
VRChat Unity2018対応直前!はじめてのワールドの作り方2
*********************************************************************************
* 注意 *
この記事で記述している内容は古く、2023年以降では非推奨な方法が書かれています。参考として記事は残してありますが新しくワールド作成する場合には他の記事を参考にしたほうがよいです。
*********************************************************************************
こんにちは!Klueleです。
前回の記事ではUnity2018でVRChatのワールドを作ってアップロードする手順を説明しました。今回は、UnityAssetStoreにあるサンプルアセットを使って、少しステップアップしたワールドの作成をしてみます。
UnityAssetStoreで販売されているアセットは、ワールド作成でとても役に立つので使い方を知っておいて損はありません。
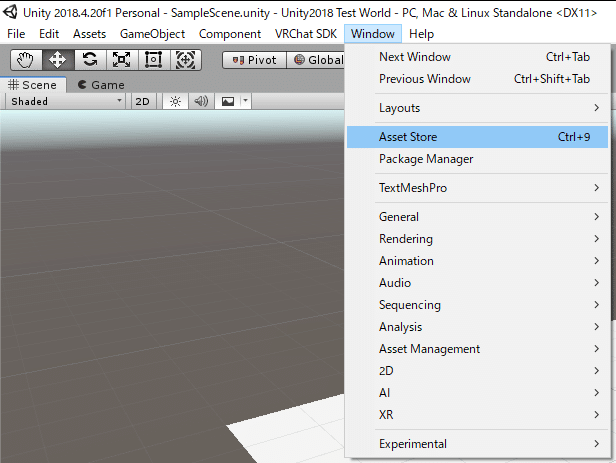
まずメニューのWindowからAsset Storeをクリックします。

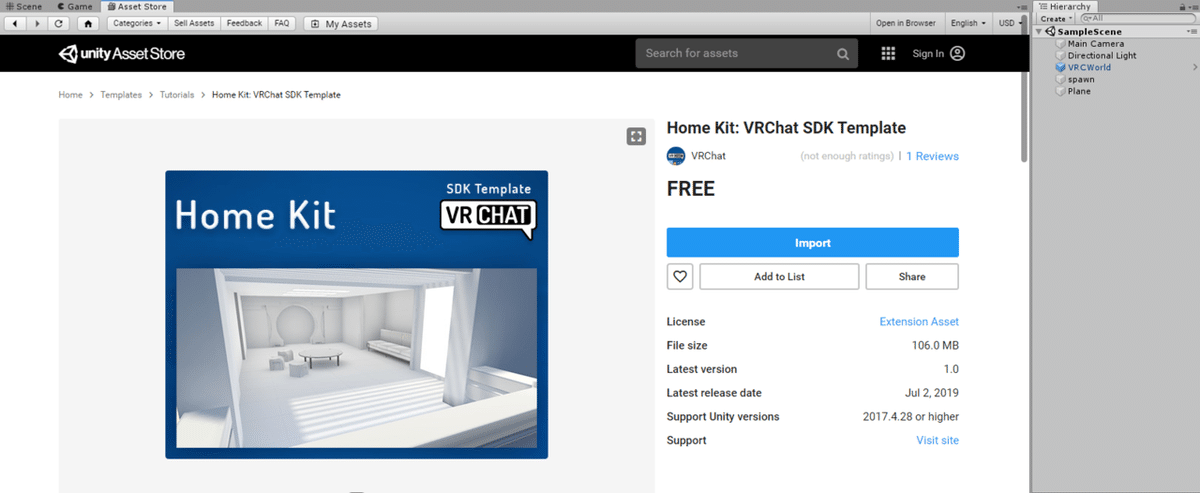
クリックするとUnity Asset Storeのページが表示されます。Unity Asset Storeのアカウントを作成していない場合は作っておきましょう。(アカウント作成手順の説明は省略)

