
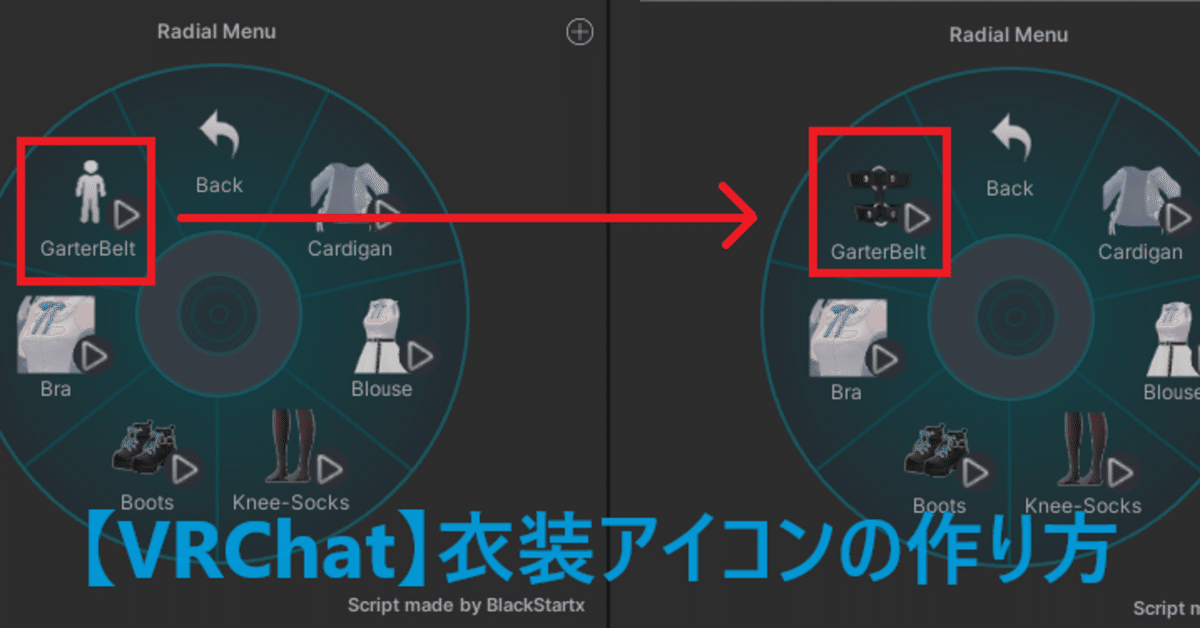
【VRChat】衣装アイコンの作り方
はじめに
こんにちは、₺ƾ₺ƾkesera2です。
今回は、クイックメニューに表示されるアイコンを、ツールを使って簡単に作っていきたいと思います。
販売アバターを作る方や自分用のクイックメニューをより豪華に充実させたい方に向けてノートにしました。
題材
今回ご説明するお題としては、ライムのガーターベールトのアイコンを作成していきたいと思います。デフォルトでは切り替えできなかったので、いい感じのアイコンを作ってメニューに加えていきたいと思います。

