
【Osu!】me!の画像にリンクを埋め込む方法(コラボアイコンなど)
結論出てしまった
この画像みたいにme!の画像にリンクを埋め込むためのコードを生成してくれるサイト
— はち (@Hachikun_Game) October 11, 2023
コラボアイコンとかするときにおすすめhttps://t.co/CGmm9snOyB pic.twitter.com/C5HWtOgsaj
まぁこの記事見てってや(涙)
本題
こんにちは。けろりん北狐です。
Osu!にはサポーターになるとme!というユーザーが自由に編集して好きなことを書くことができる領域が使えるようになります。
ここにコラボアイコンなどで画像を張る人が多いと思いますが、その画像の特定の領域にOsu!のプロフィールのリンクを埋め込んでる人もいると思います。
今回は最近実装されたBBCodeである「imagemap」を使用して画像にリンクを埋め込む方法を解説します。
Step1:まず画像をネットに上げる
まずは、画像をネットに上げる方法について説明します。既にできてる人は、Step2:imagemapを使って画像にリンクを埋め込むに飛んでください。
me!にはPCのローカルの画像を直接アップロードすることができないので、Imgurなどといった画像を共有することができるサービスを利用し、そのリンクから画像をme!に引っ張ってきます。
しかし、Imgurを使用するとうまく画像が表示されなかったため、今回は類似サービスであるImgBBというサイトを利用します。
1.画像をアップロード

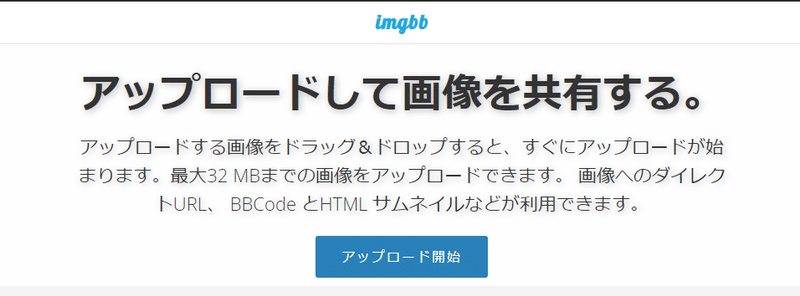
ImgBBのサイトにアクセスしたら、真ん中の「アップロード開始」を押すとダイアログが開くため、me!に表示したい画像を選択します。
選択したら「アップロード」ボタンを押します。「画像を自動削除する」という項目は「自動削除しない」のままで大丈夫です。
2.画像のリンクをコピー

