
VRChat Avatars3.0でAFK,Idle,座り,歩行,寝るモーションを設定する
こんにちは!Klueleです。
Avatars3.0対応するときに、これまでできていたことをAvatars3.0でも再現したいということが増えてくると思います。この記事では、Avatars3.0でいろいろなモーションを変更する方法を紹介していきます。
Avatars3.0で表情をつける方法は過去に書いた記事を参考にしていただければと思います。
VRChat Avatars3.0で表情設定・リップシンク・視線の表現を設定する
https://note.com/kluele_vrc/n/n22413327fbc5
また、VRC AvatarDescriptorの使い方やアバターのアップロード方法は分かる人向けの内容となっています。VRC AvatarDescriptorの使い方、アバターのアップロード方法は別の方の記事を見てください。
1.VRCSDKのsampleからanimation controllerをコピーする
アバター用のVRCSDK3をインポートすると、
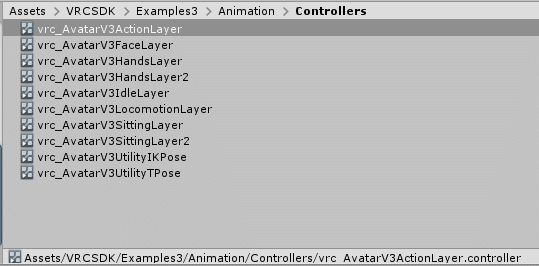
Assets/VRCSDK/Example3/Animation/Controllersの中にいくつかanimation controllerが格納されています。このサンプルをコピーして、アバター用に編集していきます。

変更するモーションによってコピーするanimation controllerが違います。
・AFKモーション、emoteモーション
⇒ vrc_AvatarV3ActionLayer.controller
・ハンドサインによる表情変化
⇒ vrc_AvatarV3HandsLayer.controller
・Idle(移動しないとき)のモーション
⇒ vrc_AvatarV3IdleLayer.controller,
vrc_AvatarV3LocomotionLayer.controller
・歩行モーション、座りモーション
⇒ vrc_AvatarV3LocomotionLayer.controller
名前を変更して、別のフォルダに移動しておきます。
この記事ではハンドサインによる表情変化の説明は省略します。
2.AFKモーション、emoteモーションの変更
AFKモーションの変更方法から説明していきます。
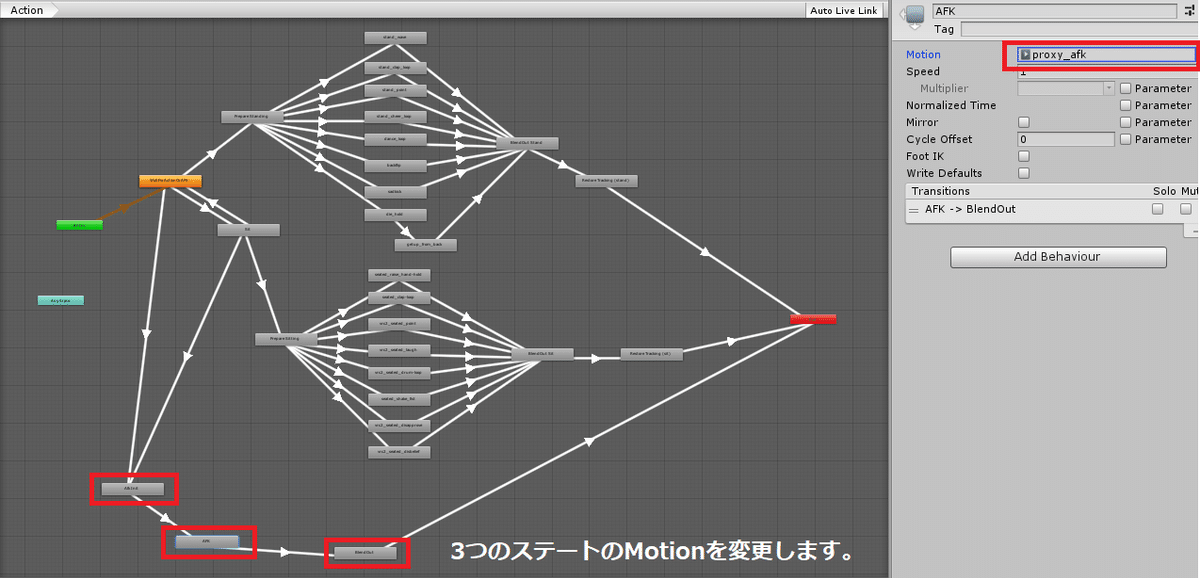
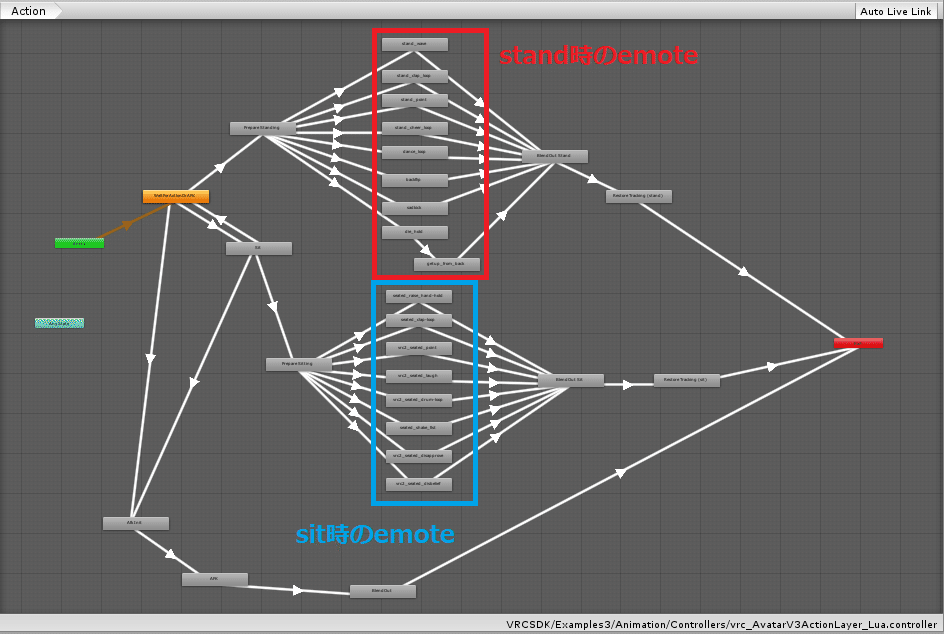
コピーしたvrc_AvatarV3ActionLayer.controllerの状態遷移図を見ると
AFK Init, AFK, BlendOutというステートがあるのが分かります。
この3つのMotion欄に指定されているAnimationを変更します。
(変更前にはproxy_afkというAnimationが指定されています)