使用ツール
HaïさまのBOOTHにて公開されているIconGen Thumbnail (Play Mode)をお借りします。ダウンロードが終わったらUnityのプロジェクトにインポートしてください。
公式ドキュメント
(追記)
IconGen Thumbnailについて本来はVRChatのアバターのサムネイルを撮影するツールです。クイックメニューアイコン作成専用のより高機能なツールがIconGenとして公開されています。
Patreonとして登録することで利用することができるようですので、気になった方はアクセスしてみてください。(宣伝)
(記事公開後に気づいてしまったので、申し訳ない。。。)
アイコンの撮影方法
Step.1 IconGen Thumbnailの起動
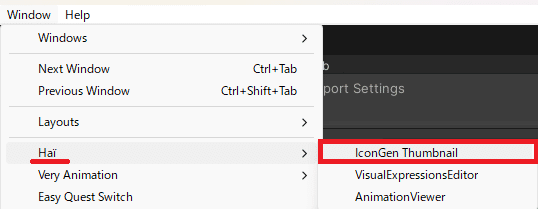
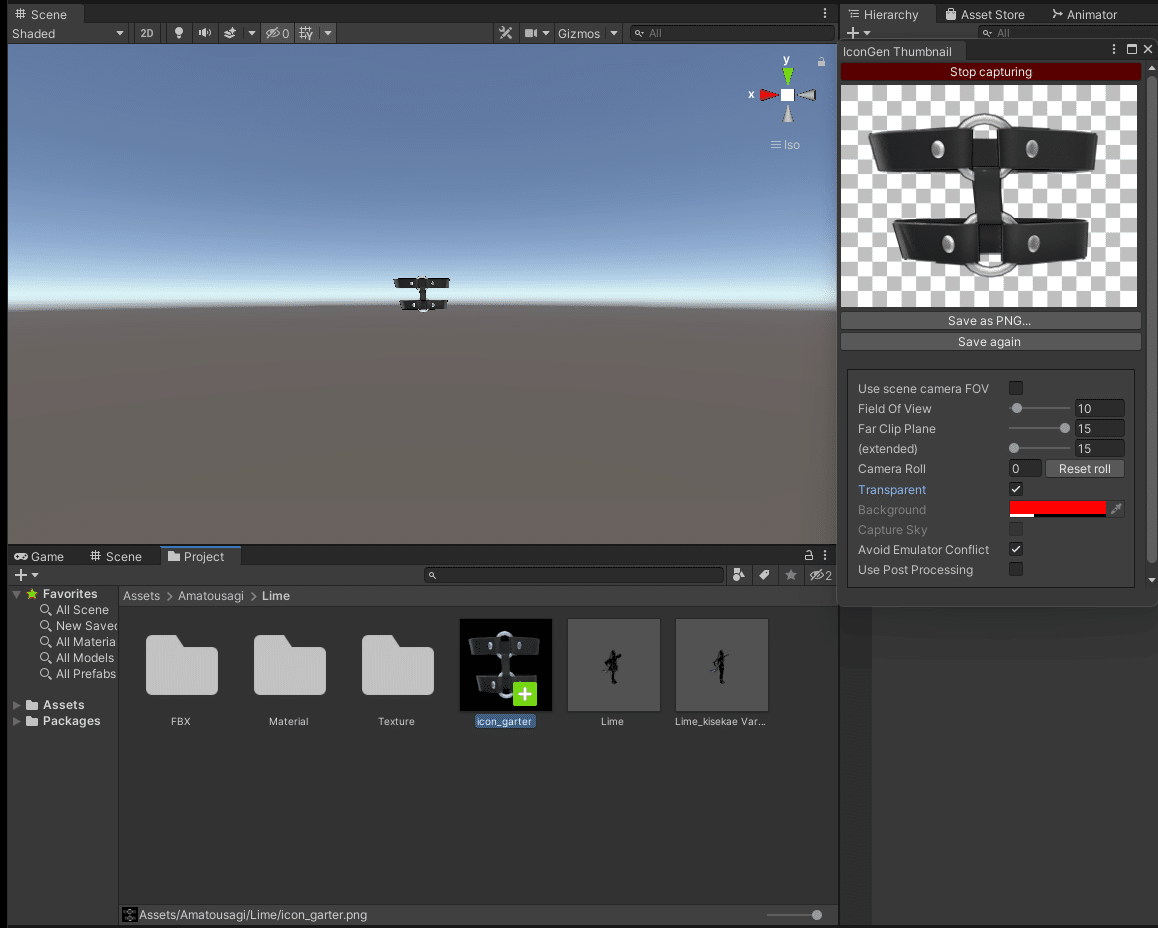
Unityを起動してインポートが終わったら、Window > Haï > IconGen Thumbnailをクリックしてツールを起動します。

