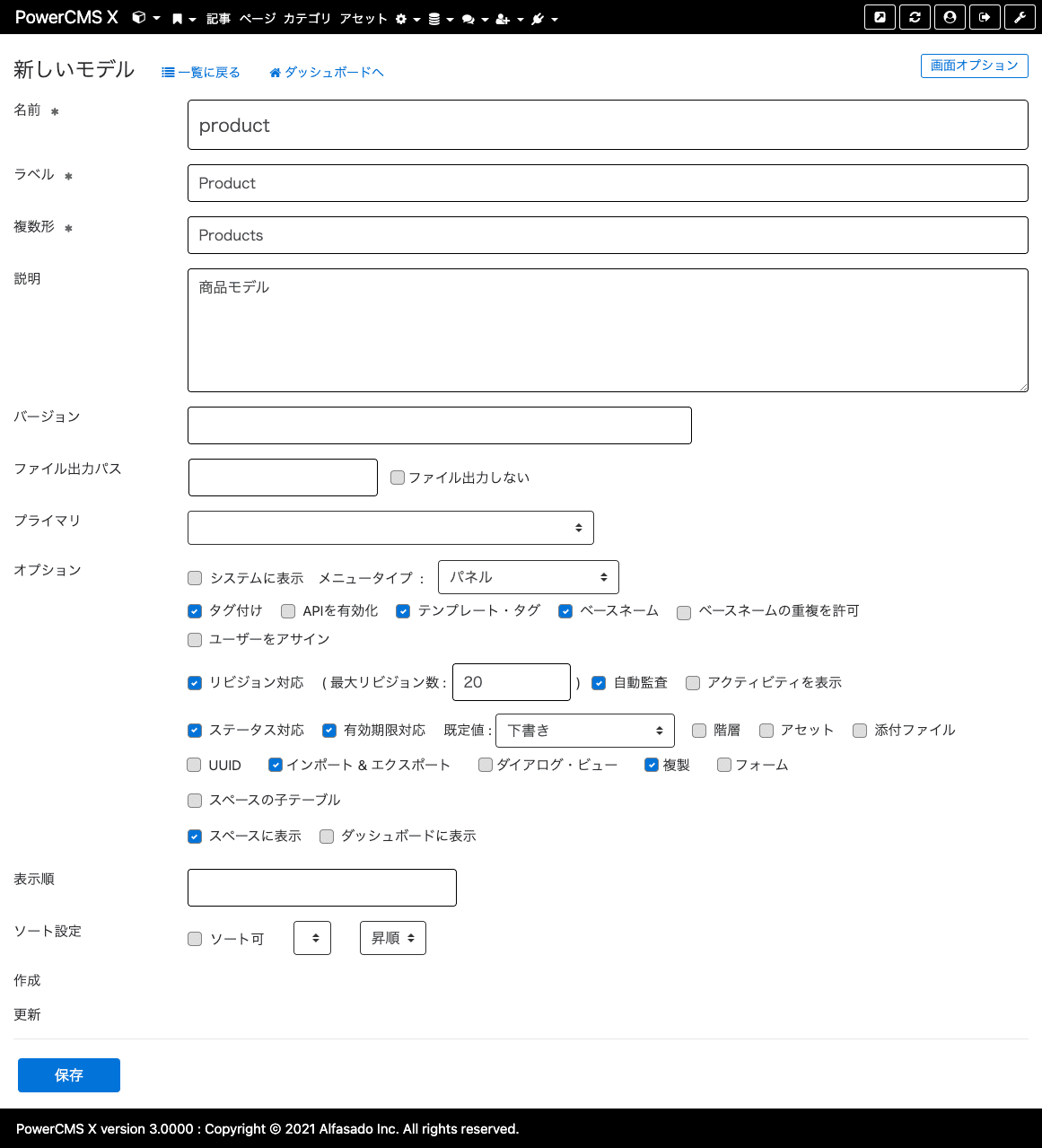
3. 以下を入力して「保存」を押下します。
名前:モデル名「product」を入力します。※後述するダイナミック・タグで使用します。
ラベル:モデルのラベル「Product」を入力します。※後述するダイナミック・タグで使用します。
複数形:モデルの複数形「Products」を入力します。※後述するブロックタグで使用します。
オプション:画像を参考
※オプションに関しましては、モデルの基本(モデルの作成とプロパティ)ページのモデルのオプション(プロパティ)の設定を参照ください。

4. 商品モデル(productモデル)が作成され、選択したオプションに準じたカラムが作成されました。
※カラムを削除するとデータを失ってしまいますので取り扱いには注意してください。

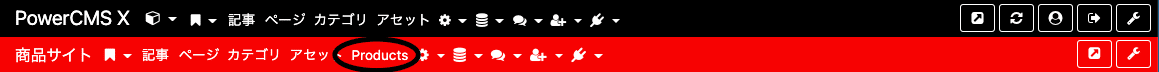
5. オプションにて、「メニュータイプ:パネル」、「スペースに表示」を設定してますので、商品サイトスペースのパネルにProductsと表示されました。