検索欄にvrchatを入力すると、vrchatのサンプルのワールドが表示されます。

1番目に表示されているHome Kit: VRChat SDK Templateを選択します。

Importボタンをクリックするとサンプルのアセットをインポートできます。

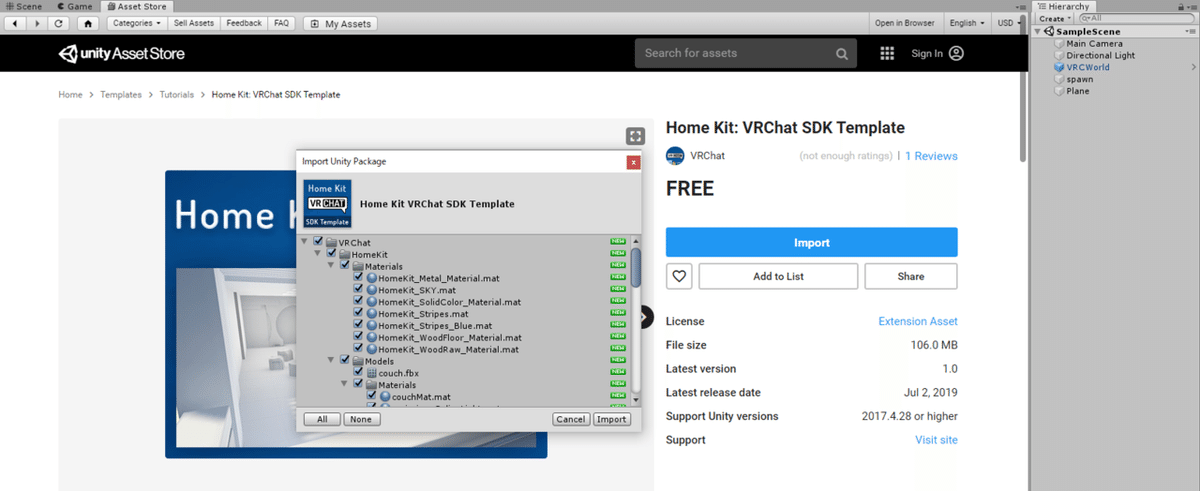
いつものインポートウィンドウが出たらImportをクリックします。

インポートが完了するとProjectタブに新しく作成されたVRChatフォルダが表示されます。その中のScenesフォルダにあるHome Kit Textured.unityをHierarchyにドラッグします。

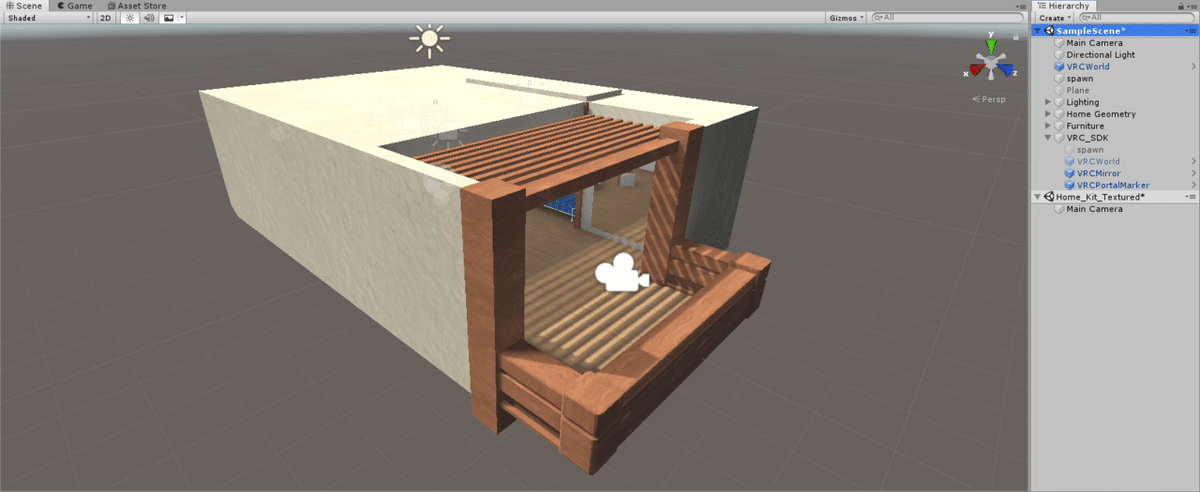
2つのSceneが同時にSceneタブに表示されます。

Unity2018では複数のSceneの間でオブジェクトの移動がしやすくなっています。ここでは、はじめに作成していたPlaneを消して、インポートしたHome Kit Templateを使ってワールドを作っていきます。
Planeをクリックして、Deleteキーでオブジェクトが削除できます。

