
ティラノビルダーでUIのカスタマイズに挑戦!
写真のプリン画像を見て、プリン関連の記事と思われた方、すみません。
プリンには関係ないので、お手数ですがブラウザの戻るボダンでお戻りください_(._.)_
(ワンダープロジェクトJのプリンみたいだな、と…)
自作ゲーム(女性向け)を製作しているのですが、この連休を利用して、
ティラノビルダーのUIデザインをカスタマイズしました。
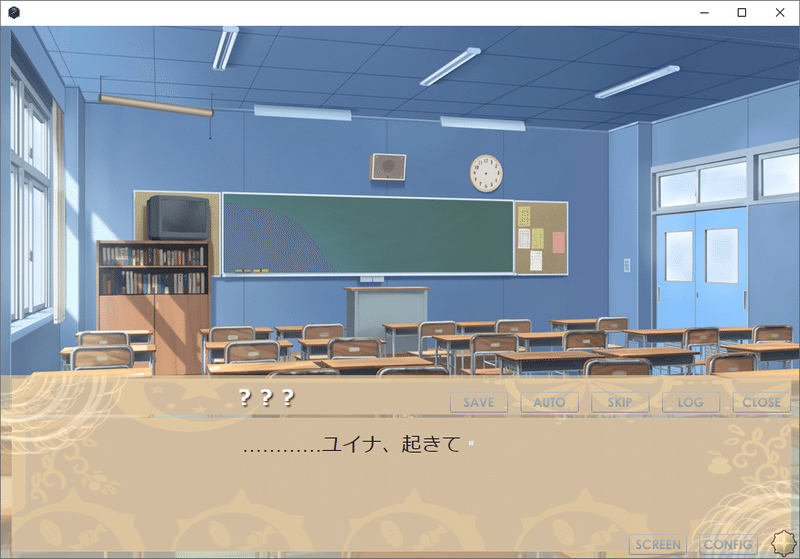
『UIデザインツール』を使って、[メッセージウインドウ]を変えたり、[セーブボタン]の位置をずらしたり…
スクリプトエンジン初心者でも、簡単に変えられる親切設計でした。
有難いです!( *´艸`)

見た目が変わるとテンションも上がる…!
ひとつ変更すると、他も変更したくなってしまい…、[セーブ・ロード・メニュー画面]や[コンフィグ画面]もカスタマイズしました。
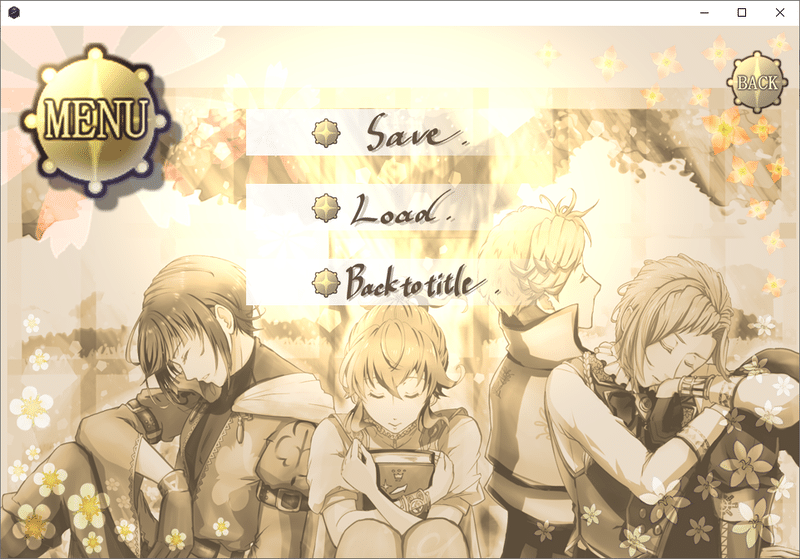
[セーブ・ロード・メニュー画面]は、
『ゲームセッティング』の『メニュー』から、『UIデザインツール』と同じ親切設計で、画像を用意したら、後は簡単に変えられました。


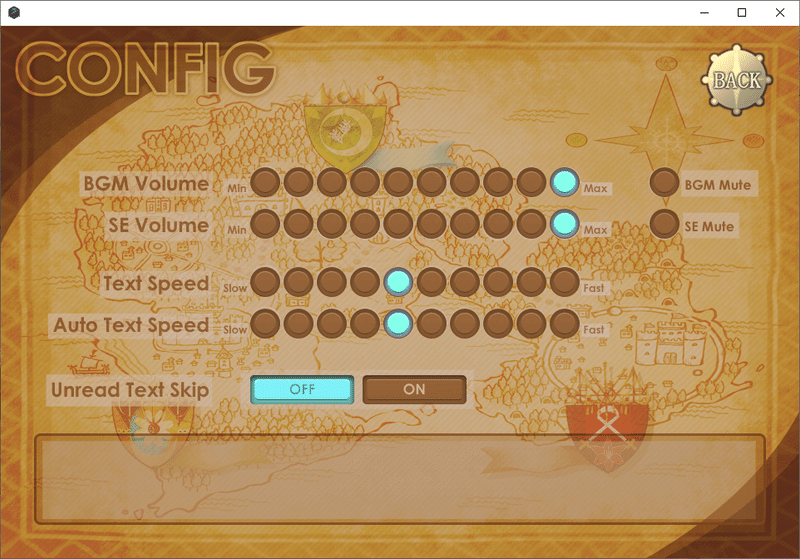
[コンフィグ画面]も使いたかったのでカスタムしようとしたのですが、これだけは簡単にいかず時間を食いました…( *´艸`)(笑
パソコン初心者にはファイルの検索すら難しい(笑
まず、デフォルトの画像がどこにあるのか、エクスプローラで検索して、同じ画像が4つくらいでてきました。
その中のどれがデフォルトで使われているか解らなかったので、
ひとつづつ変更して、テストプレイで確認して…ようやく見つけました。
画像ファイルの名前を変更するとスクリプトをいじる必要がでそうなので、ファイル名はそのままに、画像だけを加工しました。
正規のやり方とかは解らないですが…、今のところテストプレイでは問題無いです。

覚書
・[背景の画像]の変更(加工)は『tyrano』→『images』→『system』
だったと思いますが、スクリプトを見て確認したわけではないので、一応、検索して出てきた同じ画像は全て差し替えました。
・[ボタン画像]は『data』→『image』→『config』
…にある、[ブラウザのbackボタン][音量調節などのボタン][on・offボタン]を加工しました。
今日もひとり、コツコツ制作にあたります。
お読み頂き、有り難うございます。
ではでは…
この記事が気に入ったらサポートをしてみませんか?