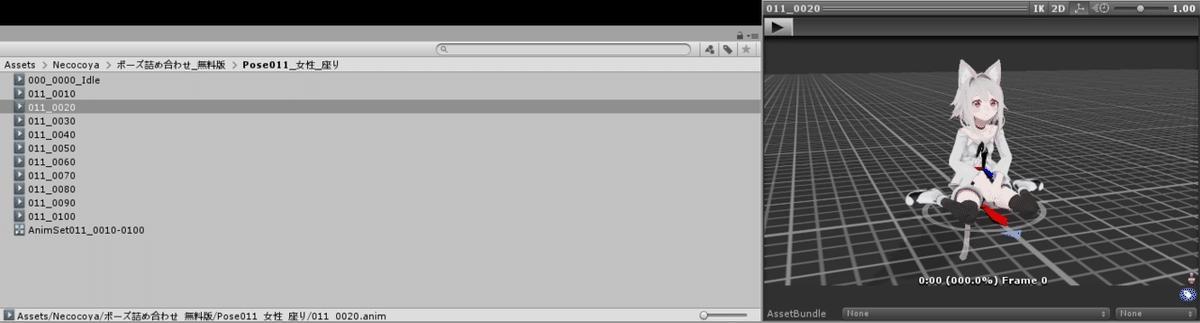
ここでは、ねここやさんのboothで無料配布されている
【約100種類 無料!】ポーズ詰め合わせ【Unity Animation】に入っているAnimationを使って説明します。
booth | アンテナショップねここや |【約100種類 無料!】ポーズ詰め合わせ【Unity Animation】
https://necocoya.booth.pm/items/1634088
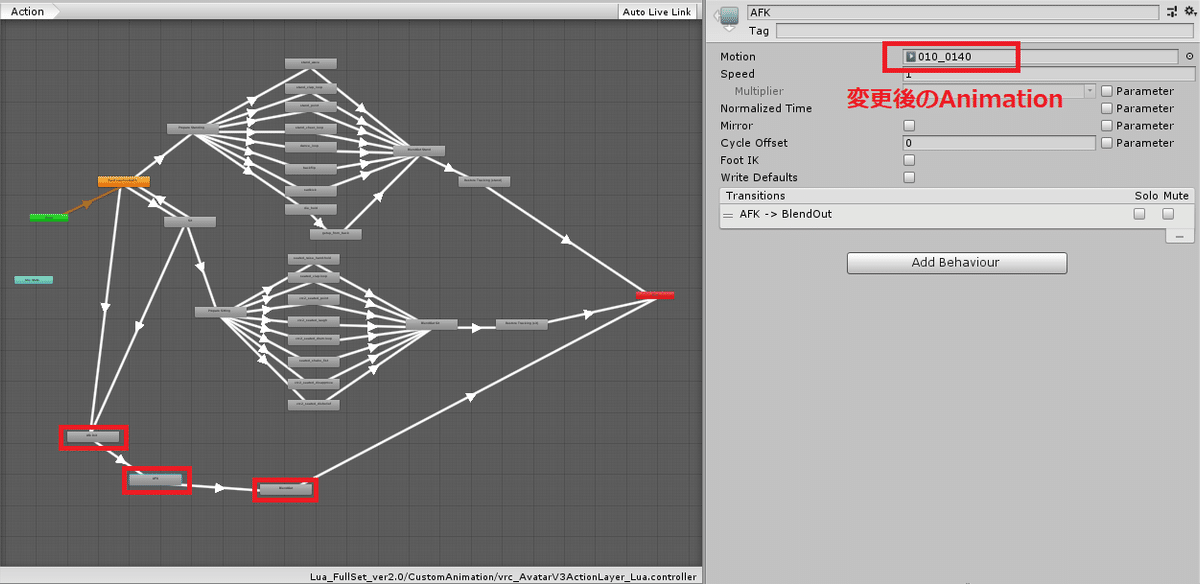
Motion欄に任意のAnimationを指定します。I字バランスをしているAnimationを指定してみます。


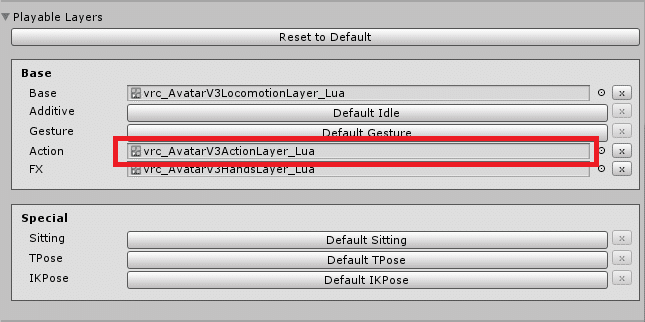
この後、変更したvrc_AvatarV3ActionLayer.controllerをアバターのVRC Avatar DescriptorのPlayable LayersのActionに指定します。

これでアバターをアップロードし、Endキーを押してAFKモーションを確認します。デフォルトの座禅ではなくてI字バランスになっていることが分かります。(鏡に映った画像を貼っています。右足が上がっている図です)

emoteモーションを変更する場合も、AFKモーションを変更するのと同様にvrc_AvatarV3ActionLayer.controllerの該当するステートのMotionを指定して変更できます。

3.Idle(移動しないとき)のモーション
Idleモーションの変更方法を説明します。
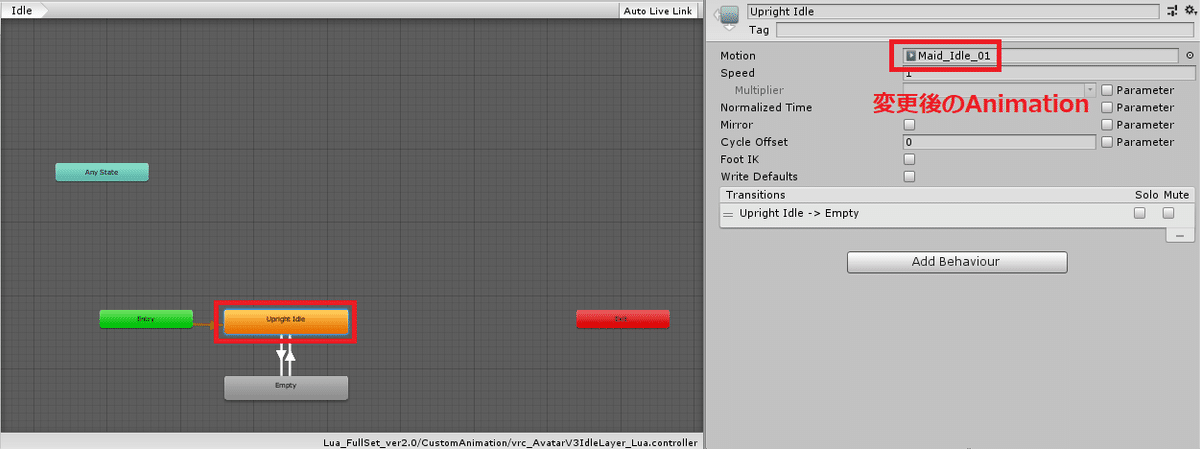
コピーしたvrc_AvatarV3IdleLayer.controllerの状態遷移図を見ると
Upright Idleというステートがあるのが分かります。
このMotion欄に指定されているAnimationを変更します。
(変更前にはproxy_idleというAnimationが指定されています)