また、Home Kit Templateに入っているVRCWorldが古いのと、(下のほうの)spawnオブジェクトは使用しないのでこちらも削除します。

(下のほうの)Main Camera以外のオブジェクトをSample Sceneのほうにドラッグして移動します。

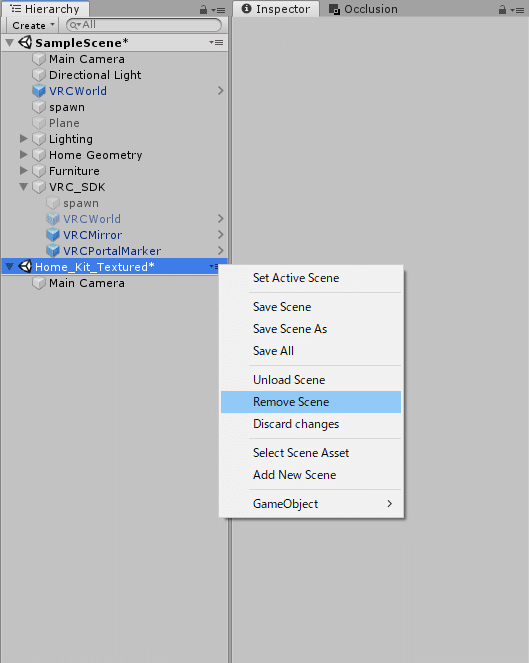
残ったHome Kit TemplateのSceneは削除してしまいます。削除するときに変更を保存するか確認されますが、今回はDon't Saveで問題ありません。

この後はライトマップをベイクしていきます。これはワールドの描画を軽くするためにアップロード前に毎回実行したほうがいいです。具体的な効果の説明は省略します(ぉぃ)。
メニューのWindow>Rendering>Light Settingsをクリックします。

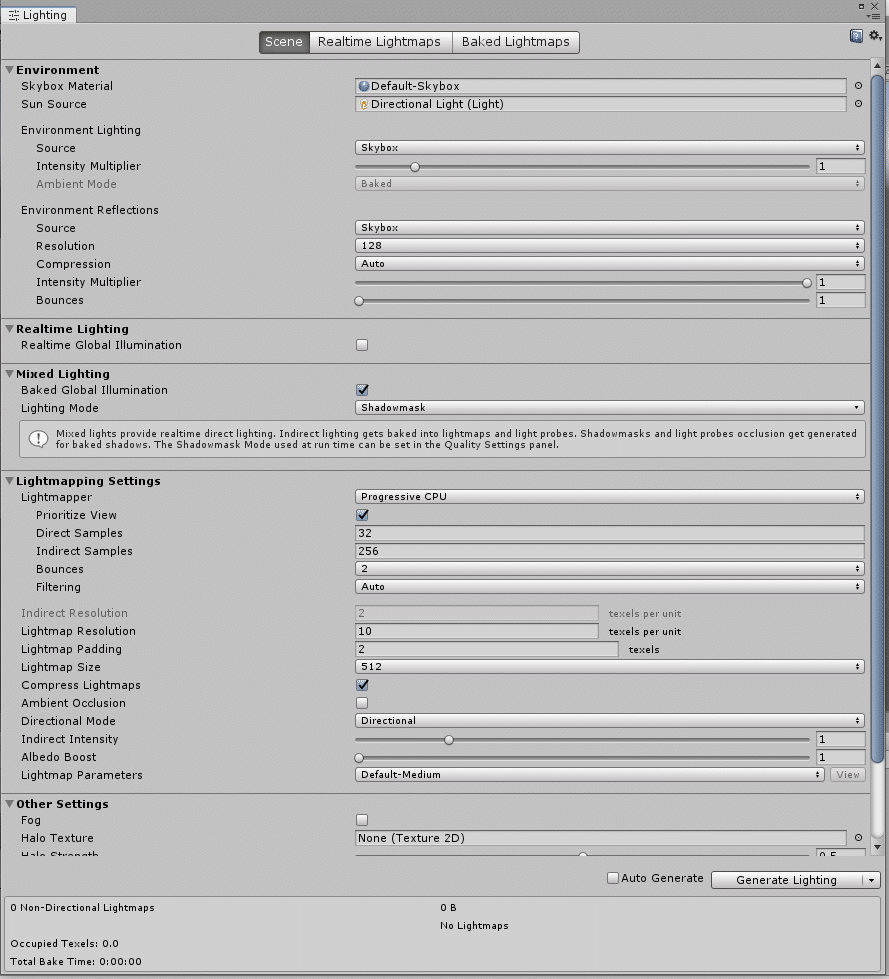
Light Settingsのウィンドウが表示されるので、下のほうにあるGenerate Lightingをクリックします。いろいろ設定項目がありますが、まずライトベイクをするだけならこのボタンをクリックするだけでいいです。