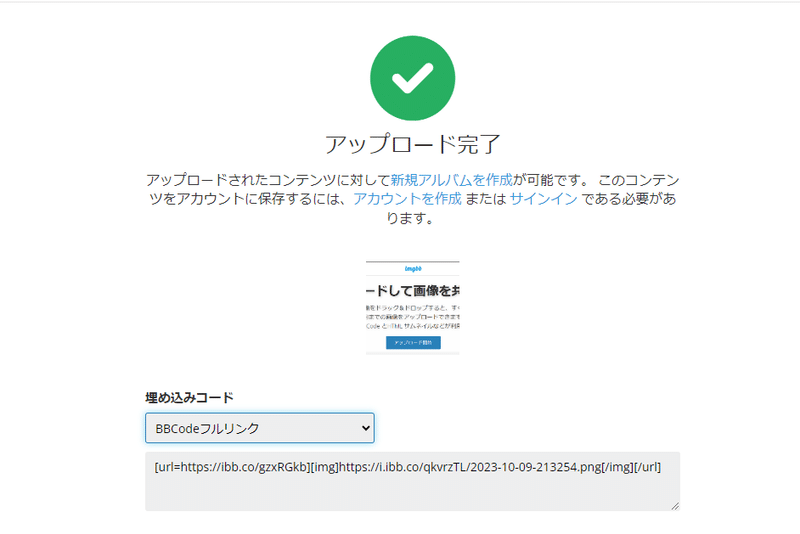
アップロードが完了したら、「埋め込みコード」のところを「BBCodeフルリンク」にして、その下のテキストエリアから[img][/img]で囲まれたところのリンクをコピーします。以降、me!で画像を表示させるにはこのリンクを使用するのでメモっといてください。
例:図2では「https://i.ibb.co/qkvrzTL/2023-10-09-213254.png」がコピーするリンクになります。
Step2:imagemapを使って画像にリンクを埋め込む
me!にリンクが埋め込まれた画像を表示させるには「imagemap」というBBCodeのタグを利用します。
この「imagemap」というタグはつい今年(2023年現在)に実装されたばかりで、実装前まではとてつもなくめんどくさい方法で画像にリンクを埋め込んでいました。(画像を分割してそれぞれをリンク化するという方法)
しかし、imagemapが実装されたことで簡単にリンクを画像に埋め込めるようになった上、さらに繊細な領域指定ができるようになりました。
1.とりあえず完成形を紹介
解説読まなくてもわかるぜ的な人用に、先に自分のme!においてあるコラボアイコンの画像に適用してるimagemapのコードをそのまま上げます。
けろりん北狐のOsu!Profile
↑このリンクからプロフィールページに飛んでme!を見てみてください。
>collab historyというboxの中にあります。
[imagemap]
https://i.ibb.co/GcDzS6m/gamers-2.png # 1行目:表示したい画像のリンク
5 30 20 25 https://osu.ppy.sh/users/25394282 KerorinNF # 2行目:ユーザー1(領域1)
30 25 15 25 https://osu.ppy.sh/users/28638246 Daphne # 3行目:ユーザー2(領域2)
45 20 15 25 https://osu.ppy.sh/users/21820389 Ha1ca # 4行目:ユーザー3(領域3)
60 15 20 25 https://osu.ppy.sh/users/21447640 Leckyy # 5行目:ユーザー4(領域4)
[/imagemap]※「#(ハッシュ)」以降はコメントの意味で書いています。実際には書かないでください。

2.解説
まず、imagemapのタグは以下のように使用します。
[imagemap]
表示したい画像のリンク
x y width height 埋め込みたいリンク マウスオーバーのテキスト
[/imagemap]前後を[imagemap]と[/imagemap]というタグで囲み、その中には一行目に「表示したい画像」、二行目以降は領域化したい数の分だけ「リンクを埋め込みたい領域のx座標、y座標、幅、高さ、リンク、マウスオーバーのテキスト」を一行に収めて記述します。
リンク化したい領域は、その領域の左上のx座標、y座標、そしてその幅と高さを順に指定します。指定する数字がどういう寸法になっているかはわからないのでトライ&エラーを繰り返していい感じに指定します。
「埋め込みたいリンク」には指定した領域をクリックすると飛ばされるページのリンクを貼り付けます。
そして「マウスオーバーのテキスト」とは、マウスを指定した領域の上に持ってくると表示されるテキストを指定します。
3.例
[imagemap]
表示したい画像
30 25 40 20 埋め込みたいリンク1 テキスト1
80 60 15 15 埋め込みたいリンク2 テキスト2
[/imagemap]このコードによる埋め込みリンクの領域は

このような配置になります。
おまけ:以前までのやり方
[centre][url=https://osu.ppy.sh/users/25394282][img]https://i.ibb.co/Hx0mG8T/kerorinnf-left.png[/img][/url][url=https://osu.ppy.sh/users/28638246][img]https://i.ibb.co/QNW9yZC/daphne-center-left.png[/img][/url][url=https://osu.ppy.sh/users/21820389][img]https://i.ibb.co/gtGgkkb/halca-center-right.png[/img][/url][url=https://osu.ppy.sh/users/21447640][img]https://i.ibb.co/zs625SB/lecky-right.png[/img][/url][/centre]これが以前までのコードです。普通に長ったらしくていやになります。

どういう仕組みになっているかというと、図6のように画像を縦にn分割し、それを並行に並べてそれぞれの画像をリンク化しています。
そのため、「横に並ぶような配置にしかできない」や「スマホなどで見るとレイアウトが崩れる」といった問題がありました。
さらに、me!で表示するときに大きすぎないようにサイズを調整しながら画像を分割する必要もあったので、これを作った時は多分20回ぐらいやり直してました。imagemapが実装されて良かったですね…
この記事が気に入ったらサポートをしてみませんか?