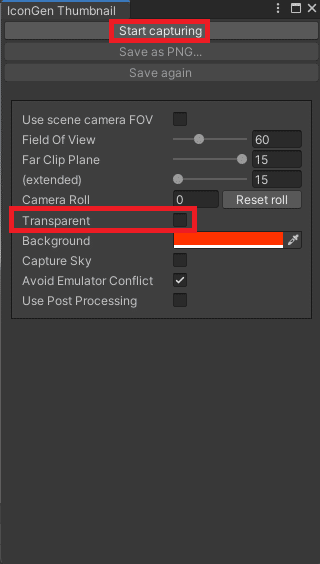
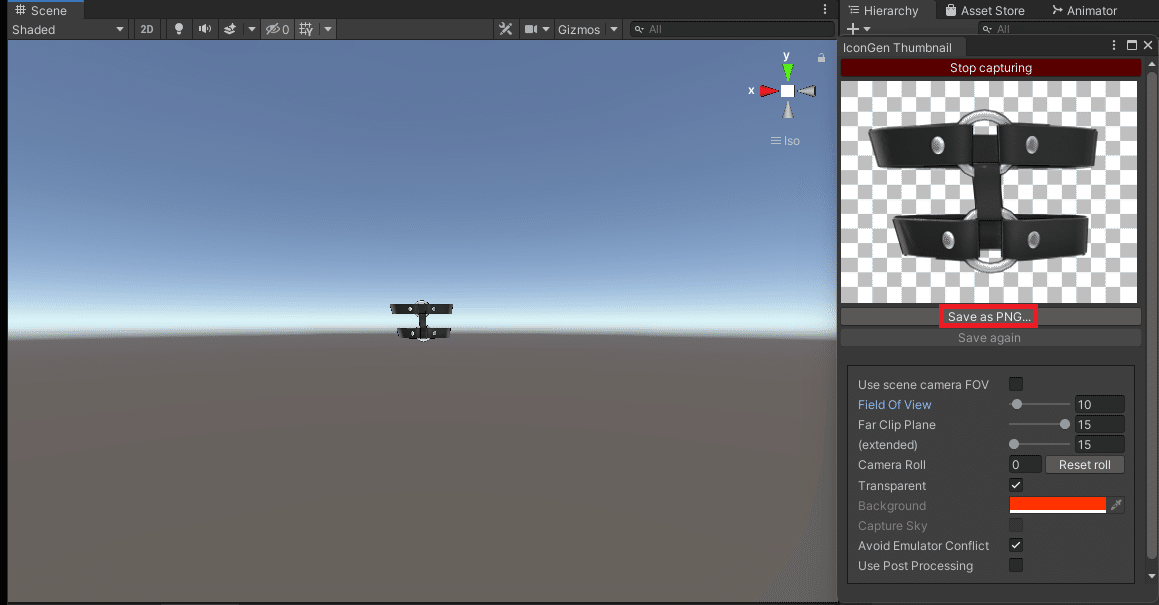
Start Capturingをクリックするとアイコンの撮影が始まります。
Transparentにチェックを入れておくと背景透過として画像が保存できます。

Step.2 撮影準備
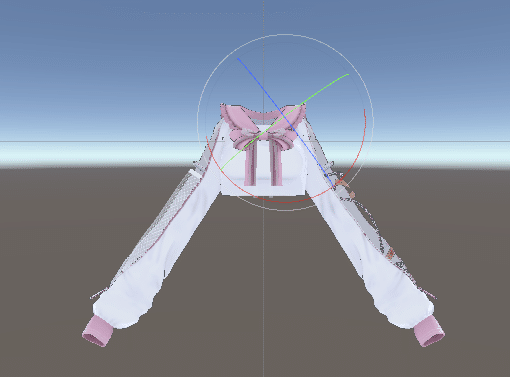
撮影モードに入ったら、衣装のプレハブをシーンに配置して、ヒエラルキーからガーターベルト以外の不要なメッシュを非表示してください。
撮影したいメッシュを選択してFキーを押すと、カメラ内にガーターベルトが収まります。
その後、お好みでガーターベルトが撮影できるようにシーンの位置を調整します。

各オプションの意味
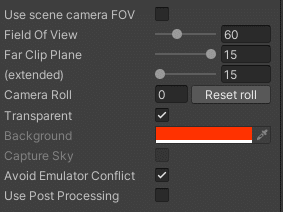
Use scene camera FOV
Sceneビューのカメラを利用して撮影するオプションですField Of View
視野角です。数値が大きいほど魚眼に、小さいほど接写風になります。Far Clip Plane
カメラが遠くのオブジェクトをどこまで描画するかを制限する平面のことです。数値が大きいほど遠くのものまで撮影できます。(extended)
Far Clip Planeを15以上にしたいときに使います。Camera Roll
キャプチャカメラを傾けます。Transparent
画像を透過します。Background
背景色を設定します。Capture Sky
スカイボックスを含めます。Avoid Emulator Conflict
Player レイヤーと MirrorReflection レイヤーをキャプチャ カメラから非表示にし、再生モードでの Av3 エミュレータとの競合を回避します。Use Post Processing
ポストプロセスが反映されます。

