
#24 洒落てる!!!パリのデジタル/デザインエージェンシーのWebサイト
こんにちは(^ ^)
今日もWebサイト研究です!
今日はギャラリーサイトからではなく、Pinterestで見て、超タイプだったこちらです💖
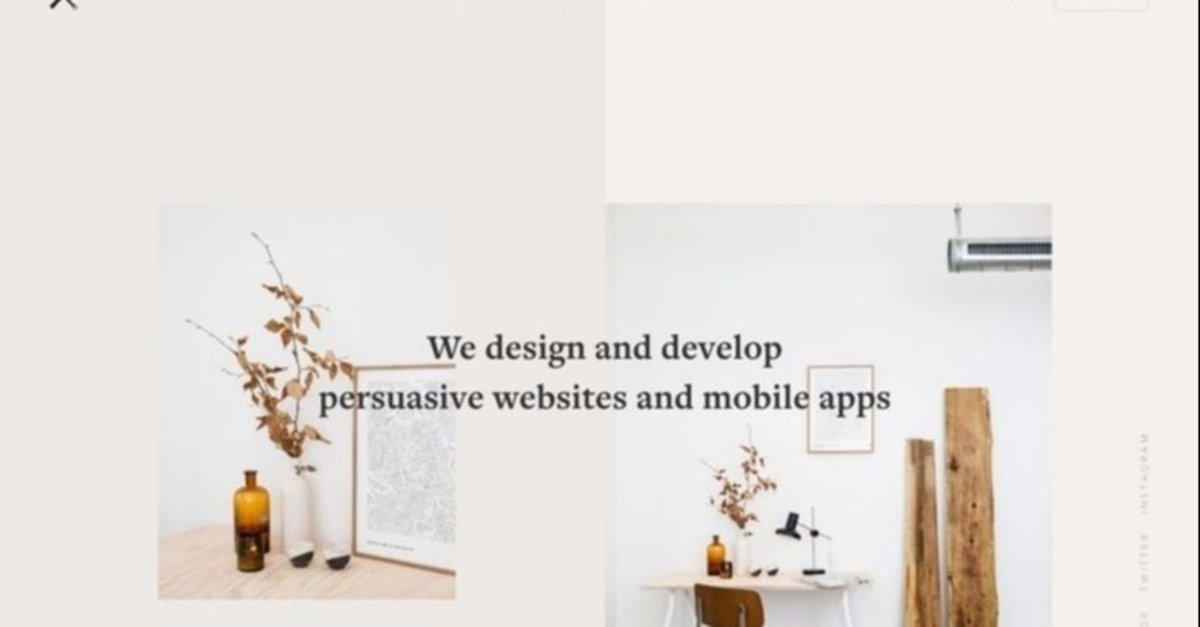
「Belle Epoque Agency」
https://agence-belle-epoque.fr/

フランス・パリのデジタル/デザインのエージェンシーのようです。
WebマガジンでもAwardを獲ったとか。
洒落てますね🌟
トップページのコンテンツ内容は少なめですが、たっぷりの余白と色合いが素敵です。あとブロークンレイアウトが今時っぽいですね!
では装飾の研究していきます!
☆リンク要素のルール
・マウスオーバーで下線が出てくる
・リンク要素の左側にマークあり
・写真はモノクロで、マウスオーバーで色が出てくるようになる
☆王道サイズ、形のセオリー
・ヘッダーは上下にpadding42px
・セクション間の余白は160px
・タイトルらしきメインビジュアルの文章が36px
・以下は11〜16pxと小さめ
→余白たっぷりなので、その分写真と文字に目が行きやすく、文字が小さいとはあまり感じない!新たな発見!
☆薄い色は何色あるかをつかむ
・おそらく1色、薄いグレー
・リンク要素の下線やフッターの会社情報に使われてる。
☆コンテンツの横幅、グリッドのルール
・ブロークンレイアウト
・2カラムと3カラム
☆写真や図や比率のルール
・余白たっぷりなので写真も自ずと小さめ
・横長と縦長を使ってる
→そのほうがメリハリあり!
☆レスポンシブの変化のセオリー
・写真がかなり大きくなって、サイドの余白6px
・セクション間の余白はかなり小さくなって45px
・左が上、右が下のルール
☆配色のルール
・背景色の違いでセクションごとを分けている
・ピンクベージュと白が背景に使われてる
→rgb(236, 233, 231)この淡いピンクベージュがかなりタイプなのでメモ(笑)
・文字はグレーに近い黒
☆読みやすい文字量
・ヘッダーのフォントはAvenir
・サンセリフとセリフを使っている…難しそ!
pc用デザインは余白たっぷりで洒落てる!という印象で、spのデザインを見ると余白がかなり埋まっていて印象がかなり違いました。
余白のパワーすごい!モバイル用はやはり見やすくあるべきということでしょうか!
あとは、フォントの使い方おしゃれだなーと。(アルファベットだからなのもありますが。。)
文字をうまく扱えるようがんばろう。。!
パリ感のあるWebサイトでした✨事は不動産・ホテル系なのでなかなかこういうのは作らないですが、取り入れられるものがあった時にはぜひ見直したWebサイトでした!
最後までお読みいただきありがとうございました!
