
VRChatユーザーがResoniteでの動作を理解するための(序)
※この記事はVRChatユーザー向けに書かれています。どっちが良いとかではなく、相違を明記することを目的としています。

はじめに
Resoniteとは、実質的なNeosVRの後継として2023年10月7日にサービスが開始したVRSNSのことです。VR空間上で色々なことができるらしい…ことは知ってるかもしれませんが、VRChatユーザーからしたら「プログラマー向け」な印象が多いと思います。何やらコードをあれこれして、フロートウインドウで数値を書き換えて…と、VRChatでは見かけない行動のスクリーンショットが流れてくるかと思います。
そこで、VRChatとResoniteでどのように"お作法(=動作)"が異なるのか、わかる範囲で書き出してみようと思います。
<なお筆者はプログラミングできないので、あくまで操作や概念周りがメインです。> 悲しいね…。
実際、そこまでVRChatと違うかというとそうでもなく、ざっくり言えば「Unityの機能が統合されているVRSNS」と表現するとわかりやすいかもしれません。(言い換えれば「編集などにUnityを介さないVRSNS」です。)
VRChatとの大きな違い
①VRChatではUnityを介してオブジェクトやアバターをアップロードするが、Resoniteでは直接アップロード・編集をすることができる。
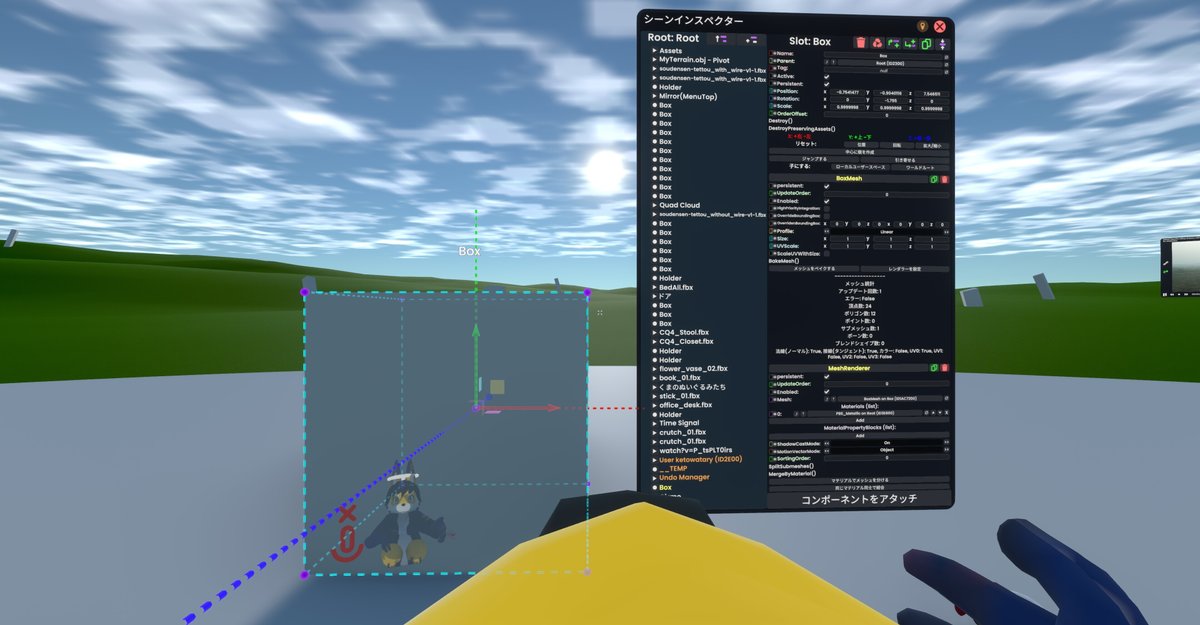
→Unityにおける「インスペクター」を、直接「インスペクター」としてResonite内で表示・編集することができる。Unityを介さずにギミックを実装したり、オブジェクトの位置を変えたりすることができる。


左パネルがUnityのHierarchy、右パネルがUnityのInspectorと思えばよい
②インベントリシステムがある。
→オブジェクトやファイルなどをアイテムとして保存できる。それらをワールドに直接置くことができるので、動画プレイヤー・ミラー・Imageloader等がワールドに無くても、画像や動画を見せることができる。