(余談)
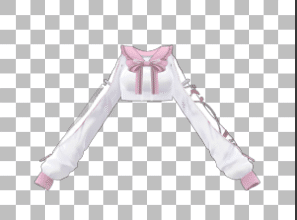
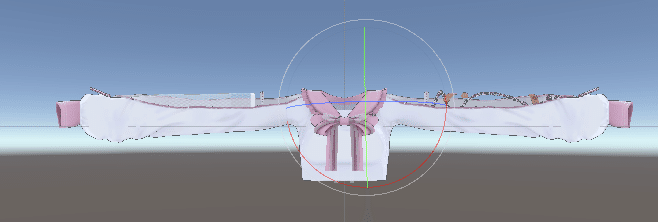
上着等の場合、必要に応じてTポーズのアーマチュアを変形して、腕を曲げると良いかもしれません。

画像のようにしたい場合、Armature > Hips > Spine > Chest > Shoulder.LとShoulder.RのボーンをCtrlで同時に選択してX軸に回転させると対象に腕を曲げられます。



Step.3 撮影と保存
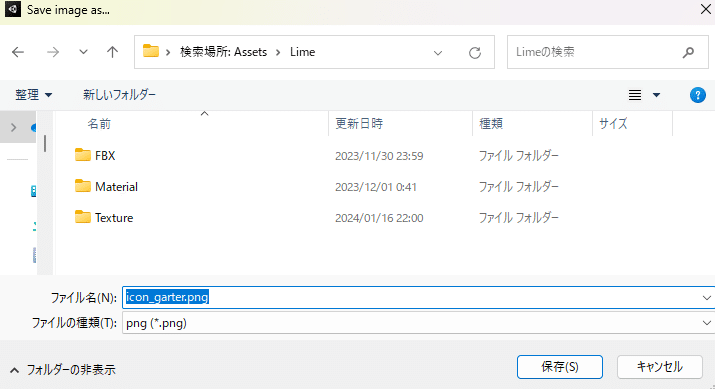
撮影位置の調整が終わったらSave as PNGをクリックして保存します。



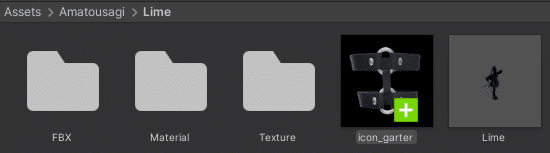
Step.4 Inspectorでの画像ファイルの設定
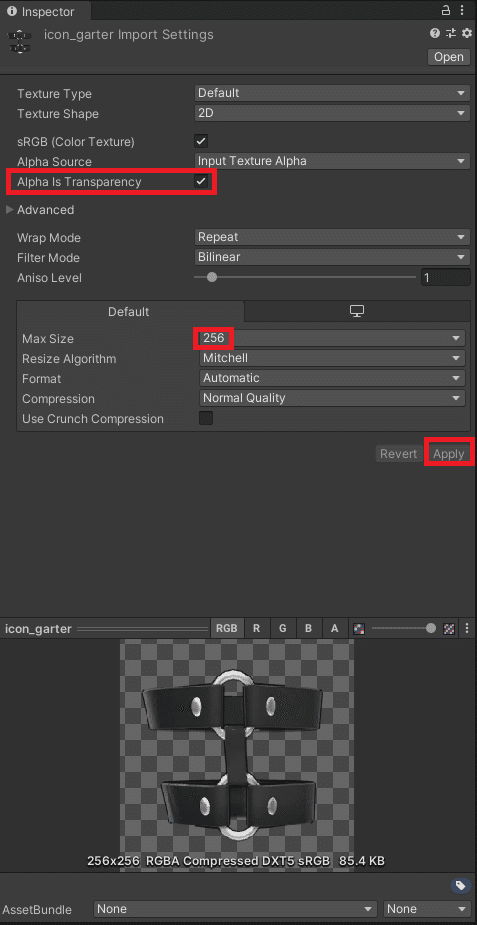
保存した画像のInspectorを開いて、画像ファイルの設定を行います。
Alpha Is Transparencyにチェックを入れ、Max Sizeを256にして、Applyを押して反映します。

