PlantUMLのクラス図の書き方
この記事は、PlantUMLでクラス図を書くときに必要になる情報をまとめたものです。
PlantUMLとは
簡単なコードによる記述でUMLの様々な図が作成できるツールです。
UMLを活用する上での課題である「メンテナンスしていくのが困難」という点を、コードで記述するという手法によって解決することを試みています。
クラス図とは
システムの構造をクラスとクラス間の関連で表現する図です。
UMLの中でも代表的な図で、抽象的な概念図から、分析用の図、直接コードに落とし込めるような詳細設計図まで、様々な場面で活用することができます。
例
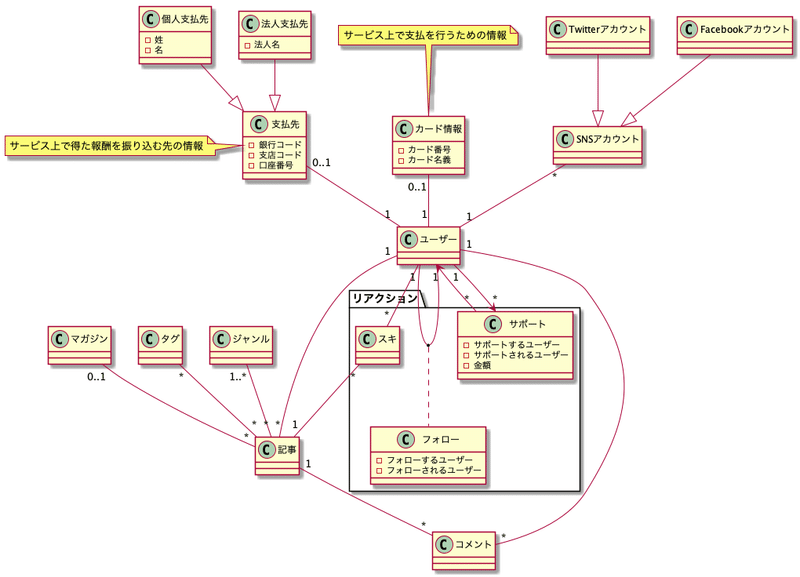
「インターネット記事投稿サービス」でどういったクラスや関連が必要になりそうかを分析するための図をイメージして作成してみました。

@startuml
class ユーザー
class 記事
class コメント
class マガジン
class タグ
class ジャンル
class 支払先 {
- 銀行コード
- 支店コード
- 口座番号
}
note left of 支払先 : サービス上で得た報酬を振り込む先の情報
class 個人支払先 {
- 姓
- 名
}
class 法人支払先 {
- 法人名
}
note top of カード情報 : サービス上で支払を行うための情報
class カード情報 {
- カード番号
- カード名義
}
ユーザー "1" -up- "0..1" カード情報
ユーザー "1" -up- "0..1" "支払先"
"個人支払先" --|> "支払先"
"法人支払先" --|> "支払先"
ユーザー "1" -- "*" 記事
記事 "1" -- "*" コメント
ユーザー "1" -- "*" コメント
ジャンル "1..*" -- "*" 記事
タグ "*" -- "*" 記事
マガジン "0..1" -- "*" 記事
package リアクション {
class サポート {
- サポートするユーザー
- サポートされるユーザー
- 金額
}
ユーザー "1" --> "*" サポート
サポート "*" --> "1" ユーザー
class フォロー {
- フォローするユーザー
- フォローされるユーザー
}
(ユーザー, ユーザー).. フォロー
class スキ
ユーザー "1" -- "*" スキ
スキ "*" -- "1" 記事
}
class SNSアカウント
ユーザー "1"-up-"*" SNSアカウント
class Twitterアカウント
class Facebookアカウント
Twitterアカウント --|> SNSアカウント
Facebookアカウント --|> SNSアカウント
@enduml記述方法
基本的な記述方法
基本的な記述方法を覚えればシンプルなクラス図が書けるようになります。
クラス

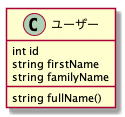
class ユーザークラスにはフィールドとメソッドを設定することができます。
以下のコードのように2つの方法で設定ができます。