ここでは、STUDIO MOCAさんのboothで販売されている
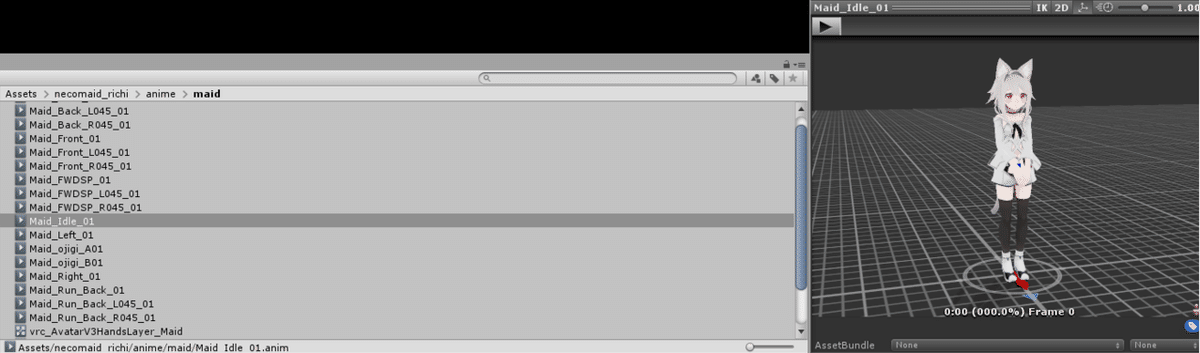
VRC用メイドアニメーション_01(Maid Motion)_Nekomaid に入っているAnimationを使って説明します。
booth | STUDIO MOCA | VRC用メイドアニメーション_01(Maid Motion)_Nekomaid
https://booth.pm/ja/items/2600175
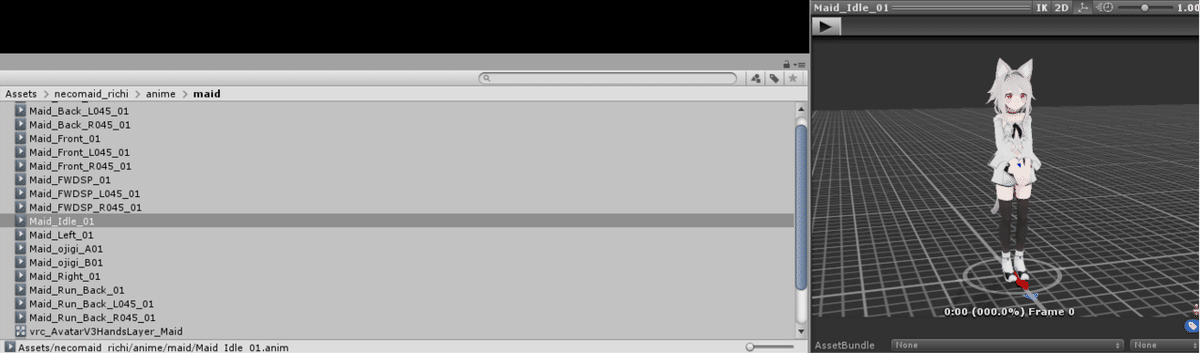
Motion欄に任意のAnimationを指定します。ここではIdle用に作られたAnimationを指定してみます。


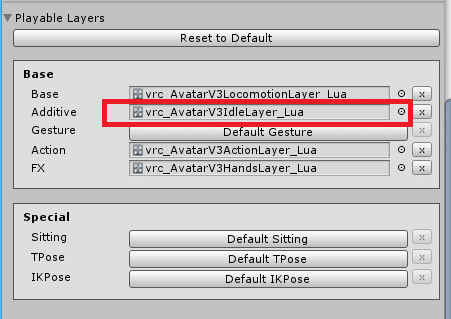
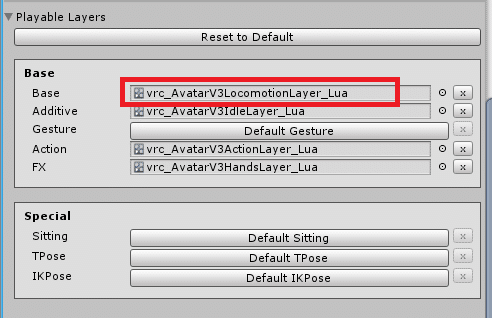
この後、変更したvrc_AvatarV3IdleLayer.controllerをアバターのVRC Avatar DescriptorのPlayable LayersのAdditiveに指定します。