(余談)テクスチャのサイズが大きい場合
テクスチャサイズが512以上だとアップロード時に怒られちゃうので事前に256以下のサイズにしておくのがベストです。

Step.5 メニューへのアイコンの適用
今回はアイコンの撮影方法についてお伝えしているため、VRCメニューの作成方法や切り替えのアニメーションを作る工程は割愛しています。
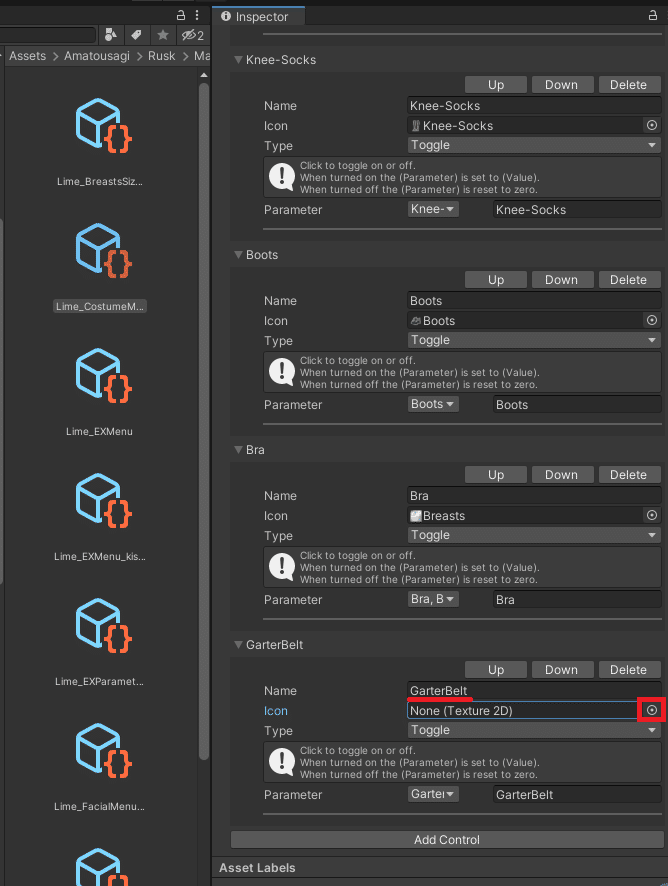
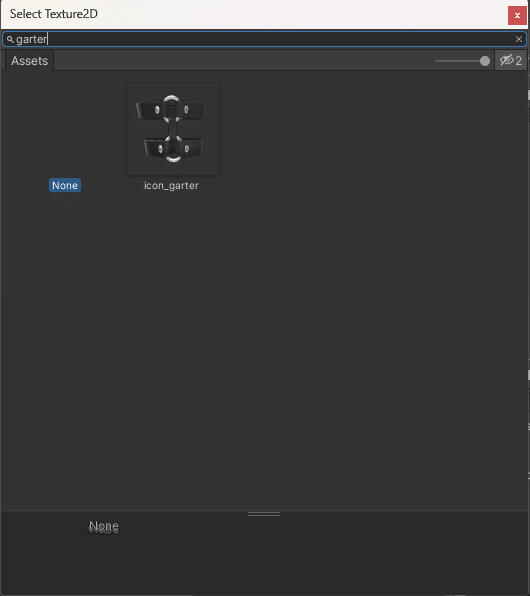
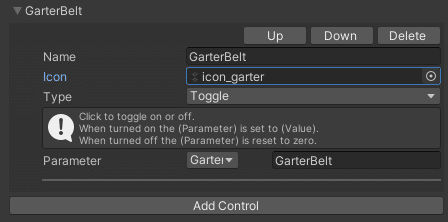
作成したアイコンをVRC Avatar Menuのメニューに登録します。
Modular Avatarを使っている方はMenu Installerのアイコン欄に適用してください。