6. こちらを日本語化します。システムスペースの「システムオブジェクト」 → 「フレーズ」を選択します。

7. 「新しいフレーズ」を押下します。

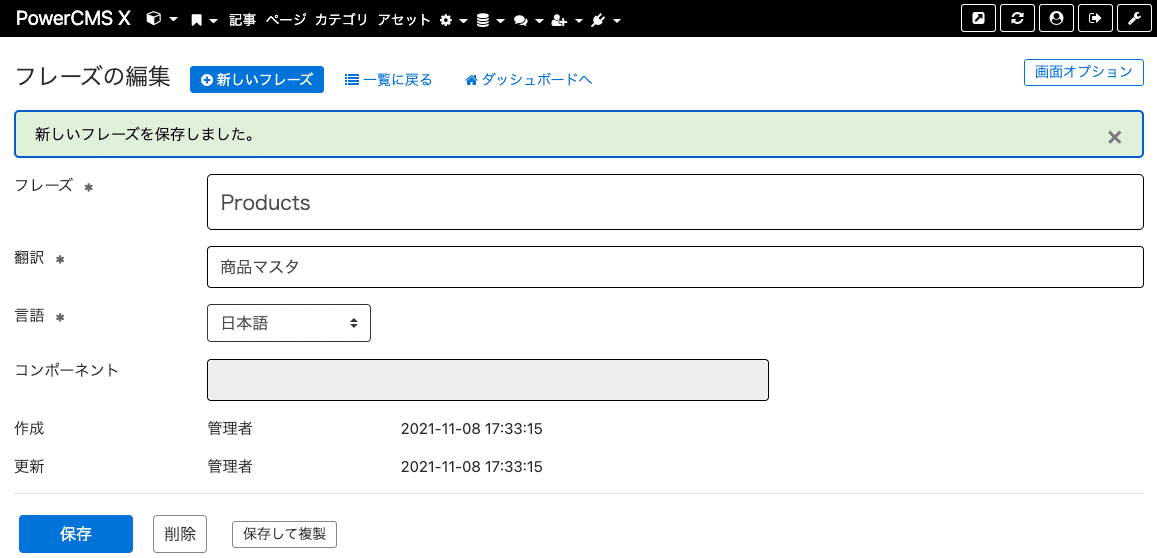
8. 以下を入力して「保存」を押下します。
フレーズ:翻訳元のフレーズを入力します。
翻訳:翻訳データを入力します。
言語:日本語とします。

9. フレーズが保存されました。商品サイトスペースに移動すると、「Products」と表示されていた部分が、「商品マスタ」となりました。

10. 「商品マスタ」メニューを押下します。まだ英語で表示されている部分があります。モデルの名前「product」、ラベル「Product」の部分もフレーズ登録しておきましょう。

11. 同じフレーズを複数登録するときは、「保存して複製」が便利です。

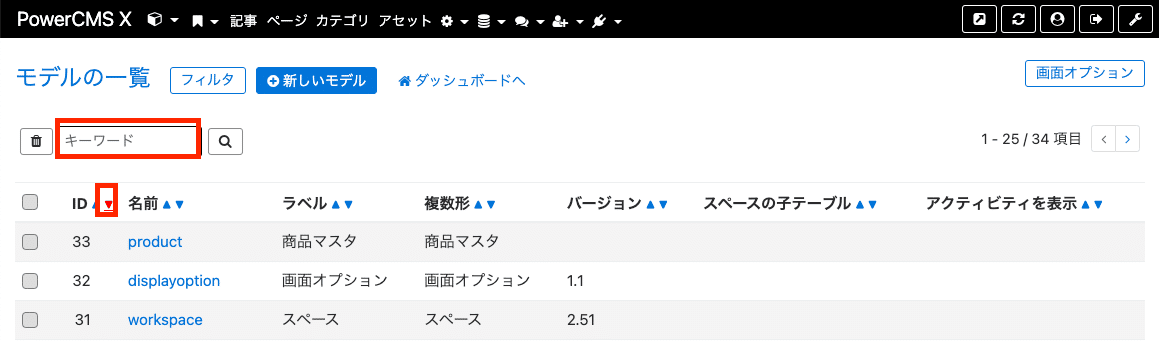
12. モデル設定に戻りましょう。システムスペースの「システムオブジェクト」 → 「モデル」を選択します。