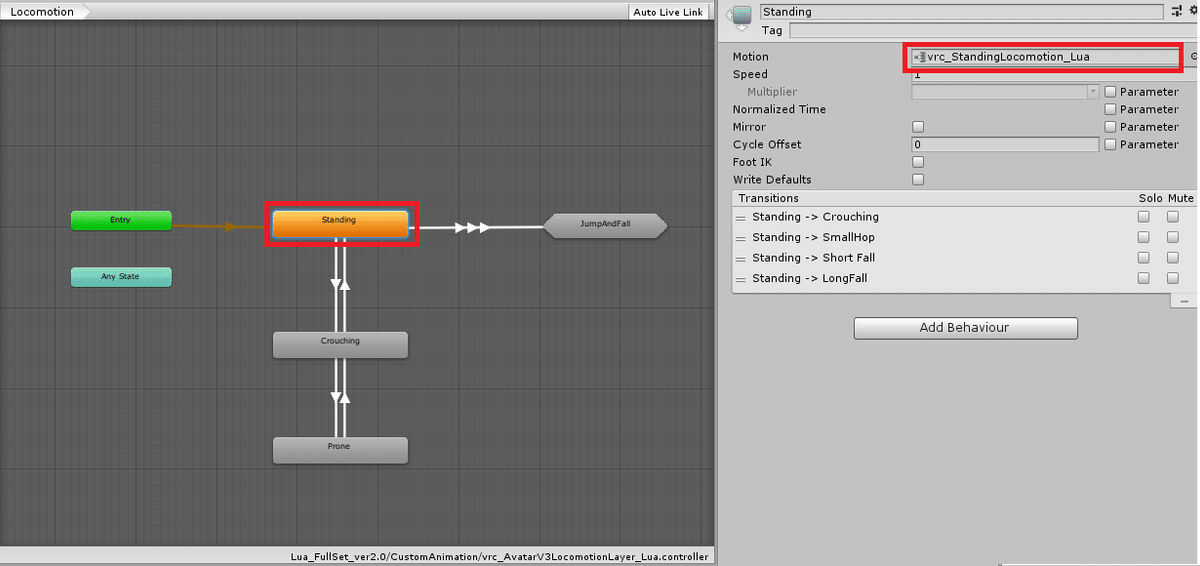
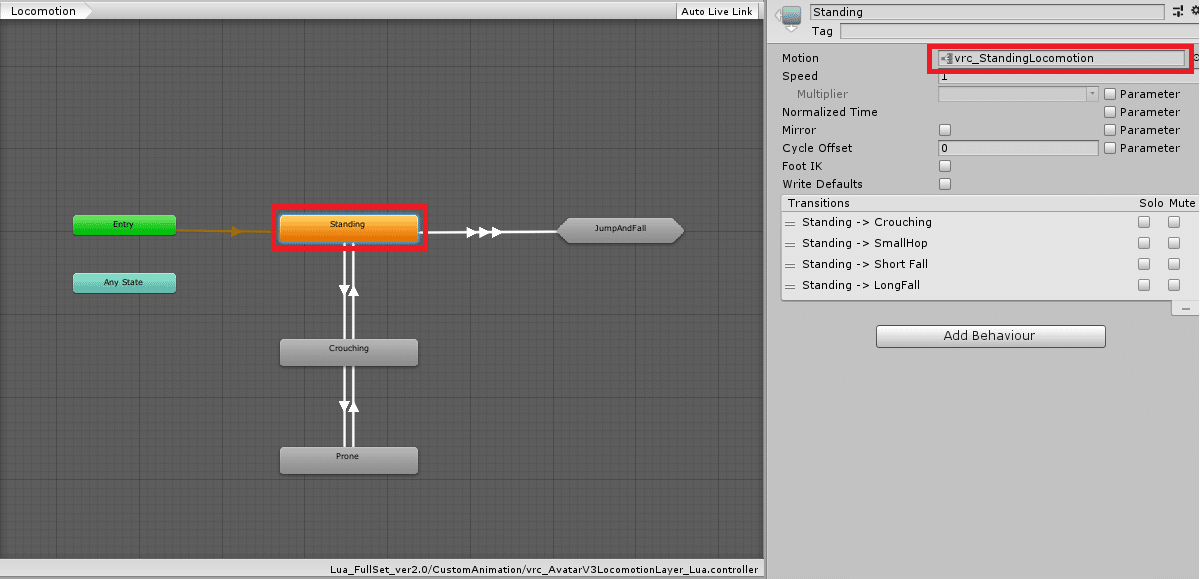
さらに、コピーしたvrc_AvatarV3LocomotionLayer.controllerの状態遷移図を見るとStandingというステートがあるのが分かります。
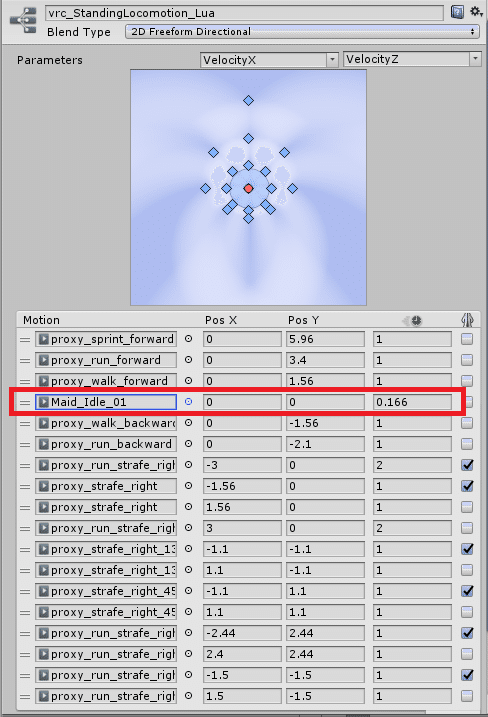
このMotion欄に指定されているBlendTreeを変更します。

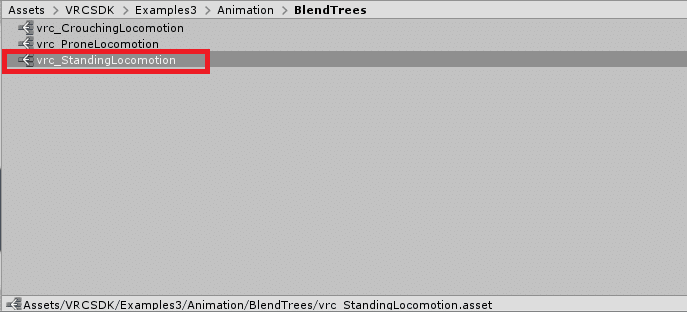
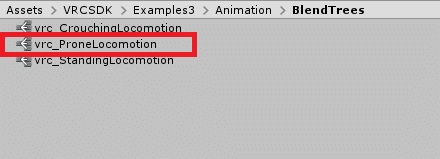
BlendTreeのサンプルは Assets/VRCSDK/Example3/Animation/BlendTreesフォルダに入っています。
vrc_StandingLocomotion.assetをコピーして編集用に別のファイル名を付けておきましょう。