ミラーや写真など何でも保存できる
ほかにも通信方法や利用できるシェーダー、複数インスタンスにInしたままプレイできるフォーカス機能、VRChatでいうところのUdonに該当するProtoFluxなど違いがありますが、ここでは割愛します。
(ProtoFluxは「VR上でプログラミングできるUdon」のようなものですが、筆者がプログラミングできないので解説ができません…。)
主要な用語の相違(VR上での操作)
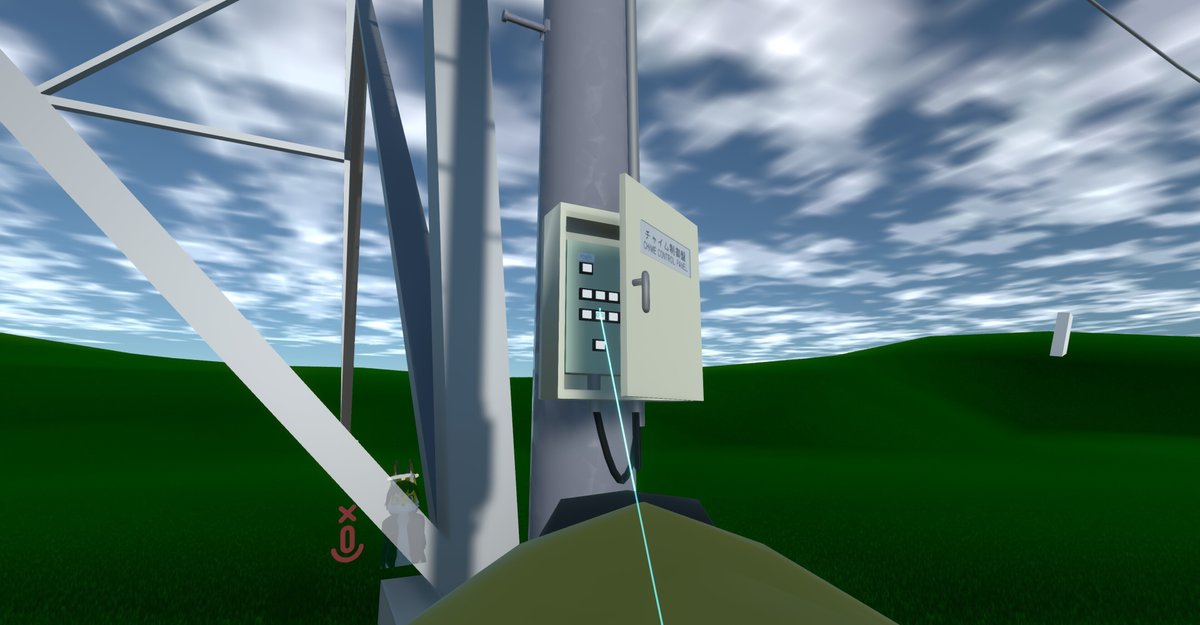
・プライマリ(ボタン):VRChatでいうところの「決定」をするためのボタンです。VRChatではオブジェクトに対して手を向けるとインタラクト(の線/レーザー)が出ますが、Resoniteではこのボタンを押してインタラクトのON/OFFを切り替えます。


ちなみに動物系アバターだと口吻が表示されるのもResoniteの特徴
・セカンダリ(ボタン):通常はジャンプボタンとして機能しますが、アイテム装備時にはジャンプは無効化され、アイテム独自の操作になります。VRChatには無い概念です。(e.g. Dev Toolは「選択」、Material Toolは「マテリアルを取得」)
※Resoniteの一部アイテムには「アイテムを装備する」という機能があります。