13. モデルの一覧が表示されたら、キーワード検索で検索したり、IDでソートしたりして「product」モデルを探して押下します。

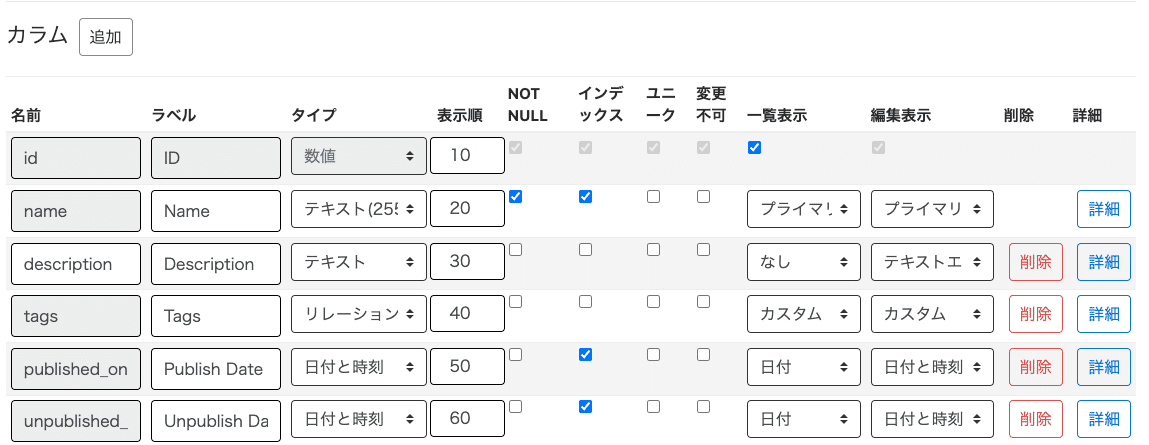
14. カラムの追加を押下します。

15. 一番下に入力欄が追加されますので、以下を入力します。
名前:name
ラベル:Name
タイプ:テキスト(255)
一覧表示:プライマリ ※一覧画面にどのように表出するか設定します。
編集表示:プライマリ ※編集画面にどのように表出するか設定します。
NOT NULLにチェック
インデックスにチェック

16. 入力欄の余白部分をドラッグアンドドロップすると移動できますので、IDの次に持ってきて保存します。

17. 「商品マスタ」 → 「新しい商品マスタ」を開くと、先程登録したNameカラムが追加されています。※nameのフレーズはデフォルトで登録済みです。

18. 今度は商品説明欄を作成してみます。productモデルの編集画面へ移動してカラムを追加して以下を入力します。
名前:description
ラベル:Description
タイプ:テキスト
一覧表示:なし
編集表示:テキストエリア
エディタの高さを指定するポップアップが表示されますので「10」とします。


19. nameカラムの下にドラッグアンドドロップして保存します。

20. Descriptionカラムがテキストエリアとして追加されました。※descriptionもデフォルトでフレーズ登録されています。

21. 今度は商品画像欄を作成してみます。productモデルの編集画面へ移動してカラムを追加して以下を入力した後、詳細を押下します。
名前:images
ラベル:Images

22. 以下を入力します。画像はアセットモデルへ保存する仕様にして、アセットモデルへのリレーションを作成します。
タイプ:リレーション
編集表示:リレーション
モデル:アセット
カラム:ラベル
タイプ:ダイアログ

23. Descriptionカラムの下にドラッグアンドドロップで移動して保存します。

24. Imagesカラムがテキストエリアとして追加されました。フレーズを登録して日本語化しておきましょう。

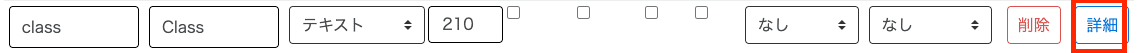
25. 次に選択項目を作ってみます。productモデルの編集画面へ移動してカラムを追加して以下を入力した後、詳細を押下します。
名前:class
ラベル:Class
タイプ:テキスト

26. 以下を入力します。
一覧表示:テキスト
編集表示:選択項目
オプション:野菜,果物,肉,魚介,飲料
タイプ:ラジオボタン

27. Imagesカラムの下にドラッグアンドドロップで移動して保存します。

28. Classカラムが選択項目として追加されました。

29. これで画像も登録できる商品マスタが作成できました。商品分類が多い場合などは、選択項目ではなく、カテゴリマスタを作成してリレーションする形で管理するのも良いかと思います。

このようにカラムを自由に作成していくだけで、簡単に入力画面が作成できます。詳しくは、モデルの基本(カラムとリレーションの設定)ページを参照ください。
このあとのビューで使いますので、いくつか商品を登録しておきましょう。
モデルのポイント
カラムを追加して自由に管理画面がつくれます
別のモデルへのリレーションを使うと管理できる幅が広がります
カラムのラベルは日本語で登録も可能です
画像のカラムは、アセットへのリレーション以外にも、バイナリカラムでモデルへ直接保存もできますし、添付ファイルも利用できます
各カラムにはバリデーション(入力制限)を設定することも可能です
この記事が気に入ったらサポートをしてみませんか?