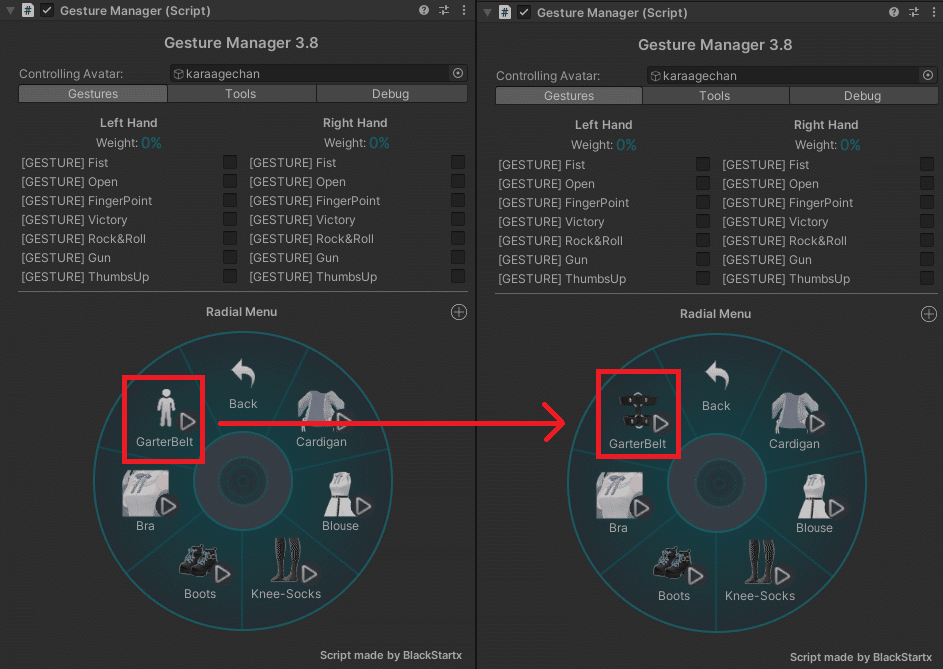
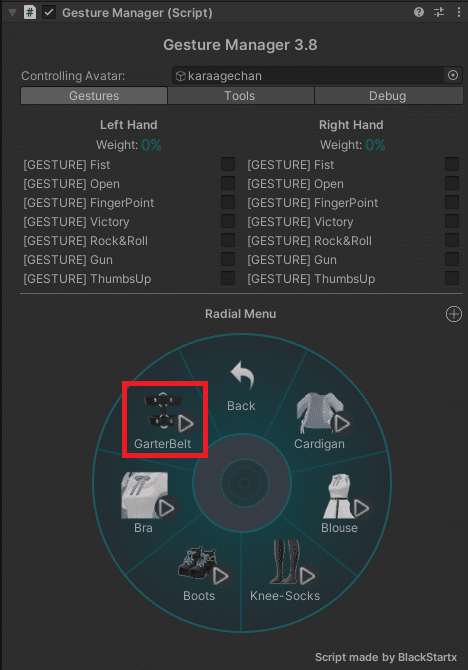
Step.6 Gesture Managerで確認
撮影したアイコンが上手くメニューに反映されているかをGestureManagerを使って確認します。

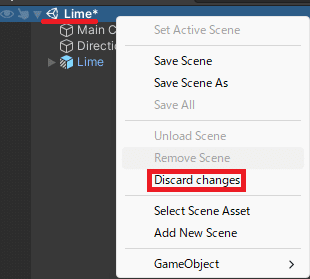
(Option) シーンの変更をリセット
撮影が終わったあと、シーンの保存状態をもとに戻したいときがあります。そういうときは、シーンを右クリックして、「Discard changes」を押すとシーン内の変更を破棄して、最後に保存した状態まで戻せることができます。

上手く活用してアイコンの撮影に役立ててみてくださいね。
最後に
最後まで読んでくださりありがとうございました。
アイコンがあるだけでわかりやすくなるので、是非試してみてください。
₺ƾ₺ƾkesera2は、VRChatにおけるUnityの活用方法や研究内容をnoteにまとめています。もし、この活動を支援してくださる方は、この記事にスキしていただいたり、Twitterアカウント(https://twitter.com/kesera2_vrc)をフォローしていただけると嬉しいです。この記事を気に入っていただけた方は、記事の最後の「気に入ったらサポート」ボタンを押して
それでは、また、次回の記事でお会いしましょう。
₺ƾ₺ƾkesera2でした。
この記事を読んだ方はこんな記事も読んでいます。
Modular Avatarを使ってキメラを簡単につくれるようになる記事
表示非表示切り替え、マテリアルの変更、クイックメニューの作成が簡単にできるVRCFuryの使い方について記載した記事
Modular Avatarの改変フローについてステップごとにまとめた記事。
UnityのRecorderを使って改変アバターをフィギュアのように撮影する方法についてまとめた記事。
この記事が気に入ったらサポートをしてみませんか?