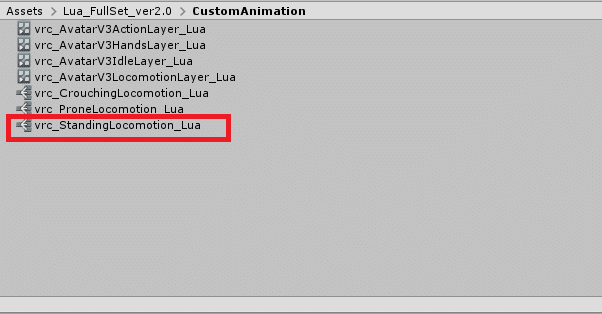
コピー後。名前を変えて別フォルダに入れています。

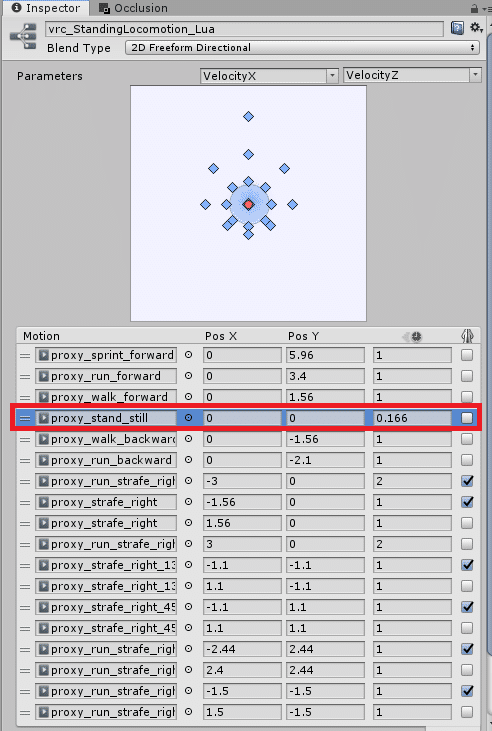
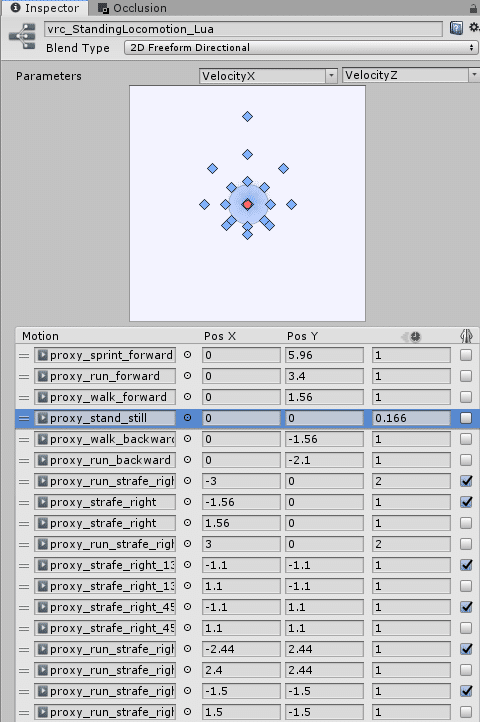
名前を変えたBlendTreeを編集していきます。
Idleモーションを変更する時にはPos X, Pos Yが両方0のMotionを変更します。こちらも先ほどと同じくIdle用に作られたAnimationを指定します。


Animation変更後のBlendTree。

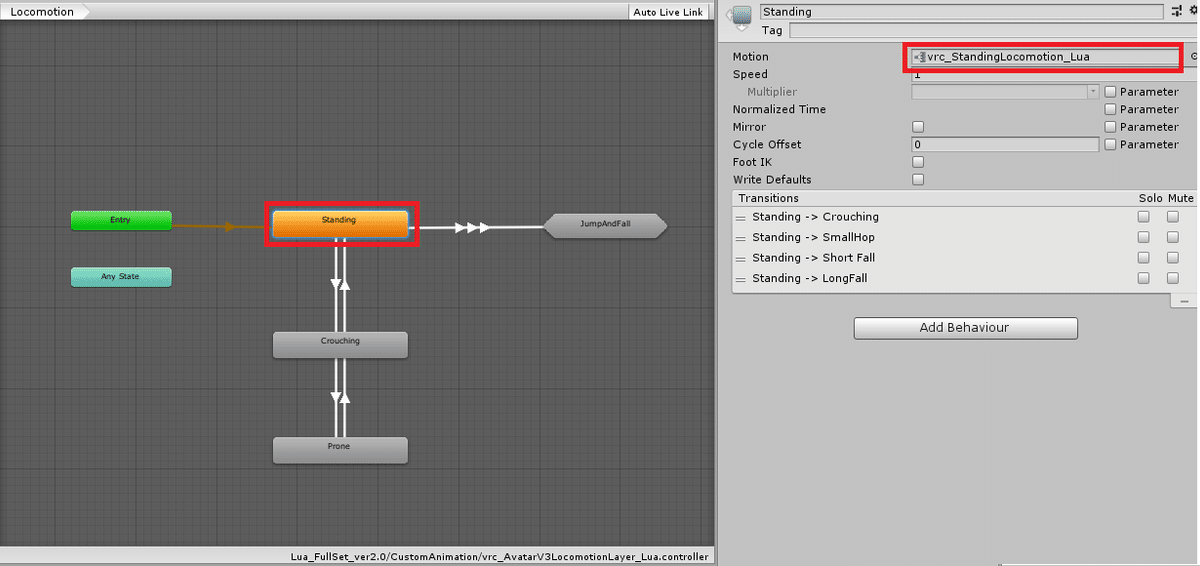
編集したBlendTreeは(リネーム後の)vrc_AvatarV3LocomotionLayer.controllerのStandingステートのMotion欄に指定します。

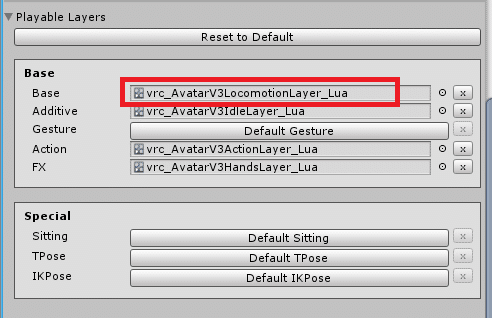
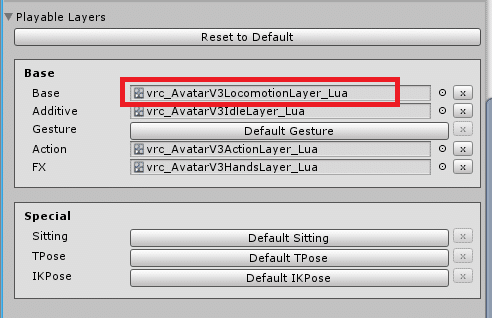
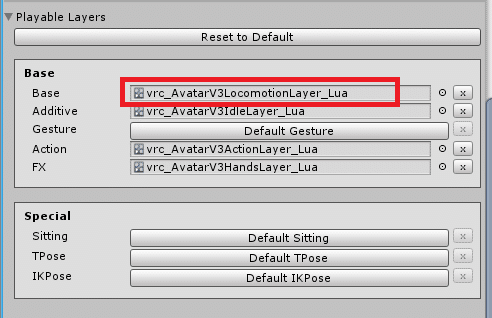
さらに、vrc_AvatarV3LocomotionLayer.controllerをアバターのVRC Avatar DescriptorのPlayable LayersのBaseに指定します。