/' クラス定義後に個別に指定する書き方 '/
class ユーザー
ユーザー : int id
ユーザー : string firstName
ユーザー : string familyName
ユーザー : string fullName()
/' クラス定義と同時にまとめて指定する書き方 '/
class ユーザー {
int id
string firstName
string familyName
string fullName()
}
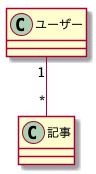
関連
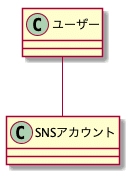
クラス名を `--` で繋ぐことにより、クラス間の関連を作ることができます。

class ユーザー
class SNSアカウント
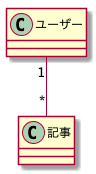
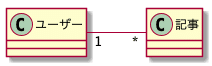
ユーザー -- SNSアカウント クラス名と `--` の間に `""` を挟むことで、関連の端にラベルをつけることができます。
これで多重度を表現することができます。

class ユーザー
class 記事
ユーザー "1" -- "*" 記事関連の定義の末尾に ` : 関連名` をつけることで、関連に名前をつけることができます。
さらに末尾に `<` または、 `>` をつけることで、グラフィカルな矢印を追記することができます。

class ユーザー
class 記事
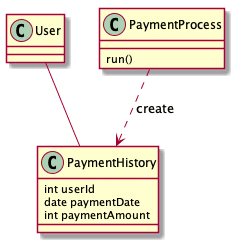
ユーザー -- 記事 : 投稿 >クラス間を `..>` で繋ぐことで依存関係を作ることができます。

class User
class PaymentHistory {
int userId
date paymentDate
int paymentAmount
}
User -- PaymentHistory
class PaymentProcess {
run()
}
PaymentProcess ..> PaymentHistory : create
汎化
クラス間を `--|>` で繋ぐことで汎化関係を作ることができます。

class SNSアカウント
class Twitterアカウント
class Facebookアカウント
Twitterアカウント --|> SNSアカウント
Facebookアカウント --|> SNSアカウントパッケージ

package リアクション {
class フォロー
class スキ
}共通要素の記述方法(よく使うもの)
plantumlでは全ての図で共通して使える、一般的な要素があります。
色々な種類の共通要素がありますが、「使いやすい・よく使う」要素を紹介します。
タイトル
図のタイトル
`title タイトル名`
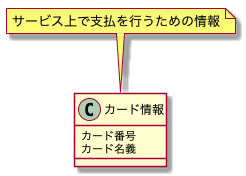
クラスへの注釈
下記の記法でクラスに対して注釈を付けることができます。
`note left|right|top|bottom of クラス名 : 注釈内容`

class カード情報 {
カード番号
カード名義
}
note top of カード情報 : サービス上で支払を行うための情報
複数行の注釈
note left|right of 要素名
注釈内容A
注釈内容B
end note
/' または '/
note left|right of 要素名 : 注釈内容A\n注釈内容B
描画する方向の指定
`top to bottom direction` 上から下に描画する(デフォルト)

`left to right direction` 左から右に描画する

コード内のコメント
' 行コメント
/'
ブロックコメント
'/高度な書き方
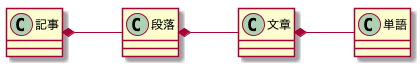
コンポジション

class 記事
class 段落
class 文章
class 単語
記事 *-- 段落
段落 *-- 文章
文章 *-- 単語
集約

class 記事
class マガジン
マガジン o-- 記事
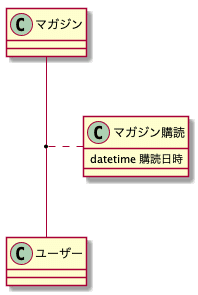
関連クラス

class ユーザー
class マガジン
class マガジン購読 {
datetime 購読日時
}
(マガジン, ユーザー) .. マガジン購読
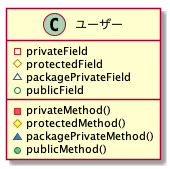
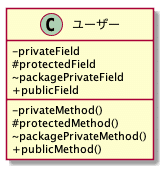
可視性

class ユーザー {
- privateField
# protectedField
~ packagePrivateField
+ publicField
- privateMethod()
# protectedMethod()
~ packagePrivateMethod()
+ publicMethod()
}`skinparam classAttributeIconSize 0` でアイコン表示を無効化することができます。

AbstractとStatic

class ユーザー {
{static} staticField
{abstract} abstractMethod()
}
抽象クラス

abstract class SNSAccount
class TwitterAccount
TwitterAccount --|> SNSAccount
インターフェース

interface SNSAccount
class TwitterAccount
TwitterAccount --|> SNSAccountenum

enum 口座種別 {
普通預金
当座預金
定期預金
}(宣伝) PlantUMLのIntelliJ Pluginを作っています
有料プラグインとして出していまして、今後もアクティブに開発を進めていく予定ですので、フィードバックをいただけるととても嬉しいです。
この記事が気に入ったらサポートをしてみませんか?