・グラブ:VRChatでも「グラブ」です。機能は変わらず。
・ダッシュメニュー:VRChatでいうところの「メニュー画面」です。ローンチパッドはありません。


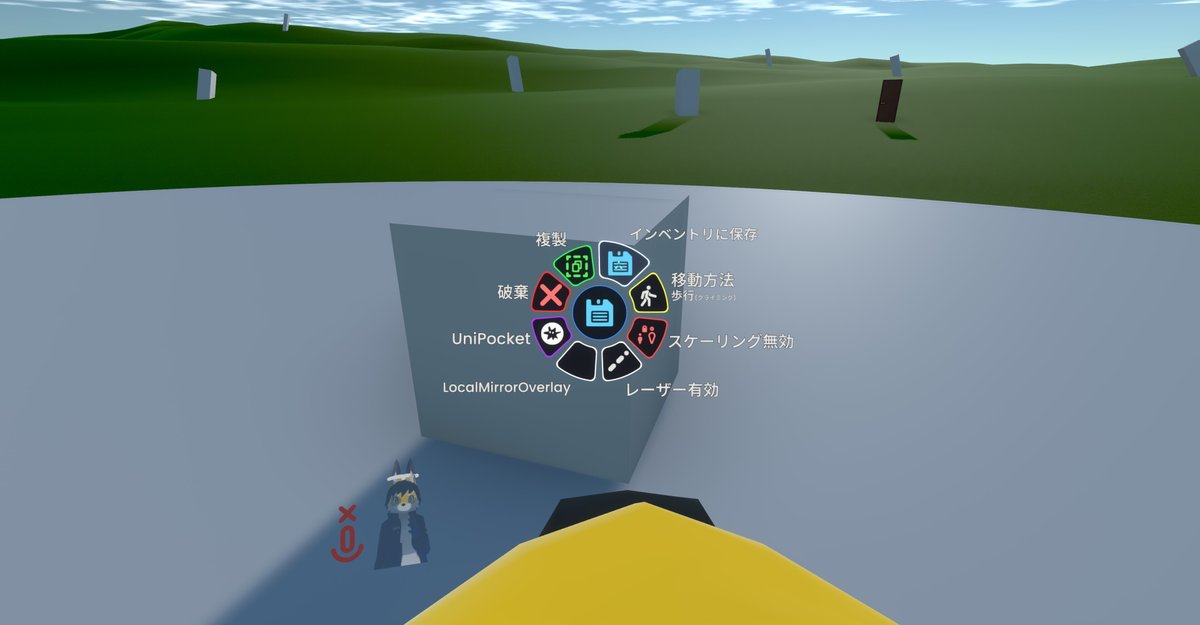
・コンテキストメニュー:VRChatでいうところの「アクションメニュー/ラジアルメニュー」に近いです。(VRChatと違って、”アバター”だけではなく”オブジェクト”に対するアクション等も表示され、装備アイテムによって内容が変わったりします。)


他の操作や、デスクトップモードでの操作方法など、詳しい解説は以下をご参照ください。
また,Resoniteでは標準で飛行(フライ)が移動方法として実装されています。
操作方法にもあるように、
・VRChatでの「ジャンプ」が割り当てられているボタンがResoniteでは「ダッシュメニュー(=メニュー)」
・VRChatでの「アクションメニュー」が割り当てられているボタンがResoniteでは「セカンダリ(=ジャンプ)」
・VRChatでの「ローンチパッド」が割り当てられているボタンがResoniteでは「コンテキストメニュー(=アクションメニュー)」
となっており、ややこしいかもしれません。
SteamVRのコントローラー設定に有志が作ったVRChat風コントローラー設定があるので、それを適用すると便利です。(ただし”Resoniteのお作法”から外れるので、一長一短かも。)
アバターセットアップ
VRChatではUnityを通してアバターをアップロードしますが、ResoniteではアバターのFBXファイルを読み込ませてセットアップしていきます。これが最初の壁…というのも、VRChatではアバター制作者が既にセットアップしてくれて、それをUnitypackageとして配布してくれているからです。
ResoniteにもUnitypackageのようにResonitepackageという機能が存在しますが、なかなかResonite向けにセットアップしてくれているアバター制作者はいないので、基本的には自分でセットアップを進めていきます。

必要であればインスペクターで調整します。(上はあくまで参考写真)
Unityでのセットアップも苦労するものなので、Resoniteで一からやるのはもちろん大変です。難しいようであればResoniteユーザーに頼むというのも手だと思います。
揺れものに関しては、VRChatでは「Physbone」コンポーネントを使いますが、Resoniteでは「Dynamic bone」コンポーネントを使います。昔のVRChatでも同名のアセットで揺れものを実装していたので、懐かしいかもしれません。(たぶん同一のものではない?)
インベントリ
Resoniteではインベントリという概念があり、そこからアイテムを取り出せます。ワールドにImageloaderやビデオプレーヤーが置いてないと使えないVRChatとは違い、自分でそれらを配置することができます。(もっとも、Resoniteでは画像などのファイルをそのまま貼れます。)
なので、色々なワールドを巡るというVRChatの感覚とは違い、一つのワールドにアイテムとかを配置して過ごしやすくしていくのも文化の違いな気もします。(アイテムの配置という意味では、どうぶつの森に近いかも?)
それらのアイテムを出す上でUniPocketという機能が便利です。簡単に言えば、Resoniteの中で動くBoothのようなもの。ここに登録されているアイテムをすぐ取り出すことができます。この機能は以下に書かれているように「アバターに対してインストールする」ものです。