これでアバターをアップロードし、Idleモーションを確認します。デフォルトではなくて手を前に揃えた状態になっているのが分かります。

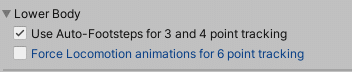
なお、Idleモーションを変更すると3点トラッキングやフルトラで静止している姿勢も一部変更されてしまいます。デスクトップモードとトラッキング時で同じアバターを使用する場合は、VRC Avatar DescriptorのLower Bodyの項目のチェックを外したほうがいい場合があります。

4.歩行モーション、座りモーション、寝るモーション
歩行モーションの変更方法を説明します。
内容はIdleモーションの後半とほぼ同じです。Idleモーションの後半も見てもらえると省略したところが分かりやすいかもしれません。
コピーしたvrc_AvatarV3LocomotionLayer.controllerの状態遷移図を見るとStandingというステートがあるのが分かります。
このMotion欄に指定されているBlendTreeを変更します。
(変更前にはvrc_StandingLocomotionというBlendTreeが指定されています)


編集用にリネームしたBlendTreeの全てのAnimationを差し替えることになります。
編集したBlendTreeは(リネーム後の)vrc_AvatarV3LocomotionLayer.controllerのStandingステートのMotion欄に指定します。

また、BlendTreeごと提供されている場合は、そのBlendTreeを利用できます。VRC用メイドアニメーション_01(Maid Motion)_Nekomaid には、vrc_StandingLocomotion_Maid_Basicの名前でBlendTreeが入っているので、それを代わりに指定してもよいです。

(リネーム後の)vrc_AvatarV3LocomotionLayer.controllerをアバターのVRC Avatar DescriptorのPlayable LayersのBaseに指定します。

これでアバターをアップロードし、歩行モーションが変わっていることを確認します。(動画がうまく取れたら追加します。。)
次に座りモーションの変更方法を説明します。
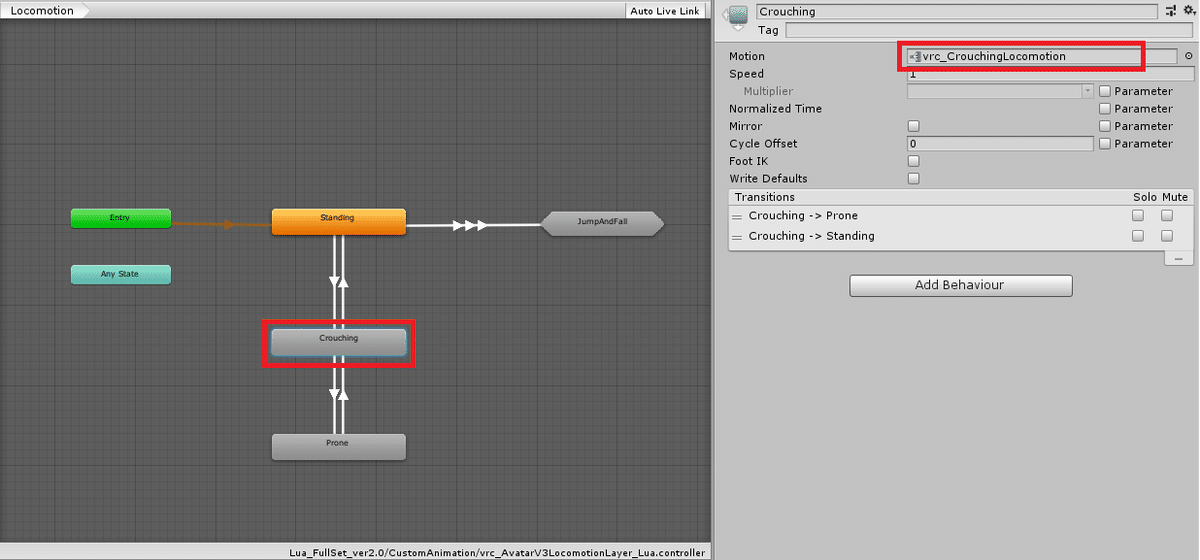
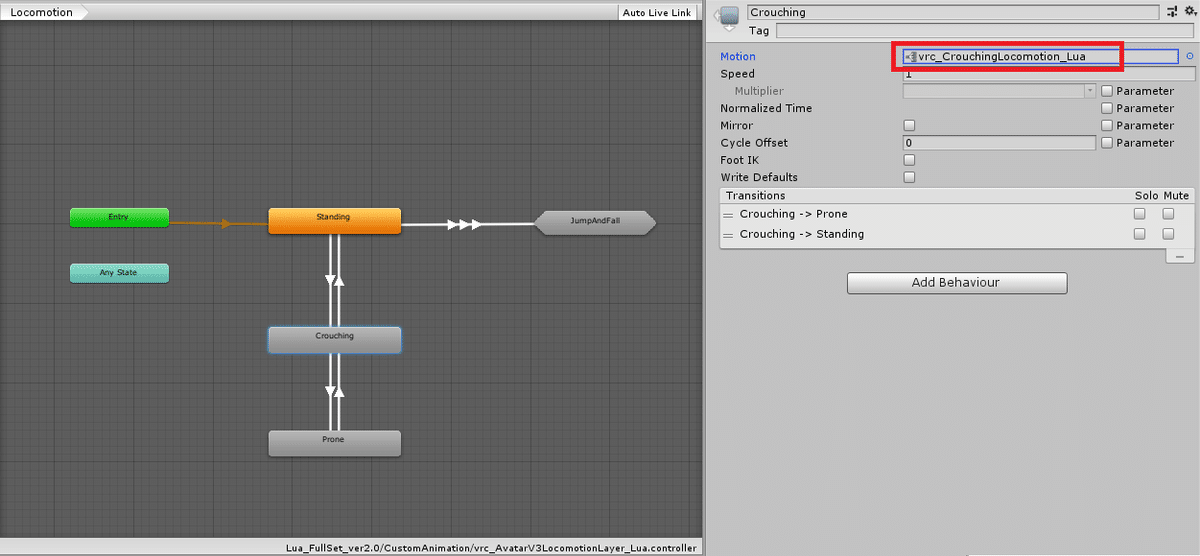
コピーしたvrc_AvatarV3LocomotionLayer.controllerの状態遷移図を見るとCrouchingというステートがあるのが分かります。
このMotion欄に指定されているBlendTreeを変更します。

BlendTreeのサンプルは Assets/VRCSDK/Example3/Animation/BlendTreesフォルダに入っています。
vrc_CrouchingLocomotion.assetをコピーして編集用に別のファイル名を付けておきましょう。