右下にプログレスバーが出て、ライトベイクの進捗が分かるようになっています。ワールドが大きくなると非常に時間がかかる工程です。
ワールドを作り始めたばかりで何回もアップロードする予定があるときは、Light SettingsのウィンドウにあるLightmap Resolutionを1くらいにして解像度が低い状態でアップロードできる状態にしてしまいましょう。見た目にこだわるのは最後のほうなので、ワールドが完成した時にLightmap Resolutionを増やしていくのがおすすめです。

次にオクルージョンカリングのベイクをしていきます。これもワールドの描画を軽くするためにアップロード前に毎回実行したほうがいいです。具体的な効果の説明は省略します(ぉぃ)。
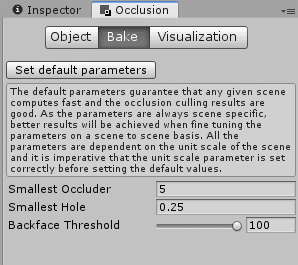
メニューのWindow>Rendering>Occlusion Cullingをクリックします。

Occulusionタブが表示されるのでBakeのボタンをクリックします。Smallest Occuluderが初期状態だと5になっていますが、VRChatのワールドの場合は1程度にしたほうがよいと言われています。(実際に5m単位のオブジェクトを配置することがあまりないです)

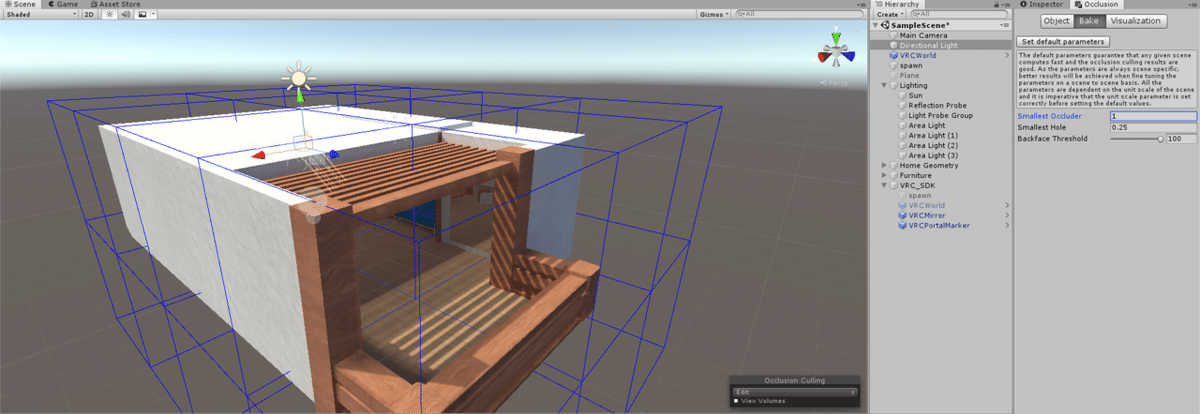
Smallest Occuluderを1に変更したら、下のほうにあるBakeボタンをクリックします。Bakeタブを選択しなおすと、ワールドの中でオクルージョンカリングする枠が表示されます。オブジェクトがたくさん配置されている場所では細かく、オブジェクトが少ない場所では大きな枠が自動的に設定されます。