アバターシステム
UniPocketも含めて、Resoniteではアバターに機能をインストールする形になります。VRChatでいうところのUnityでアバターシステム入れる感覚と同じですね。インストールした機能はコンテキストメニュー(VRCでいうところのアクションメニュー)から起動することができます。なので、機能をインストールしたアバターを保存しないと、次にINしたときには機能が消えてしまいます。
いくつかVRChatユーザーが便利に思うアイテムを紹介します。
・LocalMirrorOverlay by yoshi1123_
VRChat風のフェイスミラーを表示することができます。
・CenterContextMute by Rabbuttz
VRChat風のマイクアイコンを表示させられます。また、ResoniteにはVRChatのような一発でミュートできるボタンが無いので、コンテキストメニューの中央にミュートボタンを追加できます。
・ステータスメッセージ表示パネル by Rabbuttz
VRChat風のステータスメッセージを再現することができます。作業中やAFKをアピールするときなどに使うと便利。(インストールしてもアバターは保存せず、表示させたいときだけ使ってます。)

総括
「この機能はVRChatでいうところのコレ」のようなものがわかれば、Resoniteでも結構すんなりと操作できるようになると思います。(もっとも「プライマリ」や「セカンダリ」といった用語に慣れるのは時間がかかるかもしれませんが…)
そして実際にプレイしてみて感じたのは、文化や遊び方の違いです。
例えば、アイテムを配置して自分の過ごしやすいようなワールドにする点がVRChatには無い文化で、VRChatではゲームワールドに移動するのが、Resoniteではゲームオブジェクトをインベントリから出してワールド自体にゲームを配置できます。
また、写真や動画をコピペやD&Dですぐシェアできるので、ワールドが写真だらけになるのもVRChatには無い文化や遊び方ですね。
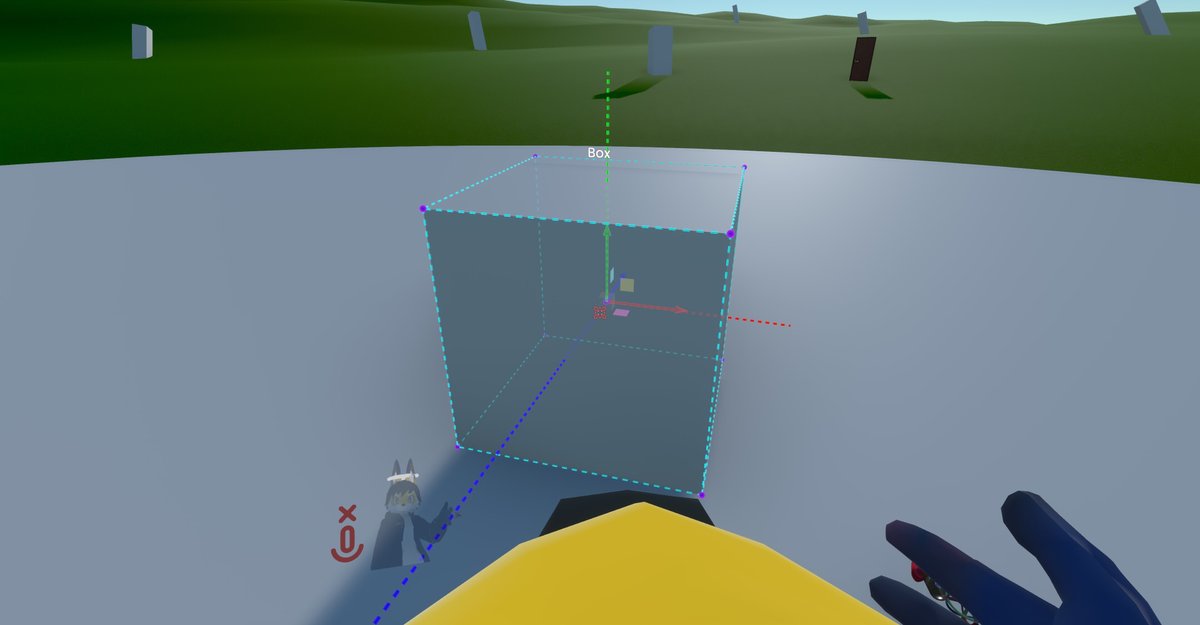
Unity同様に「キューブ」などの3Dモデルを生成することができるため、そこに「ProtoFlux」でコードを付与してギミック付きのアイテムをリアルタイムで作ったりするクリエイティブな遊び方もあります。
他にも様々な違いがありますが、とりあえず興味を持ったらプレイしてみるのも良いかもしれません.
ととやま