コピー後。名前を変えて別フォルダに入れています。

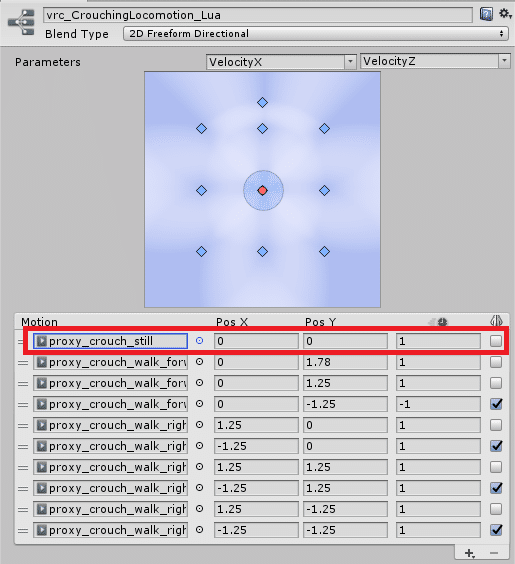
名前を変えたBlendTreeを編集していきます。
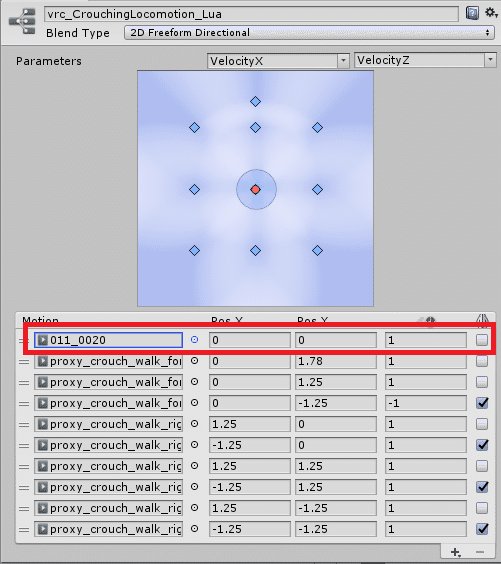
座りモーションを変更する時にはPos X, Pos Yが両方0のMotion欄にあるAnimationを変更します。

ここにはねここやさんの座り用に作られたAnimationを指定します。

変更後のBlendTreeは下の画像のようになります。

編集したBlendTreeは(リネーム後の)vrc_AvatarV3LocomotionLayer.controllerのCrouchingステートのMotion欄に指定します。

(リネーム後の)vrc_AvatarV3LocomotionLayer.controllerをアバターのVRC Avatar DescriptorのPlayable LayersのBaseに指定します。

これでアバターをアップロードし、座りモーションが変わっていることを確認します。

次に寝ているモーションの変更方法を説明します。
コピーしたvrc_AvatarV3LocomotionLayer.controllerの状態遷移図を見るとProneというステートがあるのが分かります。
このMotion欄に指定されているBlendTreeを変更します。

BlendTreeのサンプルは Assets/VRCSDK/Example3/Animation/BlendTreesフォルダに入っています。
vrc_ProneLocomotion.assetをコピーして編集用に別のファイル名を付けておきましょう。

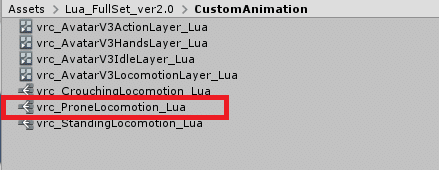
コピー後。名前を変えて別フォルダに入れています。

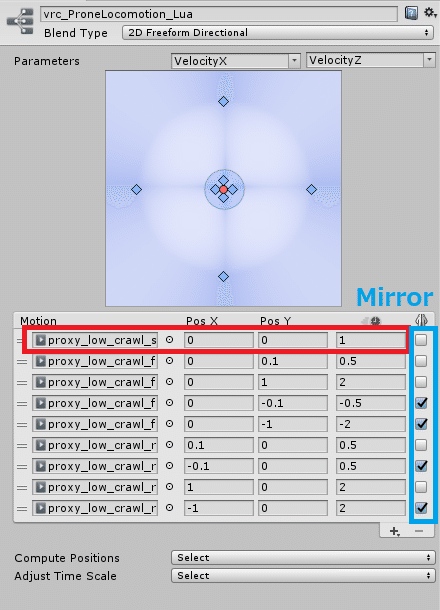
名前を変えたBlendTreeを編集していきます。
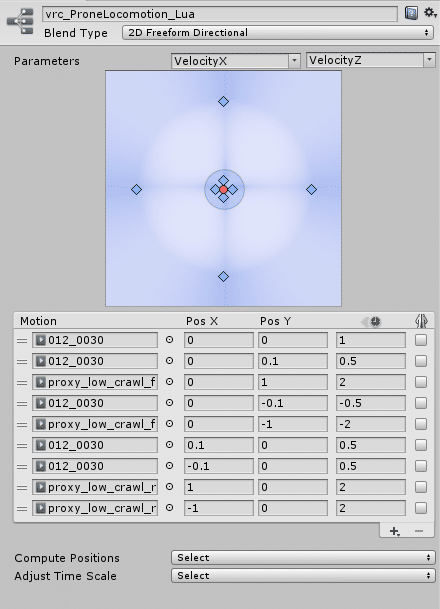
寝ているモーションを変更する時にはPos X, Pos Yが両方0のMotion欄にあるAnimationを変更します。少し移動したときにも同じAnimationを維持する場合は、他のMotionも差し替えます。
Animationによっては、左右対称ではないものがあります。移動する方向によってMirrorをonまたはoffのどちらか、自然なほうを指定してください。