(この画像ではspawnやVRCWorldが残ったままになっていますが下のほうのspawnやVRCWorldは削除してかまいません)
ここまででHome Kit Templateを使ったワールドの作成は終わりです。いつもの手順でワールドをアップロードしていきます。

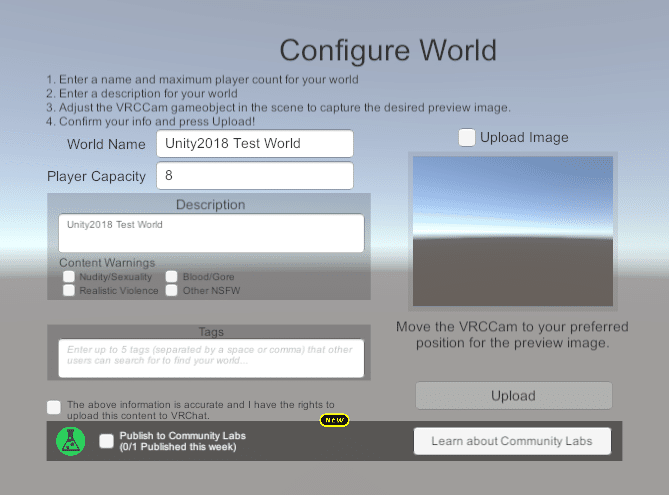
ところで、ワールドの紹介画像が殺風景すぎる、と思いませんか?
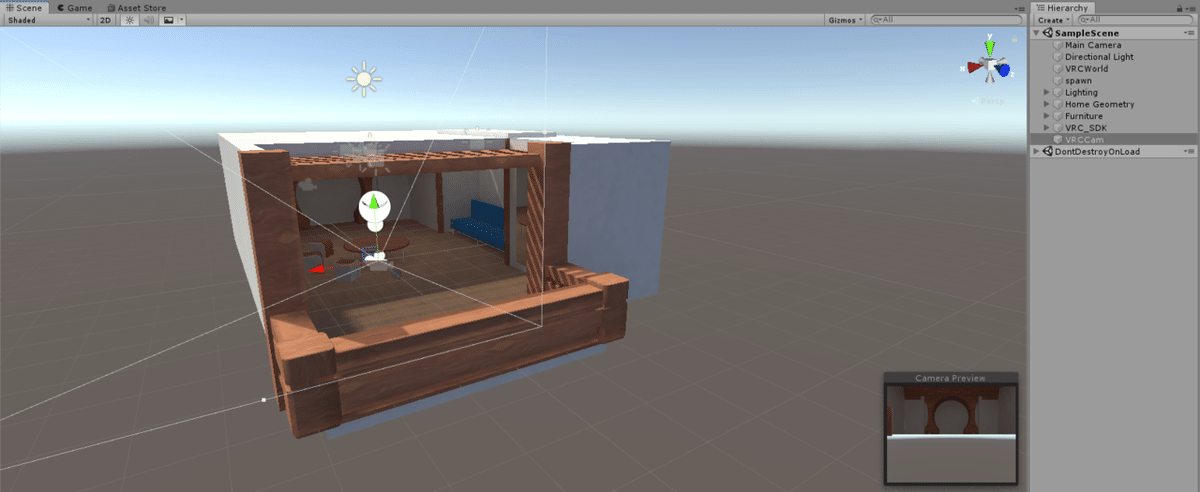
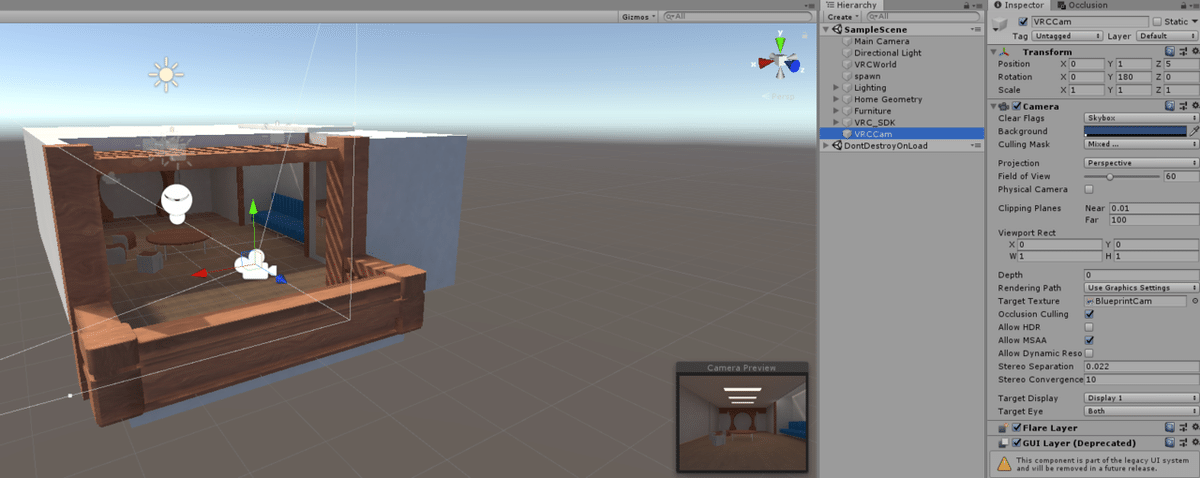
ワールドの紹介画像は、Configure World画面がGameタブに表示されている状態でSceneタブをクリックし、自動的に追加されているVRCCamオブジェクトの位置を調節して変更できます。

HierarchyのVRCCamをクリックし、InspectorタブにあるTransformの値を調節していい感じの場所にVRCCamを調節します。Camera Previewに表示されている画像を見ながらTransformの値を変更します。

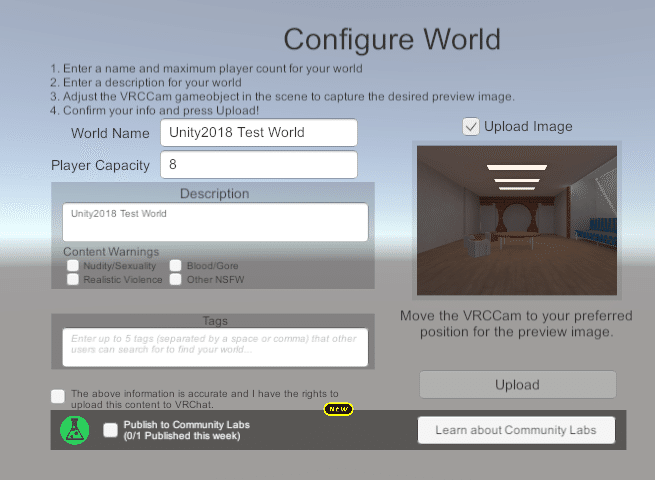
VRCCamのTransformを変更したらGameタブをクリックし、Upload Imageのチェックボックスにチェックをつけます。Camera Previewに表示されていた画像が反映されます。

The above...の左のチェックボックにチェックをつけてUploadします。VRChatに入ってアップロードしたワールドを確認しましょう!

ここまでで、VRChat公式が配布しているHome Kit Templateの使い方と、Unity Asset Storeの使い方の概要を説明しました。Unity Asset Storeはいろいろな種類のアセットが販売されているので、気に入ったアセットがあればぜひ購入してワールド作成に活用してみてください。
それでは、楽しいVRChatライフを!
この記事が気に入ったらサポートをしてみませんか?