ここには、例としてねここやさんの寝ているAnimationを指定します。

変更後のBlendTreeは下の画像のようになります。

編集したBlendTreeは(リネーム後の)vrc_AvatarV3LocomotionLayer.controllerのProneステートのMotion欄に指定します。
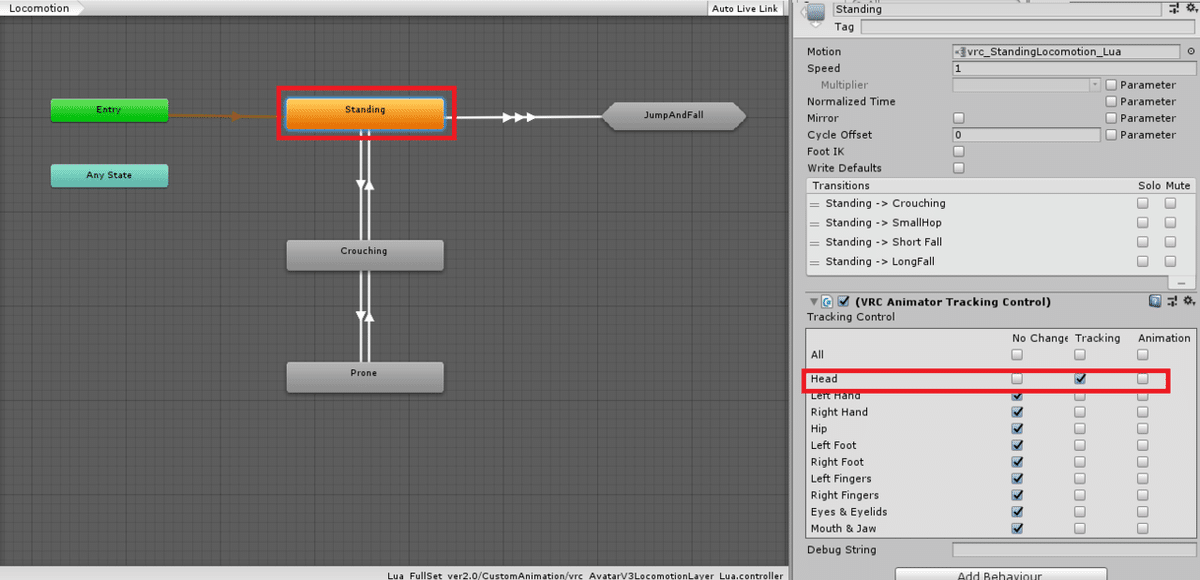
注意しないといけないのが、Proneの場合にはHeadのトラッキングが入っていると静止時のAnimationが正常に反映されないことがあることです。
下図のようにVRC Animator Tracking Controlを追加し、HeadはAnimationにします。頭の位置がAnimationで指定した通りに反映されます。

ProneでVRC Animator Tracking Controlを追加した場合は、Standing、Crouchingステートでは明示的にHeadをTrackingに指定する必要があります。


(リネーム後の)vrc_AvatarV3LocomotionLayer.controllerをアバターのVRC Avatar DescriptorのPlayable LayersのBaseに指定します。

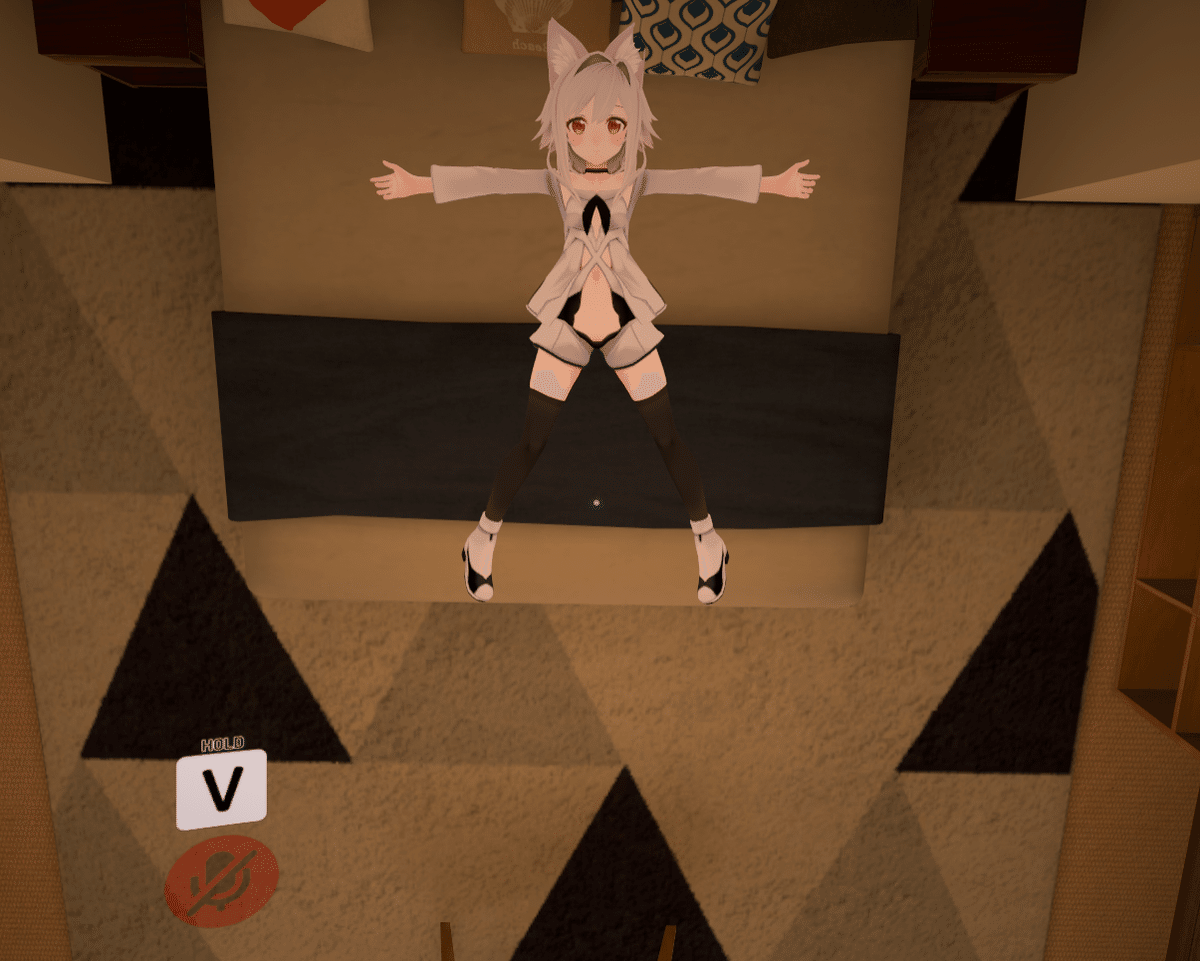
これでアバターをアップロードし、寝ているモーションが変わっていることを確認します。

ここまでで、AFKモーション、emoteモーション、Idleモーション、歩行、座り、寝ているモーションの変更方法を説明しました。配布されているAnimationがあれば、AnimationControllerとBlendTreeの操作で各モーションの変更が可能です。フルトラ環境でなくても、応用すればさまざまなアクションに利用できるので挑戦してみてください。それでは、楽しいVRChatライフを!
参考:Avatars3.0の歩行モーションの変更方法を説明しているツイートを見つけました。このツイートから続く内容も参考になるかもしれません。
アバター3.0の歩行モーションって
— ふぁくとん@VRC (@VRC10720273) August 14, 2020
どうやって変更するんや💦
この記事が気に入ったらサポートをしてみませんか?
